
最近在项目中碰到一个这样的角标设计,如下:

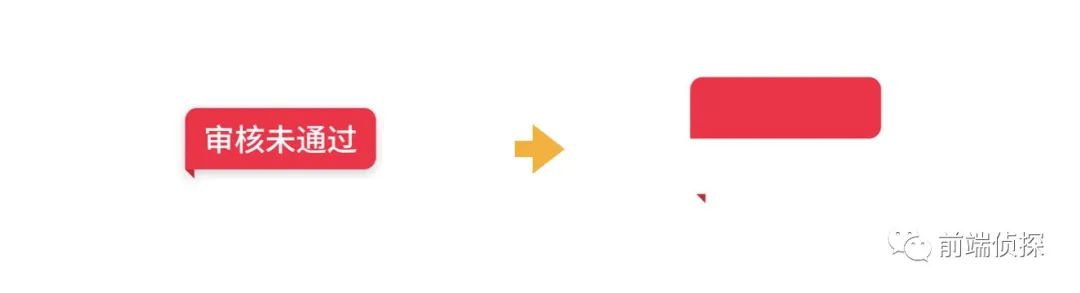
设计稿
像这种可以文字可变化,自适应大小的布局,自然首选 CSS 了~下面看看如何实现的(两分钟读完)
一、圆角矩形和三角形
从设计上可以拆分成两部分,一个圆角矩形和一个三角形

圆角矩形和三角形
假设 HTML 是这样的。
<tag>审核为通过</tag>
圆角很好实现,border-radius就行,如下:
tag{
border-radius: 4px 4px 4px 0px;
color: #fff;
padding: 2px 6px;
font-size: 10px;
line-height: 16px;
background: #EA3447;
}
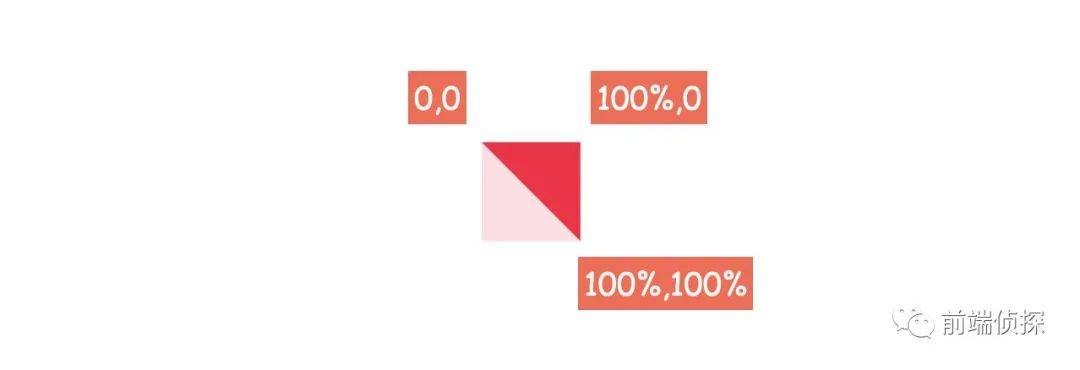
小三角可以用伪元素生成,关于三角形的实现方式有很多,如果对兼容性没什么要求,建议采用clip-path实现,比较容易理解,确定三个坐标,直接裁剪就可以了。

 clip-path
clip-path
用 CSS 实现就是。
tag::before{
content: '';
position: absolute;
width: 3px;
height: 3px;
left: 0;
bottom: -3px;
background: #BB2A39;
clip-path: polygon(0 0, 100% 0, 100% 100%); /*三角*/
}
二、颜色稍暗的三角形
上面的实现中,圆角矩形和三角形用了两个颜色,分别是#EA3447和#BB2A39。

稍暗的颜色
每次都要维护两个颜色变量太麻烦了,有没有办法只用一个颜色呢?换句话说,如何将一个颜色变暗?这里有几种方式。
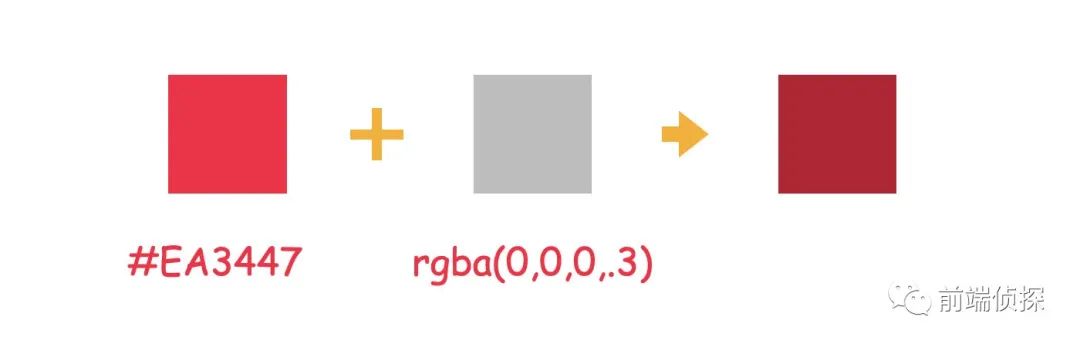
1、遮盖一层半透明的黑色
这个其实比较容易理解,在原有的颜色,遮盖一层半透明的黑色,原有颜色自然就变暗了

半透明黑色
具体实现就是用CSS背景绘制一层半透明渐变。
tag::before{
background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3));
background-color: inherit;
}
这里的background-color:inherit就表示背景颜色是继承父级的。
2、通过滤镜实现
CSS 滤镜中有个brightness,可以设置图像的亮度,亮度越高,图像越白,无穷大时趋近于白色,亮度越低,图像越黑,当为0时,图像就完全成黑色,刚好适用于这种场景。

 CSS filter
CSS filter
具体实现就是:
tag::before{
filter: brightness(.7);
background-color: inherit;
}
像其他饱和度(saturate)、灰度(grayscale)滤镜也能达到类似的效果,不过这里亮度更为合适。
3、未来的解决方式 color-mix
大家可能在一些 CSS 预处理中用过颜色的处理方案,比如要把一个颜色亮度降低 20%,在 less 中可能是这样。
.el{
background: darken(@color, 20%);
}
不过这些是预处理的,变化并不是实时的,有时候可能并不能满足实际需求。
现在,新的颜色方案已经要在 CSS 中实现了,那就是 color-mix,也就是颜色混合,目前已经在草案中了,如果未来全面支持了,那么要将一个颜色变暗,可以这样来实现。
.el{
--accent: #EA3447;
background: hsl(from var(--accent) h s calc(l - 20%));
}
这里的 from 表示将原有颜色展开,然后重新计算成新的颜色。
更多关于color-mix的草案可以查看 https://www.w3.org/TR/css-color-5/#relative-HSL。
三、富有质感的高光
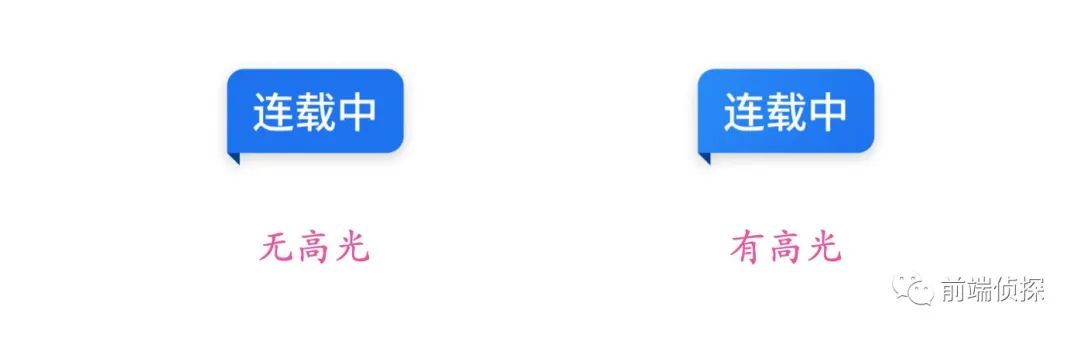
设计师为了突出一定的质感,在标签上加了一层“微弱的高光”,上面的截图可能不是特别清晰,可以看下面的放大对比图

富有质感的高光
能看出区别吗?能体会到设计的良苦用心吗?
看着有些类似一个是纯色填充,一个是渐变填充。为了保证颜色变量的单一性,这里的高光可以用一层半透明的白色渐变来实现
tag{
background: linear-gradient(to right bottom, rgba(255, 255, 255, 0.4), transparent) rgba(20, 30, 41, 0.76));
}
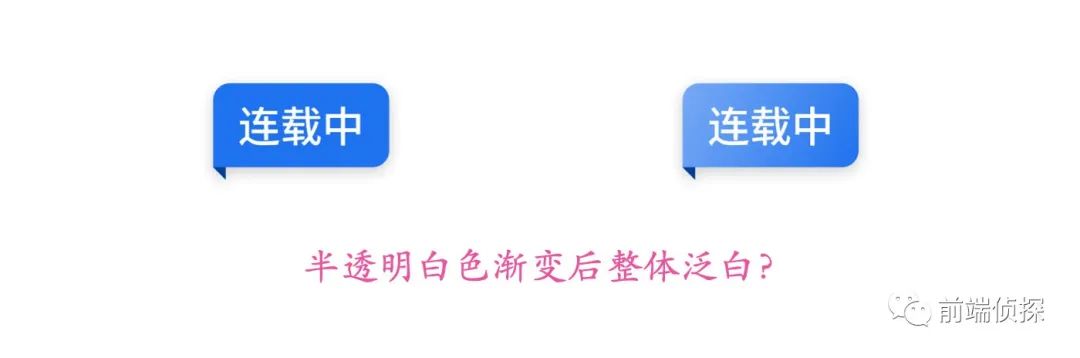
这里绘制了一个从左上角到右下角的半透明白色渐变,覆盖在原本的颜色上,效果如下

泛白
由于只是简单粗暴的叠加,导致整体偏白,有种饱和度不足的感觉,究其原因,还是由于叠加地不够自然。那么如何叠加地更为自然呢?可以采用background-blend-mode,也就是背景混合模式。
为了让叠加效果看起来更加柔和,这里可以用soft-light,如下:
tag{
background-blend-mode: soft-light
}
这样效果就好多了,非常精致,可以看看对比效果。

背景混合对比
完整代码如下:
tag{
border-radius: 4px 4px 4px 0px;
color: #fff;
padding: 2px 6px;
font-size: 10px;
line-height: 16px;
background: linear-gradient(to right bottom, rgba(255, 255, 255, 0.4), transparent) var(--bg, #EA3447);
background-blend-mode: soft-light;
}
tag::before{
content: '';
position: absolute;
width: 3px;
height: 3px;
left: 0;
bottom: -3px;
background-color: inherit;
filter: brightness(.7);
clip-path: polygon(0 0, 100% 0, 100% 100%);
}
四、总结一下
整体实现其实没有太难的地方,如果设计师没什么要求,其实到第一步就可以结束了。但是如果充分还原这些富有质感的设计,也能让网站整体的视觉感受更上一层楼。下面总结一些实现要点:
- 自适应尺寸的尽量用 CSS 实现。
- 三角的实现推荐 clip-path,更容易理解。
- 充分考虑实现的可维护性,比如能用一个变量,就不要用两个变量,CSS 同样如此。
- 叠加一层半透明的黑色可以实现图像变暗。
- 图像变暗还可以通过 CSS 滤镜 brightness 实现。
- 未来还可以通过颜色混合 color-mix 来实现,可以提前了解一下。
- 背景混合模式可以让颜色叠加根据自然。

































