问题
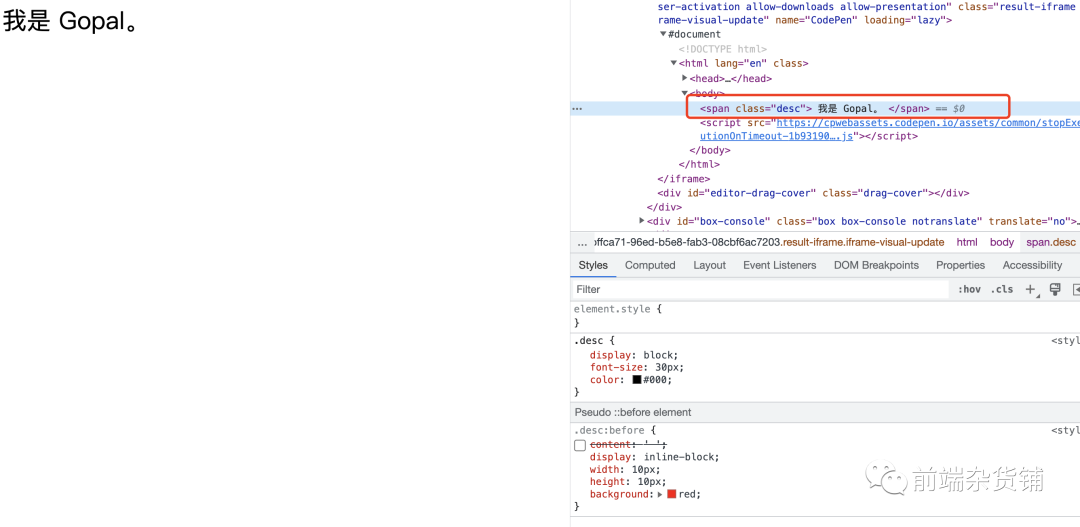
问题就是 CSS 伪类没有生效,具体表现如下,可见 demo[1]:
<span class="desc">
我是 Gopal。
</span
.desc {
display: block;
font-size: 30px;
color: #000;
}
.desc:before {
display: inline-block;
width: 10px;
height: 10px;
background: red;
}
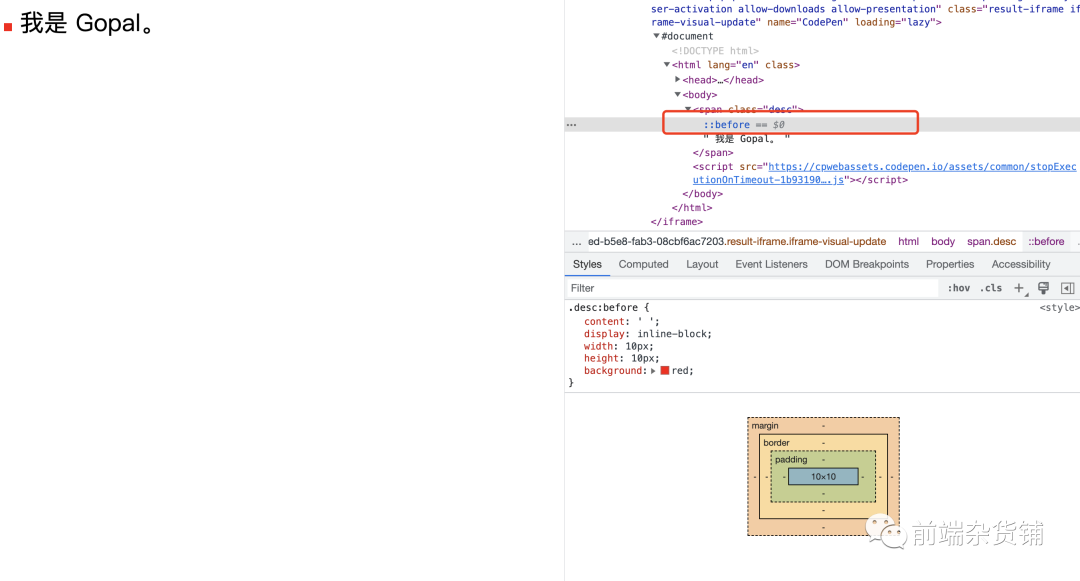
可以看到,伪类并没有生效。

问题的解决
解决的方法很简单,设置 content 属性,而且要具有一定的宽高,可以设置 display 为 inline-block 和 block,让元素的宽高生效,如下,添加一行:
.desc:before {
+ content: ' ';
display: inline-block;
width: 10px;
height: 10px;
background: red;
}

那这个 content 是啥属性,为何具有如此魔力?
探索 content 属性
来看 MDN 的描述:
CSS 的 content CSS 属性用于在元素的 ::before 和 ::after 伪元素中插入内容。使用 content 属性插入的内容都是匿名的可替换元素。
重点关注,插入内容,这里就很丰富了。这里大概说下几种常见的场景。以下的 Demo 都在这里[2]。
填充字符串
我们经常需要在一些特殊的行后面加一些标识,比如品类列表,如果是新品则提示 New 字样。
<h2>品类列表</h2>
<ol>
<li>苹果</li>
<li class="newEntry">香蕉</li>
<li>菠萝</li>
<li class="newEntry">葡萄</li>
</ol>
.newEntry::after {
content: " New!";
color: red;
}
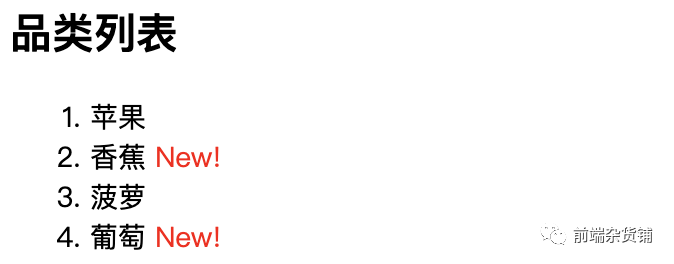
效果如下:

填充图片
有时候,我们希望在段落前面插入一个 ICON,可以通过 url()、URI() 指定 ICON 资源地址。URI 值会指定一个外部资源(比如图片)。如果该资源或图片不能显示,它就会被忽略或显示一些占位(比如无图片标志)。
<p class="desc">我是 Gopal</p>
.desc:before {
content: url('https://p3-passport.byteacctimg.com/img/user-avatar/a0383600d66ccc81b3396b75cf3a95ea~300x300.image');
}
效果如下:

计数器玩转列表编号
content 属性还有一个很强大的设置方式,counter() 函数。来看看吧!
对于列表,我们经常需要自定义它的编号,比如给编号数字添加相关背景等等。
那我们怎么通过 content 属性完成这个功能呢?
这里需要结合 CSS 计数器。CSS 计数器是网页范围变量,可以使用 CSS 规则更改其值。
我们通过 Demo 来看看怎么处理的。
先看 HTML 结构:
<div class="list">
<div>My first item</div>
<div>My second item</div>
<div>My third item</div>
</div>
第二步,使用 counter-reset 属性设置一个计数器。list-number 是此处要使用的变量名。
.list {
counter-reset: list-number;
}
第三步,使用 counter-increment 属性增加计数器的值。现在,每次出现 .list div 元素时,list-number 变量都会增加一。
.list div {
counter-increment: list-number;
}
最后一步,在 content 属性的 counter() 函数中使用 :before 伪元素来显示数字。
.list div {
counter-increment: list-number;
+ content: counter(list-number);
}
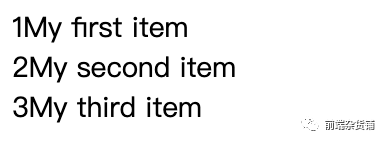
效果如下:

我们再多加修饰:
.list div {
counter-increment: list-number;
content: counter(list-number);
+ margin-right: 10px;
+ margin-bottom:10px;
+ width:35px;
+ height:35px;
+ display:inline-flex;
+ align-items:center;
+ justify-content: center;
+ font-size:16px;
+ background-color:#d7385e;
+ border-radius:50%;
+ color:#fff;
}
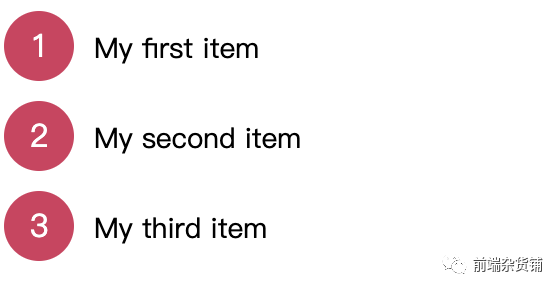
效果如下:

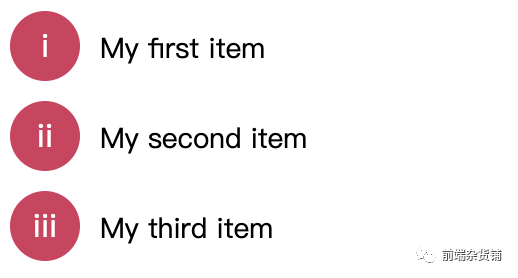
counter() 函数可以具有两个参数:计数器名称和计数器格式。对于第二个参数,可以使用任何有效的 list-style-type 值。比如,我希望显示罗马数字。那可以修改如下:
.list div:before {
counter-increment: list-number;
- content: counter(list-number);
+ content: counter(list-number, lower-roman);
// ....
}

是不是很酷?
最后,大家有在项目中经常用 content 属性么?经常用它的哪些功能呢?
参考
使用CSS计数器花式玩转列表编号[3]
参考资料
[1]demo: https://codepen.io/gpingfeng/pen/GRQzBwV
[2]这里: https://codepen.io/gpingfeng/pen/QWQYVdM
[3]使用CSS计数器花式玩转列表编号: https://segmentfault.com/a/1190000038292189






























