
一般来说,我们使用 height:100vh 进行全屏布局,这是一种很方便的响应式方法。
.content {
height: 100vh;
}
但当在实际设备上测试我们的设计时,我们遇到了几个问题:
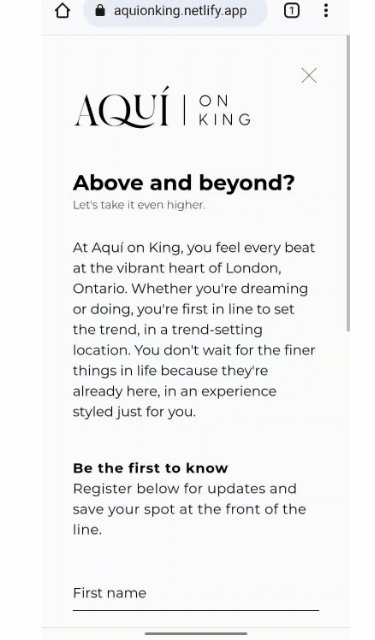
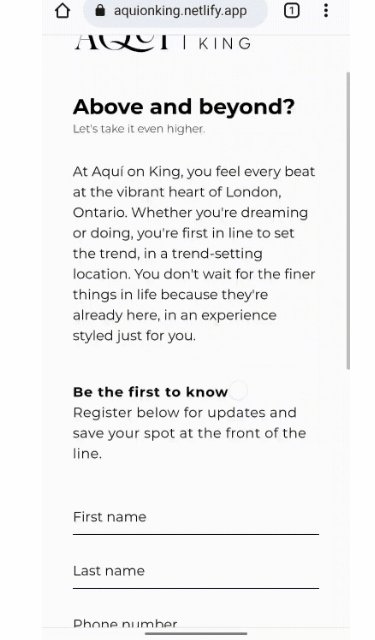
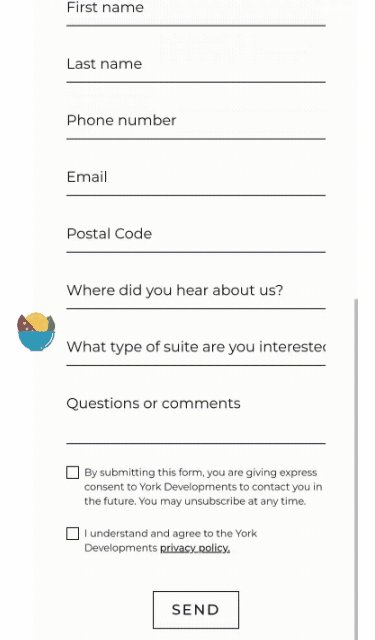
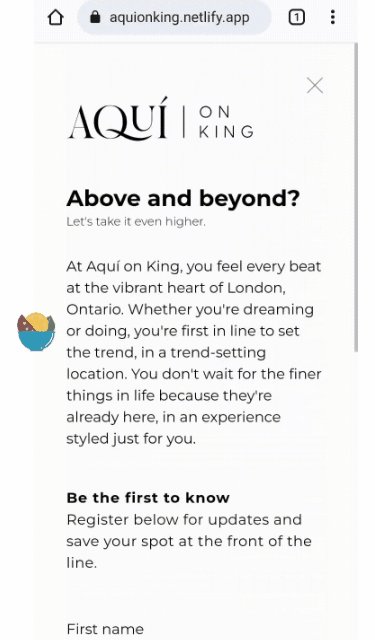
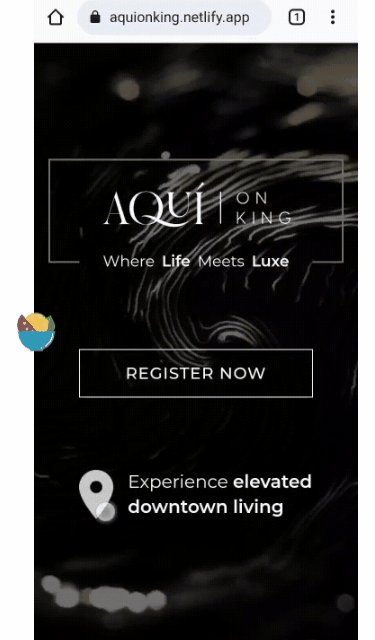
- 大部分移动端的Chrome和Firefox浏览器在顶部都有一个UI(地址栏等)。
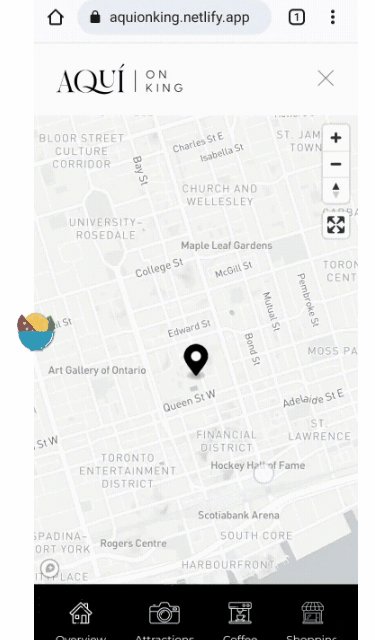
- 在Safari浏览器上,地址栏在底部,这就变得更加棘手了。
- 不同的浏览器有不同大小的视口
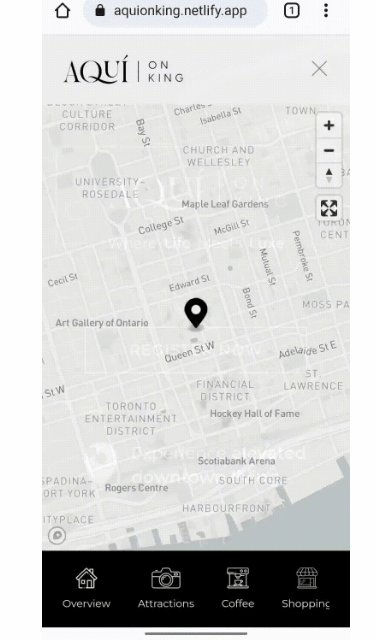
- 移动设备计算浏览器视口为(顶栏+文档+底栏)=100vh
- 整个文档使用 100vh 填充到页面中
问题
谷歌:

已检测到滚动条问题。糟糕的用户滚动和难以浏览的内容。
注意:在Safari上测试了这个问题,它更加糟糕。
解决方案
通过JS检测应用程序的高度
const documentHeight = () => {
const doc = document.documentElement
doc.style.setProperty('--doc-height', `${window.innerHeight}px`)
}
window.addEventListener(‘resize’, documentHeight)
documentHeight()
使用 css 变量:
:root {
--doc-height: 100%;
}
html,
body {
padding: 0;
margin: 0;
height: 100vh; /* fallback for Js load */
height: var(--doc-height);
}
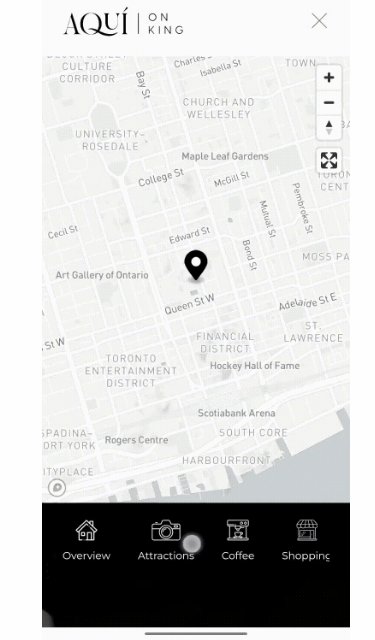
最后结果

现在没有任何额外的垂直滚动条出现,Safari也没有问题,这样的用户体验得到很大的提升。


































