
本节讲解评分条组件Rating的两种基本使用方法:用作表单组件和用作展示组件。
首先我们看下Rating组件的接口、属性和事件的说明:
/**
* 3.9 Rating组件
* 评分条组件。
*
* 接口:
* Rating(options?: { rating: number, indicator?: boolean })
* rating:number 默认值0,设置并接收评分值。
* indicator:boolean 默认值false,仅作为指示器使用,不可操作。
*
* 属性:
* .stars(number) 默认值5,设置评星总数。
* .stepSize(number) 默认值0.5,操作评级的步长。
* .starStyle({
* backgroundUri: string, // 未选中的星级的图片路径
* foregroundUri: string, // 选中的星级的图片路径
* secondaryUri?: string // 部分选中的星级的图片路径
* })
* 图片路径可由用户自定义或使用系统默认图片,仅支持本地。
*
* 事件:
* onChange(callback:(value: number) => void) 操作评分条的评星发生改变时触发该回调。
*/
1、用作表单组件
Rating组件用作表单组件时,通常需要配合onChange事件获得评分后的值,用于后续表单提交的参数值。接口参数rating是必须提供的,indicator参数不需要提供。属性.stars、.stepSize和.starStyle的默认值能满足我们绝大部分场景下的需要,所以也不需要提供。示范代码如下:
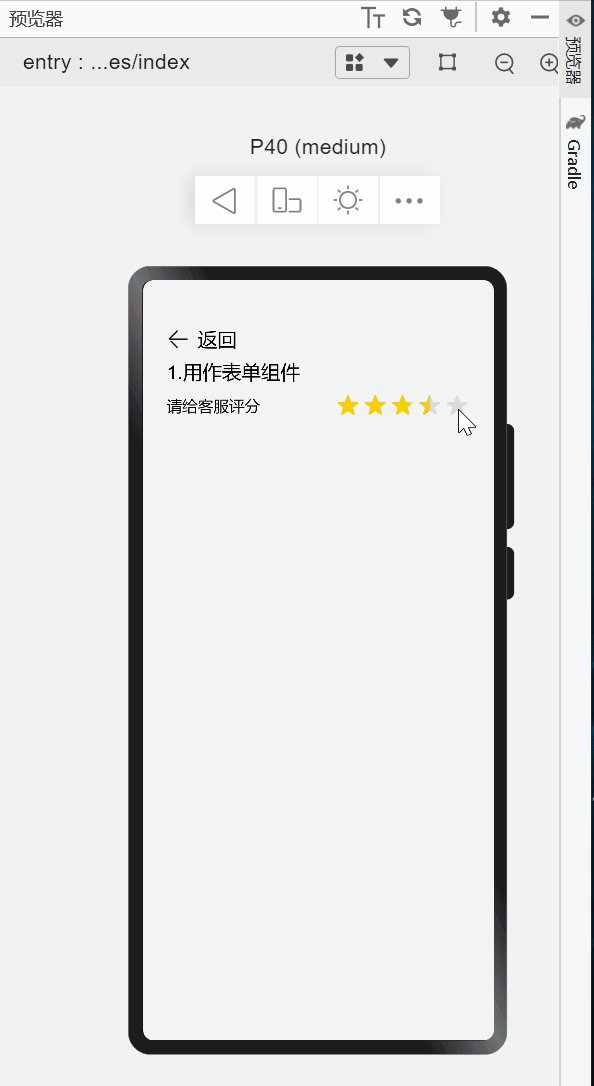
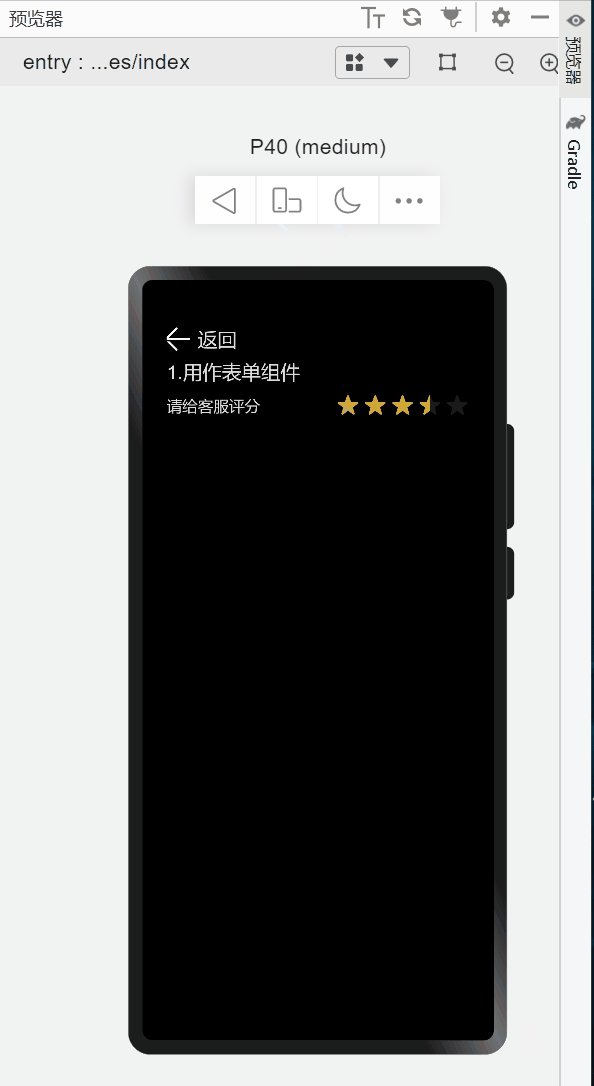
H8({text:'1.用作表单组件'})
Row(){
TextBody1({text: '请给客服评分'})
Blank()
Rating({rating: 0})
.onChange((value: number) => {
console.log('评分结果为:' + value.toString())
})
}.width('100%')
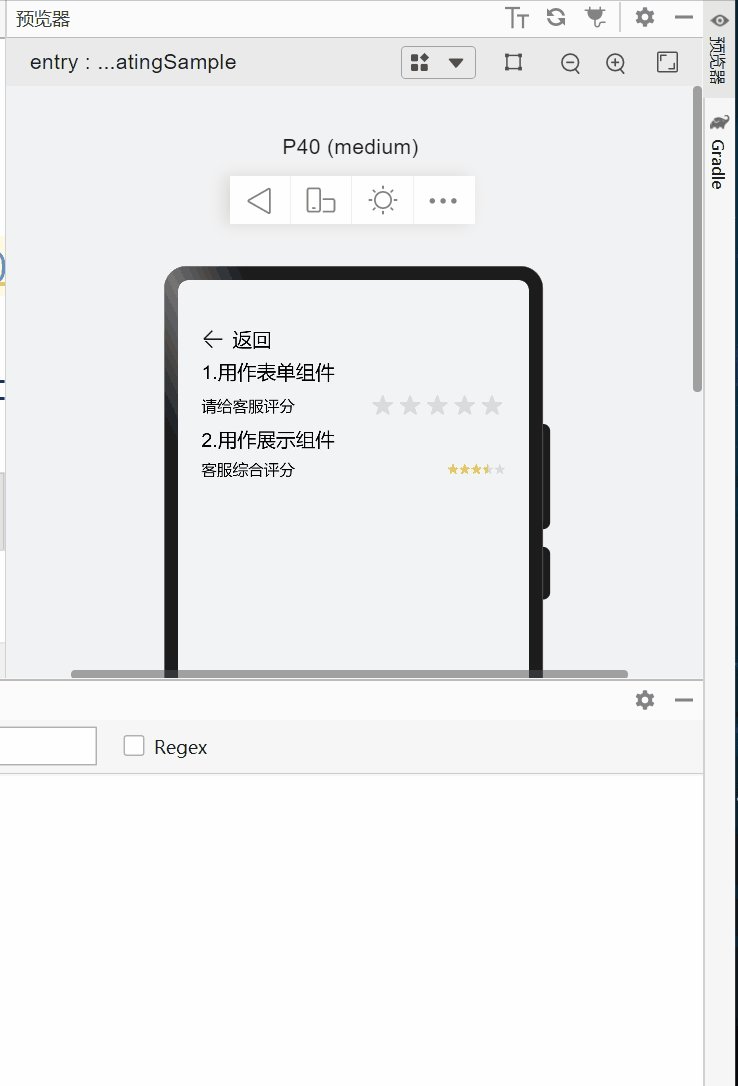
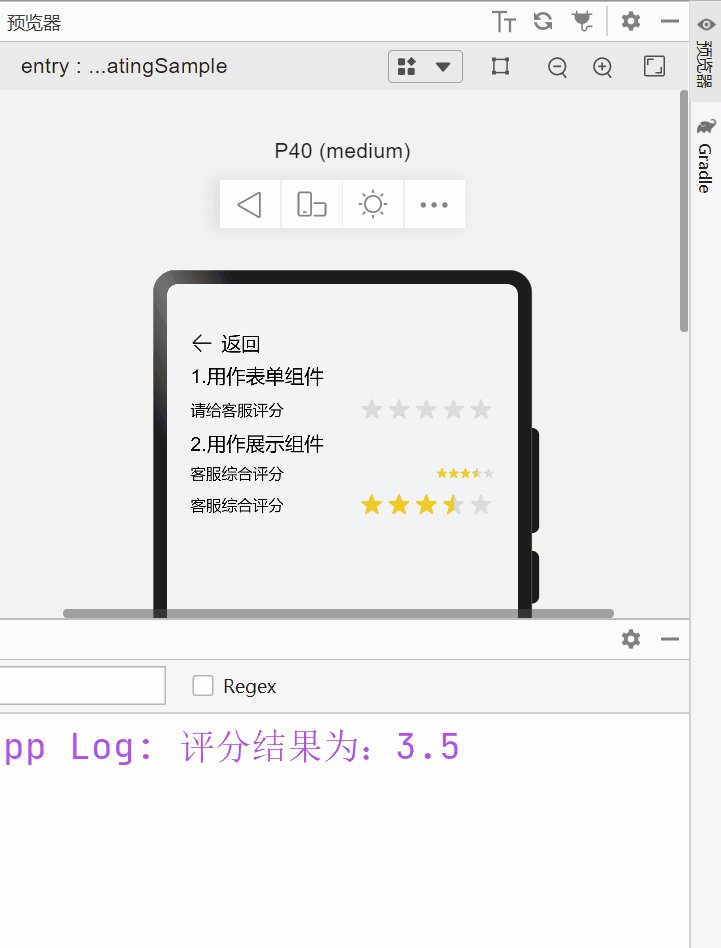
实际项目中可以将上述H8和TextBody1的文本改为文本资源调用(string.json),以适应多语言显示的需要。运行效果如下:

2、用作展示组件
将Rating组件用作展示组件时,需要设置接口参数indicator为true,使Rating组件不可操作。示范代码如下:
H8({text:'2.用作展示组件'})
Row(){
TextBody1({text: '客服综合评分'})
Blank()
Rating({rating: 3.7, indicator: true}) // 作为指示器使用
.onChange((value: number) => {
console.log('评分结果为:' + value.toString())
})
}.width('100%')
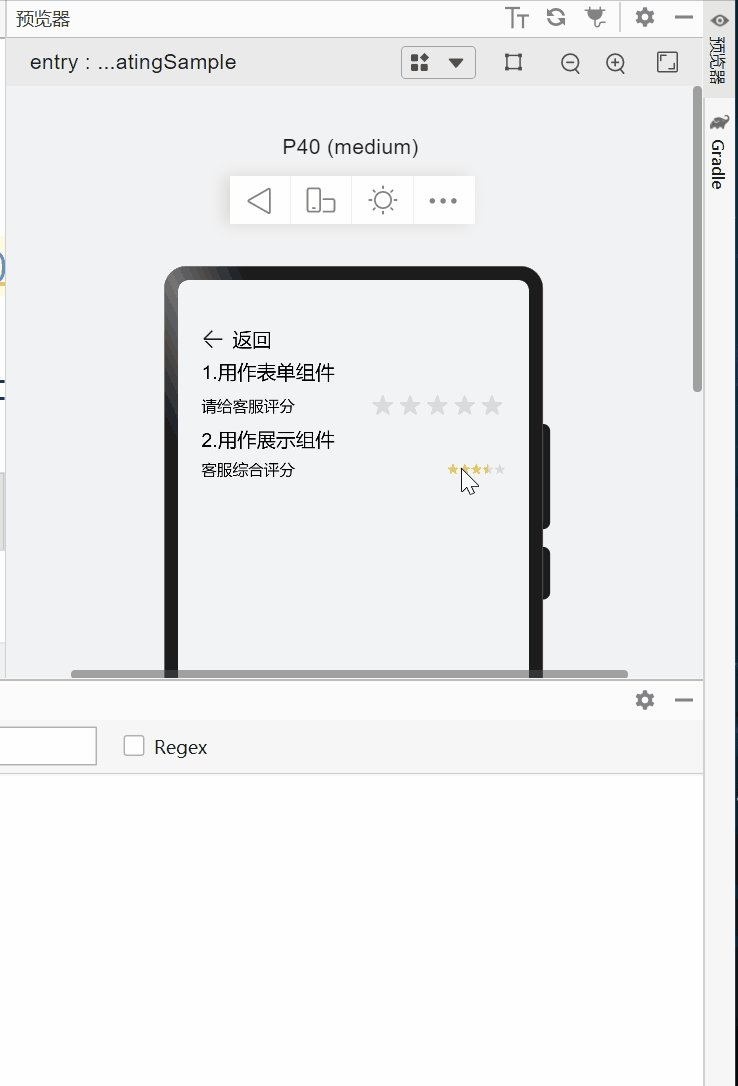
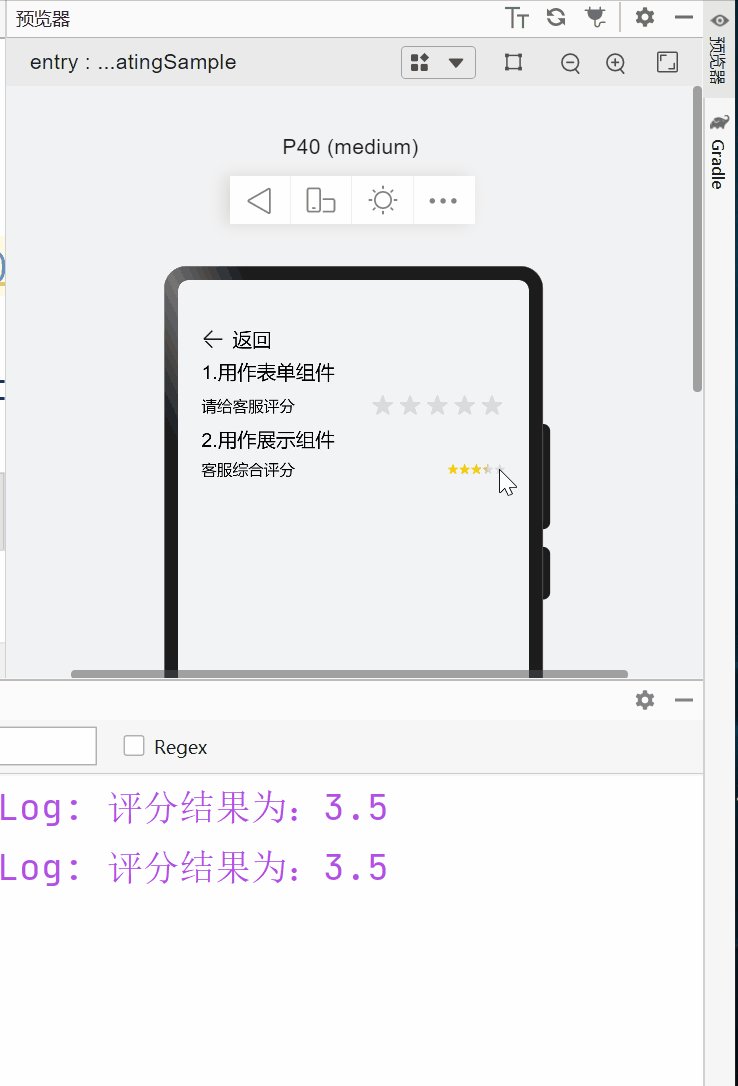
运行效果如下:

这里有三个小问题:
1.评分组件展示的颗粒度最小为0.5,无法表现3.7分,只能“四舍五入”后展示。3.7分和3.5分效果相同,3.8分和4分效果相同。
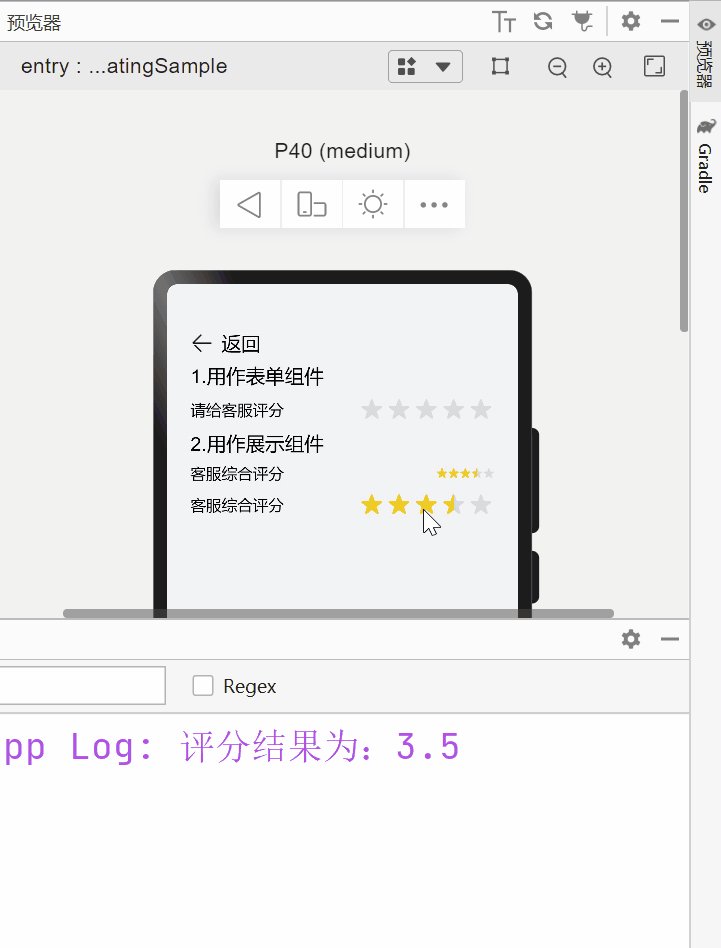
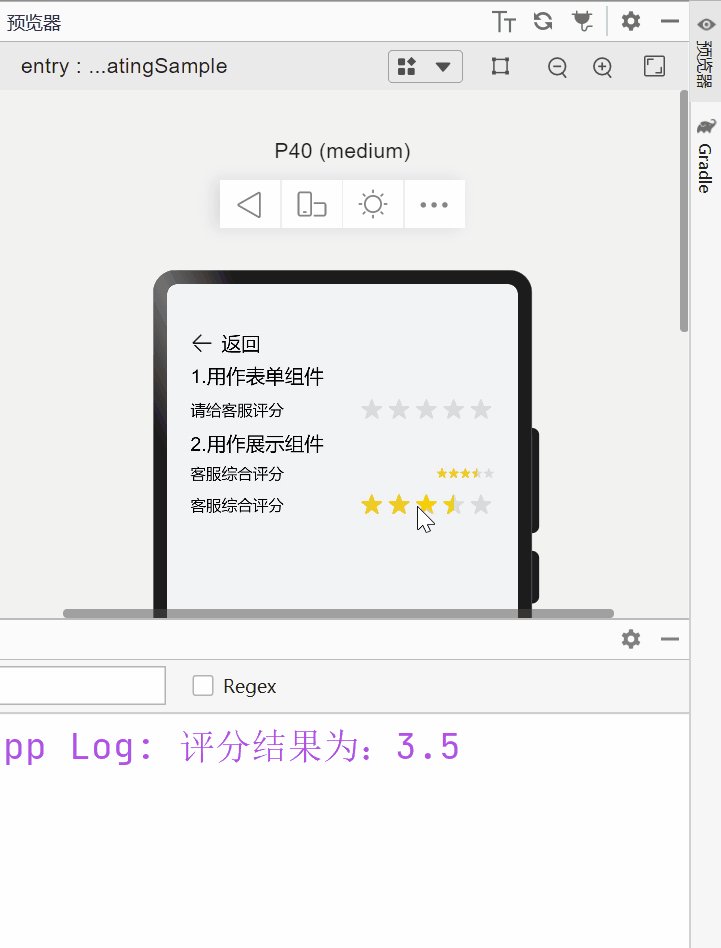
2.indicator赋值true后,虽然点击后不会改变评分值,但是“五角星”变得很小了。
3.上述代码中我故意使用了onChange事件,发现仍然可以捕捉评分值,但永远是3.5(最接近3.7的分值)。当然,实际应用中,如果Rating组件用作展示组件,不要写onChange事件。
基于上述Beta版组件的不足,我的使用建议是不要使用indicator参数,而是用enabled属性实现效果。代码如下:
Row(){
TextBody1({text: '客服综合评分'})
Blank()
Rating({rating: 3.7}) // 不使用indicator参数
.enabled(false) // 使用enabled参数
.onChange((value: number) => {
console.log('评分结果为:' + value.toString())
})
}.width('100%')
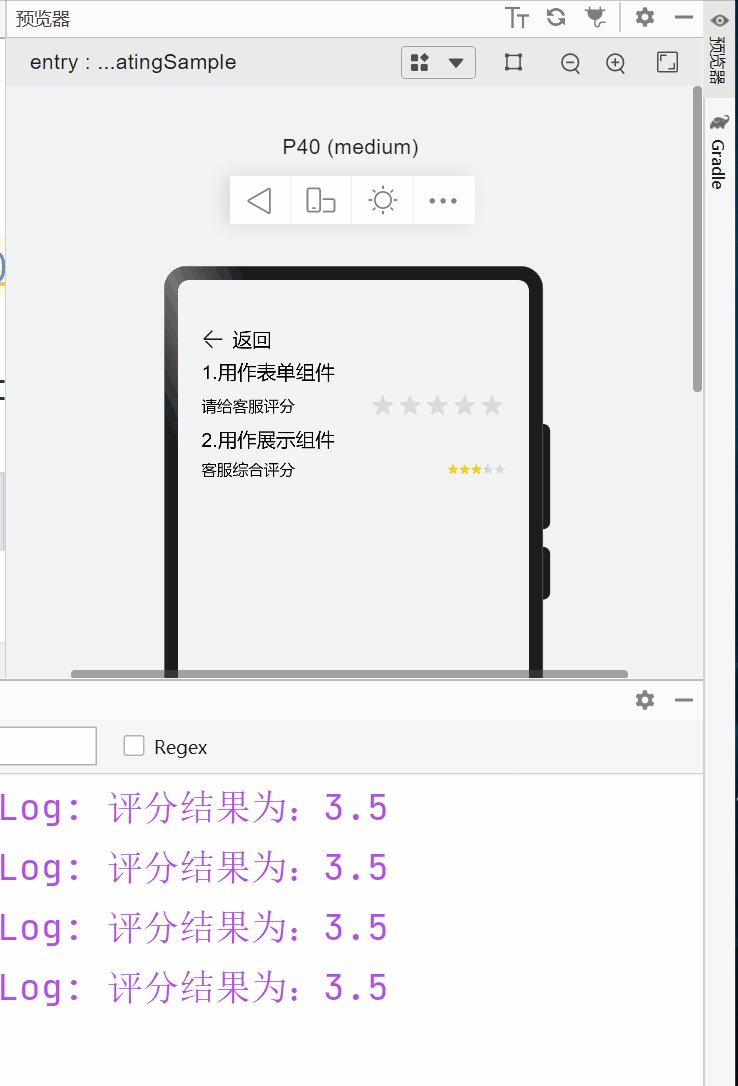
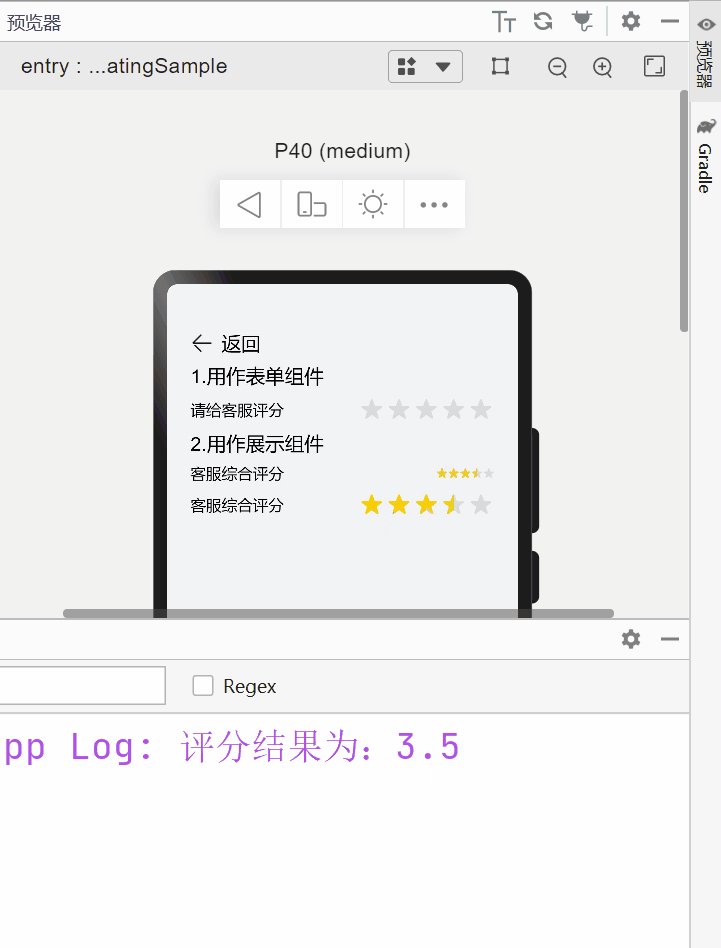
现在,外观恢复正常了,onChange事件也彻底失效了。效果如下:

OK,上面是个小插曲,现在正式演示Rating组件作为展示组件的完整用法,代码如下:
H8({text:'综合评分'})
Row(){
TextBody1({text: '商品评分(4.4)'})
Blank()
Rating({rating: 4.4})
.enabled(false)
.stars(5) // 设置评星总数
.stepSize(0.5) // 操作评级的步长
.starStyle({
backgroundUri:'/common/images/star_bg.png', // 未选中的星级的图片路径
foregroundUri:'/common/images/star_fg.png', // 选中的星级的图片路径
secondaryUri:'/common/images/star_2.png' // 部分选中的星级的图片路径
})
}.width('100%')
Row(){
TextBody1({text: '物流评分(3.7)'})
Blank()
Rating({rating: 3.7})
.enabled(false)
.stars(5)
.stepSize(0.5)
.starStyle({
backgroundUri:'/common/images/star_bg.png',
foregroundUri:'/common/images/star_fg.png',
secondaryUri:'/common/images/star_2.png'
})
}.width('100%')
Row(){
TextBody1({text: '客服评分(4.8)'})
Blank()
Rating({rating: 4.8})
.enabled(false)
.stars(5)
.stepSize(0.5)
.starStyle({
backgroundUri:'/common/images/star_bg.png',
foregroundUri:'/common/images/star_fg.png',
secondaryUri:'/common/images/star_2.png'
})
}.width('100%')
效果如下:

最后,提醒一点,当前评分总数建议不要设置(使用默认值5即可)。如果设置为10,你会发现,Rating组件宽度不变,图片会被压缩变形。
源码地址:https://gitee.com/cloudev/harmonyos3/tree/master/3.0/BaseComponent 。











































