
前言
最近在学习OpenHarmony开发相关知识,而动画是使用比较多的一个属性并且学起来比较有意思,并且在前端这方面,使用动画能在效果展示时候给人眼前一亮的感觉。
项目说明
- 工具版本:DevEco Studio 3.0 Beta3
- SDK版本;3.1.5.5
- 主要用到知识:animation, @keyframes
- 官方API链接:动画效果
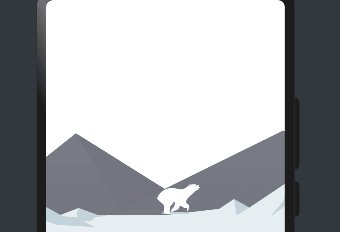
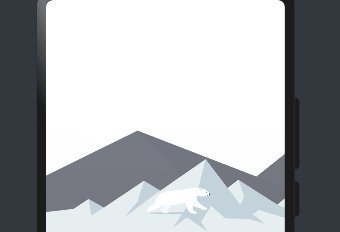
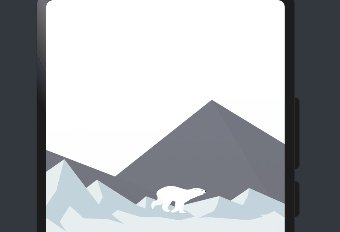
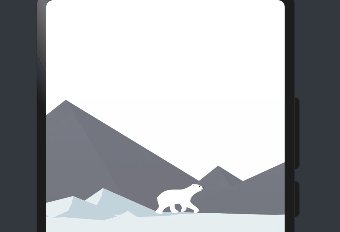
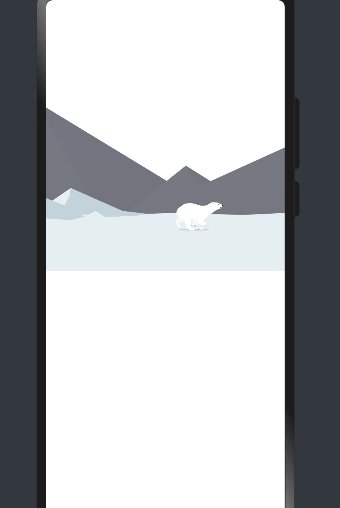
效果展示

实现原理
基于css动画animation相关知识,通过对三个div(小熊、黑色山背景、雪山背景)进行相应的动画效果处理,最终呈现出小熊在雪山奔跑的效果。
实现过程
使用到的官方API
1、动画样式。
名称 | 类型 | 默认值 | 描述 |
animation6+ | string | 0s ease 0s 1 normal none running none | 格式:duration | timing-function | delay | iteration-count | direction | fill-mode | play-state | name,每个字段不区分先后,但是 duration / delay 按照出现的先后顺序解析。 |
animation-fill-mode | string | none | 指定动画开始和结束的状态:none:在动画执行之前和之后都不会应用任何样式到目标上。forwards:在动画结束后,目标将保留动画结束时的状态(在最后一个关键帧中定义)。backwards6+:动画将在animation-delay期间应用第一个关键帧中定义的值。当animation-direction为"normal"或"alternate"时应用from关键帧中的值,当animation-direction为"reverse"或"alternate-reverse"时应用to关键帧中的值。both6+:动画将遵循forwards和backwards的规则,从而在两个方向上扩展动画属性。 |
animation-iteration-count | number | infinite | 1 | 定义动画播放的次数,默认播放一次,可通过设置为infinite无限次播放。 |
animation-timing-function | string | ease | 描述动画执行的速度曲线,用于使动画更为平滑。可选项有:linear:表示动画从头到尾的速度都是相同的。ease:表示动画以低速开始,然后加快,在结束前变慢,cubic-bezier(0.25, 0.1, 0.25, 1.0)。ease-in:表示动画以低速开始,cubic-bezier(0.42, 0.0, 1.0, 1.0)。ease-out:表示动画以低速结束,cubic-bezier(0.0, 0.0, 0.58, 1.0)。ease-in-out:表示动画以低速开始和结束,cubic-bezier(0.42, 0.0, 0.58, 1.0)。friction:阻尼曲线,cubic-bezier(0.2, 0.0, 0.2, 1.0)。extreme-deceleration:急缓曲线,cubic-bezier(0.0, 0.0, 0.0, 1.0)。sharp:锐利曲线,cubic-bezier(0.33, 0.0, 0.67, 1.0)。rhythm:节奏曲线,cubic-bezier(0.7, 0.0, 0.2, 1.0)。smooth:平滑曲线,cubic-bezier(0.4, 0.0, 0.4, 1.0)。cubic-bezier:在三次贝塞尔函数中定义动画变化过程,入参的x和y值必须处于0-1之间。steps: 阶梯曲线6+。语法:steps(number[, end|start]);number必须设置,支持的类型为正整数。第二个参数可选,表示在每个间隔的起点或是终点发生阶跃变化,支持设置end或start,默认值为end。 |
2、@keyframes属性说明。
名称 | 类型 | 默认值 | 描述 |
background-color | <color> | - | 动画执行后应用到组件上的背景颜色。 |
opacity | number | 1 | 动画执行后应用到组件上的不透明度值,为介于0到1间的数值,默认为1。 |
width | <length> | - | 动画执行后应用到组件上的宽度值。 |
height | <length> | - | 动画执行后应用到组件上的高度值。 |
transform | string | - | 定义应用在组件上的变换类型,见表1。 |
background-position6+ | string | <percentage> | <length> string | <percentage> | <length> | 50% 50% | 背景图位置。单位支持百分比和px,第一个值是水平位置,第二个值是垂直位置。如果仅设置一个值,另一个值为50%。第一个string的可选值为:left | center | right ,第二个string的可选值为:top | center | bottom。示例:background-position: 200px 30%background-position: 100px topbackground-position: center center |
第一步:制作小熊,让小熊单独跑起来
效果展示:

hml部分:
<div class="ad">
<!-- 小熊 -->
<div class="bear"></div>
<!-- 雪山背景 -->
<div class="whiteHill"></div>
<!-- 黑色山背景 -->
<div class="blackHill"></div>
</div>
css部分:给小熊的图片以及对应的尺寸设定好,然后加上相应的动画效果。
.bear {
position: absolute;
z-index: 2;
width: 200px;
height: 100px;
left: 300px;
top: 250px;
background-image: url(./imgs/xiong.png);
animation: bearRun 1s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
animation-timing-function: steps(8);
}
/*小熊奔跑效果*/
@keyframes bearRun {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
第二步:制作黑色山背景
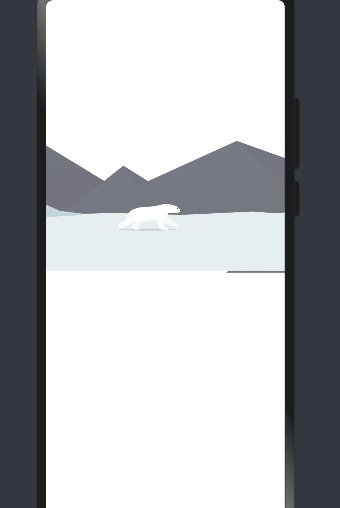
效果图:

css部分:
.blackHill {
position: absolute;
z-index: 0;
width: 100%;
height: 536px;
background-image: url(./imgs/fjo.png);
animation: hillMove 30s;
opacity: 0.7;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
/*小熊移动效果*/
@keyframes bearMove {
0% {
top: 80%;
left: 0;
}
100% {
top: 80%;
left: 50%;
transform: translateX(-50%);
}
}
/*黑色山背景动画*/
@keyframes hillMove {
0% {
background-position: 0 0;
}
100% {
background-position: -3840px 0;
}
}
第三步:制作雪山效果
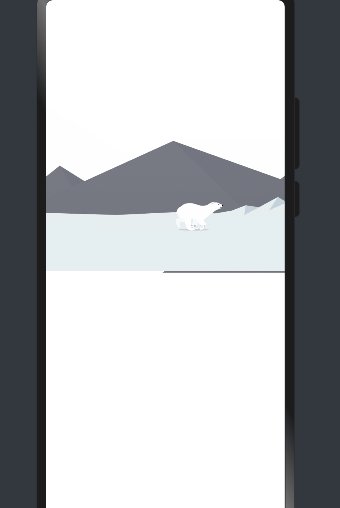
效果展示:

css部分:
.whiteHill {
position: absolute;
z-index: 1;
top: 180px;
width: 100%;
height: 339px;
background-image: url(./imgs/dd.png);
animation: hillMove 30s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
/*制作雪山移动效果,让其生动形象*/
@keyframes hillMove {
0% {
background-position: 0 0;
}
100% {
background-position: -3840px 0;
}
}
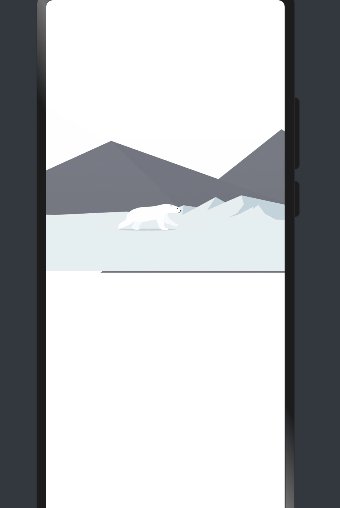
实现最终效果:

css部分:
/*将小熊的位置定位在固定范围内奔跑,小熊的图片长度刚好为1600像素*/
@keyframes bearRun {
0% {
background-position: 0 0;
}
100% {
background-position: -1600px 0;
}
}
/*设置小熊从左到右奔跑的距离*/
@keyframes bearMove {
0% {
top: 300px;
left: 0;
}
100% {
top: 300px;
left: 300px;
transform: translateX(100px);
}
}
用到的素材:



总结
这篇文章是我对学习鸿蒙动画API的一个练习,也算是一个比较常见的动画,能够在鸿蒙中实现也是比较好的,后面还需继续努力。









































