
渴望一个新项目来磨练你的 JS 技能?试试这个使用 JavaScript 创建 COVID-19 跟踪器的教程。
正在寻找一个快速项目来练习您的 Web 开发技能?在整个新冠大流行期间,您可能已经看到了许多不同的 COVID 追踪器和图表——以下是如何以最少的努力制作自己的追踪器。
您将学习 JavaScript 中的一些有用技术,包括如何从 API 获取远程数据以及如何使用图表库来显示它。让我们开始吧。你将要建造什么
本指南将帮助演示使用 JavaScript 使用 API 的基础知识。您将学习如何从远程源获取数据。您还将看到如何使用图表库来显示获取的数据。
本文中使用的所有代码都可以在Github存储库中找到。
探索数据源
为了获得与 COVID 相关的最新数据,我们将使用disease.sh,它自称为“开放疾病数据 API”。
这个 API 非常棒,因为:
- 它有许多不同的数据源,每一个都提供略有不同的格式
- 它有据可查,没有示例,但有很多关于每个disease.sh端点如何工作的详细信息
- 它返回 JSON,这很容易在 JavaScript 中使用
- 它完全开放且免费使用,无需身份验证
最后一点特别重要:许多 API 要求您通过复杂的 OpenAuth 过程,或者根本不适用于在浏览器中运行的 JavaScript。
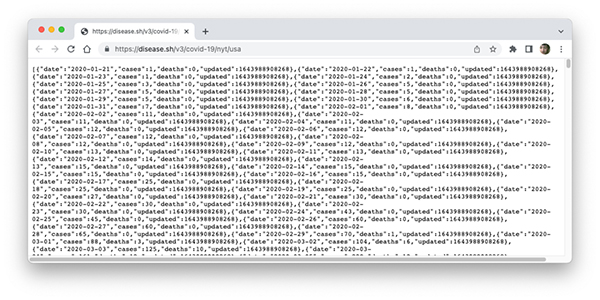
在本教程中,我们将使用来自 disease.sh 的美国纽约时报数据。该端点包括大流行期间(自 2020 年 1 月 21 日起)的数据,格式易于使用。看看我们将使用的disease.sh 平台的一些数据:

如果您习惯于处理 JSON,则可以毫无问题地阅读它。这是更易读的布局中的一小段摘录:
[{
"date":"2020-01-21",
"cases":1,
"deaths":0,
"updated":1643386814538
},{
"date":"2020-01-22",
"cases":1,
"deaths":0,
"updated":1643386814538
}]API 返回一个简单的对象数组,每个对象代表一个带有日期、案例等的数据点。
设置 HTML
现在,我们将设置一些非常简单的骨架 HTML。最终,您需要包含一些外部资源,但这足以开始:
<html>
<head>
<title>Covid Tracker</title>
</head>
<body>
<h2>Covid cases, US</h2>
<div class="chart" id="covid-all-us-cases"></div>
<script src="covid.js"></script>
</body>
</html>
使用 JavaScript 获取数据
首先从 API 获取数据并将其显示在浏览器控制台中。这将帮助您验证您是否可以从远程服务器获取并处理响应。将以下代码添加到您的covid.js文件中:
var api = 'https://disease.sh/v3/covid-19/nyt/usa';
fetch(api)
.then(response => response.json())
.then(data => {
console.log(data);
});
Fetch JavaScript API 是 XMLHttpRequest 的更新替代品(在MDN上详细了解它)。它使用了一个 Promise,这使得带有回调的异步编程更容易一些。使用此范例,您可以将多个异步步骤链接在一起。
获取到所需的 URL 后,使用 Promise 的then方法处理成功案例。通过json()方法将响应的正文解析为 JSON 。
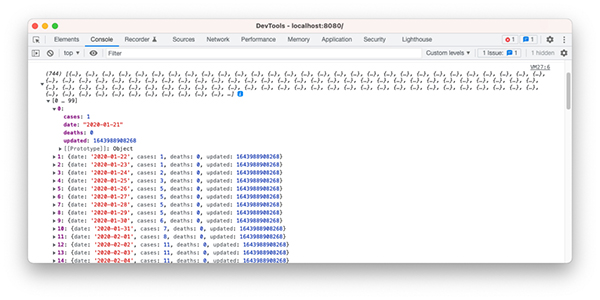
因为then()总是返回一个 Promise,你可以继续链接来处理每一步。现在,在第二步中,只需将数据记录到控制台,以便您可以检查它:

您将能够与控制台中显示的对象进行交互,以检查来自 API 的数据。你已经取得了很大的进步,所以当你准备好后继续下一步。
使用 billboard.js 显示数据
让我们使用 JavaScript 库来绘制数据,而不是记录数据。通过将之前的代码更新为如下所示为此做好准备:
fetch(api)
.then(response => response.json())
.then(data => {
plotData(data);
});function plotData(data) {
}
我们将使用billboard.js库为我们提供一个简单的交互式图表。billboard.js 是基本的,但它支持几种不同的图表类型,并允许您自定义轴、标签和图表的所有标准成分。
您需要包含三个外部文件,因此将它们添加到 html 的 HEAD 中:
<script src="https://d3js.org/d3.v6.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/3.3.0/billboard.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/3.3.0/billboard.min.css" />
用最基本的图表试试 billboard.js。将以下内容添加到plotData():
bb.generate({
bindto: "#covid-all-us-cases",
data: {
type: "line",
columns: [
[ "data", 10, 40, 20 ]
]
}
});
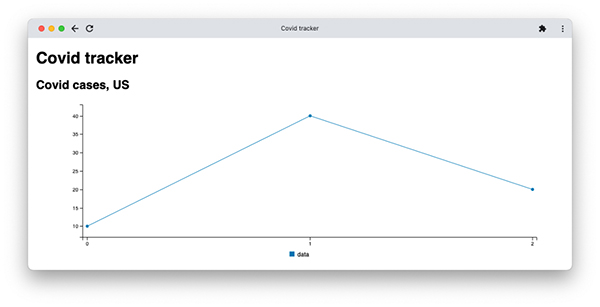
bindto属性定义了一个选择器,它标识要在其中生成图表的目标 HTML 元素。data 用于折线图,只有一列。注意,data 列是一个由四个值组成的数组,第一个值是一个字符串,作为该数据的名称(“data”)。
你应该会看到一个类似这样的图表,序列中有三个值,并有一个图例将其标记为“data”:

剩下要做的就是使用API 中已经传递给plotData()的实际数据。这需要更多的工作,因为您需要将其转换为适当的格式并指示 billboard.js 正确显示所有内容。
我们将绘制一个显示完整案例历史的图表。首先构建两列,一列用于包含日期的 x 轴,另一列用于我们将在图表上绘制的实际数据系列:
var keys = data.map(a => a.date),
cases = data.map(a => a.cases);
keys.unshift("dates");
cases.unshift("cases");
剩下的工作需要调整广告牌对象。
bb.generate({
bindto: "#covid-all-us-cases",
data: {<strong> x: "dates",strong>
type: "line",<strong> columns: [
keys,
cases
]strong>
}
});
还要添加以下轴属性:
axis: {
x: {
type: "category",
tick: {
count: 10
}
}
}
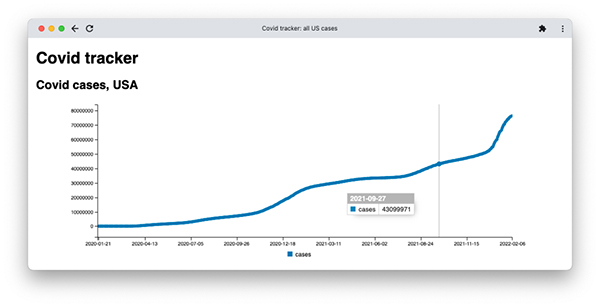
这可确保 x 轴仅显示 10 个日期,因此它们的间距很好。请注意,最终结果是交互式的。当您将光标移到图表上时,广告牌会在弹出窗口中显示数据:

在 GitHub中查看此跟踪器的源代码。
变化
看看如何以不同的方式使用源数据来更改使用 billboard.js 绘制的内容。
仅查看一年的数据
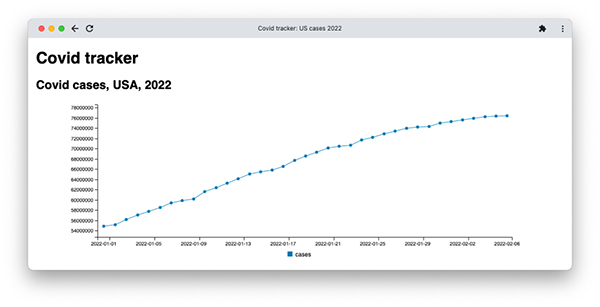
整个图表非常繁忙,因为它包含大量数据。减少噪音的一种简单方法是将时间段限制为一年,例如(GitHub)。你只需要改变一行就可以做到这一点,你根本不需要接触plotData函数;它通常足以处理一组减少的数据。
在第二个.then()调用中,替换:
plotData(data);
和:
plotData(data.filter(a => a.date > '2022'));
filter()方法通过对数组中的每个值调用函数来减少数组。当该函数返回true时,它会保留该值。否则,它会丢弃它。
如果值的日期属性大于“2022” ,上述函数将返回 true 。这是一个简单的字符串比较,但它适用于该数据的格式,即年-月-日,一种非常方便的格式。

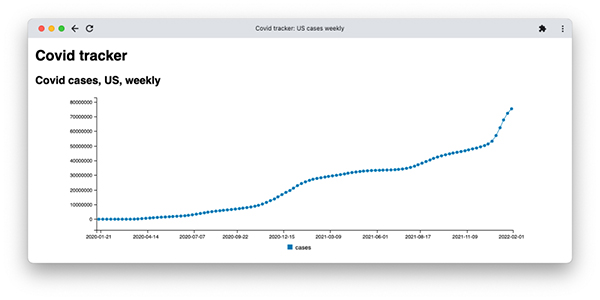
以较低粒度查看数据
与其将数据限制在一年内,另一种减少噪音的方法是丢弃大部分数据,但保留固定时间间隔内的数据(GitHub)。然后数据将涵盖整个原始时期,但会少得多。一个明显的方法是每周只保留一个值——换句话说,每七个值。
执行此操作的标准技术是使用%(模数)运算符。通过过滤每个数组索引的模 7 等于 0,我们将保留每 7 个值:
plotData(data.filter((a, index) => index % 7 == 0));
请注意,这一次,您需要使用另一种形式的filter(),它使用两个参数,第二个参数表示索引。结果如下:

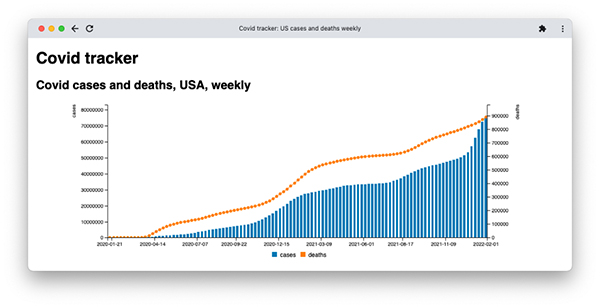
在一个图表中查看病例和死亡人数
最后,尝试在一张图表 ( GitHub ) 上同时显示病例和死亡人数。这次您需要更改plotData()方法,但方法基本相同。关键变化是添加了新数据:
deaths = data.map(a => a.deaths)
columns = [ keys, cases, deaths ]
并进行调整以确保 billboard.js 正确格式化轴。请特别注意,属于传递给bb.generate的对象的数据结构的更改:
ata: {
x: "dates",
columns: columns,
axes: { "cases": "y", "deaths": "y2" },
types: {
cases: "bar"
}
}
现在,定义要绘制的多个轴以及特定于案例系列的新类型。

使用 JavaScript 绘制 API 结果
本教程演示了如何使用简单的 API 和图表库在 JavaScript 中构建基本的 COVID-19 跟踪器。API 支持您可以在不同国家/地区使用的许多其他数据,还包括有关疫苗覆盖率的数据。
您也可以选择使用多种 billboard.js 图表类型来显示它,或者完全使用不同的图表库。




























