
自从我开始使用Vue 3和组合API以来,我也尝试使用 Pinea 作为状态管理库。如果是从是 vue2 和 vuex 过来的,就会觉得用起来差别还是很大的。
说实话,我对 Vuex 使用还是很不适应。最初,有 "很多 "的模板代码,只是让 store 使用减少。不过,状态管理确实给我们带来了遍历,特别是每当我们有一小块应该跨组件共享的状态时,就会更倾向于使用它。
我们先来看看 Vuex 和 Pinia 的整体设计以及它们之间的区别是什么。
Vuex
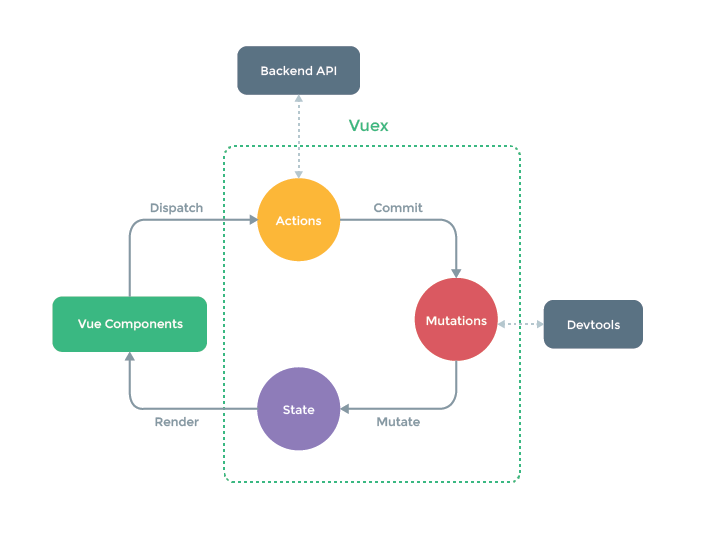
下面是Vuex工作原理的官方图示,刚开始学习时,一看就很懵,不过当用过时开发过项目时,一看就就能懂了。

在 Vuex store(仓库)中,有4个主要组件。
1、State
这只是一个包含实际状态的对象。我们可以在开发工具中看到这个状态,如果想保留这个状态用于缓存或其他目的,也可以保存这个对象。
2、Actions
Actions 是执行异步任务的函数。它们是由关键字dispatch发起的。
Actions 通常会请求一个外部 API 或做一些其他的异步工作。它还负责调用适当的 mutation 来实际改变状态。这说明 actions 本身并没有改变状态,而是 commit 变化,让 mutation 来改变状态。
3、Mutations
Mutation 是唯一会真正同步改变状态的函数。Mutations 使用关键字commit。
4、Getters
Getters可以被认为是计算过的属性,应该被用来从状态中获得一个修改过的响应。
一个简单的Vuex store 的例子如下所示:
const store = createStore({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
使用 store
在处理上述问题时,一个组件通常会调用dispatch来启动异步任务(比如从外部API中获取)。如果需要改变状态,比如一个简单的计数器,可以调用 commit。
这意味着一个组件可以通过调用dispatch或commit来与 store 进行交互。我不知道你怎么想,但对我来说,这增加了一些心智负担,而我真的不需要。
在使用Vuex之前,我对 "commit" 和 "dispatch" 这两个术语并不熟悉。由于这个原因,用它们来改变状态对我来说并不直观。对于一些人来说,这可能是不同的,但这让我觉得使用 action 或 mutation 都有点不舒服。
另外值得注意的是,使用Vuex,一个组件可以访问整个 store,尽管在逻辑上将 Vuex store 分成不同的文件。
Pinia
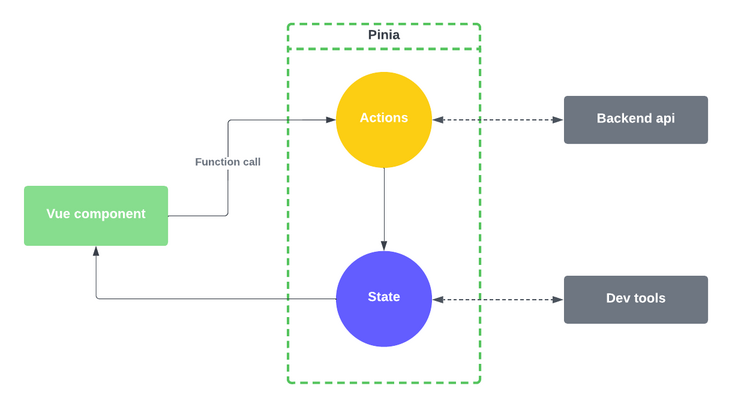
与Vuex相比,Pinia的工作原理图如下:

整体架构比 Vuex 更简单,更容易理解。一个Pinia store 有3个主要组成部分:
1、State
与Vuex的定义一样。
2、Actions
这里的 Actions 与Vuex中的 Actions 和 mutations 的工作相同。这些函数是改变状态的唯一方式。如果想从外部API获取数据并更新状态,也可以使用 actions 。
与Vuex设置的另一个区别是,Pinia actions 是普通函数,心智负担比 vuex 小很多。
3、Getters
getter 完全等同于 Store 状态的计算属性。
一个简单的Pinia store 的例子如下所示:
export const useStore = defineStore('main', {
state: () => ({
counter: 0,
}),
actions: {
increment() {
this.counter++
}
},
})- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
使用
如果有多个模板, Vuex 一般采用 modules 方式,这就需要在 store/index.ts中将所有的 modules通过 creaeStore 注册到 store 中,那么Pinia 就省去了这些麻烦,createPinia() 即可,不需要注册 modules,没有任何参数,所以连 store/index.ts都可以不用了,直接在main.ts 中添加即可, 这一点会比Vuex简洁很多。
import { createPinia } from 'pinia'
app.use(createPinia());
# main.ts
import { createApp } from 'vue'
import App from './App.vue'
import { createPinia } from 'pinia'
const app = createApp(App)
app.use(createPinia())
app.mount('#app')- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
总结
就目前而言,我想说Pinia更容易理解和使用。也许有一些东西可以让Vuex在更大的项目中更好地扩展,但我还没有遇到过这种情况。
对我来说,另一件重要的事情是,我们可以用正常的参数调用 actions 的正常方法。
Pinia还支持Vue 2和3的开箱即用,这使得迁移变得更加容易。
优势
最后也在总结一下 Pinia 优势:
- Vue2 和 Vue3 都支持。
- 更小,只有1KB。
- 不需要嵌套模块,符合Vue3的Composition api,让代码更加扁平化。
- 抛弃了Mutations的操作,只有state、getters和actions.极大简化了状态管理库的使用完整的TypeScript支持。
- 代码更加简洁,可以实现很好的代码自动分割。
































