
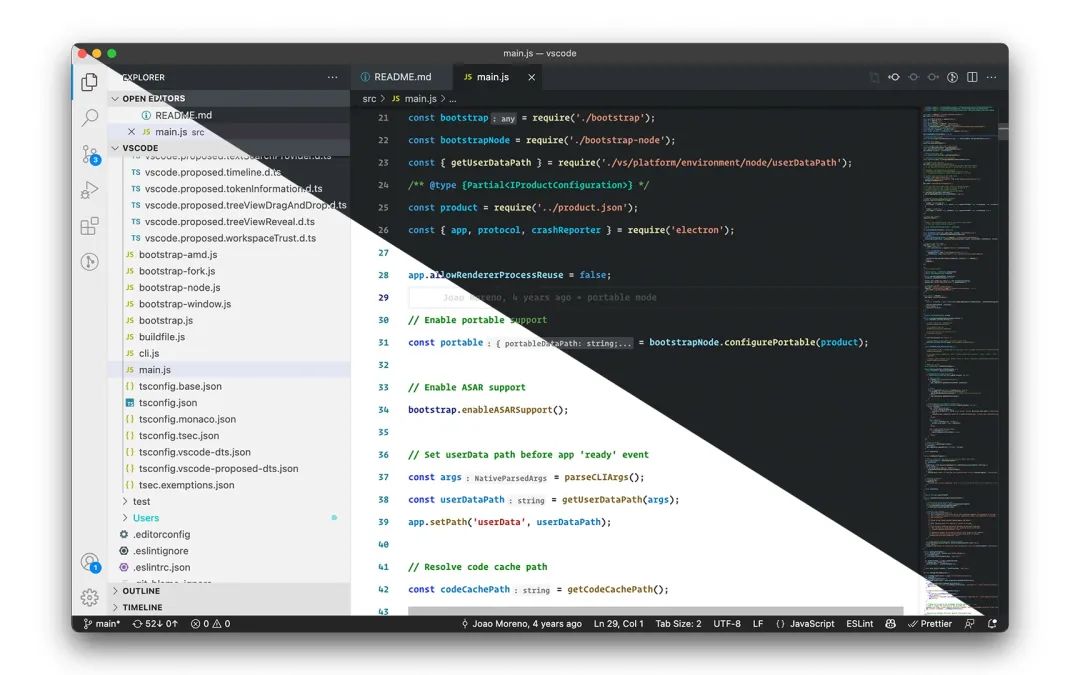
VSCode 号称宇宙最强 IDE,平时我们基本上都是在以本地客户端的方式来使用的,那么有没有 WEB IDE 的方式呢?其实从 VSCode 1.40 版本开始我们已经可以编译出 Web 版的 VSCode 了,VSCode 官方也提供了一个在线的 IDE:https://vscode.dev/。
除了基于原始的 VSCode 代码构建 Web 服务来运行之外,其实还有一些比较优秀的基于 VSCode 的 WEB IDE 项目,接下来我们就来和大家盘点下。
1、code-server
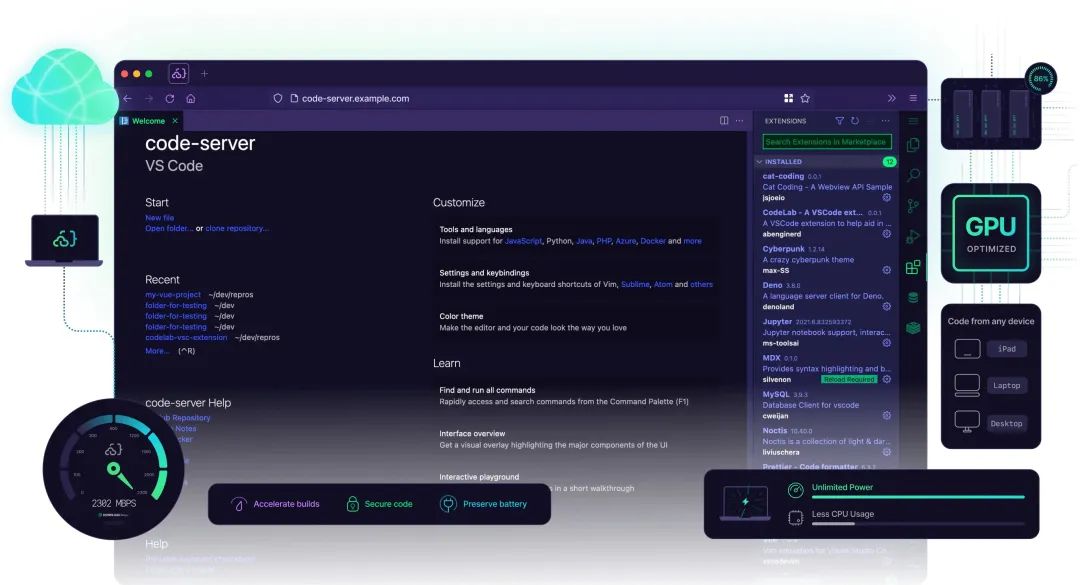
code-server 是 Coder 公司( https://coder.com/ )基于VSCode的开源项目,可以实现通过浏览器访问在远程服务器上的 VSCode,专门为浏览器做了设计优化,以便作为可托管的 Web 服务来运行。
使用 code-server 具有很多的优势:
- 随时随地编写代码:使用一致的开发环境,在平板电脑和笔记本电脑上设置代码。在 Linux 计算机上进行开发,然后通过 Web 浏览器从任何设备中获取。
- 云服务器支持:利用大型云服务器加快测试、编译、下载等速度。
要运行 code-server 最低的服务器要求是 1GB 内存和 2CPU 的 Linux 机器。
要安装 code-server 也非常简单的,只需要执行下面的脚本命令即可一键安装:
curl -fsSL https://code-server.dev/install.sh | sh- 1.
不过一般情况下推荐使用 Docker 或者 Kubernetes 来部署。
# This will start a code-server container and expose it at http://127.0.0.1:8080.
# It will also mount your current directory into the container as `/home/coder/project`
# and forward your UID/GID so that all file system operations occur as your user outside
# the container.
#
# Your $HOME/.config is mounted at $HOME/.config within the container to ensure you can
# easily access/modify your code-server config in $HOME/.config/code-server/config.json
# outside the container.
mkdir -p ~/.config
docker run -it --name code-server -p 127.0.0.1:8080:8080 \
-v "$HOME/.config:/home/coder/.config" \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
-e "DOCKER_USER=$USER" \
codercom/code-server:latest- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.

Git 仓库:https://github.com/coder/code-server。
2、Eclipse Theia
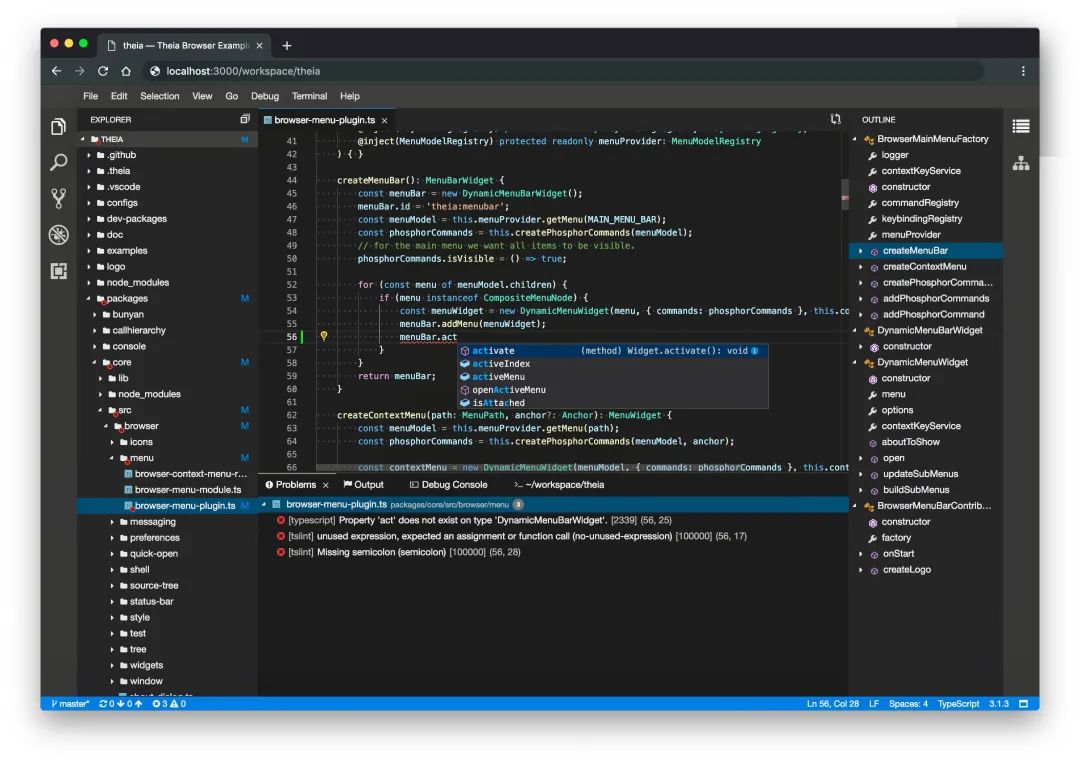
Theia 是一个可扩展的平台,用于使用最新的 Web 技术开发多语言的云端和桌面的 IDE。Theia 作为后起之秀,借鉴了 VSCode 的一些设计理念,发展到现在社区比较繁荣,背后是 Eclipse 基金会。Theia 从一开始就设计为在桌面和云上运行,Theia 本身就提供了一种模块化构建 IDE 产品的能力,我们可以通过模块的方式去定制 IDE,插件也兼容大部分的 VSCode 的插件。
要使用 Theia 也是比较简单的,我们可以根据自己的需求去创建一个定制的文件,如下所示。
mkidr my-app && cd my-app- 1.
在目录下创建一个 package.json 的文件,内容如下所示:
```json
{
"private": true,
"dependencies": {
"@theia/callhierarchy": "next",
"@theia/file-search": "next",
"@theia/git": "next",
"@theia/markers": "next",
"@theia/messages": "next",
"@theia/mini-browser": "next",
"@theia/navigator": "next",
"@theia/outline-view": "next",
"@theia/plugin-ext-vscode": "next",
"@theia/preferences": "next",
"@theia/preview": "next",
"@theia/search-in-workspace": "next",
"@theia/terminal": "next"
},
"devDependencies": {
"@theia/cli": "next"
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
Theia 应用程序和扩展是 Node.js 包,上面的文件显示包的元数据,如名称、版本、其运行时和构建时间依赖项等。作为应用程序的一部分,还可以使用 VSCode 扩展。如下所示:
```json
{
"private": true,
"dependencies": {
"@theia/callhierarchy": "next",
"@theia/file-search": "next",
"@theia/git": "next",
"@theia/markers": "next",
"@theia/messages": "next",
"@theia/navigator": "next",
"@theia/outline-view": "next",
"@theia/plugin-ext-vscode": "next",
"@theia/preferences": "next",
"@theia/preview": "next",
"@theia/search-in-workspace": "next",
"@theia/terminal": "next",
"@theia/vsx-registry": "next"
},
"devDependencies": {
"@theia/cli": "next"
},
"scripts": {
"prepare": "yarn run clean && yarn build && yarn run download:plugins",
"clean": "theia clean",
"build": "theia build --mode development",
"start": "theia start --plugins=local-dir:plugins",
"download:plugins": "theia download:plugins"
},
"theiaPluginsDir": "plugins",
"theiaPlugins": {
"vscode-builtin-extensions-pack": "https://open-vsx.org/api/eclipse-theia/builtin-extension-pack/1.50.1/file/eclipse-theia.builtin-extension-pack-1.50.1.vsix"
},
"theiaPluginsExcludeIds": [
"vscode.extension-editing",
"vscode.git",
"vscode.git-ui",
"vscode.github",
"vscode.markdown-language-features",
"vscode.microsoft-authentication"
]
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
然后我们直接使用 yarn 命令就可以安装相关依赖,然后使用 Theia 命令来构建即可:
yarn theia build- 1.
构建后可以使用下面的命令来启动应用:
yarn theia start --plugins=local-dir:plugins- 1.
当然也可以使用 Docker 来一键启动:
docker run -it --init -p 3000:3000 -v "$(pwd):/home/project:cached" theiaide/theia-full:latest- 1.

Git 仓库:https://github.com/eclipse-theia/theia。
3、OpenSumi
OpenSumi 是阿里&蚂蚁联合开源的 IDE 研发框架,基于 TypeScript 和 React 进行编码,实现了包含资源管理器、编辑器、调试、Git 面板、搜索面板等核心功能模块,开发者只需要进行简单的配置,就可以快速搭建属于自己的本地或云端 IDE 产品。和 Theia 类似,OpenSumi 也兼容了 VSCode 的插件生态,大部分的 VSCode 的插件都可以无缝在基于 OpenSumi 的 IDE 中运行。
OpenSumi 框架旨在解决阿里经济体内部 IDE 产品研发的重复建设问题,满足 IDE 在更多垂直场景的定制能力,同时实现 Web 与本地客户端共用底层,让 IDE 研发从早期的“刀耕火种”时代向“机器化大生产”时代迈进。
OpenSumi 支持三种模式:Web、Electron、纯前端。比如 OpenSumi 提供的纯前端版本,可以让你脱离 node 的环境,在纯浏览器环境下,通过简单的 B/S 架构提供相对完整的 IDE 能力。
同样我们可以使用 Docker 来进行一键启动:
# 拉取镜像
docker pull ghcr.io/opensumi/opensumi-web:latest
# 运行
docker run --rm -d -p 8080:8000/tcp ghcr.io/opensumi/opensumi-web:latest- 1.
- 2.
- 3.
- 4.
- 5.
然后浏览器打开 http://127.0.0.1:8080 进行预览或开发。OpenSumi 支持通过模块的方式对界面主题、内置命令、菜单等基础能力进行定制,我们可以根据自己的需求去定制属于自己的 IDE。

Git 仓库:https://github.com/opensumi/core。


































