1.背景
接手新项目或者阶段性切换项目开发再或者翻阅社区项目时,快速run起来的技能方式通常是阅读项目下的名为 README.md文档所得。
前面所述仅仅是万里长征的第一步,当你想了解项目所使用的技术栈、组件库、工具库等等一些开发所需物料时,翻阅依赖管理文件的三方包或者业务代码模块时,往往结果也是比较懵圈的,一个稳定运行的项目仓库伴随着业务的增长以及技术的更新升级换代,有可能其中包含多种相似物料库,如 element ui、antd-vue、自研组件库等并存情况下,如何取舍与避坑是未知的。
依据需求开发时项目中所包含的目录结构是如何划分的,当前业务模块应当存放的目录该不该随意存放;开发中所用到的工具在现有的工具箱内是否具备,新增加会不会存在重复造轮子;该业务板块的相关负责人如何查找,各个环境的访问的域名是哪个,开发提测发布应用名叫什么,接口权限或菜单的配置又是哪个系统,登录该系统一直提示尚无权限找谁开通等等这些,不胜枚举的阻力相信各位读者都是过来人,皆可产生共鸣。
2.收益
降低初次项目 run 起时遇到问题的几率,各种权限申请、各个环境下的系统地址访问、功能开发目录存放、项目所需物料的询问、查询、沟通与联调时代理配置的成本;
提升需求专注度,将精力用在需求解读与实现,利用一份避坑指南;
提升可维护性:保持开发环境配置一致性。
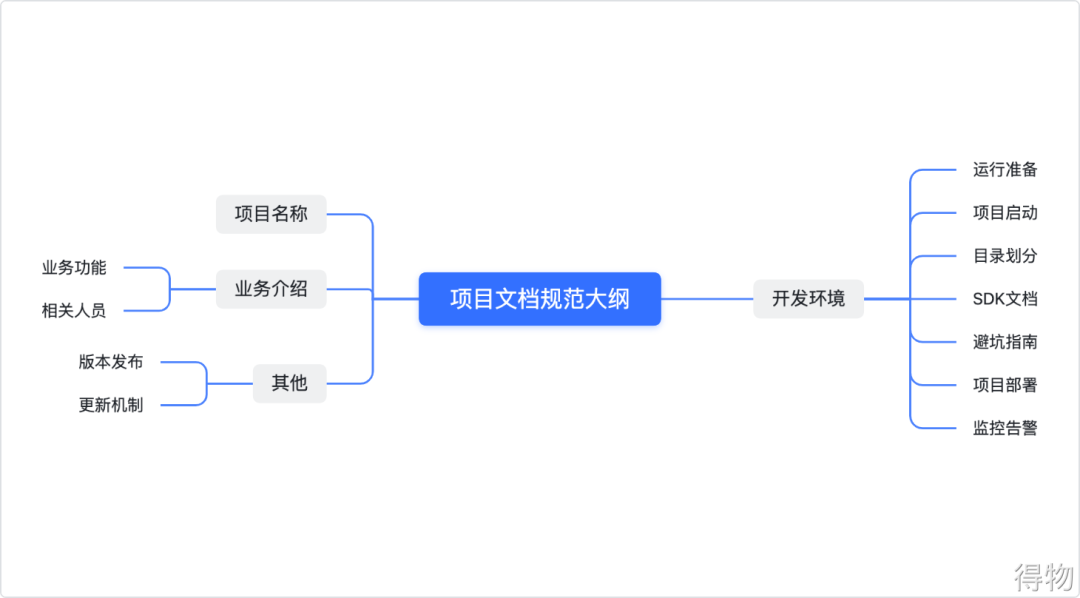
3.内容
旨在帮助业务项目文档书写指导:

3.1 项目名称
项目名称作为我们认识新项目的首要关注点,对于一些项目仓库的创建时常遇到只有几个字母之差,但业务完全不关联或非需求涉及的项目,这对于一个新手会造成误解,因此名称也更能明确我们在众多仓库搜索目标库的一个较重要的参考。
3.2 开发环境
(1) 运行准备

由于一些新老业务项目并存情况及nodejs@version版本更新发布之快,运行不同项目常常出现因默认使用版本差异,导致切换项目运行后控制台报错。
依H5前端项目来讲、从Git 仓库 down 下拉后,潜意识中是执行依赖包安装 npm或者yarn因为那是运行项目的必要前提;因此需注明当前项目所使用的包管理工具类型,避免因惯性思维采用不匹配的管理工具耗费过长时间后惊奇的发现用错了,此时的心情便是这世间最让人抓狂的等待,消磨人性的暗黑时刻。
H5前端目前主流及为人所知的分别是 React、Vue、Angular等,必要的技术栈说明能给人一种实现功能思路切换的时间,因为这里面牵涉到UI组件库选型是 Antd-*、 Element-ui 或者其他主流组件库,在开发需求时也能够为开发前明确是否需要花费时间来做些技术储备、需求是否需评估额外时间。
通常C端产品是不需要进行菜单&接口路由配置,但对于B端系统,往往需进行菜单配置,为了能够准确无误的将所完成的功能进行提测以及发布生产,大多数情况下是需要自己进行菜单、接口路由配置,但新手如何才能快速的了解配置渠道及需配置系统权限的申请,最好可以给配置文档直达链接,遇到权限、配置问题时,明确可寻求支持同学,降低对新手所带来的损伤。
为了保证代码风格统一、提前告知开发当前项目需执行哪些配置、关闭IDE什么插件等,避免出现使用IDE 格式化插件与项目 ESLint 风格冲突,导致运行时出现一堆让人抓狂的爆红提示。
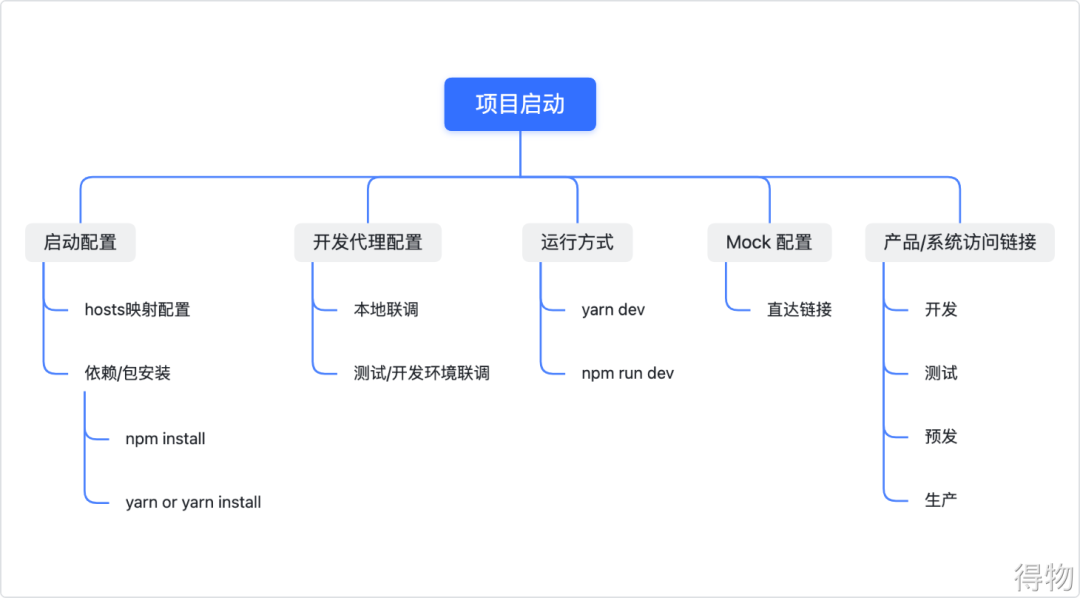
(2)项目启动

针对于需通过 SSO 权限身份验证的场景,大多数是通过验证根域名的合法性进行授权,此种情形需在本地 hosts 文件绑定 localhost 到指定域名下,以便在开发时正常获取验证身份。通常是通过 yarn dev / npm run dev 方式进行默认的本地开发,但不同业务系统所要求存在差异,因需配合后端以及不同项目的要求有所区分,明确的说明可降低启动时的多环境重试或询问的成本。
对于一个新项目或新业务,再需求prd 或评审时讲到参照哪哪模块,对于此时的新手是盲目的,不知该如何查看该模块现状是,因此对于产品的直达链接显得尤为重要,因为这是一个可快速访问的入口。
大多数情况下开发时都多多少少的因环境不稳定、环境被紧急占用或涉及到其他域的访问,是有必要进行接口代理配置的,一个清晰明了便捷的配置姿势以及目录显得格外的迫切。
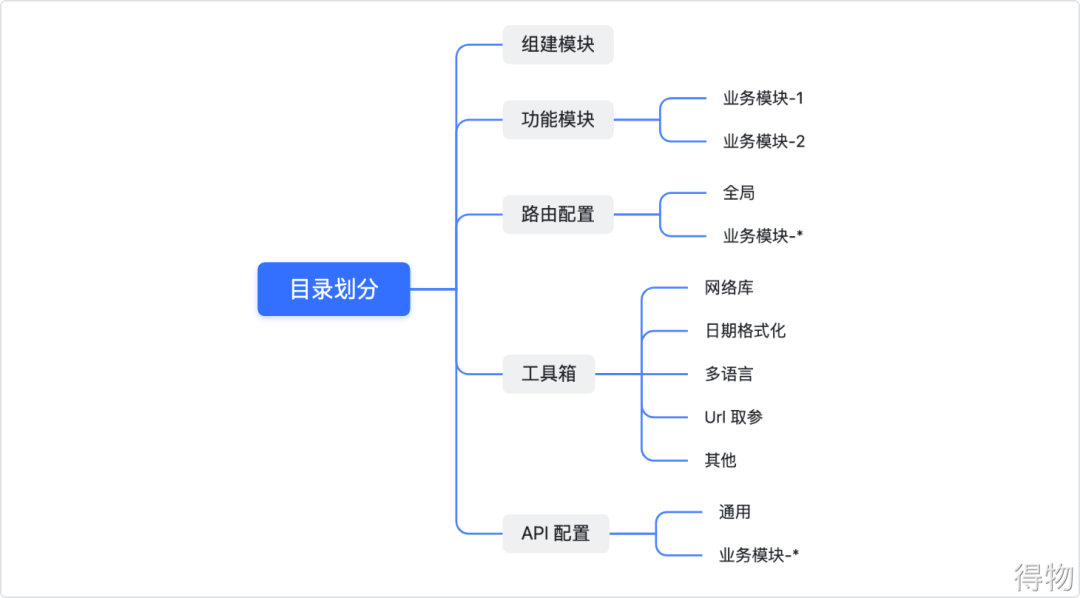
(3)目录划分
展现形式:Markdown 树状结构,借助工具 tree 生成。

对于项目业务模块的划分说明也是不可或缺的重要组成部分,因为当要进行相应的业务模块功能开发时,是需要知道是该相关模块否存在、以及存放的位置,可使得后人快速定位;对对应模块进行相应操作或迭代。
基于不断的版本升级迭代,符合具体业务的场景的公共部分被逐渐的抽离,作为项目的公共资源 e.g. 各种组件、工具库、网络库等部分,明确的标注避免新手重复造轮子。
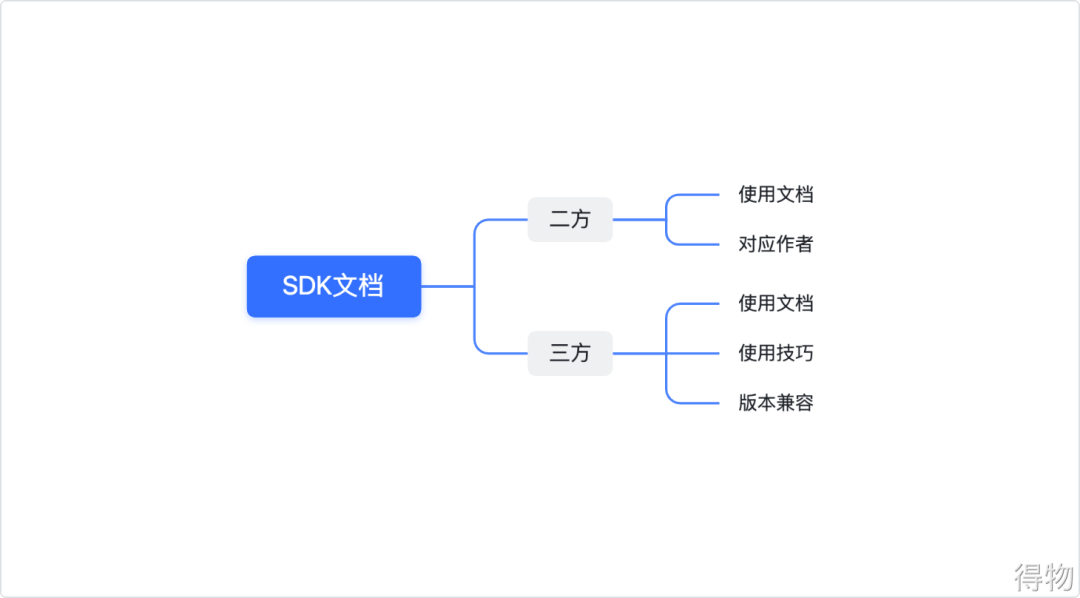
(4)SDK文档

对于一些非社区主流资源的引入,比如组内或小众的二方、三方资源的采用,建议给文档进行贴入文档内,以便开发或排查问题时能够快速的去翻阅文档,避免在一些非科学上网的情况下出现无迹可寻。
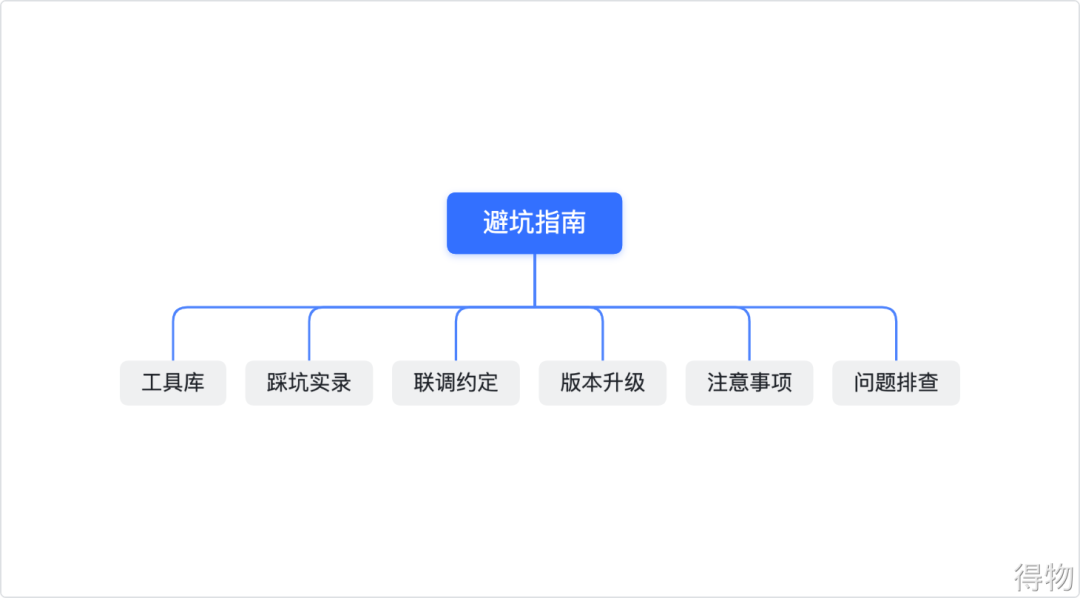
(5)避坑指南

大多数人较少经历开发时皆为全新架构、版本的新启动项目,因此对于所涉及的项目所采用的资源包存在历史原因等特殊场景,期间解决问题的思路、踩过的坑等宝贵的历程与经验的记录,能帮助后人避免类似的情况发生;
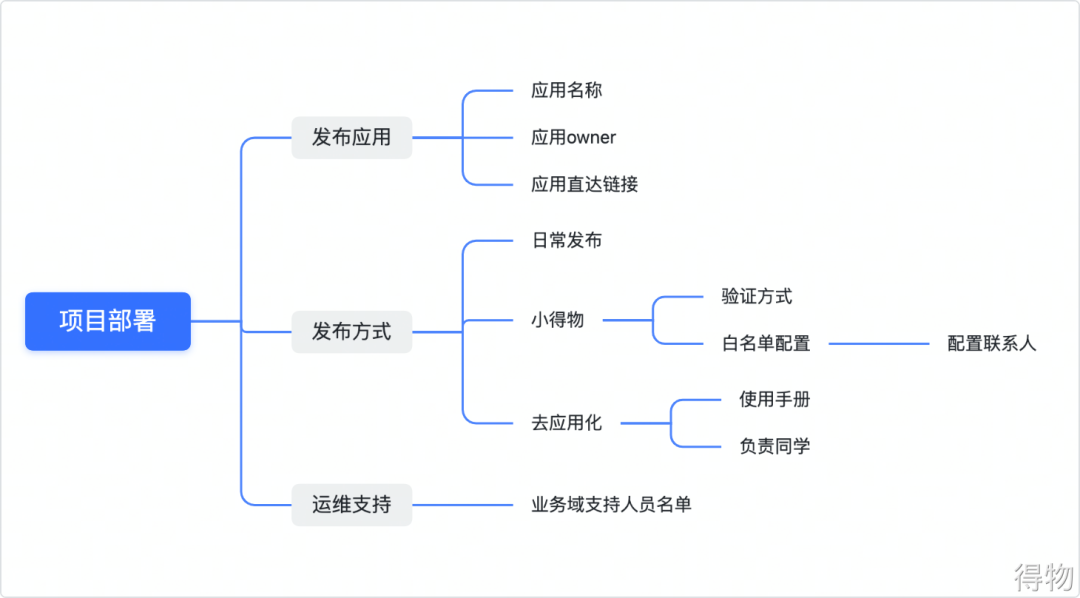
(6)项目部署

持续集成比较重要的一环是将功能进行部署,而此时怀揣着激动的小手准备发布时,发现不知是那扇门,所以一个清晰明了的应用名与直达发布系统的链接显得让人格外的期待。
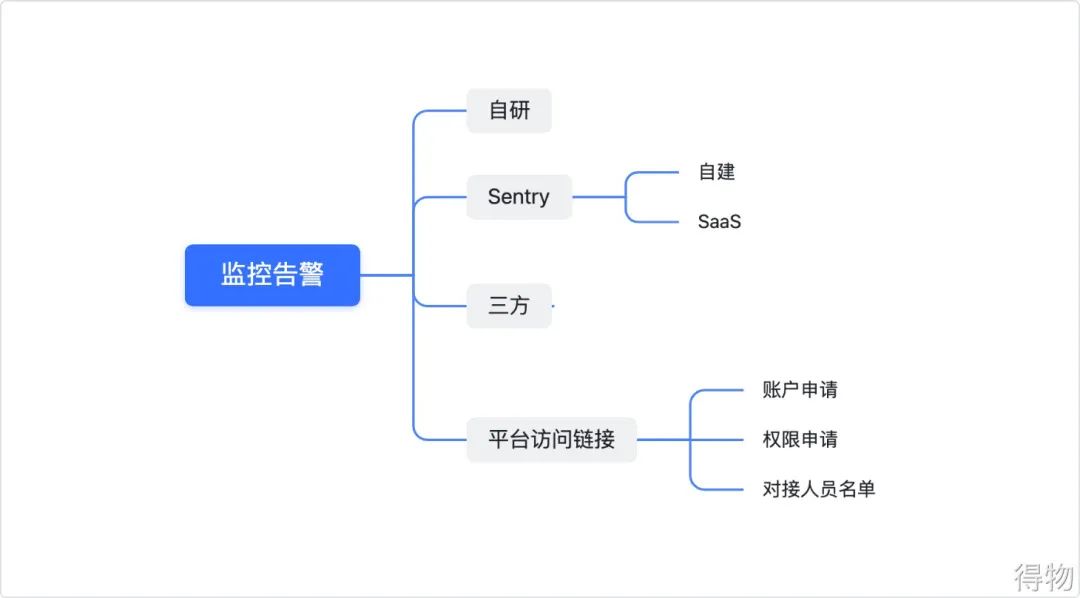
(7)监控告警

软件工程发展至今已进入打磨阶段,一个软件产品还处于裸奔的时代已基本一去不复返,因此对于在测试验收时的有限场景下问题修复完毕的情况下,便是进行生产真实用户场景下运行健康状态的观察、此时可明确该项目已接入的监控;
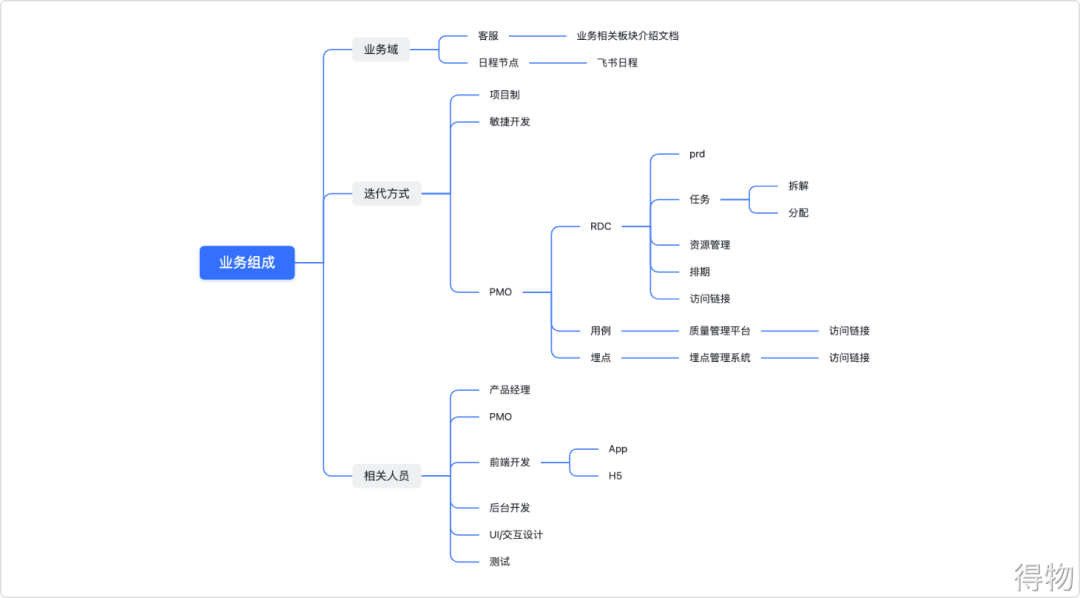
3.3 业务介绍

业务域:清楚讲述项目所属业务域、帮助快速树立业务印象,结合该业务下各版本功能说明文档,将有助开发同学对于业务的背后的业务价值有初步的理解;
迭代方式:依据不同的业务采用的需求迭代方式存在一些差异,有项目制的、敏捷开发方式,对于不同的迭代方式所采用的节奏也有所不同;推动项目落实的方式有产品驱动或PMO方式,目前大多数为后者,在得物采用更为高效的系统RDC,其具备从MRD、PRD、评审、排期、任务分配、风险把控、人力资源等等精细化运作方式,将需求落地以流水线式的完成及把控等能力;
相关人员:将项目所涉及人员进行维护在项目内、不定时更新,在有需求或排查问题时能够帮助快速找到相关同学进行支持,至少大多数时也能让你帮你找到对应功能点当时有参与或了解的同学,提升沟通效率等好处。
4.总结
项目文档是对于项目一个快速了解的一个最好方式,能从中获取到其是所服务的业务,参与开发所具备的知识体系,开发前所需做哪些准备,遇到问题时能联系到对应的同学,不仅能帮助新手快速上手,同时也有助于多个项目并行时,相互之间进行切换起到温故的效果;总之一个优秀项目文档不仅仅要让团队组员看得懂、用得顺手,也需要让其他成员看得懂、做得出才方可发挥其潜在价值。

































