译者 | 涂承烨
审校 | 孙淑娟 梁策
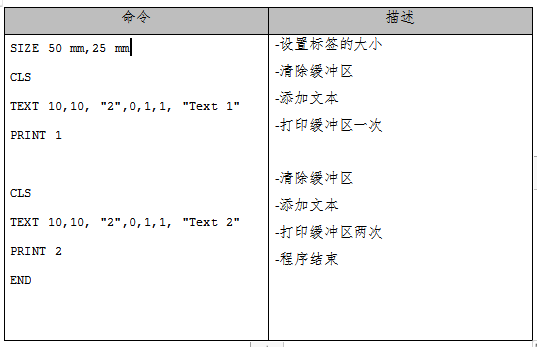
标签打印机可以支持TSPL、ZPL、EPL等编程语言。本文将简要介绍TSPL语言。我们可以使用诸如TEXT(文本)、BARCODE(条形码)和QRCODE(二维码)之类的TSPL命令构建标签。比如,如果我们想打印带有文本和条形码的标签,我们可以使用这些命令及其属性(比如位置或大小),然后通过蓝牙或串行连接将这些命令发送到标签打印机。

在上图中,你可以看到,左侧是TSPL命令,右侧是打印出来的标签。
你可以在这里找到所有可用的命令。下面我们先来看看其中一部分,通过这些命令了解如何使用TSPL。
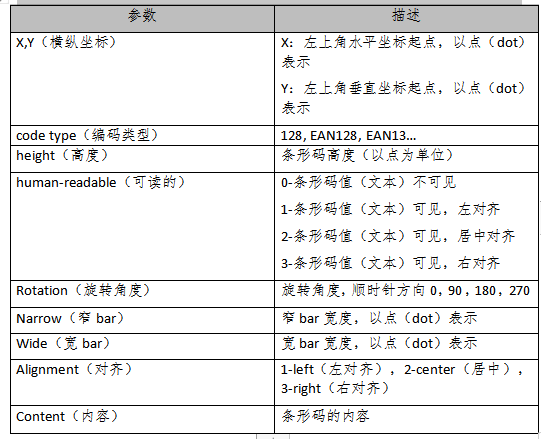
坐标和尺寸(以点为单位)
无论是TEXT(文本)、BARCODE(条形码)还是BITMAP(位图),通常坐标和大小都以点为单位。每英寸点数取决于打印机的DPI。
例如,如果打印机是:
- 203 DPI -> 表示一英寸内有203个点,或一毫米内有8个点。
- 300DPI -> 表示一英寸内有300个点,或一毫米内有11.8个点。
根据上面这些规则,如果要添加高度为10mm的条形码,且打印机为203DPI,则应将高度设置为80(10毫米*8=80点)。
标签的尺寸和间隙
需要告诉打印机标签的大小,像这样:
这说明标签的尺寸是4x1英寸。
也可以用公制单位(毫米mm)来设置它:
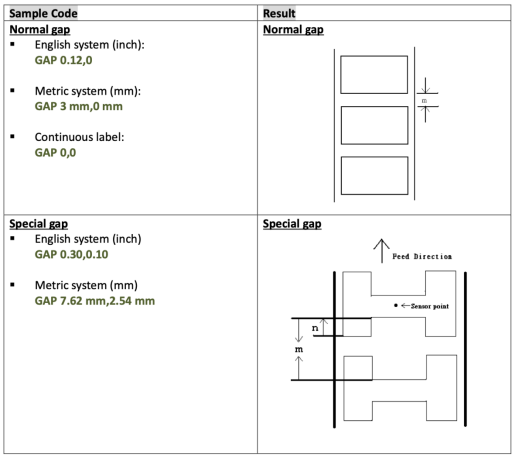
可以设置标签之间的间距(GAP m,n)。
这里的间距为零英寸,意味着它是一个连续的标签。

文本
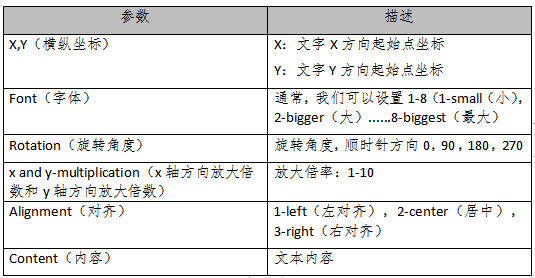
我们可以使用TEXT命令在标签上打印文本,可给出位置、字体大小、旋转等属性:


条形码
我们可以使用条形码命令向标签添加条形码:

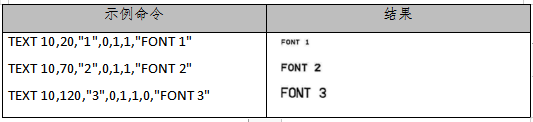
示例命令:
结果:

打印和结束命令
构建标签后,我们需要告诉打印机,标签已准备好打印。我们使用PRINT m[,n]命令来执行此操作:

以上命令打印了三个标签,一个标签带有“Text 1”,两个标签带有“Text 2”。
我们在末尾添加END命令,告诉打印机我们已经完成打印。没有这个命令,打印机可能不会在缓冲区打印最后一张图像。
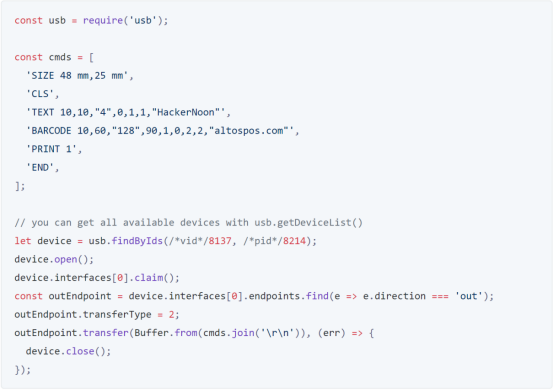
用JavaScript打印(Node.js)
生成的命令可以通过串行或蓝牙发送到打印机。为了证明这一点,我使用Node创建了一个简单的代码。我使用“usb”软件包连接及发送命令(在Windows上可能需要安装驱动程序,了解更多信息请访问软件包的页面)。

结果:

当我在Alto的POS&Inventory项目上实现此功能时,需要逐个收集有关打印标签的信息。希望此文对想要学习标签打印的人士有所帮助。
译者介绍
涂承烨,51CTO社区编辑,信息系统项目管理师、信息系统监理师、PMP,某省综合性评标专家,拥有15年的开发经验。对项目管理、前后端开发、微服务、架构设计、物联网、大数据等较为关注。目前就职于壹体技术有限公司,从事较大型项目管理工作。
原文标题:How to Print labels with TSPL and JavaScript,作者:Altynbek Usenbekov