
简短的概括:谷歌结构化调研与实践。
使用背景
通过整体结构优化及完善,实现收录提升、综合权重提升、最终实现关键词及流量提升。
主要解决的问题
结构化数据可以帮助谷歌了解海外网页上的内容。我们可以提供与海外网站页面相关的具体信息,协助谷歌在搜索结果中用更丰富多样的形式呈现我们的海外网页。
一、基础知识
1、功能简介
Google结构化数据可以让Google搜索引擎更直接有效地了解和展示网页的重要信息,如内容评分,可以更好优化网站搜索。
Google结构化数据的更多详细介绍,请点击查看以下链接。
https://developers.google.com/search/docs/guides/intro-structured-data
2、应用场景
结构化数据是一种标准化格式,用于提供有关页面的信息和对页面内容进行分类。换句话说,就是搜索引擎使用的语义词汇代码语言。
例如,在食谱页面上,有什么成分,烹饪时间和温度,卡路里等。通过结构化数据可以让Google搜索引擎更直接有效地了解和展示网页的重要信息,如内容评分。因此我们新增了Google结构化数据功能,帮助用户有效使用这一功能,优化网站搜索。
3、工作方式
Google 搜索致力于了解网页内容。您可以在网页上添加结构化数据,向 Google 提供有关该网页含义的明确线索,从而帮助我们理解该网页。结构化数据是一种提供网页相关信息并对网页内容进行分类的标准化格式;例如,食谱网页上会有食材、烹饪时长和温度、卡路里等各类信息。
4、数据格式
格式 | |
JSON-LD*(推荐) | 嵌在网页标头或正文的 <script> 标记中的 JavaScript 表示法。此标记不与用户可见文本交错显示,使嵌套数据项更易于表达,例如,Event>MusicVenue>PostalAddress>Country。此外,Google 可以读取通过 JavaScript 代码或内容管理系统中的嵌入式微件等动态注入网页内容的 JSON-LD 数据。 |
微数据 | 一种开放社区 HTML 规范,用于在 HTML 内容中嵌套结构化数据。与 RDFa 一样,它会使用 HTML 标记属性为您想让以结构化数据形式显示的属性命名。它通常用在网页正文中,但也可用在标头中。 |
RDFa | 一种 HTML5 扩展功能,通过引入与您要向搜索引擎描述的用户可见内容对应的 HTML 标记属性 来支持关联的数据。RDFa 通常用在 HTML 网页的标头和主体部分中。 |
Google 建议尽可能使用 JSON-LD 格式的结构化数据。
示例:JSON-LD
<html>
<head>
<title>Angry Birds</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SoftwareApplication",
"name": "Angry Birds",
"operatingSystem": "ANDROID",
"applicationCategory": "GameApplication",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.6",
"ratingCount": "8864"
},
"offers": {
"@type": "Offer",
"price": "1.00",
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
5、数据类型
比较常见的结构化数据是如下几种:
(1)评价 (Rating/Review)
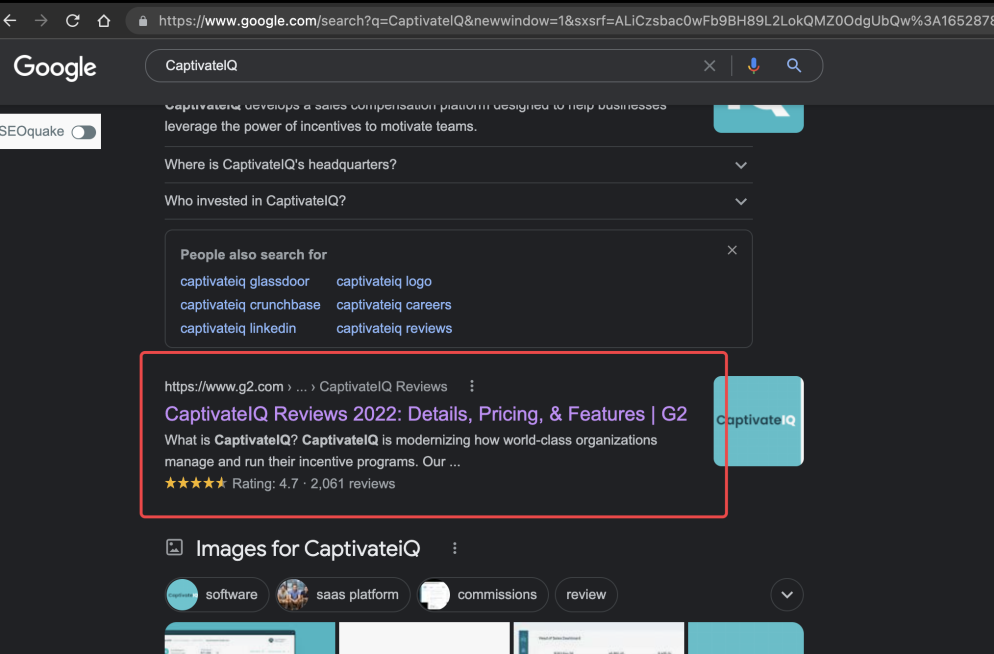
评价摘要是来自评价网站的简短评价摘录或评分,通常是众多评价者给出的综合评分的平均值。当 Google 发现有效的评价或评分标记时,可能会显示丰富网页摘要,其中包含根据评价或评分得出的星级和其他摘要信息。除了文字评价之外,还有数字分制(如 1 到 5)的评分。
这有助于在用户无需深入挖掘具体信息的情况下快速获得有用的买家信息。
(2)事件/活动 (Event)
事件数据提供预定事件(网络研讨会、音乐会、讲座等)的附加信息,例如日期、地点和价格等信息。
(3)文章 (Article)
在新闻报道、博客文章和体育报道网页中添加 Article 结构化数据,可使Google更容易理解标题中的内容、发布时间、特色图片,有时甚至是视频。也可提升在 Google 搜索结果中的呈现效果。不同类型的文章,例如博客文章、新闻文章和学术文章,有不同类型的文章结构化数据标记方法。
(4)常见问题(FAQ)
常见问题解答 (FAQ) 页包含一系列有关特定主题的问题和答案。如果正确标记了 FAQ 页,它们可能会在 Google 搜索中显示为富媒体搜索结果。
其他结构化数据,可参考谷歌官方文档:https://developers.google.com/search/docs/advanced/structured-data/article。
二、分步指南
1、添加必要属性
若要使您的内容能够显示为富媒体搜索结果,您必须为其添加必要属性。还有一些建议添加的属性,能帮助您添加更多与您的内容相关的信息,进而提供更好的用户体验。
必需属性 | |
name | Text 应用的名称。 |
offers.price | Offer 应用的销售优惠。对于开发者,offers可表明出售应用的市场。对于市场,offers可用于表明某个应用实例的具体应用价格。 如果应用是免费提供的,请将 offers.price设置为 0。例如: "offers": { "@type": "Offer", "price": "0"} 如果应用的价格大于 0,您必须添加 offers.currency。例如: "offers": { "@type": "Offer", "price": "1.00", "priceCurrency": "USD"} |
评分或评价 | 应用评分或评价。您必须添加以下属性之一: |
aggregateRating | AggregateRating 应用的平均评价分数。请遵循评价摘要指南,并查看必需和建议的 AggregateRating 属性列表。 |
review | Review 应用的单个评价。请遵循评价摘要指南,并查看必需和建议的评价属性列表。 |
建议添加的属性 | |
applicationCategory | Text 应用类型(例如,BusinessApplication或 GameApplication)。该值必须是支持的应用类型。 支持的应用类型列表
|
operatingSystem | Text 使用应用所需的操作系统(例如,Windows 7、OSX 10.6、Android 1.6) |
重要:
通过实践,第一次的"@type" 类型很关键,每个类型的数据属性不一样。
"@context":"http://schema.org/", // 浏览器这里是结构化数据(必须)。
公共资源:offers.price 价格。
2、遵循指南
要使您的应用能够显示为富媒体搜索结果,您必须遵循以下指南。
(1)网站站长指南
遵循常规指南有助于 Google 找到您的网站、将其编入索引并对其进行排名。
我们强烈建议您多加留意质量指南,其中简要说明了一些违规行为,这些行为可能会导致网站从 Google 索引中被彻底移除,或者导致系统算法或我们手动将其标识为垃圾网站。如果一个网站被标识为垃圾网站,那么它可能不会再出现在 Google.com 或任何 Google 合作伙伴网站的搜索结果中。
(2)帮助 Google 找到您的网页
确保网站上的所有网页均能通过其他可找到的网页上的链接转到。确保引荐链接包括与目标网页相关的文字(对于图片,则应包括 alt 属性)。可抓取的链接是具有 href 属性的 <a> 标记。
提供站点地图文件,其中含有指向您网站上的重要网页的链接。同时,也请提供一个包含用户可读列表的页面(有时称为网站索引或站点地图页面),其中列出了指向这些网页的链接。
将网页上的链接数量限制在合理范围内(最多几千个)。
确保网络服务器正确支持 If-Modified-Since HTTP 表头。此功能可指示您的网络服务器告诉 Google,自我们上次抓取您的网站以来,您的内容是否发生了变化。支持此功能可以节省带宽和开销。
在您的网络服务器上使用 robots.txt 文件,通过防止抓取无限的区域(例如搜索结果页)管理您的抓取预算。及时更新 robots.txt 文件。了解如何借助 robots.txt 文件管理抓取流程。使用 robots.txt 测试工具测试 robots.txt 文件的覆盖率和语法。
详情地址:https://developers.google.com/search/docs/advanced/guidelines/webmaster-guidelines。
3、富媒体测试代码-重要
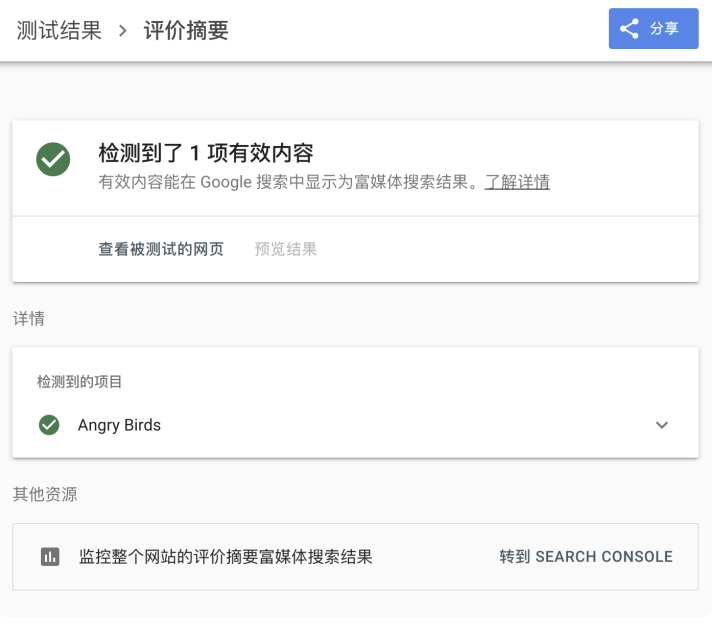
使用富媒体搜索结果测试验证您的代码。
https://search.google.com/test/rich-results。
<html>
<head>
<title>Angry Birds</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SoftwareApplication",
"name": "Angry Birds",
"operatingSystem": "ANDROID",
"applicationCategory": "GameApplication",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.6",
"ratingCount": "8864"
},
"offers": {
"@type": "Offer",
"price": "1.00",
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>
成功结果:

重要:
一定要通过代码测试,再进行网址测试。说明:代码测试过了,网址测试肯定没问题。
三、案例分析
1、国外g2竞品:https://www.g2.com/。
产品详情页:https://www.g2.com/products/captivateiq/reviews。

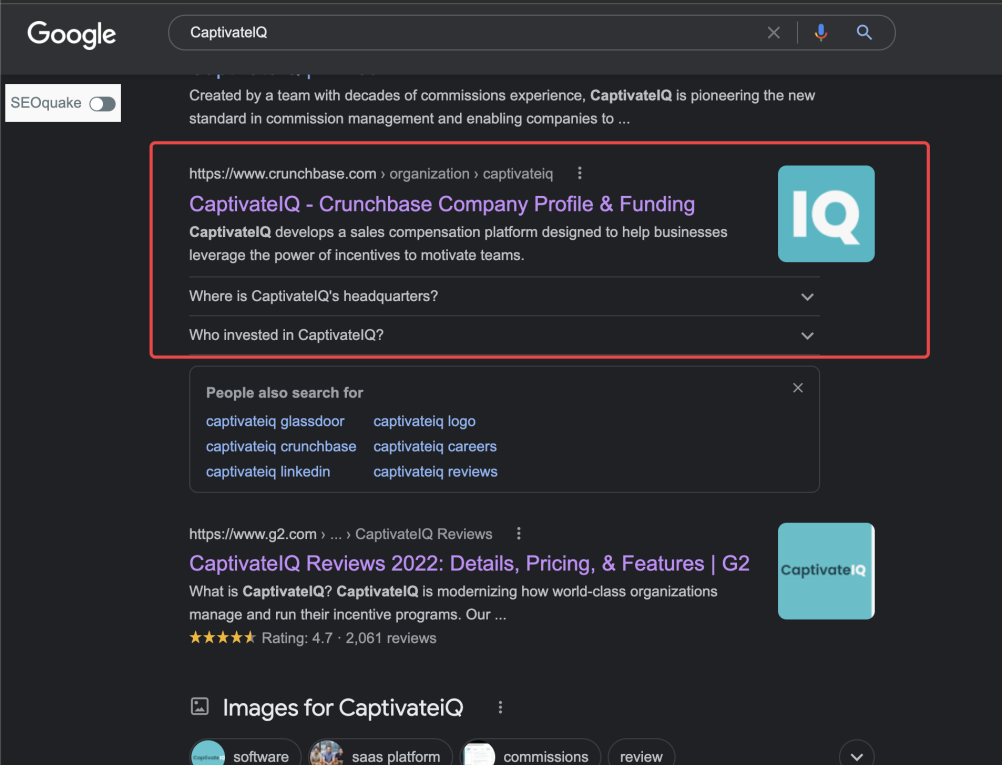
2、crunchbase:
https://www.crunchbase.com/organization/captivateiq。

四、项目实践
1、需求说明
(1)接入页面类型一:产品详情页-space
- 接入方式:可参考官方开发文档:https://developers.google.com/search/docs/advanced/structured-data/software-app。
- 接入属性字段:评分、评价条数(研发调研后可适当增加建议字段)。
(2)接入页面类型二:问答详情页-qa
- 接入方式可参考文档:https://developers.google.com/search/docs/advanced/structured-data/qapage。
- 接入属性:传输所有可传输字段。
(3)接入页面类型三:文章详情页(dianping | news | info)
- 接入方式:可参考文档:https://developers.google.com/search/docs/advanced/structured-data/article。
- 接入属性(可参考开发文档默认的几个字段):标题、缩略图、发布时间、更新时间(默认为发布时间)、作者。
2、代码实践-重要
正在使用nuxt.js,需要使用ld+json为谷歌使用结构化数据。
由于Nuxt.js使用的是vue-meta v2.1,所以如果使用json属性,JSON.stringify和__dangerouslyDisableSanitizers就没有用了:
head(){
let user = this.user;
return {
title: 'This is my page title',
meta: [
{ hid: 'description', name: 'description', content: 'This is my description' }
],
script: [
{
json: {
'@context': 'http://schema.org',
'@type': 'Website',
'url': `${user}`
},
type: 'application/ld+json'
}
]
}
},
- 资料:https://cloud.tencent.com/developer/ask/sof/934325。
- 请参阅vue-meta文档:https://vue-meta.nuxtjs.org/api/#add-json-data。
例如:
// 数据化结构化
script: [{
type: 'application/ld+json',
json: {
'@context': 'http://schema.org', // 浏览器这里是结构化数据(必须)
"@type": "NewsArticle", //类型根据你需求
"mainEntityOfPage": { // 文章网页的规范网址
"@type": "WebPage",
"@id": `localhost/${params.id}`
},
"headline": "Article headline",
"image": [
`${data.detail.img_url}`
],
"datePublished": `${data.detail.online_time}`, // 发布时间
"dateModified": `${data.detail.online_time}`, // 更新时间(默认为发布时间)
"author": { // 作者
"@type": "Person",
"name": `${data.detail.author_vo.nick_name}`, // 作者
"url": "localhost/personal/6684905001"
},
"publisher": { // 发布信息
"@type": "Organization",
"name": `${data.detail.author_vo.nick_name}`, // 发布名字
"logo": {
"@type": "ImageObject",
"url": `${data.detail.author_vo.head_img}` // 发布头像
}
},
"offers": { // 价格
"@type": "Offer",
"price": "0"
}
}
}]






























