Hi,我是彩云。留白和网格是任何设计的基础,一旦真正掌握并正确使用,网格将帮你设计出可靠且具有吸引力的设计解决方案。所以,今天将分享我在 UI 设计中掌握的网格设计技巧,文章不长,认真看完,定有收获。
什么是网格设计?
网格是设计好任何界面的基础,可以将其理解为布局的框架。这套框架有助于组织 UI 元素、引导用户并确定设计的各个部分。
常用术语
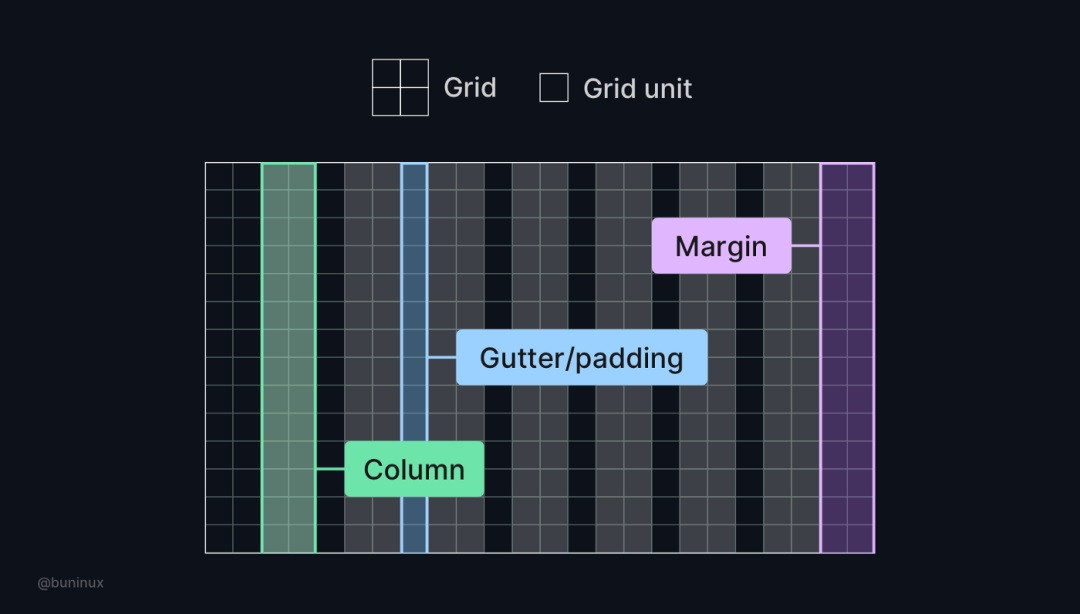
网格(Grid)由网格单元(Grid unit)组成。布局放在网格上,它包含一定数量的列,列的左侧和右侧都有外边距(Margin),每列之间都有内边距(Padding),也叫水槽。

技巧 1,正确地选择列数
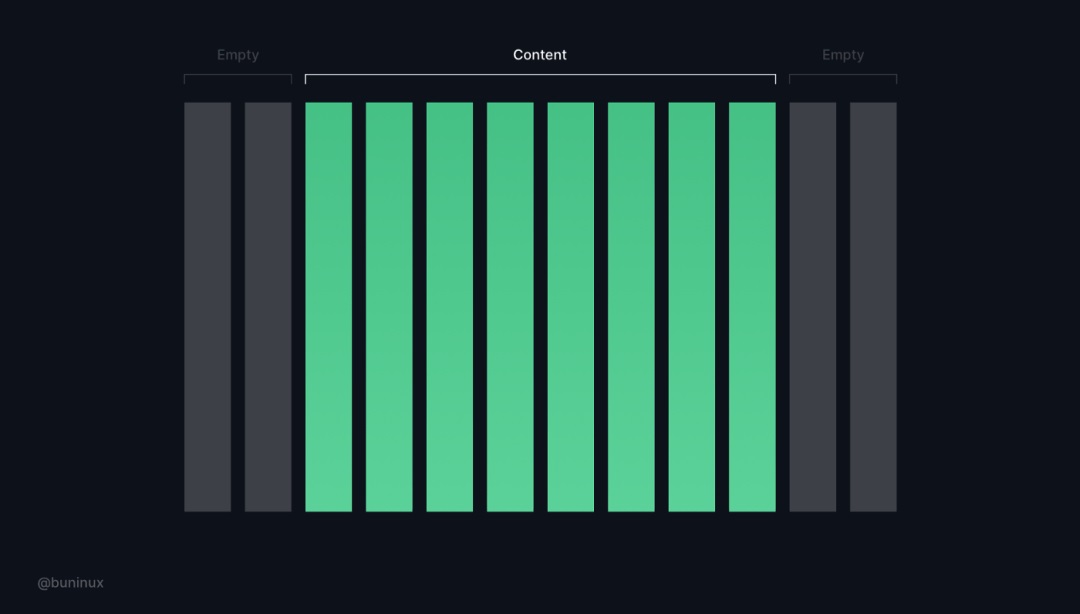
虽然 12 列 Bootstrap 类似网格是最受欢迎的选择,但它不是强制性的。选择网格时,根据设计真正需要来确定用多少列的网格,做到不多不少。(彩云注:可以根据自己的界面主要尺寸来定义列数,常见的可以按 4 的倍数或者 8 的倍数来设置)

技巧 2,了解限制条件
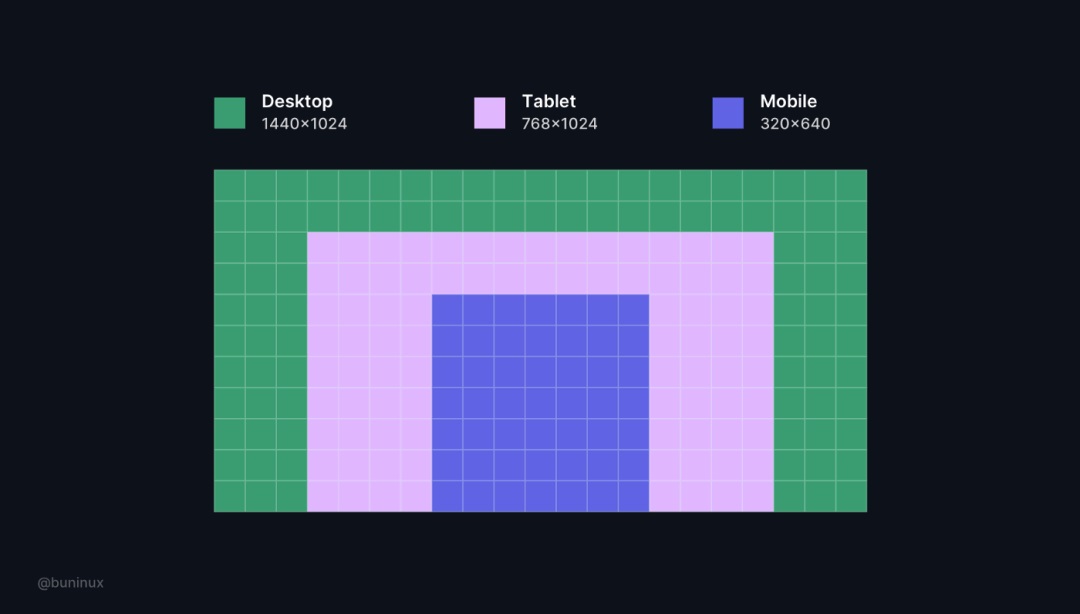
始终以你正在设计的设备屏幕为基准,了解目标用户的使用习惯, 利用这些限制并学习使用它们进行设计

最常见的屏幕分辨率 (px)
- PC: 1440×1024
- 平板电脑: 768×1024
- 手机:320×640(这里指的是 1x 图)
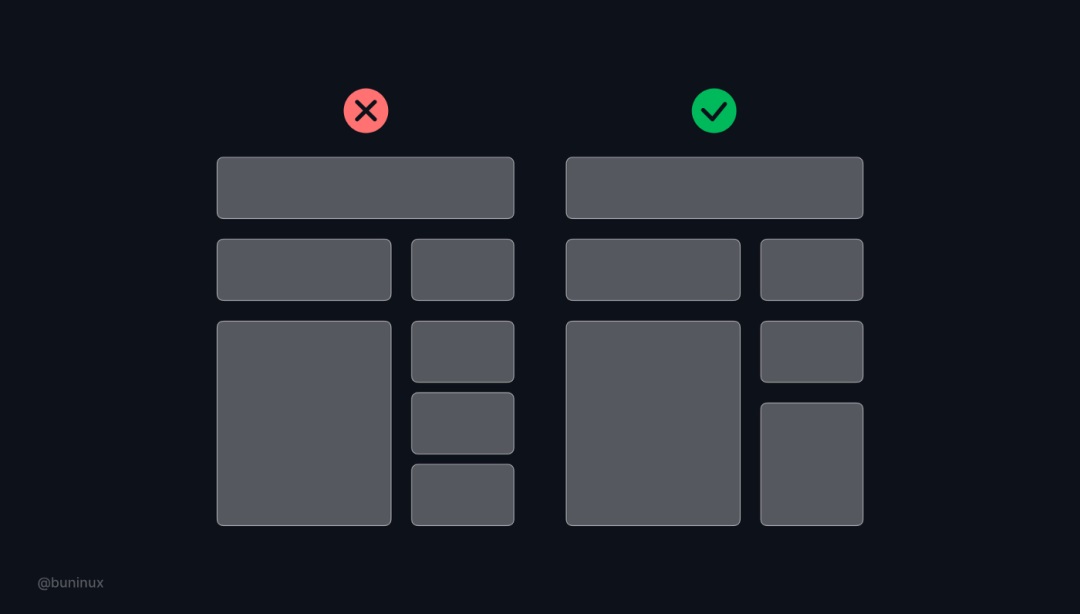
技巧 3,间距保持一致
统一垂直和水平间距,使得布局更具吸引力和一致性。

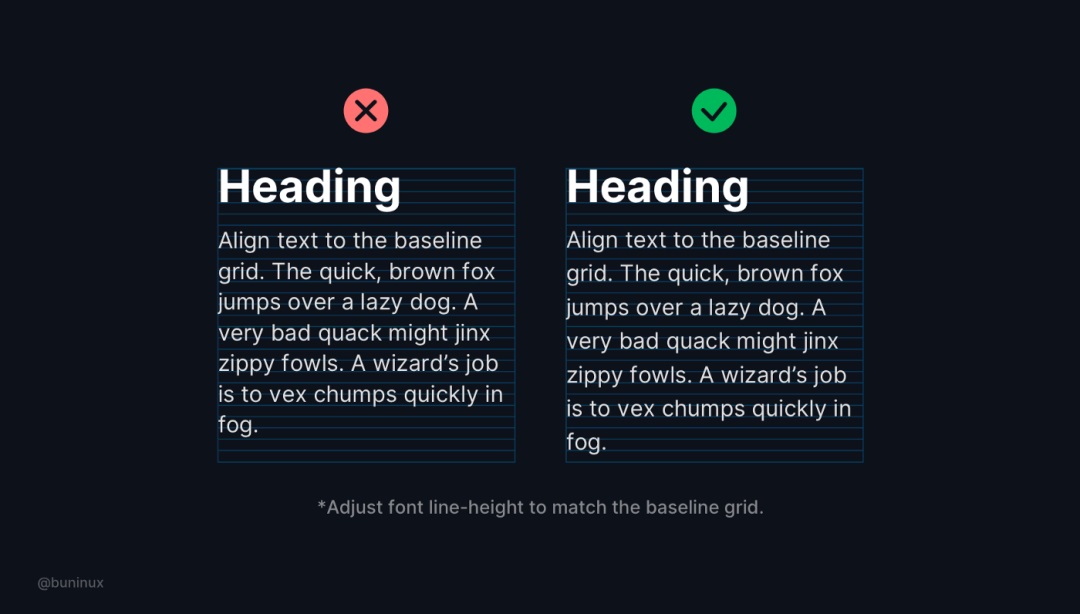
技巧 4,用好网格基线
使用基线网格来排列内容并为文本和布局元素带来视觉一致性。(彩云注:保持文字底部对齐网格)

额外提示——调整字体行高以匹配基线网格。
例如:如果选择 4px 作为基线/网格单位,对齐文本,需要将字体的 line-height 设置为单位的倍数,即行高应该是 4、12、32、64 等
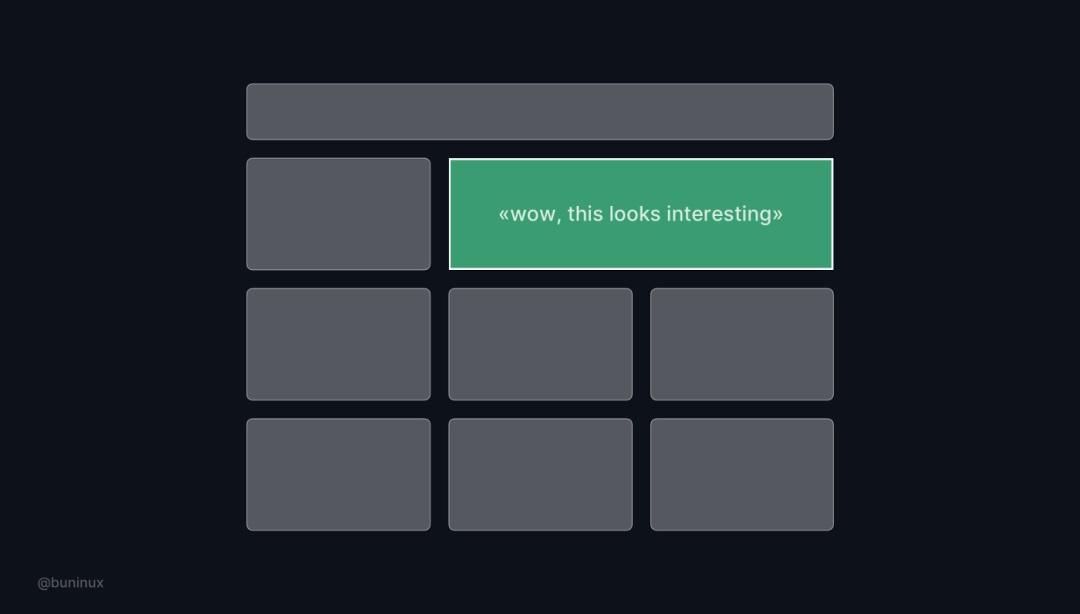
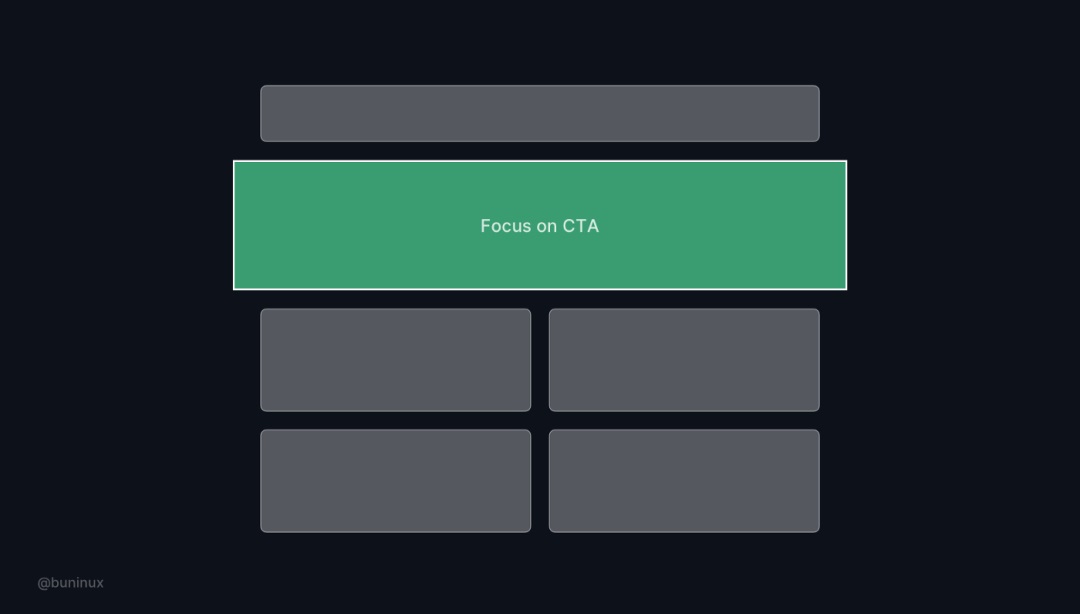
技巧 5,利用好框架和颜色
把框架作为一种工具,将用户的注意力集中在某个布局部分上, 在需要的地方添加额外的视觉重量。(彩云注:比如为凸显某个数据而改个卡片颜色,在做后台界面时比较常见)

技巧 6,打破网格
将某些元素排除在网格之外,使用这个分解技巧来增加价值并使你设计的某些部分能脱颖而出,引导用户。(彩云注:比如出界的设计,或者大小有比较大的对比)

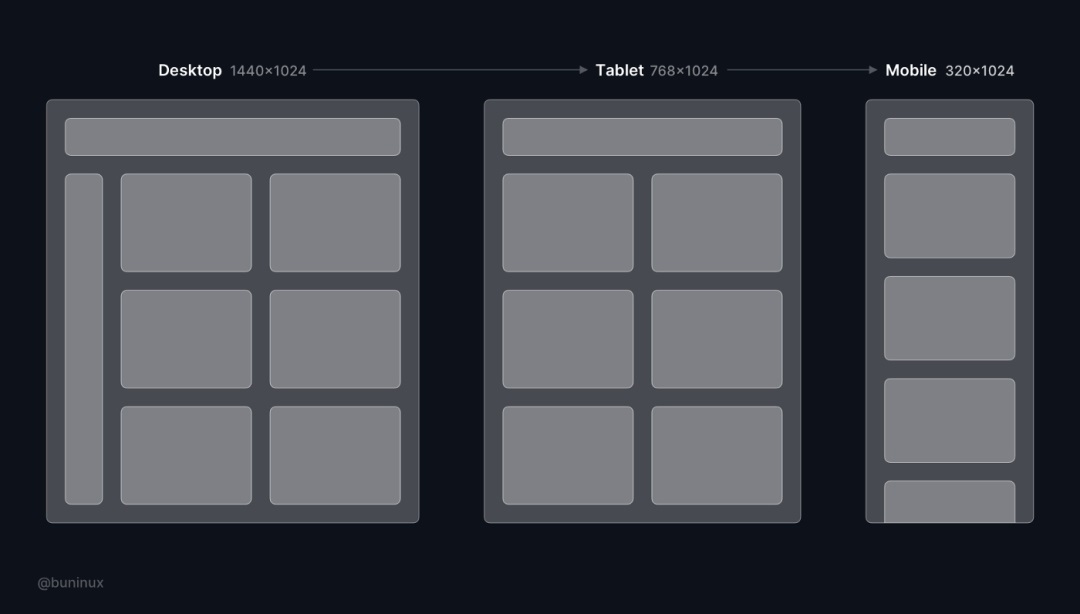
技巧 7,动态网格
确保你设计的布局能适应常见的屏幕尺寸、并适配多终端保持体验一致。(彩云注:改布局不改变网格体系,间距那些依然可以保持不变)

技巧 8,灵活运用网格系统
没有网格的设计对于小型项目确实是可以的,但对于相对较大的项目,使用网格就非常有必要了,甚至是强制的。
学习使用网格进行设计,但也并非生搬硬套,你需要不时观察布局,为你的需求找到最有创意的解决方案。