
AR 应用程序为我们在相机上的体验添加数据或视觉效果。流行的示例包括 Instagram 过滤器、Snapchat 过滤器、各种地图应用程序等。
AR 允许用户将虚拟对象放置在现实世界中,然后与它们进行交互。AR 应用程序将(我认为)在游戏中特别流行——像 Microsoft Hololens 和 Google Glass 这样的 AR 耳机设备提供真正的游戏体验,购物和工业领域。
也许我们中的一个人可以构建一个应用程序,我可以使用它轻松检查适合我的帽子类型?老实说,在购买和退回不满意的东西之前,我真的需要它。看,AR 可以帮助我们在家中轻松尝试。
在今天的文章中,我们将一起来学习以下内容:
- 什么是 ARCore?
- 什么是 ARKit?
- 什么是 ar_flutter_plugin
- 如何使用上述插件?
注意,学习本教程需要我们对 Flutter 有一些基本的知识。如果你是 Flutter 新手,请通过Flutter官方文档了解一下。
1、什么是 ARCore?
ARCore 是 Google 的平台,可让我们的手机感知环境、了解世界并与信息交互。并提供一些可跨 Android 和 iOS 设备访问的API ,从而实现共享的 AR 体验。
以下是 ARCore 支持的设备要求。
- IOS系统,需要苹果手机的系统在iOS 11.0 或更高版本上。
- Android 系统,需要安卓手机设备的系统在 Android 7.0 或更高版本的 Android 系统。
谷歌的 ARCore 文档是这样说的:“从根本上说,ARCore 做了两件事:在移动设备移动时跟踪它的位置,并建立它对现实世界的理解。”
如果您正在寻找一些实际使用 ARCore 的示例,请查看这些使用 ARCore 的应用程序。其中一些应用 ARCore 来查看您自己空间中的电子商务产品的尺寸,例如宜家目录,而另一些则是基于娱乐的,例如星球大战 AR 游戏。
2、什么是 ARKit?
ARKit 是 Apple 的一套工具,可让您为 iOS 构建增强现实应用程序。在 iOS 11.0 或更高版本上使用 Apple A9 或更高版本(iPhone 6s/7/SE/8/X、iPad 2017/Pro)的任何人都可以使用 ARKit。对于某些功能,需要 iOS 12 或更高版本。
如果您正在寻找一些 ARKit 动作,请查看 Swift Playground。这是一款专为 iPad 和 Mac 打造的应用,让学习 Swift 变得有趣。
ARKit 与 ARCore 有许多相似之处,它们的主要区别在于其 Apple 独有的支持与 SceneKit 和 SpriteKit 配合得很好。我们可以从此处了解有关 ARKit 的更多信息。
3、开始入门
我们可以从此下面的地址处下载包含所有预构建 UI 的入门应用程序,https://github.com/himanshusharma89/arcore_example/tree/starter
在编辑器中打开它,然后构建并运行应用程序:


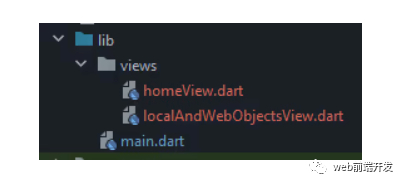
启动项目的文件结构如下所示:

- main.dart – 整个应用程序的入口点
- homeView.dart - 这包含主视图,有一个导航到 AR 视图屏幕的按钮
- localAndWebObjectsView.dart - 屏幕显示从本地和 Web 获取 3D 对象的用法
什么是 ar_flutter_plugin?
ar_flutter_plugin(https://github.com/CariusLars/ar_flutter_plugin) 是一个用于 AR 的 Flutter 插件,支持 Android 上的 ARCore 和 iOS 设备上的 ARKit。你同时得到两个!显然,这是一个优势,因为您不必为另一个选择开发。
此外,您可以从此地址(https://github.com/CariusLars/ar_flutter_plugin#plugin-architecture)了解此插件架构内容。
设置插件
01)、添加 Flutter 依赖
在 pubspec.yaml 文件中添加 ar_flutter_plugin:
dependencies:
flutter:
sdk: flutter
ar_flutter_plugin: ^0.6.2
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
02)、安卓配置
更新应用级 build.gradle 文件中的 minSdkVersion:
android {
defaultConfig {
minSdkVersion 24
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
或者在 Android 目录下的 local.properties 文件中添加 minSdkVersion:
flutter.minSdkVersion=24- 1.
并更新应用级 build.gradle 文件:
android {
defaultConfig {
minSdkVersion localProperties.getProperty('flutter.minSdkVersion')
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
03)、iOS 配置
如果您在 iOS 中遇到权限问题,请在您的 iOS 目录中添加以下 Podfile:
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
# Additional configuration options could already be set here
# BEGINNING OF WHAT YOU SHOULD ADD
config.build_settings['GCC_PREPROCESSOR_DEFINITIONS'] ||= [
'$(inherited)',
## dart: PermissionGroup.camera
'PERMISSION_CAMERA=1',
## dart: PermissionGroup.photos
'PERMISSION_PHOTOS=1',
## dart: [PermissionGroup.location, PermissionGroup.locationAlways, PermissionGroup.locationWhenInUse]
'PERMISSION_LOCATION=1',
## dart: PermissionGroup.sensors
'PERMISSION_SENSORS=1',
## dart: PermissionGroup.bluetooth
'PERMISSION_BLUETOOTH=1',´
# add additional permission groups if required
]
# END OF WHAT YOU SHOULD ADD
end
end
end- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
用法
在继续之前,您需要了解以下 API:
- ARView:使用 PlatformARView 创建与平台相关的相机视图
- ARSessionManager:管理 ARView 的会话配置、参数和事件
- ARObjectManager:管理一个 ARView 的所有节点相关的动作
- ARAnchorManager:管理锚功能,如下载处理程序和上传处理程序
- ARLocationManager:提供获取和更新设备当前位置的能力
- ARNode:节点对象的模型类
您可以从以下地址处了解更多 API。https://pub.dev/documentation/ar_flutter_plugin/latest/
使用本地或远程对象
最基本的用途之一是将 3D 对象从资产或网络放置到屏幕上。
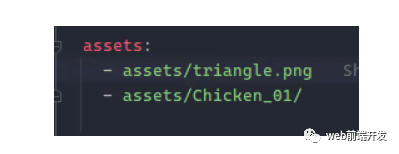
为此,您需要在 pubspec 文件中提供 .gltf 或 .glb 文件,如下所示:

什么是 glTF 或 GLB 文件?
glTF 是 3D 模型和场景的图形语言传输格式。它有两个扩展:
- .gltf:以 JSON/ASCII 格式存储场景描述,包括节点层次结构、相机和材质
- .glb:以二进制格式存储模型描述
您可以从此地址(https://en.wikipedia.org/wiki/GlTF)处了解有关 glTF 的更多信息。
现在,转到 localAndWebObjectsView.dart 文件并创建以下变量:
late ARSessionManager arSessionManager;
late ARObjectManager arObjectManager;
//String localObjectReference;
ARNode? localObjectNode;
//String webObjectReference;
ARNode? webObjectNode;- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
接下来,使用 ARView 小部件更新空容器,如下所示:
ARView(
onARViewCreated: onARViewCreated,
)- 1.
- 2.
- 3.
在这里,您将 onARViewCreated 方法用于小部件的 onARViewCreated 属性:
void onARViewCreated(
ARSessionManager arSessionManager,
ARObjectManager arObjectManager,
ARAnchorManager arAnchorManager,
ARLocationManager arLocationManager) {
// 1
this.arSessionManager = arSessionManager;
this.arObjectManager = arObjectManager;
// 2
this.arSessionManager.onInitialize(
showFeaturePoints: false,
showPlanes: true,
customPlaneTexturePath: "triangle.png",
showWorldOrigin: true,
handleTaps: false,
);
// 3
this.arObjectManager.onInitialize();
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
在上面的代码中,您正在执行以下操作:
- 定义 arSessionManager 和 arObjectManager 变量
- 使用 ARSessionManager 的 onInitialize 方法设置会话属性
- 这些设置用于可视化特征点、平面、世界坐标系等。在这里,您使用 customPlaneTexturePath 来引用您的 pubspec 中定义的资产。
另外,使用 ARObjectManager 的 onInitialize 来设置管理器。
创建和删除本地对象
现在,我们需要使用“添加/删除本地对象”按钮使用 onLocalObjectButtonPressed 回调创建或删除 localObjectNode,如下所示:
Future<void> onLocalObjectButtonPressed() async {
// 1
if (localObjectNode != null) {
arObjectManager.removeNode(localObjectNode!);
localObjectNode = null;
} else {
// 2
var newNode = ARNode(
type: NodeType.localGLTF2,
uri: "assets/Chicken_01/Chicken_01.gltf",
scale: Vector3(0.2, 0.2, 0.2),
position: Vector3(0.0, 0.0, 0.0),
rotation: Vector4(1.0, 0.0, 0.0, 0.0));
// 3
bool? didAddLocalNode = await arObjectManager.addNode(newNode);
localObjectNode = (didAddLocalNode!) ? newNode : null;
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
在这里,我们完成了以下操作:
检查localObjectNode是否为null,如果不为null则删除本地对象。
通过提供本地 glTF 文件路径和类型以及包含节点的位置、旋转和其他变换的坐标系来创建一个新的 ARNode 对象。
将 newNode 添加到 ARView 的顶层(如 Stack)并将其分配给 localObjectNode。
NodeType 是一个枚举,用于设置插件支持的节点类型,包括 localGLTF2、webGLB、fileSystemAppFolderGLB 和 fileSystemAppFolderGLTF2。
添加远程对象
接下来,您需要使用带有 onWebObjectAtButtonPressed 回调的 Add / Remove Web Object 按钮,如下所示:
Future<void> onWebObjectAtButtonPressed() async {
if (webObjectNode != null) {
arObjectManager.removeNode(webObjectNode!);
webObjectNode = null;
} else {
var newNode = ARNode(
type: NodeType.webGLB,
uri:
"https://github.com/KhronosGroup/glTF-Sample-Models/raw/master/2.0/Duck/glTF-Binary/Duck.glb",
scale: Vector3(0.2, 0.2, 0.2));
bool? didAddWebNode = await arObjectManager.addNode(newNode);
webObjectNode = (didAddWebNode!) ? newNode : null;
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
上述方法与 onLocalObjectButtonPressed 方法类似,只是 URL 有所不同。在这里,URL 以来自网络的 GLB 文件为目标。
如果要跟踪 3D 对象的位置或姿势变化,则需要为此定义锚点。锚点描述或检测现实世界中的特征点和平面,并简单地让您在世界中放置 3D 对象。
注意,特征点是图像中的独特位置。例如,角落、路口等。
即使环境随时间发生变化并影响应用程序的用户体验,这也可确保对象保持在其放置的位置。
最后,使用 dispose 方法对管理人员进行处置,以释放资源。
结论
最终的项目地址:https://github.com/himanshusharma89/arcore_example
在今天的文章中,我们了解了如何使用 Flutter 构建增强现实应用程序。对于下一步,您可以尝试使用手势旋转或转换对象,或者使用 Google Cloud Anchor API 或外部数据库获取 3D 对象。
我希望今天的内容对你有用,如果你喜欢今天的内容,记得点赞我,关注我,并分享给你身边做开发的朋友,也许能够帮助到他。
最后感谢你的阅读,祝编程快乐!































