
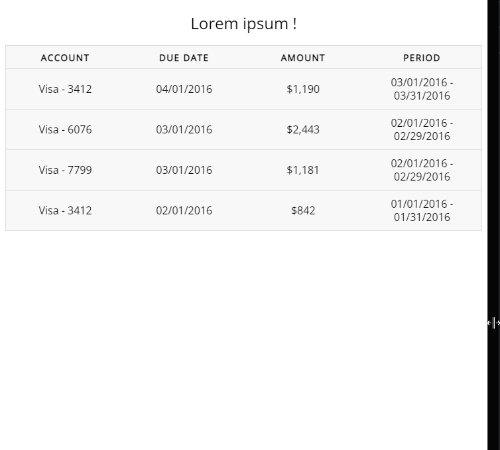
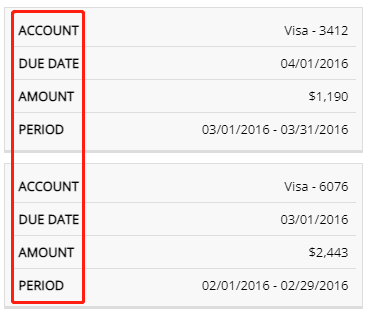
今天,遇到了一个很有意思的问题,一名群友问我,仅仅使用 CSS,能否实现这样一种响应式的布局效果:

简单解析一下效果:
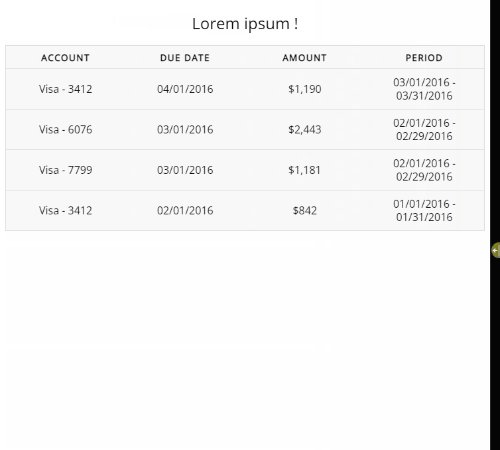
- 在屏幕视口较为宽时,表现为一个整体 Table 的样式
- 而当屏幕视口宽度较小时,原 Table 的每一行数据单独拆分为一个 Table 进行展示
很有意思的一个响应式布局,让信息在小屏幕下得到了一种不错的展示。
那么,仅仅使用 CSS 的话,能否实现这样一个布局呢?答案是可以的。
首先,肯定会用到媒体查询,这个不难看出。另外,我们观察下拆分后的每一组数据:


都会存在一组原本整体一个 Table 时的表头信息,主要的难点就是在这里,我们如何在拆分成一个一个的子 Table 展示时,同时展示这些表头信息?
基本结构的实现
首先,我们先实现常规宽屏下的 HTML 及对应的 CSS。
比较简单,这里没有什么特殊之处,使用 <table> 标签或者使用 div、ul 等标签进行模拟一个表格都可以。
<table>
<caption>Lorem ipsum !</caption>
<thead>
<tr>
<th>Account</th>
<th>Due Date</th>
<th>Amount</th>
<th">Period</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Account">Visa - 3412</td>
<td data-label="Due Date">04/01/2016</td>
<td data-label="Amount">$1,190</td>
<td data-label="Period">03/01/2016 - 03/31/2016</td>
</tr>
// ... 重复多组
</tbody>
</table>
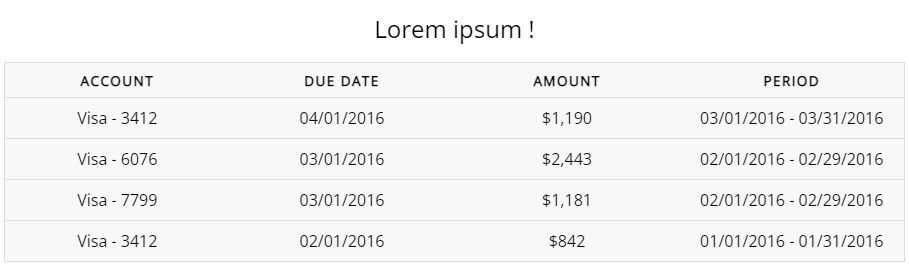
得到这样一个简单的 Table:

使用媒体查询将单个 Table 拆分成多个
下一步也很简单,设定合适的阈值(视实际业务情况而定),使用媒体查询将单个 Table 拆分成多个子 Table。
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
display: block;
margin-bottom: 10px;
}
table td {
border-bottom: 1px solid #ddd;
display: block;
}
}
这里做的事情也非常简单:
- 利用媒体查询,设定屏幕宽度小于600px 的样式
- 去掉原本表格的<thead> 表头,直接隐藏即可
- 将原本的一行<tr>,设置为display: block, 并且设置一个下边距,使之每一个分开
- 将原本的一行内的<td>,设置为display: block,这样,它们就会竖向排列,使每一个<tr> 形成新的一个子 table
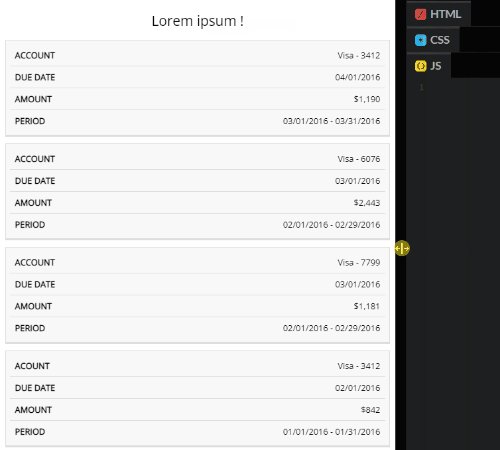
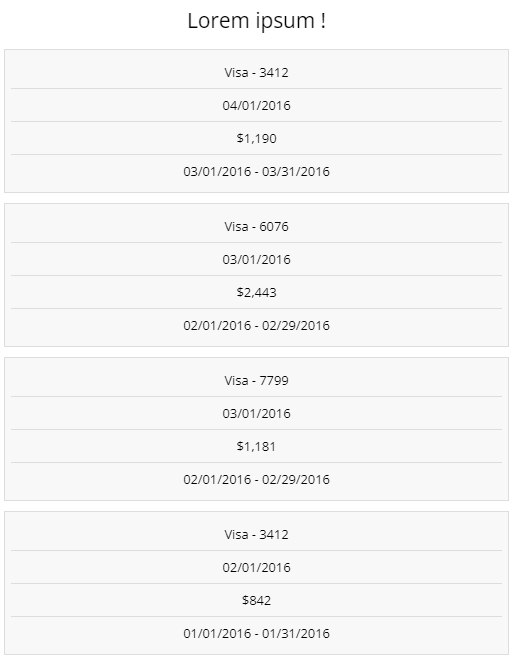
好,这样,再屏幕宽度小于 600px 时,我们就得到了这样一个 Table:

借助伪元素极其特性,实现表头信息展示
下面一步,也就是最为关键的一步,我们如何在子 table 的每一行,也就是 <td> 内,再展示原本的表头信息呢?
这里其实也非常简单,只是简单的运用了伪元素,极其可以读取 HTML 标签属性的小特性实现。
我们只需要简单改造一下代码,给每个 <td> 的 HTML,带上与之对应的表头列描述信息:
<table>
// 上方信息保持一致
<tbody>
<tr>
<td data-label="Account">Visa - 3412</td>
<td data-label="Due Date">04/01/2016</td>
<td data-label="Amount">$1,190</td>
<td data-label="Period">03/01/2016 - 03/31/2016</td>
</tr>
<tr>
<td scope="row" data-label="Account">Visa - 6076</td>
<td data-label="Due Date">03/01/2016</td>
<td data-label="Amount">$2,443</td>
<td data-label="Period">02/01/2016 - 02/29/2016</td>
</tr>
// ... 每个 tr 进行同样的处理
</tbody>
</table>
接着,借助 td 的伪元素,实现表头信息的展示即可:
@media screen and (max-width: 600px) {
// ... 保持一致
table td {
position: relative;
display: block;
text-align: right;
}
table td::before {
position: absolute;
left: 10px;
righht: 0;
content: attr(data-label);
}
}
这里,我们核心的知识点就是利用了元素的伪元素可以在 content 属性里,读取其 HTML 元素内的属性内容,并进行展示的知识点。
- 假设一个 HTML 标签定义为:<div data-msg="ABC">
- 那么该 div 对应的伪元素如果设置了content: attr(data-msg) ,就可以读取到 data-msg 的值,相当于content:"ABC"
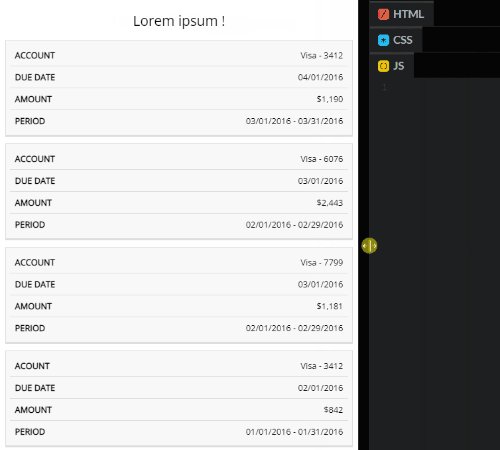
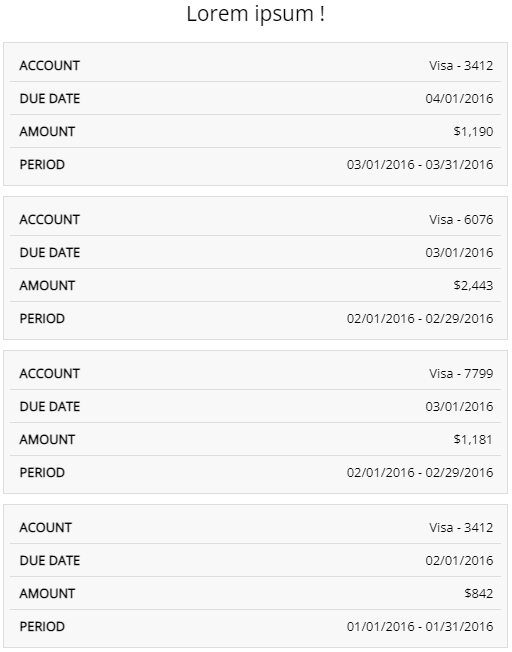
这样,我们在小屏幕下,就得到了这样一种效果:

完整的效果,即如题图所示:

完整的 DEMO,你可以戳这里:CodePen Demo -- Simple Responsive Table in CSS[1]
最后
伪元素的这个特性其实可以应用在日常效果中的非常多个地方,之前也有多篇文章提到过。
非常小的一个技巧,你学会了吗?本文到此结束,希望对你有帮助。
































