简述
店铺浏览闭环之后,因各端数据与渲染割裂导致代码无法复用,从而引起研发成本增加;同时多年以来技术栈未升级且不统一导致严重落后于竞品店铺,对于ISV开放化的支持程度也停滞不前。针对这一系列的问题,店铺研发团队发起了多端融合降本提效项目,下定决心将多端渲染全部升级重写,从底层能力上解决了以上所有问题,使店铺浏览从原有的重复开发1.0时代,步入了全新的一套代码多端复用2.0新时代。
背景
店铺团队为京东几十万商家提供页面快速搭建以及在不同APP、M站、京购小程序上展示的能力,同时也引入了ISV服务商为商家提供定制楼层开发,助力商家提高商品销售转化率,其次ISV模板销售每年也能为京东带来上百万的附加收入。
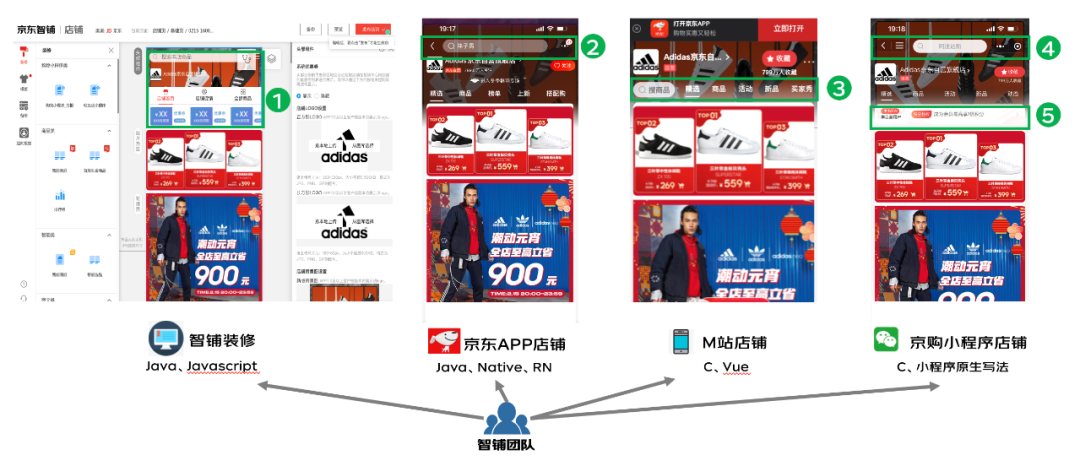
多年以来,商家店铺装修端以及各浏览端一直是由不同的团队维护,在2021年上半年,由于业务调整全部闭环到智铺团队。闭环初期,我们对各端业务现状进行了梳理,发现了几个比较大的问题。一是各浏览端展示效果不一致,APP端、M站及京购店铺在页面功能上有不一致的情况。二是是各个系统技术栈不统一,在服务端还有C语言开发的应用,在前端方面,技术栈也是多种多样,造成这些系统的维护成本也很高。如果一个需求要在所有端上展示,那么就需要在每个端上去开发,压力非常大,同时测试及上线成本也很高。三是业务闭环之后,人力资源没有增加,相当于原有的资源在只开发装修端业务的情况下,现在需要再承接3个浏览端的业务需求。

同时在渲染技术方面,竞品店铺已经全面改用自研小程序渲染,无论是需求开发效率,还是ISV模板开发效率,都较京东店铺RN开发技术高很多。同时随着竞品APP各业务小程序基建能力的全面铺开,其他业务也能很容易的展示到竞品店铺中。而京东店铺APP端因为是RN技术渲染,楼层之间无法插入外部楼层。
因此,从业务现状方面考虑,店铺的多端融合势在必行,需要实现一套代码在各终端都能展示。其次,在店铺渲染技术方面,也需要放弃RN,和竞品店铺的技术对齐。只有这样才能提升团队的开发效率,以及ISV服务商的开发效率,同时扩展店铺接入其他业务的基建能力。
现有各端渲染流程
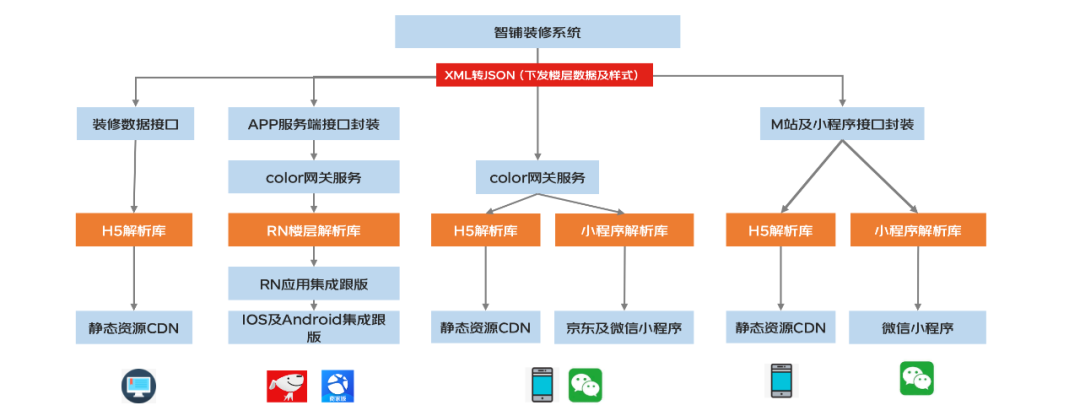
为解决商家更换模板之后,可以实时在APP端生效的问题。智铺装修系统当前采用的是“XML模板转JSON动态下发方案”,每一套模板的结构和样式,都是通过XML进行定义。商家在装修店铺之后,服务端会把装修的数据和XML定义的样式,解析成JSON格式下发给各展示端。这样做最大的优势是APP端不用去集成跟版,线上可以随时更换不同的模板样式。但是这样也产生了一个很大的问题,因为M站和小程序是可以支持Js模板渲染的,但现在也只能去解析这套JSON数据才能拿到模板进行渲染。

同时由于之前浏览端维护团队不一致,各个团队的服务端拿到这份JSON数据后,又进行了二次封装,这样的直接结果,就是接口数据格式完全不统一。其次每个团队的前端,也分别开发了解析库去解析这套JSON数据,所以这些解析库也完全不能复用。
其次,因为应用独立、支持的端也多,因此部署的上线工程也很多。
方案需要解决的问题
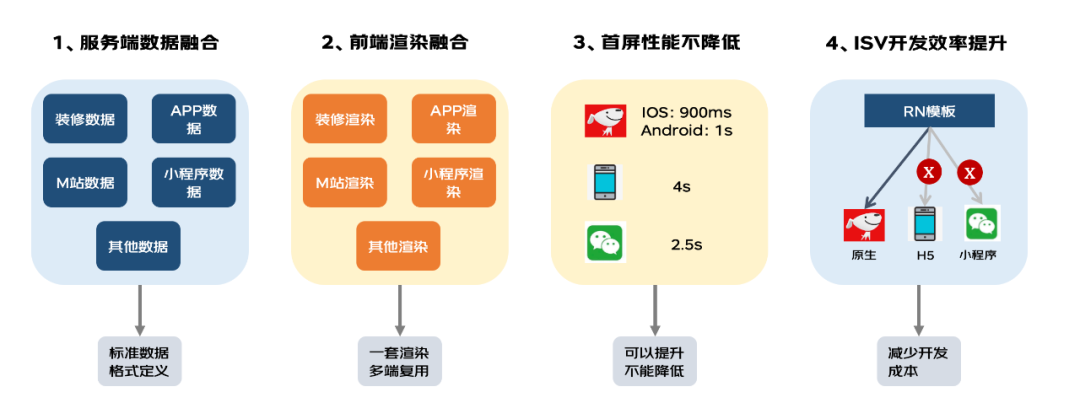
针对以上背景以及当前各端渲染现状,店铺多端融合需要考虑四方面的问题:一是服务端数据必须统一,输出一套标准的数据格式定义。其次,前端需要对多端渲染进行统一,实现开发一套代码,就可以在不同的端都能使用。再次,当前端渲染融合之后,各端店铺的首页性能不能降低,不能影响用户体验。最后,店铺多端融合还需要解决ISV开发楼层模板的效率问题。

由于内容较多,下面重点看一下“前端渲染融合方案”,以及各端“首屏性能保障方案”。
前端渲染融合方案
01方案设计

由于店铺当前使用的是“XML模板转JSON动态下发方案”,存在多套解析库去解析这套数据,造成重复工作量问题。
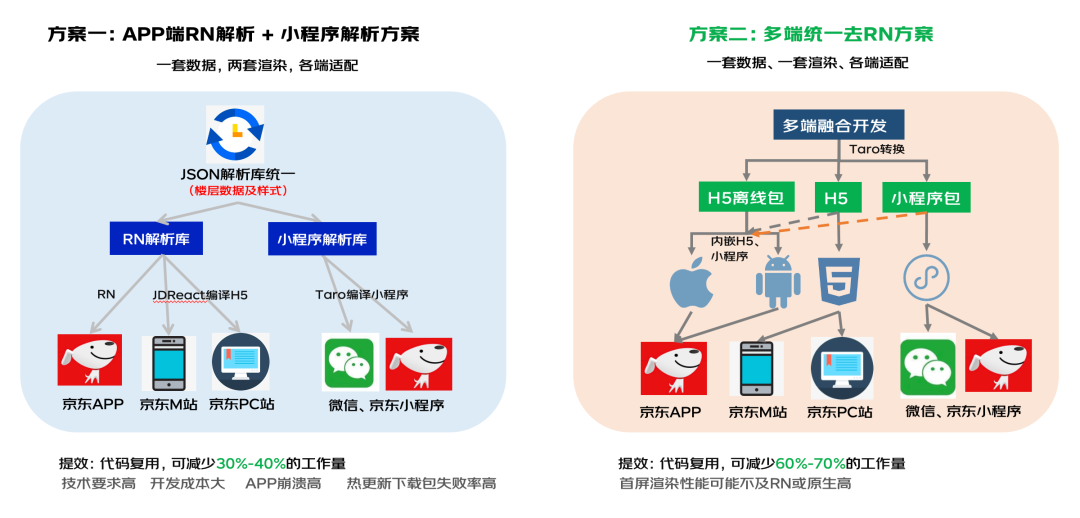
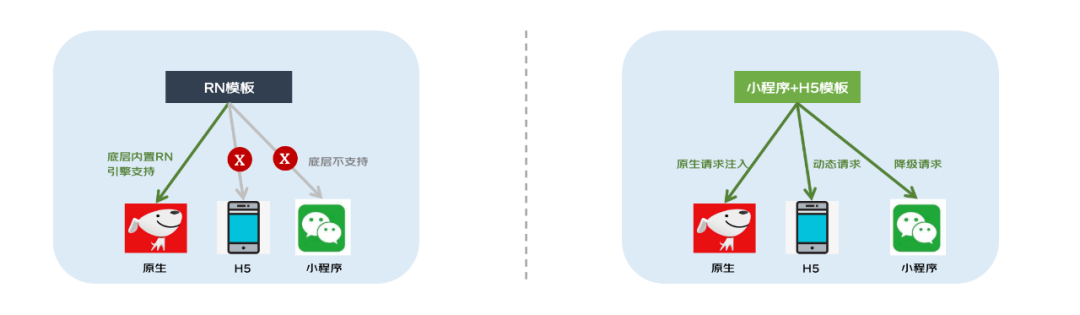
因此第一套融合方案,就是“APP端解析库和小程序解析库并存方案”。在左图中,针对服务端下发的统一数据,前端开发一个统一的解析库,这个解析库里面包含2套逻辑,一是通过RN解析库实现京东APP之间的复用,再通过JDReact转换成H5统一M站店铺和装修端预览。另一套逻辑是通过小程序解析来库实现京购小程序店铺、以及京东小程序业务的统一。
这套方案,对现有APP端业务改动量相对较小,属于半融合方案,因为仍然要维护两套解析逻辑,因此只能减少30%—40%的工作量。同时上面分析的几个问题也并没有解决,一是H5和小程序也需要解析库去解析才能拿到模板样式,效率较低;二是ISV也仍然只能开发RN模板,效率并没有得到提升;三是仍然落后于竞品店铺的技术统一和扩展性。
第二套方案,就是“多端统一去RN方案”,这套方案彻底升级了整个店铺各端的浏览渲染技术,在上面右图中,通过京东开源的Taro技术解决方案,首先开发一个静态资源多端融合工程。在APP端,打出一个H5离线包通过京东平台业务部的JDHybrid解决方案,将离线包预下载到用户APP中,当用户打开店铺时,将离线包资源注入到到店铺原生页面webview容器中,减少了页面和静态资源请求,访问性能得到了极大提升。在M和PC端,通过Taro转换出H5页面去支持店铺M站以及PC端的预览页面。在小程序端,直接打出小程序包去支持京购小程序店铺和京东小程序等业务场景。
这套方案完全解决了以上的所有问题,团队在面临多端业务需求时可减少60-70%的工作量。同时h5和小程序因为直接可以拿到模板样式,渲染性能也得到了提升;ISV不再开发低效的RN模板,并且通过多端融合方案,也能实现一套模板在各端上展示;在整体技术和扩展性方面,也和竞品店铺实现了对齐。
当前,APP店铺页面已经实现原生楼层和webview楼层共同展示。我们也正在开发将京东小程序也内嵌到店铺首页中展示,同时增加webview复用去保障性能,待上线后,店铺首页将拥有同时渲染原生+H5+小程序的基建能力,其他业务只要遵循这套技术体系,也能快速的将H5楼层、小程序楼层在店铺中渲染出来。
02整体方案概览

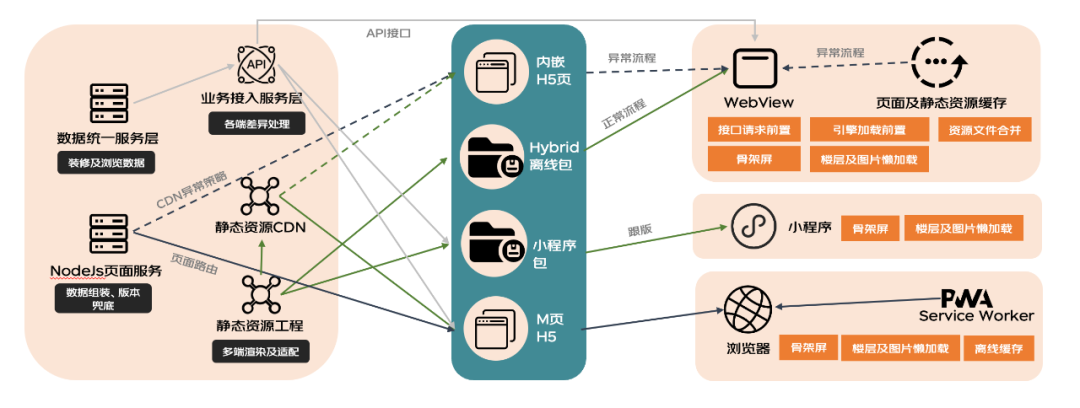
整个“多端统一去RN方案” 包含:H5与APP融合、 H5与小程序融合、Nodejs服务、 ISV跨端开放化这四大主体方案;以及异常、灾备、性能、监控四大扩展方案;
由于方案较多,这里就不细加描述,如果有对这套方案感兴趣的同学,可以和我们智铺团队联系交流。
首屏性能保障方案
在各端首屏性能方面,当前IOS端和Android端,店铺原生楼层混合RN楼层的首屏渲染耗时在0.7-1秒左右浮动;M站店铺耗时在4s左右;京购小程序店铺在2.5秒左右。因此三端的现有渲染时间就是此次多端融合的参考基准。
01核心保障措施

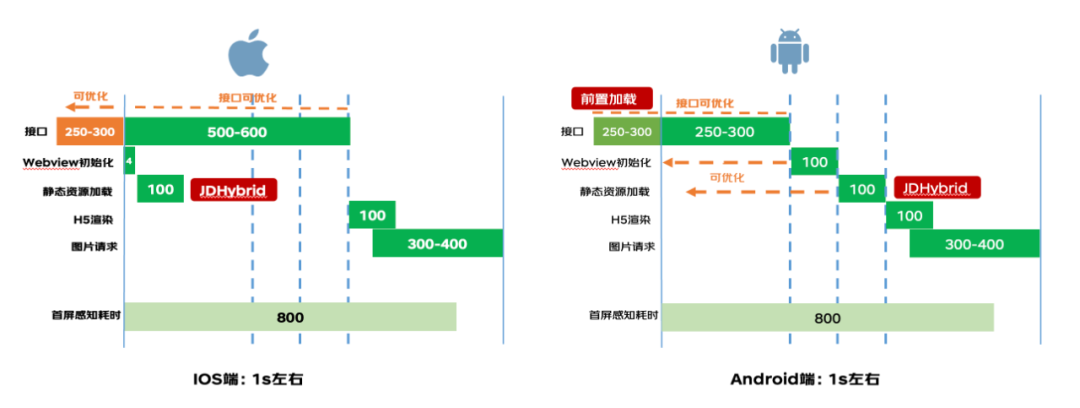
在IOS端,采用了Hybrid离线包来减少页面以及静态资源的请求时间,并将webview容器初始化放到刚进入店铺的时候就开始,其次将比较耗时图片放到最后做懒加载请求。通过这些措施,在首屏渲染5个楼层的前提下,用户能感知的首屏耗时大致在800毫秒左右,整体时间就和线上原生+RN渲染的性能保持一致。这里有2个点可以继续优化,比如可以将数据接口请求放到点击店铺的入口时就开始。其次,当前服务端数据接口耗时返回的是首页所有数据,如果改成只返回首屏数据,或者增加缓存措施,这样也可以有效降低数据请求的耗时,最终也会体现为首屏耗时降低。
在Android端,服务端数据接口请求前置到用户点击店铺入口时就开始,当用户进入到店铺里面时,数据请求耗时已经减少了接近一半。同时配合Hybrid离线包方案,也将Android端的首屏耗时保持和线上一致。这里也有几个可以继续优化的点,比如接口耗时优化,以及将webview初始化和静态资源注入提前到进入店铺的时候。这样也能有效的再提升店铺的访问性能。
02综合保障措施

除了上面用到的优化措施外,针对不同端也用到了一些优化措施,在APP端还采用了静态资源文件合并措施,减少当离线包加载失败之后,加载线上H5页面的性能。以及骨架屏、楼层和图片懒加载等措施。
在小程序端和M站上,也采用了骨架屏、懒加载,以及H5端的浏览器离线缓存等方案来提升页面性能。
融合收益
01首屏性能提升

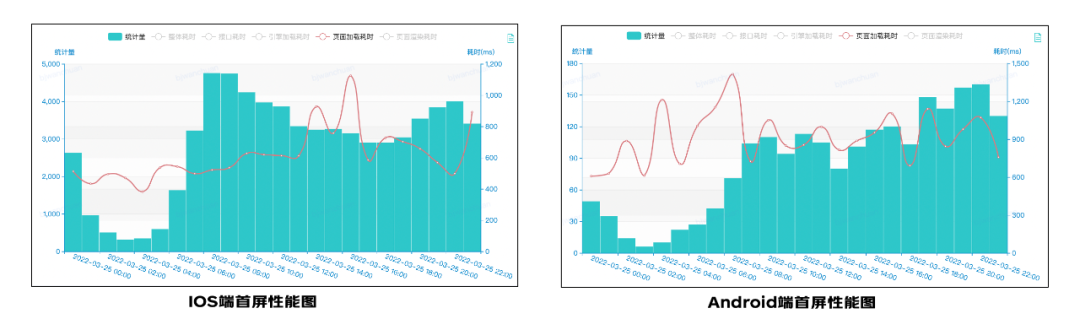
经过多端融合之后,在IOS端和Android端新首页的首屏性能,和线上原生+RN的渲染性能基本上持平。M站及京购小程序当前还未完全上线,预估也将有较大的提升。
02ISV开放化能力提升

当前店铺对ISV开放的仅有APP端的RN定制模板,RN受限于技术本身无法很好的支持三端;同时由于开发环境复杂,调试困难等原因极大影响ISV开发效率。和竞品店铺ISV开发相比,同一套类似效果的模板平均开发时间多出1-2倍。而基于多端融合使用的技术栈Taro规范来开发,加上店铺现在已经实现了多端渲染统一基座,ISV仅开发一套代码,稍加调整即可支持三端,同时效率也将有较大的提升。
03人效及其他提升
在人效方面,涉及到多端渲染需求,投入的人力较以前下降56%,工时下降66%。在服务端也统一了数据接口,人力成本下降30%-50%。
同时在技术专利和文章沉淀方面,也通过了3篇技术专利,有两篇也处于编写阶段。其次有4篇技术文章也在陆续编写中。
技术展望
前端技术经过十几年的发展,技术栈、技术框架迭代都比较快,而业务需要支持的展示端也越来越多,如果每一端都需要去重复开发,那么这个人力消耗必然是不能承受的。因此需要均衡各方面的因素,找到一种前端技术的最佳组合实践,而这个原则必然是一套代码,多端适配复用。
而受限于互联网技术的发展,各厂商自身利益的取舍,在前端渲染方面,还无法统一成一套标准的技术栈天生就能在各厂商提供的软件上面运行。因此才出现了各种奇门遁甲的兼容技术,无论是开发规范兼容、还是底层引擎兼容,还是配置化下发兼容等等,都是各方追求统一的努力尝试。
大道至简,越能让用户快速接受,学习和使用成本最低的技术才能永远走下去。或许有一天,基于W3C体系的技术规范会逐渐被各厂商接受,并得到底层引擎上的适配和兼容。





































