
在上一篇文章 使用 content-visibility 优化渲染性能 发布后,收到了非常多同学的反馈与讨论,有几个点没有讲的特别明白,本文将继续探讨探讨 content-visibility 中两个非常有意思的点:
- content-visibility: auto 能否完全替代传统的懒加载 LazyLoad?
- content-visibility: auto 是否会影响用户的搜索?
阅读本文之前,如果你还没看过上一篇,强烈建议先看看,否则可能有有一些懵:使用 content-visibility 优化渲染性能。
这是一个比较新且有强大功能的属性。
content-visibility: auto VS LazyLoad
那么,content-visibility: auto 是否可以替代 LazyLoad(懒加载)呢?
我们来看看我们通常对于 LazyLoad(懒加载)的一个定义。
LazyLoad:通常而言,LazyLoad 的作用在于,当页面未滚动到相应区域,该区域内的资源(网络请求)不会被加载。反之,当页面滚动到相应区域,相关资源的请求才会被发起。
那么,如果 content-visibility: auto 要能够替代 LazyLoad,则需要做到,初始化渲染的时候,在页面当前展示范围外的,设定了 content-visibility: auto 的元素内的一些静态资源不会被加载。
这里我尝试做了一个简单的 DEMO:
还是借助上述的代码,假设我们有如下的 HTML 结构,也就是在上述代码基础上,插入一些图片资源:
<div class="g-wrap">
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
<div class="g-img">
<img src="https://www.womenly.net/wp-content/uploads/2017/03/Tips-to-Maintain-the-Soft-Skin.jpg">
</div>
<div class="g-img">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTD8kEsEE3hJ64aU-_TKQJtvKDtTOGQfT3A4A&usqp=CAU">
</div>
<div class="g-img">
<img src="https://i.pinimg.com/originals/e8/ba/25/e8ba252917952f23dfc9715e942e654e.jpg">
</div>
</div>
相应设置下 CSS:
.paragraph,
.g-img {
content-visibility: auto;
}
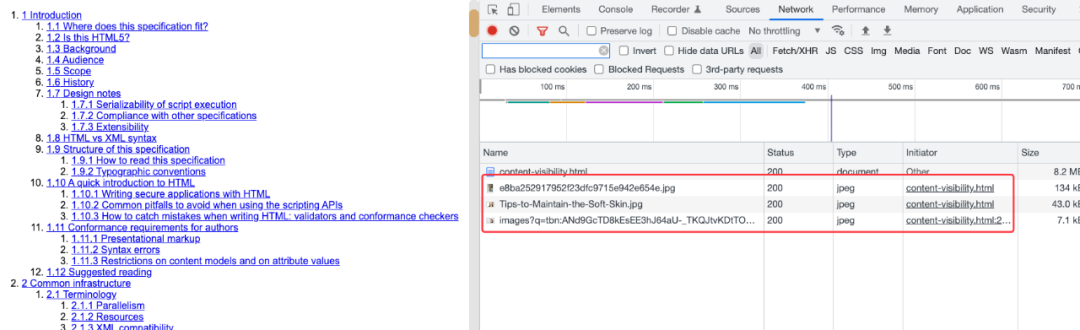
当刷新页面的时候,观察网络请求(Network)的状况:


即便当前页面可视区域外的内容未被渲染,但是图片依然会被加载!
因此,这也得到了一个非常重要的结论:
content-visibility: auto 无法直接替代 LazyLoad,设置了 content-visibility: auto 的元素在可视区外只是未被渲染,但是其中的静态资源仍旧会在页面初始化的时候被全部加载。
所以,在实际使用中,如果你的业务中已经使用了比较完善的 Lazyload 处理长列表或者一些图片资源,那么 content-visibility: auto 不是更好的选择。
可访问性功能探究
当然,content-visibility: auto 的特性又引申出了另外一个有意思的点。
如果说可视区外的内容未被渲染,那是否会影响用户进行全文检索呢?毕竟这是一个非常重要的功能。
我们再来做个探究,还是上面的 DEMO,我们在首尾添加两个特殊的字符串:
<div class="g-wrap">
<div class="text">
<p>content-visibility: auto 对搜索功能影响的探究</p>
</div>
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
<div class="text">
<p>content-visibility: auto 对搜索功能影响的探究</p>
</div>
</div>
相应设置下 CSS:
.paragraph,
.text {
content-visibility: auto;
}
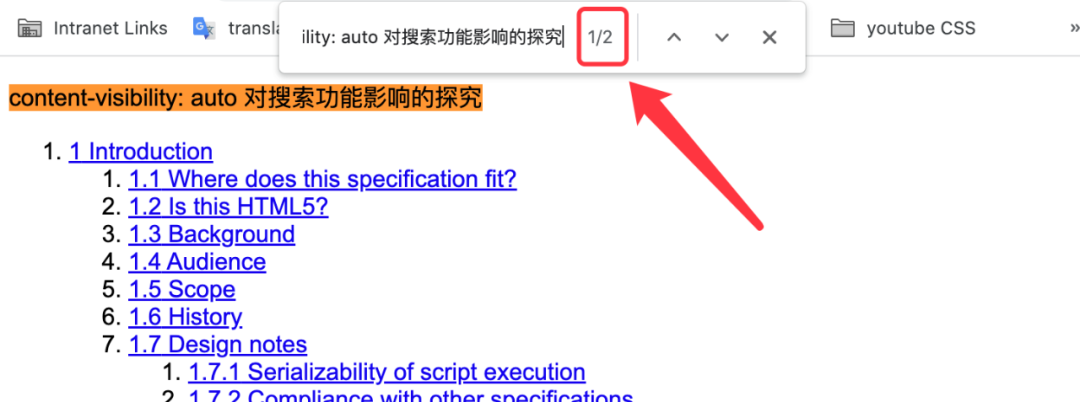
好,如此一来,在页面刷新后,第二个 .text 是处于未被渲染状态,我们试着全局 ctrl + F 查找一下,看看能找到几个:

很有意思的现象,全局查找的时候,可以找到当前未被渲染的元素内的内容。
这里,我们可以得到另外一个非常重要的点:
即便存在设置了 content-visibility: auto 的未被渲染的元素,但是它并不会影响全局的搜索功能。
这也是 content-visibility 设计上充分的考虑,对可访问性功能,或者说用户体验的考量,有了这一点,对于它的实际使用有着非常大的帮助。
content-visibility 的一些其他问题
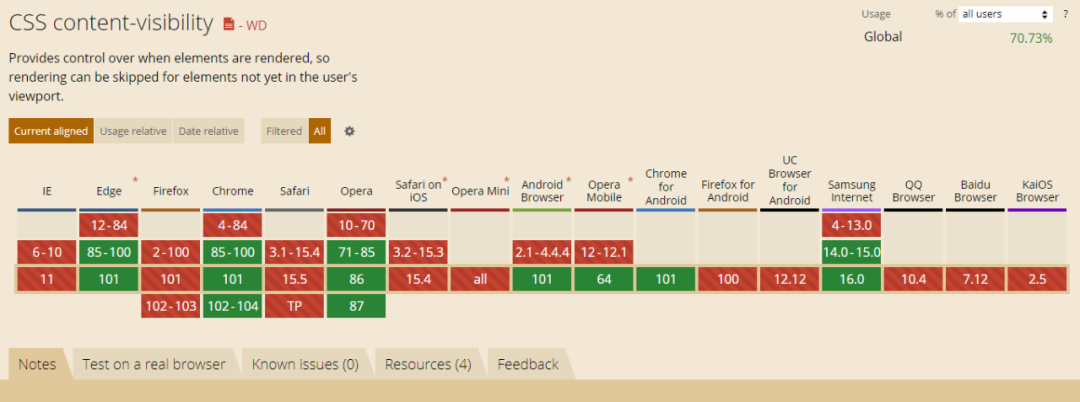
首先,看看 content-visibility 的兼容性(2022-06-03):


目前还是比较惨淡的,并且我没有实际在业务中使用它,需要再等待一段时间。当然,由于该属性属于渐进增强一类的功能,即便失效,也完全不影响页面本身的展示。
同时,也有一些同学表示,利用 content-visibility: auto 只能解决部分场景,在海量 DOM 的场景下的实际效果,还有待进一步的实测。真正运用的时候,多做对比,在做取舍。
当然,现代浏览器已经越来越智能,类似 content-visibility 功能的属性也越来越多,我们在性能优化的路上有了更多选择,总归是一件好事。
总结一下
- 在一些需要被频繁切换显示、隐藏状态的元素上,使用content-visibility: hidden,用户代理无需重头开始渲染它和它的子元素,能有效的提升切换时的渲染性能;
- content-visibility: auto 的作用更加类似于虚拟列表,使用它能极大的提升长列表、长文本页面的渲染性能;
- 合理使用contain-intrinsic-size 预估设置了content-visibility: auto 元素的高宽,可以有效的避免滚动条在滚动过程中的抖动;
- content-visibility: auto 无法直接替代 LazyLoad,设置了content-visibility: auto 的元素在可视区外只是未被渲染,但是其中的静态资源仍旧会在页面初始化的时候被全部加载;
- 即便存在设置了content-visibility: auto 的未被渲染的元素,但是它并不会影响全局的搜索功能。



























