当你打开 TypeScript 项目中 *.d.ts 声明文件时,你可能会看到 declare 的身影。你知道 declare 的作用是什么?如果不知道的话,看完本文之后,也许你就懂了。
在开发 TypeScript 项目的过程中,你可能会通过 script 标签的形式来引入第三方 JS-SDK,比如引入微信公众平台的 JS-SDK。初始化之后,你就会在某个 TypeScript 文件中调用该 JS-SDK 提供的接口。
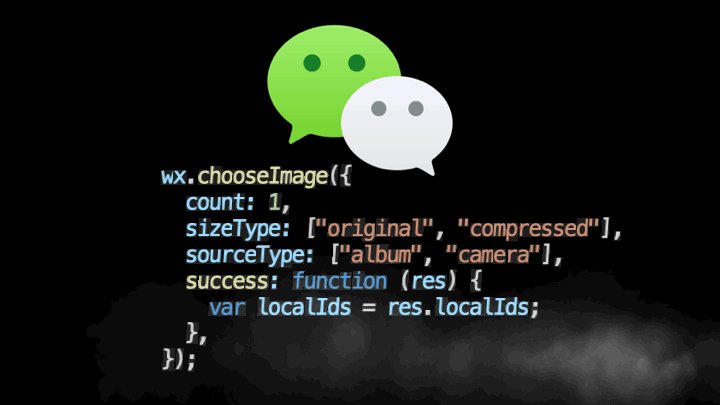
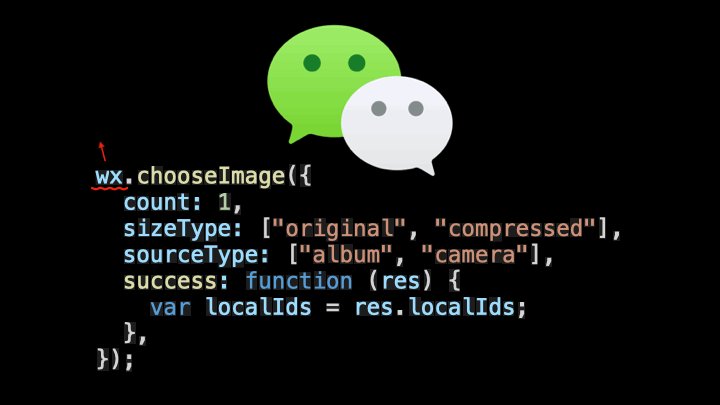
比如,调用拍照或从手机相册中选图接口来实现选图的功能:
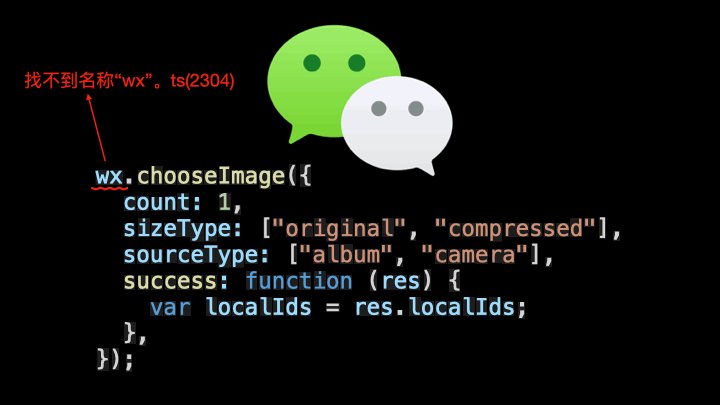
wx.chooseImage({ // Error:找不到名称“wx”。ts(2304)
count: 1, // 默认9
sizeType: ["original", "compressed"],
sourceType: ["album", "camera"],
success: function (res) {
var localIds = res.localIds;
},
});

虽然你是按照微信开发文档来使用 JS-SDK 提供的接口,但对于以上的代码,TypeScript 编译器仍会提示相应的错误信息。为什么会这样呢?这是因为 TypeScript 编译器不认识 wx 这个全局变量。
那么如何解决这个问题呢?答案就是使用 declare 关键字来声明 wx 全局变量,从而让 TypeScript 编译器能够识别该全局变量。
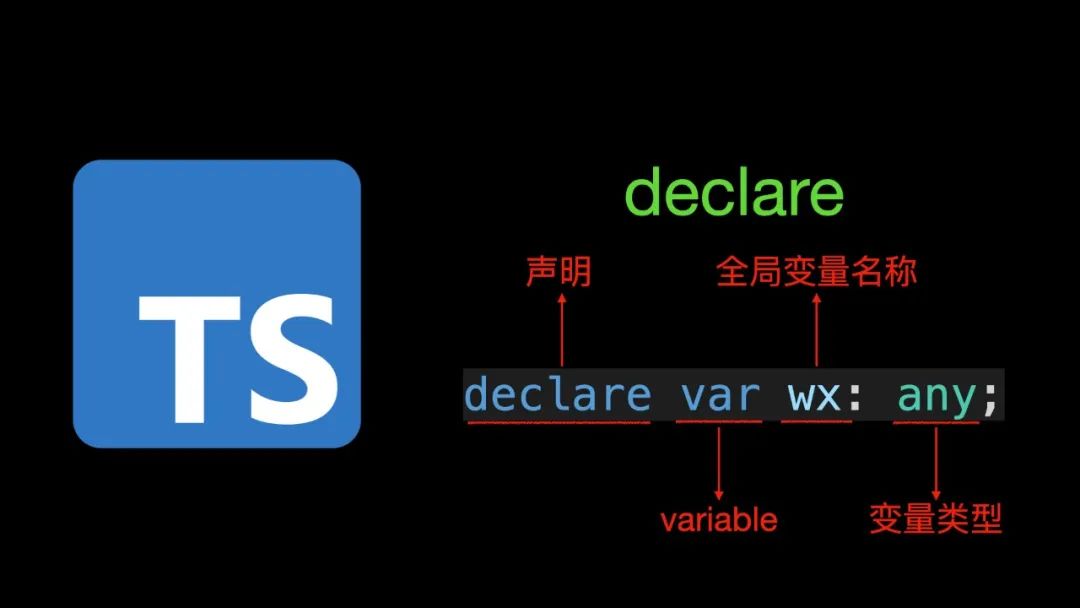
declare var wx: any;

在以上代码中,declare 的意思是声明,var 的全称是 variable 表示变量。wx 是全局变量的名称,而 any 表示该变量的类型。
看到这里,你会不会有困惑?为什么在 TypeScript 项目中,你可以正常地使用 JSON、Math 或 Object 等这些全局变量呢?这是因为 TypeScript 内部帮我们完成了声明的操作,前面提到的那些全局变量被声明在 lib.es5.d.ts 声明文件中:
// typescript/lib/lib.es5.d.ts
declare var JSON: JSON;
declare var Math: Math;
declare var Object: ObjectConstructor;
其实,declare 关键字除了可以声明全局变量之外,它还可以用来声明全局函数、全局类或全局枚举类型等。工作中你可能已经用过的 eval、isNaN、encodeURI 和 parseInt 等函数也是在 lib.es5.d.ts 声明文件中声明的:
declare function eval(x: string): any;
declare function isNaN(number: number): boolean;
declare function encodeURI(uri: string): string;
declare function parseInt(string: string, radix?: number): number;
需要注意的是,在声明全局函数时,我们并不会包含该函数的具体实现。有了声明文件之后,TypeScript 编译器就能识别上面的这些全局的 JavaScript 函数了。之前找不到名称 “wx” 问题的解决方案,相对比较暴力。更好的方案是创建一个 wx.d.ts 文件并详细声明 JS-SDK 中所提供的方法。
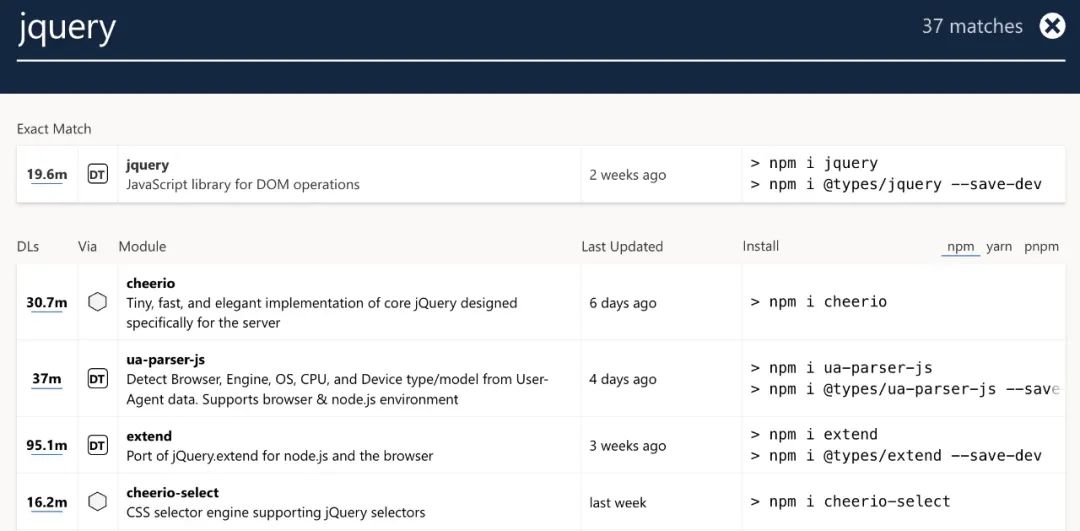
值得庆幸的是,在使用常见 JavaScript 开发的第三方库的时候,你可以不用自己定义类型声明文件。利用 TypeScript 官网提供的类型声明文件搜索功能,也许就能找到质量较高的第三方库对应的 TypeScript 类型声明文件。找到之后,就可以通过 npm 来安装包含所需类型声明文件的模块。

接下来我们来介绍 declare 的其它用途。当你打开 Vite 项目中的 client.d.ts 声明文件,你会看到很多声明模块的代码。
// packages/vite/client.d.ts
declare module '*.css' {
const css: string
export default css
}
declare module '*.jpg' {
const src: string
export default src
}
declare module '*.ttf' {
const src: string
export default src
}
在以上代码中,我们声明了 css、jpg 和 ttf 模块。为什么需要声明这些模块呢?因为如果你不声明的话,TypeScript
编译器将无法识别上述的这些模块,就会提示相应的错误信息。
import css from "./file.css"; // Error:找不到模块“./file.css”或其相应的类型声明。ts(2307)
import logo from "./abao.jpg"; // Error:找不到模块“./abao.jpg”或其相应的类型声明。ts(2307)

在声明模块的时候,为了避免每个资源都要声明其对应的模块,TypeScript 2.0 才开始支持通配符(*)的形式来声明模块的名称。
此外,TypeScript 还允许你通过 declare module 的语法来扩展已有模块中定义的类型。比如,你想为每个 Vue 组件实例增加 $axios 属性,就可以这样做:
import { AxiosInstance } from "axios";
declare module "@vue/runtime-core" {
interface ComponentCustomProperties {
$axios: AxiosInstance;
}
}
之后,再利用 config 对象的 globalProperties 属性,就可以高效地为每个组件实例增加 $axios 属性:
import { createApp } from "vue";
import axios from "axios";
import App from "./App.vue";
const app = createApp(App);
app.config.globalProperties.$axios = axios;
app.mount("#app");
最后在组件中就可以通过组件内部实例的 proxy.$axios 属性来访问 axios 对象:
import { getCurrentInstance , ComponentInternalInstance} from "vue"
const { proxy } = getCurrentInstance() as ComponentInternalInstance
proxy!.$axios
.get("https://jsonplaceholder.typicode.com/todos/1")
.then((response) => response.data)
.then((json) => console.log(json));



































