
Umami 是一个简单、易于使用、自我托管的网络分析解决方案,目标是为您提供一个更友好的、注重隐私的谷歌分析的替代品,以及一个免费的、开源的付费解决方案的替代品。Umami 只收集你关心的指标,所有东西都放在一个页面上。
特性
简单分析 Umami 只测量你关心的重要指标:网页浏览量、使用的设备以及访问者的来源。这些数据都在一个易于浏览的页面上展示。
不限网站数量 Umami 通过一次安装就可以跟踪无限数量的网站,甚至还可以跟踪子域名和单个的 URL。
绕过广告拦截器 Umami 由你在自己进行托管部署,所以你可以有效地避免 Google Analytics 不同的广告拦截器。
轻量级 追踪脚本很小(只有 2KB),而且支持 IE 等旧版浏览器。
多账户 Umami 可用于为朋友或客户托管数据,只需创建一个单独的账号,他们就可以开始在自己的仪表板上跟踪自己的网站。
共享数据 如果你想公开分享你的统计数据,那么你可以使用一个唯一生成的 URL 进行共享。
移动端友好 Umami 界面已针对移动设备进行了优化,因此你可以从任何地方查看你的统计数据。
数据所有权 由于 Umami 是自托管的,因此你拥有所有数据。无需将你的数据交给第三方进行利用。
注重隐私 Umami 不收集任何个人身份信息,并对收集的所有数据进行匿名处理。
开源 Umami 是开源的,并采用 MIT 的开源协议。
安装
从源码构建
如果你想要从源码进行构建安装,需要满足以下条件:
- Node.js 版本在 12 及以上
- 一个 MySQL 或 Postgresql 数据库
然后直接获取源码安装依赖包:
git clone https://github.com/mikecao/umami.git
cd umami
npm install
接下来创建数据库表结构。Umami 支持 MySQL 和 Postgresql,首先需要为你的 Umami 安装创建一个数据库,并使用包含的脚本安装表。
对 MySQL:
mysql -u username -p databasename < sql/schema.mysql.sql
对 Postgresql:
psql -h hostname -U username -d databasename -f sql/schema.postgresql.sql
这也将创建一个用户名为 admin、密码为 umami 的登录账户。
接着使用以下内容创建一个 .env 文件:
DATABASE_URL=连接地址
HASH_SALT=任意随机字符串
连接 url 格式如下:
postgresql://username:mypassword@localhost:5432/mydb
mysql://username:mypassword@localhost:3306/mydb
其中 HASH_SALT 用于为你的安装生成一个唯一值。
配置完成后使用下面命令构建应用:
npm run build
构建完成后就可以启动应用程序了:
npm start
默认情况下,这将在 http://localhost:3000 上启动应用程序。
使用 Docker
更简单的方式是使用 Docker 一键启动,在源码根目录下面有 docker-compose 的配置,要构建 umami 容器并启动 Postgres 数据库,直接在项目根目录下面执行如下命令即可:
docker-compose up
或者,只获取支持 PostgreSQL 的 Umami Docker 镜像:
docker pull ghcr.io/mikecao/umami:postgresql-latest
或者使用 MySQL 支持:
docker pull ghcr.io/mikecao/umami:mysql-latest
使用
安装完成后,Umami 将使用用户名 admin 和密码 umami 创建一个默认管理员账户。
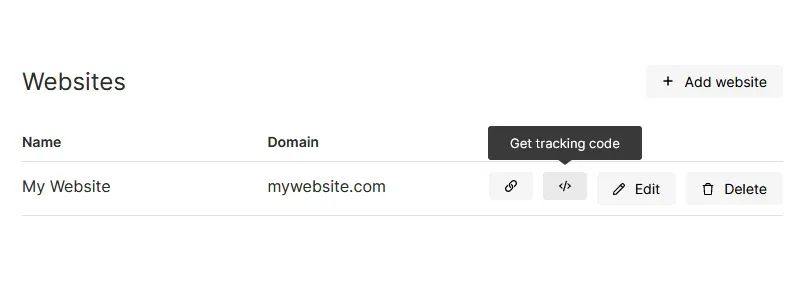
登录 Umami 后,单击顶部的 Settings 导航到 Websites,点击右侧的 + Add website 按钮就可以开始创建网站分析了。
填写表单详细信息,然后单击“Save”按钮保存即可。
其中 Name 字段可以是任何内容,通常它与域名相同。Domain 字段是你网站的实际域名。Enable share URL 表示你希望通过唯一 URL 共享你的网站统计信息。
添加网站后。单击 Get tracking code 按钮可以获取跟踪代码。

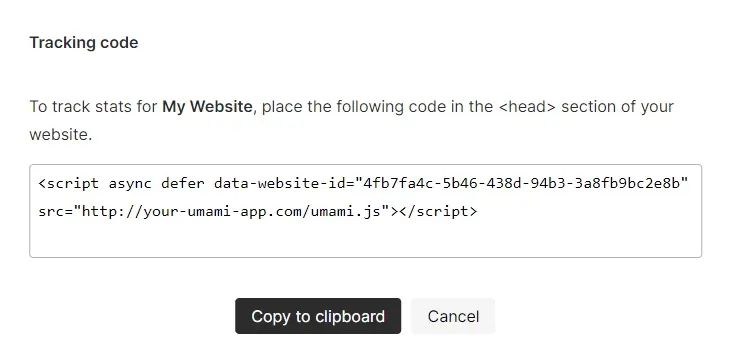
从弹出的表单中,复制代码并将其插入到你网站的 <head> 部分即可。

然后访问你的网站后,数据正常就会在你的 Umami 仪表板中出现了。
除了网站浏览相关数据之外,Umami 还能够跟踪你网站上发生的事件,在 Umami 中记录事件有两种方法,使用 CSS classes 或使用 Javascript。
使用 CSS 类
要启用事件跟踪,只需向要跟踪的元素添加一个特殊的 CSS 类即可。例如,你可能有一个带有以下代码的按钮:
<button id="signup-button" class="button">Sign up</button>
然后使用下面的格式添加一个 class 类:
umami--<event>--<event-name>
你的这个按钮元素代码可能看起来是这样的:
<button id="signup-button" class="button umami--click--signup-button">Sign up</button>
当用户点击该按钮时,Umami 会记录一个名为 signup-button 的事件,事件类型为 click。该事件可以是任何可应用于元素的 Javascript 事件。
注意:不要附加到任何连续触发的事件上去,如
scroll 和 drag。
使用Javascript
我们还可以使用 window.umami 对象手动记录事件,要完成与上述 CSS 方法相同的事情,可以执行以下操作:
const button = document.getElementById('signup-button');
button.onclick = () => umami('Signup button click');
在这种情况下,Umami 将记录一个名为 Signup button click 的事件,事件类型为 custom。
查看事件
记录事件后,它们将在你的网站详细信息页面上看到。
此外 Umami 还有很多高级功能,比如跟踪配置、跟踪函数、环境变量、API 等等,更多高级用法可以参考官方文档 https://umami.is/docs 以了解更多信息。
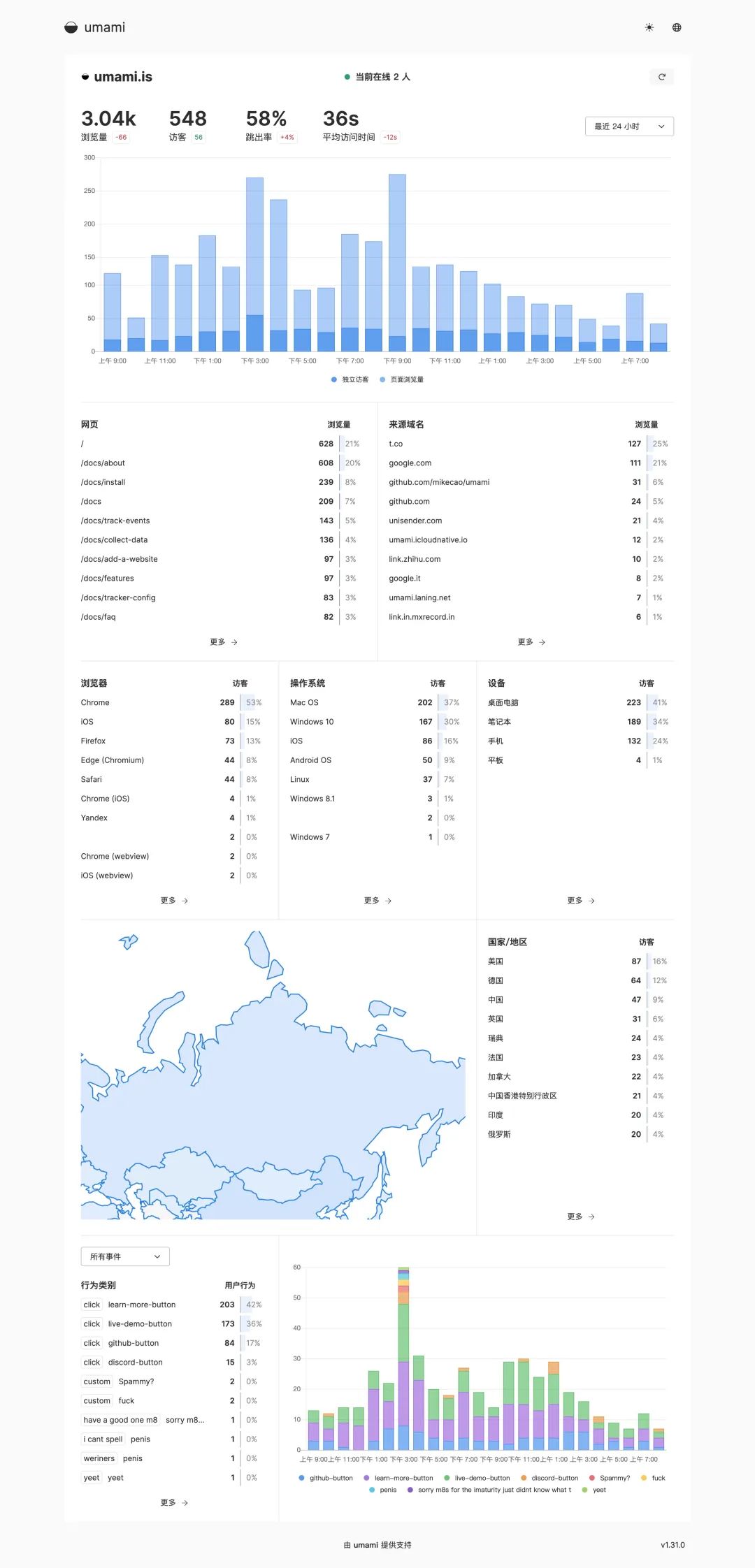
最后我们来看一张使用 Umami 的 Dashboard 示例图:

Git 仓库:https://github.com/mikecao/umami。

































