
Jupyter Notebook应该很多同学都或多或少有所了解,但是,很多同学 还停留在Python、数据分析、交互式开发。
其实,除了这些之外,Jupyter Notebook还可以完成很多你意想不到的事情。
例如,Python工具包开发、创建幻灯片、创建电子书、写博客、写报告、数据看板、REST API、网页应用等。
以网页应用为例,提起开发一个网页应用,很多同学第一印象都会想到需要前端、后端、服务部署等繁琐的步骤,需要具备html、JavaScript、Java或者Python、Django知识。
其实,通过Jupyter Notebook就可以开发一款可部署的网页应用。
下面,就以一个图像处理的网页应用为例给大家演示一下。
准备工作
在正式的开发之前,先把开发环境配置、Python工具包这些基本的准备工作做一下。
环境配置
创建一个虚拟环境,单独的用于这个网页应用,虚拟环境的好处就可以实现不同应用之间的环境隔离,避免不同项目/应用依赖不同版本的工具包导致冲突。
virtualenv sketchenv
source sketchenv/bin/activate
这里的sketchenv是虚拟环境 的名称,你也可以起其他名称。
安装工具包
下面,就是按照开发网页应用需要的一些工具包:
mljar-mercury
opencv-python-headless
pillow
matplotlib
其中,mercury是一款能够将jupyter notebook转换成网页 应用的框架,其余的几款都是用于图像处理的工具包。
正式开始
下面,就正式开始开发工具。
首先,打开一个Jupyter Notebook的窗口:
jupyter notebook
然后,导入一些需要用到的Python工具包并对图像进行一下初始设置:
import os
import cv2
from PIL import Image
from matplotlib import pyplot as plt
import matplotlib as mpl
mpl.rcParams['figure.figsize'] = (12,12)
mpl.rcParams['axes.grid'] = False
在Jupyter Notebook打开一个新的单元格,输出以下代码,谨记,需要新打开一个,不能和其他单元格的代码放在一起:
image_path = "/home/jackpop/Downloads/house.jpg"
output_dir = "output_images"
image_path是一个要处理图像的路径,output_dir是目录名,用于保存处理好的新图像。
在下一个单元中,将定义一个显示图像的函数:
def imshow(image, title=None, fname=None):
if len(image.shape) > 3:
image = tf.squeeze(image, axis=0)
plt.imshow(image)
plt.axis('off')
if title:
plt.title(title)
if fname:
plt.savefig(fname)
然后,载入图像并显示:
img = cv2.imread(image_path)
RGB_img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
imshow(RGB_img)
你会看到下图:

现在开始对图像进行处理,生成艺术素描图像:
# 图像转化
grayed = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
inverted = cv2.bitwise_not(grayed)
blurred = cv2.GaussianBlur(inverted, (19, 19), sigmaX=0, sigmaY=0)
def blend(x, y):
return cv2.divide(x, 255 - y, scale=256)
final_result = blend(grayed, blurred)
# 保存图像
_ = cv2.imwrite(os.path.join(output_dir, "sketch_photo.jpg"), final_result)
# 显示图像
RGB_img = cv2.cvtColor(final_result, cv2.COLOR_BGR2RGB)
imshow(RGB_img)
经过处理之后,你会看到如下图像:

到这里,核心的代码都已经完成了,已经有了Jupyter Notebook代码,那么,该怎么编程网页应用呢?
这就用到前面安装的工具包mercury,前面 已经介绍,它可以将Jupyter Notebook转化成网页应用。
首先,执行如下命令:
mercury watch sketch_app.ipynb
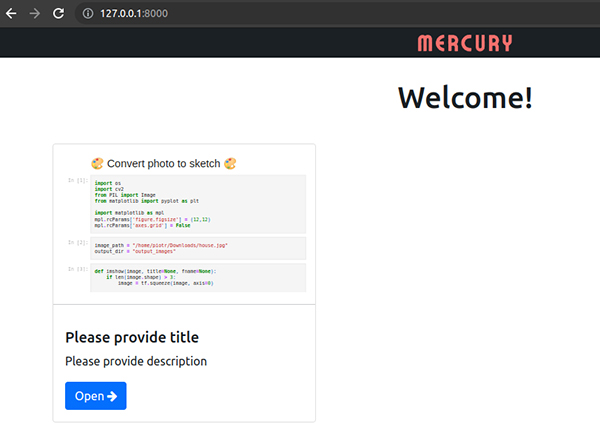
在浏览器中打开http://127.0.0.1:8000/链接,会看到一个卡片,如下所示:

请点击卡片,你会看到它的警告信息,告诉你缺少YAML头。

这就涉及到mercury中的一个比较重要的东西,配置信息,它是一种yaml格式的配置信息 ,主要包含标题、配置参数等内容。
下面,就在Jupyter Notebook开头创建一个RAW格式的单元,输入相关的yaml配置信息:
---
title: Convert Photo to Sketch 🖌️
description: Create sketch from uploaded a photo
show-code: False
params:
image_path:
input: file
label: Please upload a photo
output_dir:
output: dir
---
YAML配置包含如下信息:
- title:应用程序的标题
- description:描述应用程序的文本
- show-code:是否显示或隐藏Notebook代码
- params:Jupyter Notebook代码用到的参数以及相关组件,这里面用到2个组件:
- image_path:文件小组件,变量image_path将被替换成上传文件的路径
- output_dir:目录小组件,对应代码中输出目录的变量
然后,再打开http://127.0.0.1:8000/,就可以看到,这个网页应用就可以用了,可以选择图片、上传图片并处理图片。

如果你想持久化部署,可以通过docker等工具进行打包部署到服务器或者云上,然后随时就都可以用了。
这里只是一个图像处理工具的例子,除此之外,我们还可以通过调用api实现翻译工具、数据看板、pdf编辑等工具,都变得非常简单。







































