作者 | 钱文玲(悠酱)
一、背景
1.前端性能优化的业务意义
前端的本质价值是什么?
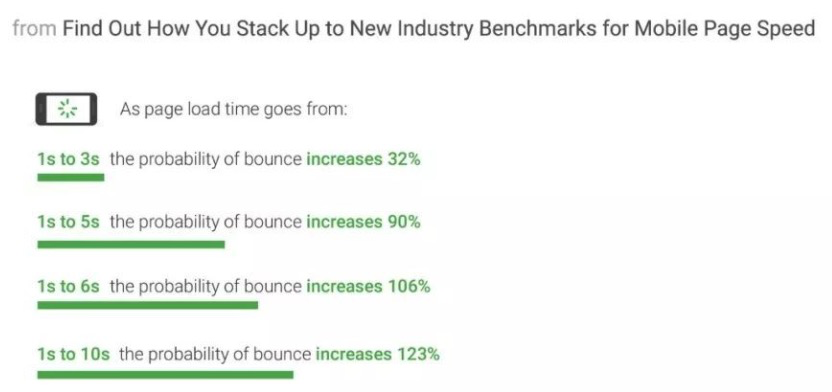
我认为是 给用户创造良好的交互体验。前端性能对用户体验、对业务跳失率的影响,在业界已有共识,不言而喻。根据 Google 的数据,如果移动站点的加载时间超过 3 秒,53% 的用户会放弃访问。
加载时间从 1s 延长到 3s 时,跳失率增加32%加载时间从 1s 延长到 5s 时,跳失率增加90%——用户还没看到辛苦优化的页面,就走了一部分 。

抵达率优化应该在转化率之前,用户能够正常访问网页,网页的内容才能产生价值。所以在优化着陆页内容、提高转化率之前,要先保障抵达率。抵达率太低,哪怕页面转化100%,整体的转化效果也会很差。
2.测试把控难点
现在流行的,运营自行搭建页面+自行多端投放 方式,使我们的不可控。
原先发现性能问题主要通过感受+性能跑测数据,或者运营以业务要挟、或者质疑受机器等因素影响、或者相互推诿主要瓶颈点,使优化无法落实。
部分性能优化困难,影响性能点比较复杂,实行优化的收益不可预知,也阻碍了优化的落实。
二、前端性能优化 测试视角的解法
很多人都以为,前端性能优化,重点在“前端”优化,“测试”很难起到主导作用。试着换个角度,从整个研发团队视角看,前端做运动员专项治理,测试做裁判员专项评测,这套机制,是否更能切实做到优化,达成的数据也更让大家信赖?再者,测试不止局限于此,还可做队医、分析师。。。。
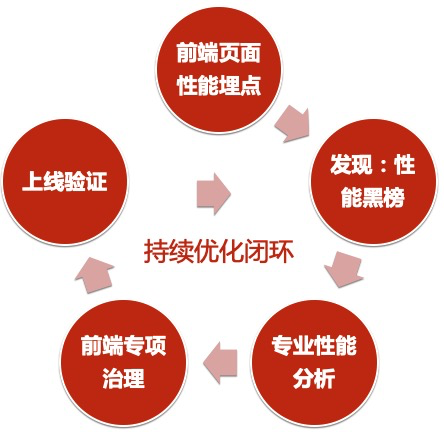
1.可持续优化闭环
以下持续优化闭环,是我们摸索着实行了一年多,有效且高效的解法。

从上图看,整个过程为:
step0、前端事先进行埋点,(一般前端做了sdk,直接引入即可)step1、测试通过性能黑榜,发现最为突出的重点性能问题页面(首屏平均时长&秒开率,PV&业务意义, 多项结合度量)step2、协助前端一起专业分析问题页面,找出性能瓶颈点step3、前端更有策略地针对性治理step4、查看性能趋势变化,验证优化效果step5、假设已达到优化预期,或者有更糟糕的页面把之前页面挤下去,继续关注黑榜前列的页面(即跳到step1,继续轮转)
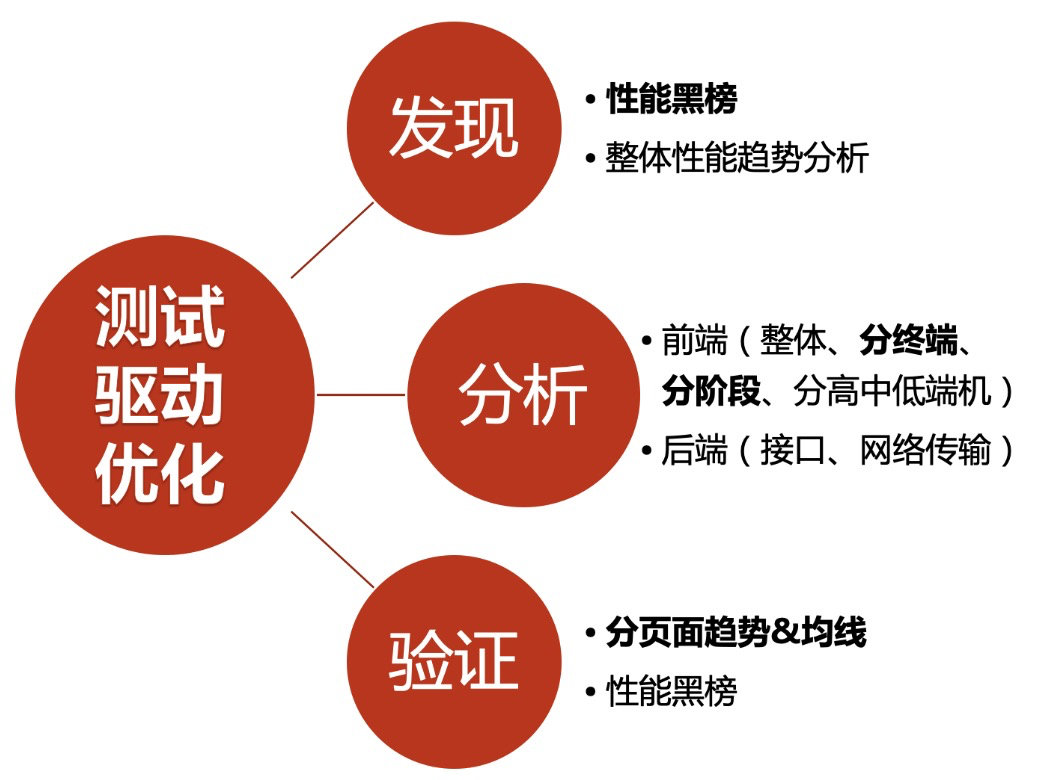
我们可以发现,测试通过发现、分析、验证 三板斧,驱动推进页面性能优化。

2.效果明显
从2021年10月份开始迭代以来,共发现了8类严重性能问题。
包括:端外(支付宝)性能问题,外投&跨端性能问题,pha架构性能问题,运营不规范配置导致、其他业务原因导致的性能问题等。
并且快速有效,在业务方或其他同学提过来之前,我们都已经发现并有了分析,在优化节奏上更具有主动性。
三、性能问题的发现
通过线上用户的真实采集,并制定能反应用户体感的指标,进行性能黑榜和全局趋势分析。
从重点单点角度,我们通过性能黑榜;从整体视角,我们通过整体趋势分析。
1.性能数据的采集
(1)几个名词解释
ARMS前端监控专注于对Web场景、小程序场景的监控,从页面打开速度(测速)、页面稳定性(JS诊断错误)和外部服务调用成功率(API)这三个方面监测Web和小程序页面的健康度。
SLS日志服务为Log、Metric、Trace等数据提供大规模、低成本、实时的平台化服务。日志服务一站式提供数据采集、加工、查询与分析、可视化、告警、消费与投递等功能。
ODPS即MaxCompute,是适用于数据分析场景的企业级SaaS模式云数据仓库。
FBI是阿里内的智能大数据分析和可视化平台,下面的所有截图都是在FBI平台配置图表而成,还未对外开放。
(2)全过程
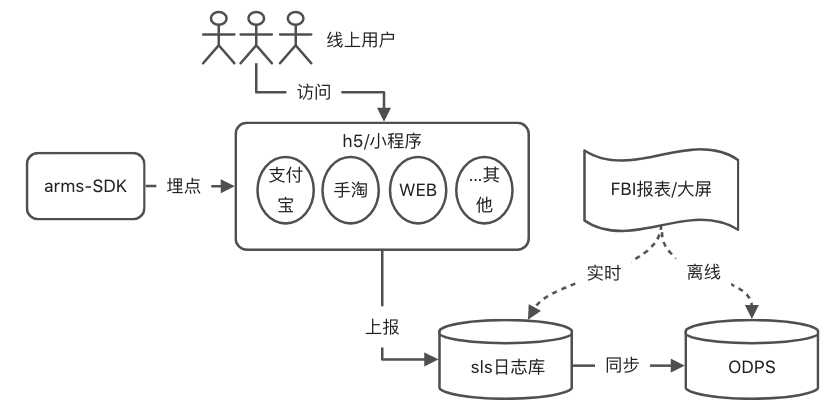
arms-sdk结合前端的自定义埋点,在海量用户访问的同时,就会自动上报数据到sls日志库,整体过程如下图:

- 针对H5搭建页的埋点,使用通用方案,一次性埋点即可,前端后续无需额外埋。
- sls日志报表查实时数据,用于实时分析,实时验证。
- ODPS数据长期存储已计算完指标的数据,用于记录、比较、趋势分析。
2.性能指标的确定
(1)统计范围--用户视角
所有前台页面,每个用户每次浏览的有效数据(完全加载<15s 内有效)
指标的影响因子:从用户视角,页面流量越大,则对整体数据的影响越大(也就是权重越大)
这样做的好处:流量越大数值越严重的,优化的效果(正反馈)越明显,确定了治理性能问题的优先级。
(2)三个指标
结合淘系、以及集团其他部门的
指标名 | 优先级 | 指标描述 | 指标基准 | 量化逻辑 |
可交互时间 | P0 | 完全加载、用户可交互时间,取平均 | 1500ms以下良好 | 用户体感 直接指标 |
可交互秒开率 | P2 | 1秒内打开的比例 | 45%以上良好 | 用户体感良好指标 |
可交互5秒以上率 | P1 | 5秒以上异常打开的比例 | 3%以下良好 | 用户体感不友好指标更关注因不友好导致跳失 |
(3)性能黑榜
为何要用性能黑榜来作为主要发现手段?我们通常可推理得:
- 排在性能黑榜前列的,必然是性能问题最突出的,相对方便分析
- (可根据各自业务,加个样本量的筛选,如我们看每日pv 10w以上的)
- 再结合样本量(pv正相关)数据,样本量非常大的,性能优化的收益必然也是非常大的
- 模块化组件开发盛行的今天,优化某个模块或场景的问题,收益点不仅仅在当前页面,也在其他用了同样模块或场景的页面
- 榜单形式,更能引起老板、对应前端负责同学、对用户体验关注的同学的重视
(4)整体性能趋势分析
整体趋势分析,即是为在整体角度,看我们的页面性能趋势,它是重要的度量指标。这里我们把所有的流量都纳入,没有页面的区分,为的是基于用户维度,流量大的页面权重自然会更大。

从上图看,1月初到2月中旬的数据正在持续恶化,必须要采取措施治理!
四、性能问题的分析
(下文以2022年2月A频道页面为例,均为dummy仿造后数据,也不代表整体情况)
1.如何衡量性能问题严重性
衡量性能问题严重性,是为了让大家意识到优化的必要性,以及急迫性
(1)进入性能黑榜前几名
同3.1.性能黑榜,不赘述
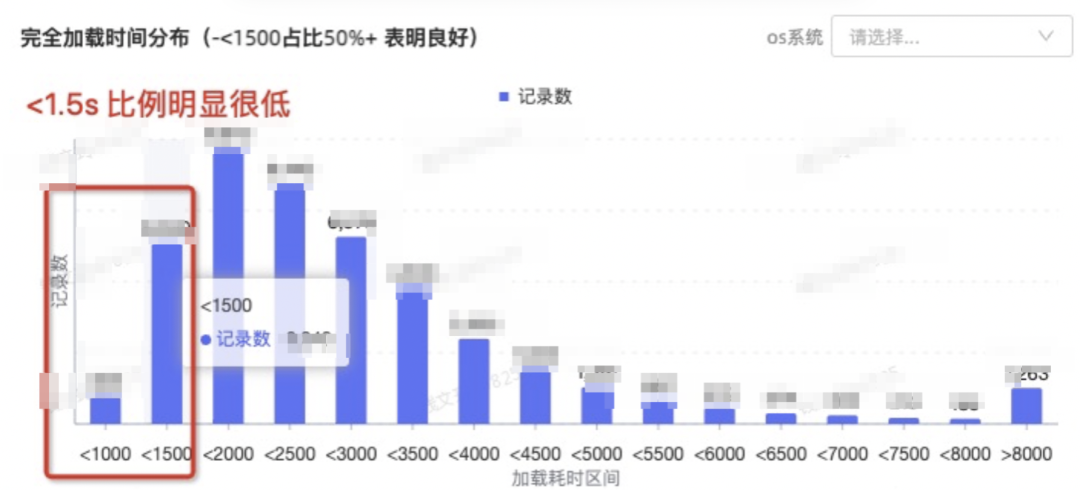
(2)看完全加载时长分布
见下图“可交互时长分布图”,一个记录代表一个用户。

即使不去统计,我们都能很明显的看出来,这个A频道页面:
<1.5s的比例很低
1.5~3s占比最大
>3s的比例相对而言很高,居然还有这么高比例在8s以上?
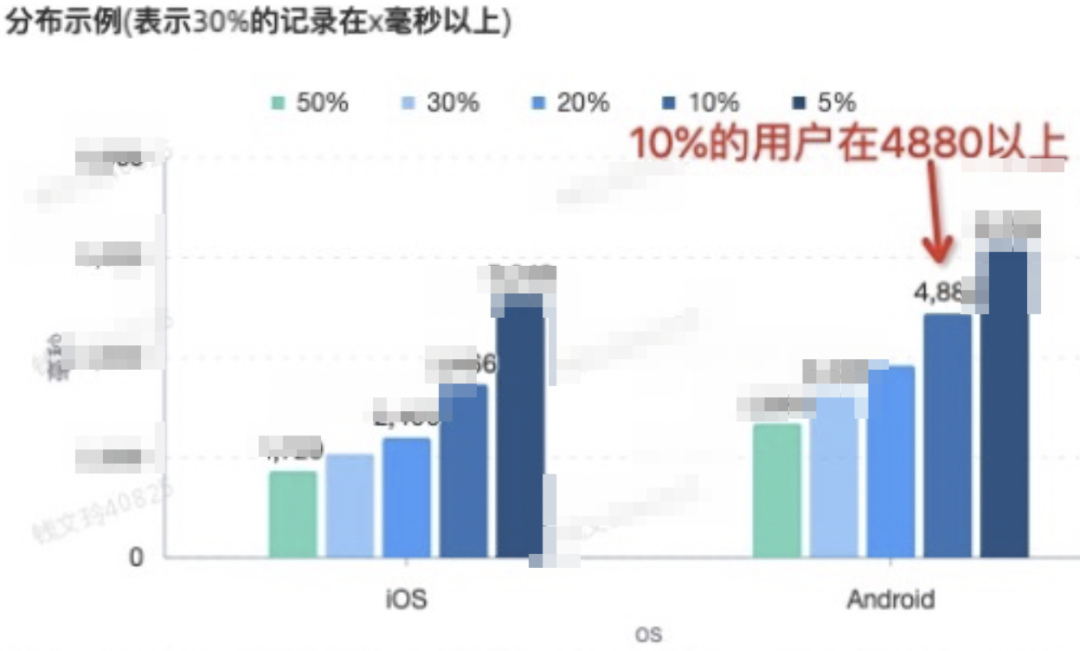
(3)看时长分布比例
和开发说明问题严重性时,这个会很有代入感,比如见下图,10%的Android用户在4.9s以上,是不是可以认为他们大部分都跳失了?

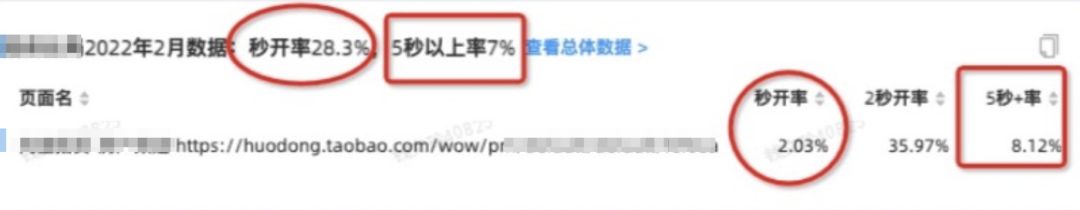
(4)看和总体数据的对比
下图不用算都能明显发现,秒开率和 整体数据差异实在太大

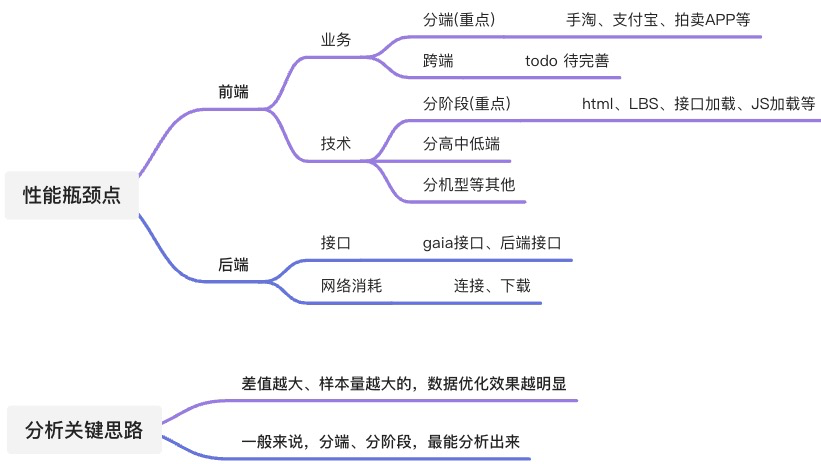
2.分析性能瓶颈-分析思路
首先要明确,性能分析主要是给相关页面的前端、开发同学看,给关心问题的测试同学看,所以我们可以拆分的更细节、更专业。可以先分前端、后端2个大类:

3.分析性能瓶颈-前端环节
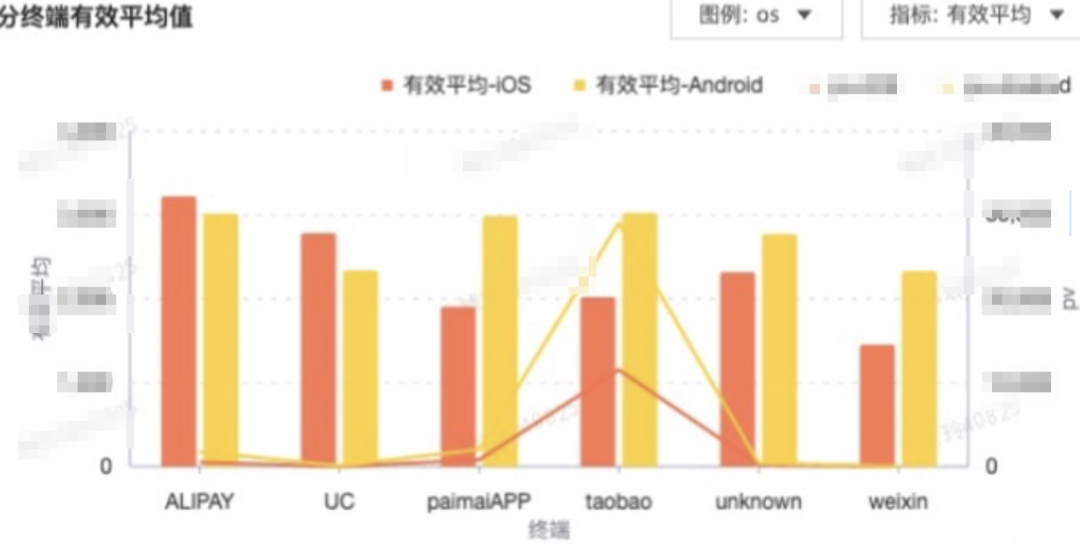
(1)分终端分析
业务因素(具体不表),分终端是重点。
从可交互时长、秒开率、3秒+率、5秒+率,分别分析,都能论证--支付宝端问题更明显。

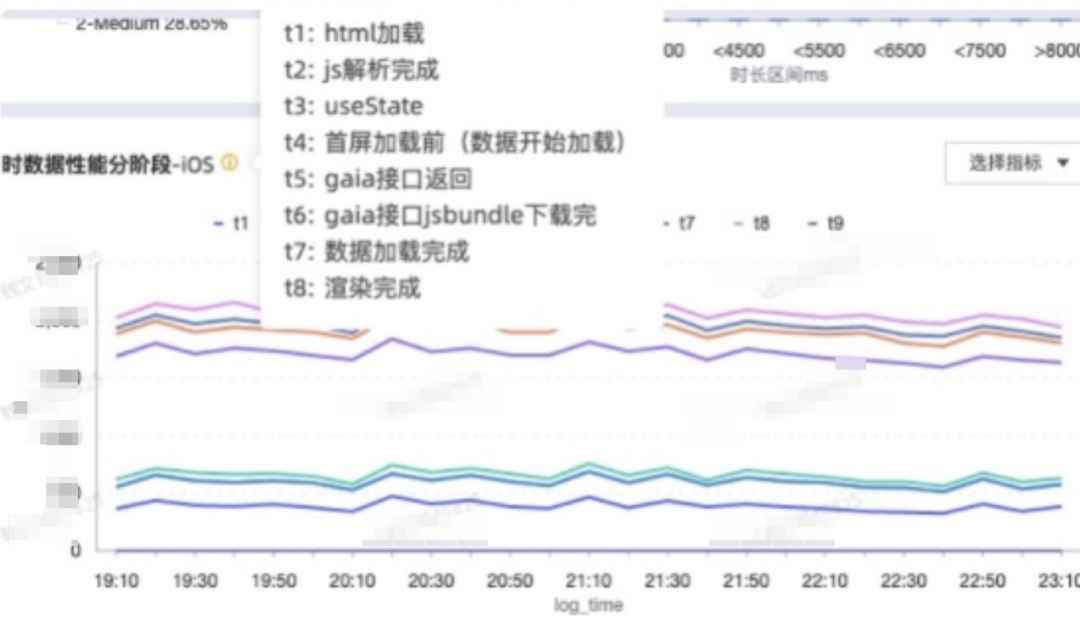
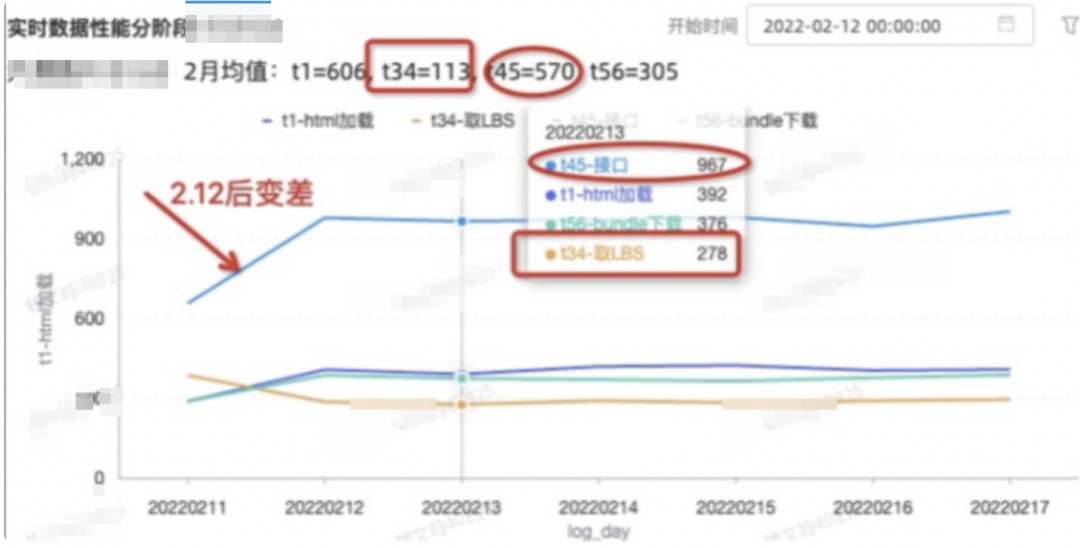
(2)分阶段分析
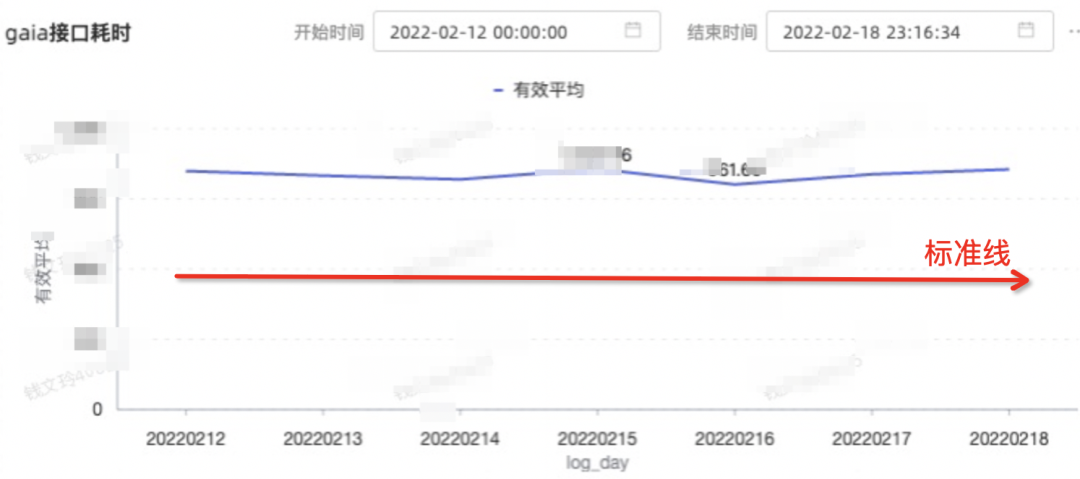
下图将t1~t9 每个阶段打点情况可视化,并分析重点环节的差值(打点逻辑由前端定义)

见图2可以明显观察到:
- 接口耗时太久,且2.12后变差明显(可以去追溯下2.12发生了什么);
- LBS获取耗时很久,高于平均1倍以上,而取lbs是A频道页的关键逻辑

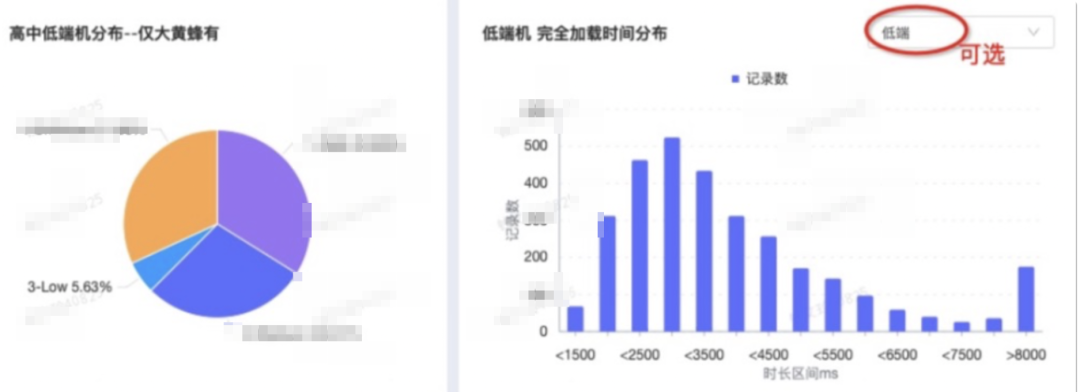
(3)分高中低端机分析
我们根据手淘的高中低端机评判标准,埋点获得数据。平均时长,高中低各自占比,以及低端时长分布(也可选中高端)。下图可发现,低端机比例很低(需要思考是否有必要重点优化),但低端机超过3秒以上的比例远高于其他的(和总体的完全时间分布对比) 。

(4)其他分析
包括:机型、系统等,可做参考
4.分析性能瓶颈-后端环节
(1)后端接口分析
主要从后端维度来分析
服务端链路逻辑,需要另做具体分析
分页面的处理逻辑,需要结合业务逻辑来看
这里可见,下图尽管是开始发起请求-》收到请求的全过程,但也严重超标(几乎是标准值的2倍)

(2)网络传输消耗分析
整个接口过程:
请求连接(apiConnect)--》服务端处理(apiRequest)--》数据下载(apiResponse)细节不表了
5.分析结论关键思路
1、数据差值越大的,样本量越多的,性能数据优化越明显2、结合业务意义3、为前端分析提供方向,更细节分析,还是要依赖前端的专业分析
还是以A频道为例,从数据差值看,接口和lbs,和均值差异最大。从样本量看,支付宝 流量占有一定比例,因此,我们优化的重点在:接口、LBS、支付宝端。
五、性能问题的验证
主要通过单页面性能趋势分析,主要2个作用:
- 验证性能优化效果,做到可量化
- 及时洞察到页面性能向差的趋势,更具有主动性
1.性能恶化及时反馈
再如下图,今年1月,一次业务需求,致使性能变差,通过每周定时性能报表发送群里,马上发现。推荐大家把性能趋势图,定时发送到群内,更及时发现。
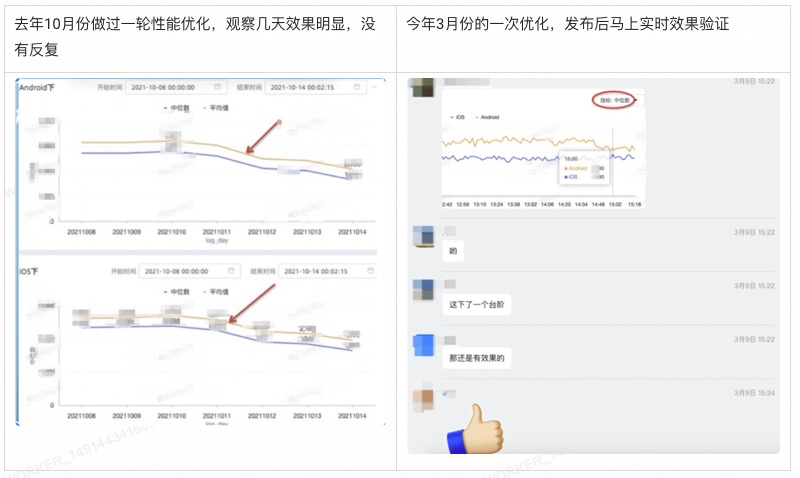
2.性能优化效果验证

参考链接:https://zhuanlan.zhihu.com/p/51673262







































