
一、项目简介
1、littleVGL 主要特性如下
- 具有非常丰富的内置控件,像 buttons, charts, lists, sliders, images 等。
- 高级图形效果:动画,反锯齿,透明度,平滑滚动。
- 支持多种输入设备,像 touchpad, mouse, keyboard, encoder 等。
- 支持多语言的 UTF-8 编码 • 支持多个和多种显示设备,例如同步显示在多个彩色屏或单色屏上。
- 完全自定制的图形元素。
- 硬件独立于任何微控制器或显示器。
- 可以缩小到最小内存 (64 kB Flash, 16 kB RAM)。
- 支持操作系统、外部储存和 GPU(非必须)。
- 仅仅单个帧缓冲设备就可以呈现高级视觉特效。
- 使用 C 编写以获得最大兼容性(兼容 C++)。
- 支持 PC 模拟器。
- 为加速 GUI 设计,提供教程,案例和主题,支持响应式布局。
- 提供了在线和离线文档。
- 基于自由和开源的 MIT 协议。
2、littleVGL 的要求如下:
- 16、32 或 64 位的单片机(微控制器)或处理器。
- 微处理器的主频最好高于 16MHZ。
- Flash/ROM:如果只用 littleVGL 核心组件的话,则至少需要 64kB 的容量,如果想完整使用的 话,最好保证 180kB 以上的容量。
- RAM:
- 静态 RAM: 大约 8 到 16 kB,这取决于你所用的组件功能和 objects 控件对象类型。
- 栈: 至少为 2Kb,一般推荐值为 4kBo 动态数据(堆): 至少 4kB,如果你用到了多个或多种控件的话,那么最好设置为 16kB 以 上,这个是可以通过 lv_conf.h 配置文件中的 LV_MEM_SIZE 宏来定义的。
- 显示缓冲区: 至少要比”水平分辨率像素”要大,一般推介值为 10 倍的”水平分辨率像 素”,取个例子,假如我们屏幕的水平分辨率为480个像素,采用16位的颜色深度进行显 示,即一个像素占 2 个字节,那么推介的显示缓冲区大小为 104802=9600 个字节。
- C99 或更新的编译器,如果是用 keil 开发的话,一定得勾选”c99”模式,否则编译会报错的。
- 基本的 c(或者 c++)语言知识,如:指针,结构体,回调函数。
3、开源项目链接
- littleVGL 的官方网址为:https://littlevgl.com
- littleVGL 的 github 网址为:https://github.com/littlevgl/lvgl
- littleVGL 的在线文档网址为:https://docs.littlevgl.com/zh-CN/html/index.html
二、 littleVGL 移植
1、开发前准备
- 本次分享硬件采用的是HI3861开发板和SPI驱动的TFT显示屏。
- 搭建环境请参考上一篇文章。
- 软件包已上传附件,感兴趣可下载体验移植的乐趣。
2、项目创建
(1)在applications/sample/wifi-iot/app目录下创建一个GUI文件夹

GUI 目录是用来存放跟 littleVGL 库相关的所有文件的。
(2)解压lv_pc_simulator.zip包
接着把 lv_pc_simulator.zip 压缩包里面的 lv_examples.zip 和 lvgl.zip 俩个子压缩包直接拷 贝到GUI 目录下,拷贝完成之后,接着分别对lv_examples.zip 和 lvgl.zip 俩个子压缩包 在当前目录下进行解压缩操作,解压缩完成后,可以把 lv_examples.zip 和 lvgl.zip 都删除了。
(3)拷贝配置模板文件
接 着把 GUI/lvgl/lv_conf_template.h 和 GUI/lv_examples/lv_ex_conf_templ.h 俩 个配置模板文件统统拷贝到 GUI 目录下,然后对这个 2 文件分别重命名为 lv_conf.h和 lv_ex_conf.h。
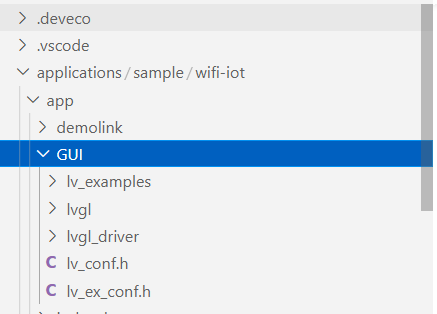
(4)新建lvgl_driver子目录
接着还要在 GUI 目录下新建一个 lvgl_driver子目录,这个目录是用来 放底层显示驱动和触摸驱动文件的,最后 GUI 的目录结构如下图所示:

注:在实际项目中,可以删除掉 lv_examples 目录来减少项目所占的磁盘空间,因为此目录就是 专门用来存放官方的演示 demo,对我们的实际项目没有任何作用。
3、编写BUILD.gn文件
在GUI目录下添加BUILD.gn文件
group("GUI") {
deps = [
"lvgl:lvgl",
"lvgl_driver:lvgl_port",
]
}
在GUI/lvgl_driver目录下添加BUILD.gn文件:
static_library("lvgl_port") {
sources = [
"lv_port_disp.c",
]
include_dirs = [
"//base/iot_hardware/peripheral/interfaces/kits",
"../../",
"../lvgl_driver",
]
}
在GUI/lv_examples目录下添加BUILD.gn文件:
static_library("lv_examples") {
sources = [
"src/lv_demo_widgets/lv_demo_widgets.c",
]
cflags = [ "-Wno-unused-variable" ]
cflags += [ "-Wno-unused-but-set-variable" ]
cflags += [ "-Wno-unused-parameter" ]
include_dirs = [
"src/lv_demo_widgets",
]
}
在GUI/lvgl/BUILD.gn目录下添加BUILD.gn文件:
static_library("lvgl") {
sources = [
"src/lv_core/lv_disp.c",
"src/lv_core/lv_group.c",
"src/lv_core/lv_indev.c",
"src/lv_core/lv_obj.c",
"src/lv_core/lv_refr.c",
"src/lv_core/lv_style.c",
"src/lv_draw/lv_draw_basic.c",
"src/lv_draw/lv_draw.c",
"src/lv_draw/lv_draw_rect.c",
"src/lv_draw/lv_draw_label.c",
"src/lv_draw/lv_draw_line.c",
"src/lv_draw/lv_draw_img.c",
"src/lv_draw/lv_draw_arc.c",
"src/lv_draw/lv_draw_triangle.c",
"src/lv_draw/lv_img_decoder.c",
"src/lv_draw/lv_img_cache.c",
"src/lv_font/lv_font.c",
"src/lv_font/lv_font_fmt_txt.c",
"src/lv_font/lv_font_roboto_12.c",
"src/lv_font/lv_font_roboto_16.c",
"src/lv_font/lv_font_roboto_22.c",
"src/lv_font/lv_font_roboto_28.c",
"src/lv_font/lv_font_unscii_8.c",
"src/lv_hal/lv_hal_disp.c",
"src/lv_hal/lv_hal_indev.c",
"src/lv_hal/lv_hal_tick.c",
"src/lv_misc/lv_circ.c",
"src/lv_misc/lv_area.c",
"src/lv_misc/lv_task.c",
"src/lv_misc/lv_fs.c",
"src/lv_misc/lv_anim.c",
"src/lv_misc/lv_mem.c",
"src/lv_misc/lv_ll.c",
"src/lv_misc/lv_color.c",
"src/lv_misc/lv_txt.c",
"src/lv_misc/lv_math.c",
"src/lv_misc/lv_log.c",
"src/lv_misc/lv_gc.c",
"src/lv_misc/lv_utils.c",
"src/lv_misc/lv_async.c",
"src/lv_themes/lv_theme_alien.c",
"src/lv_themes/lv_theme.c",
"src/lv_themes/lv_theme_default.c",
"src/lv_themes/lv_theme_night.c",
"src/lv_themes/lv_theme_templ.c",
"src/lv_themes/lv_theme_zen.c",
"src/lv_themes/lv_theme_material.c",
"src/lv_themes/lv_theme_nemo.c",
"src/lv_themes/lv_theme_mono.c",
"src/lv_objx/lv_arc.c",
"src/lv_objx/lv_bar.c",
"src/lv_objx/lv_cb.c",
"src/lv_objx/lv_ddlist.c",
"src/lv_objx/lv_kb.c",
"src/lv_objx/lv_line.c",
"src/lv_objx/lv_mbox.c",
"src/lv_objx/lv_preload.c",
"src/lv_objx/lv_roller.c",
"src/lv_objx/lv_table.c",
"src/lv_objx/lv_tabview.c",
"src/lv_objx/lv_tileview.c",
"src/lv_objx/lv_btn.c",
"src/lv_objx/lv_calendar.c",
"src/lv_objx/lv_chart.c",
"src/lv_objx/lv_canvas.c",
"src/lv_objx/lv_gauge.c",
"src/lv_objx/lv_label.c",
"src/lv_objx/lv_list.c",
"src/lv_objx/lv_slider.c",
"src/lv_objx/lv_ta.c",
"src/lv_objx/lv_spinbox.c",
"src/lv_objx/lv_btnm.c",
"src/lv_objx/lv_cont.c",
"src/lv_objx/lv_img.c",
"src/lv_objx/lv_imgbtn.c",
"src/lv_objx/lv_led.c",
"src/lv_objx/lv_lmeter.c",
"src/lv_objx/lv_page.c",
"src/lv_objx/lv_sw.c",
"src/lv_objx/lv_win.c",
]
cflags = [ "-Wno-unused-variable" ]
cflags += [ "-Wno-unused-but-set-variable" ]
cflags += [ "-Wno-unused-parameter" ]
include_dirs = [
"lvgl",
]
}
先分享到这里,接下来将会带大家一起深入了解它的一些细节要修改的地方!





































