
6 月 22 日消息,今天谷歌 Chrome 浏览器 103 正式版发布。此版本具有预渲染机制,可以显著加快页面速度加载、支持本地字体访问、在 Web 共享 AVIF 文件。

谷歌 在 Chrome 中重新实现预渲染机制。此前被无状态预载所取代,它更安全,但没有真正提供显著的性能优势。谷歌支持“103 Early Hints HTTP”响应代码(这里的“103”与 Chrome 同号版本无关)。谷歌对这项工作的描述如下:
“HTTP / 2 引入了服务器推送的概念,这是一种允许服务器抢先向客户端发送数据的机制。服务器推送旨在提高站点性能。此后几年时间里,开发人员通常更喜欢从 Web 交互的客户端进行预加载。103 Early Hints 导航提供了新方法。”
这应该会显著提高网页加载速度,减少资源占用,提高代码复杂性,并解决此方法初始版本中存在的安全和隐私问题。页面加载也将通过 Chrome 103 中的新具体规则得到改进,该规则将提供“灵活的语法来定义哪些传出链接有资格在导航前准备好”。
此外,现在 Web 共享支持 AVIF 文件(.avif 扩展名)。AVIF 是一种比 JPEG 更有效的格式,谷歌希望在 Web 共享中支持它,来进一步使用它。
另一个受到 Web 开发人员欢迎的 Chrome 103 功能是 Web 应用程序能够使用本地字体来显示内容。以前,解决方法很繁琐,包括将字体文件上传到 Web 应用程序服务器。
同时,联合凭证管理 (FedCM) API 正在进行初期试验。谷歌将通过允许用户使用联合身份提供者登录 Web 应用程序来改善 Chrome 隐私,并将权限级别的详细信息传达给用户。
在开发细节方面,AbortSignal 对象正在获得一个新的 timeout () 方法,它以毫秒为参数,一个 JavaScript API 可以直接修改 ARIA 属性,一个原始的 deflate 压缩方法流, 一个 Element.isVisible () 方法,其功能完全符合其名称的含义,以及 Web 应用程序自动忘记串行端口的能力。Chrome 103 还将通过在 URL 更改后立即触发 popstate 来与 Firefox 行为保持一致。
最后,这次开发者可试用三个功能。参加开发试用意味着需要从 flag 标志中启用它们,如下:
- Focusgroup
- Fullscreen Capability Delegation
- Support visual-box on overflow-clip-margin
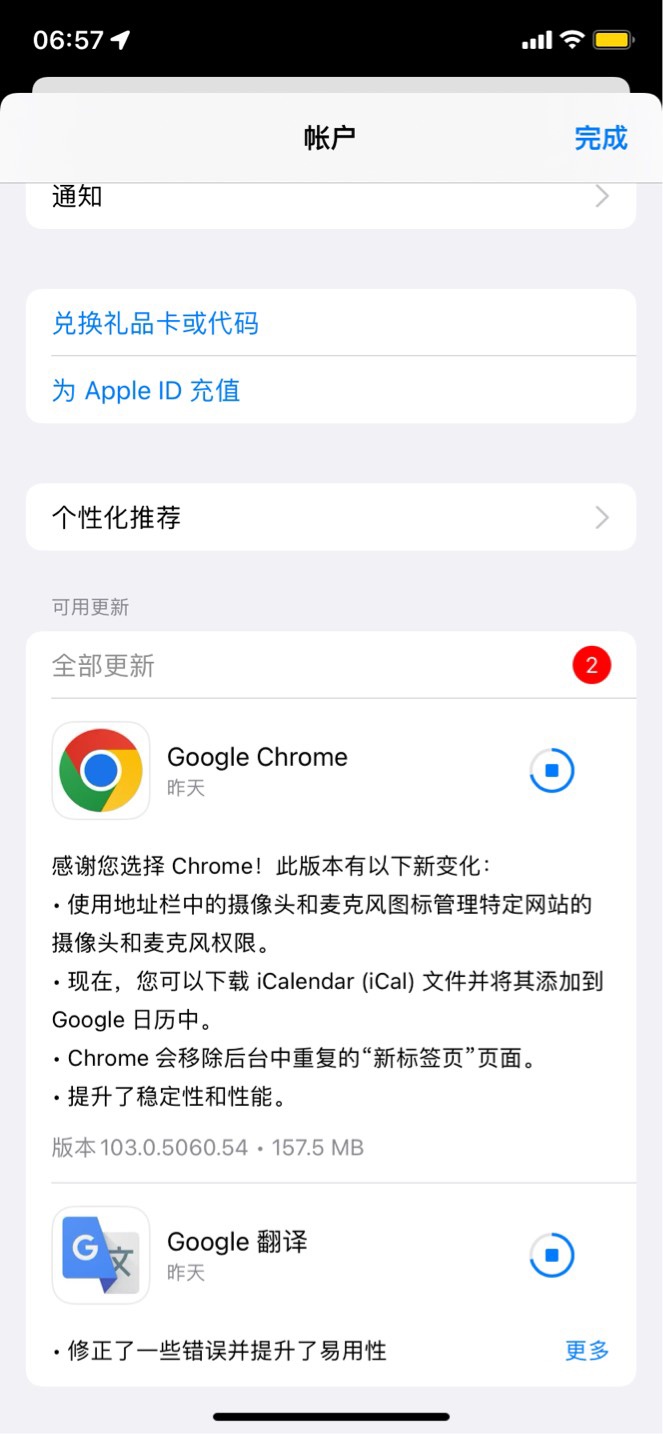
另外谷歌 Chrome iOS 移动版等更新,内容如下:

- 使用地址栏中的摄像头和麦克风图标管理特定网站的摄像头和麦克风权限。
- 现在,你可以下载 iCalendar (iCal) 文件并将其添加到 Google 日历中。
- Chrome 会移除后台中重复的“新标签页”页面。
- 提升了稳定性和性能。
Chrome 103 正式版本已发布,接下来是 Chrome 104,它将在 6 月 23 日进入 Beta 通道,并将在 8 月 2 日比预期晚一些发布稳定版本。