概念
performant npm。高性能的 npm。它的 slogan 是:
Fast, disk space efficient package manager。
快速的,节省磁盘空间的包管理工具。
特点
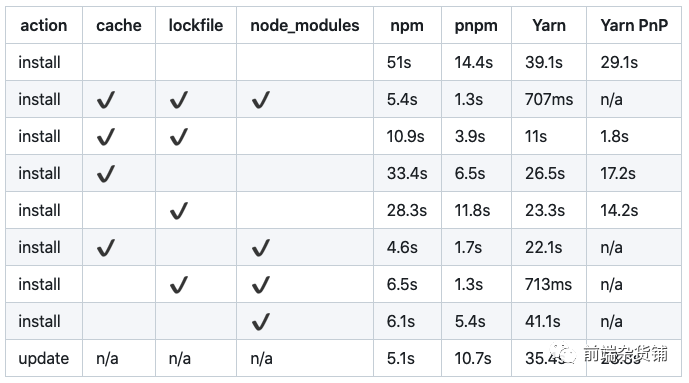
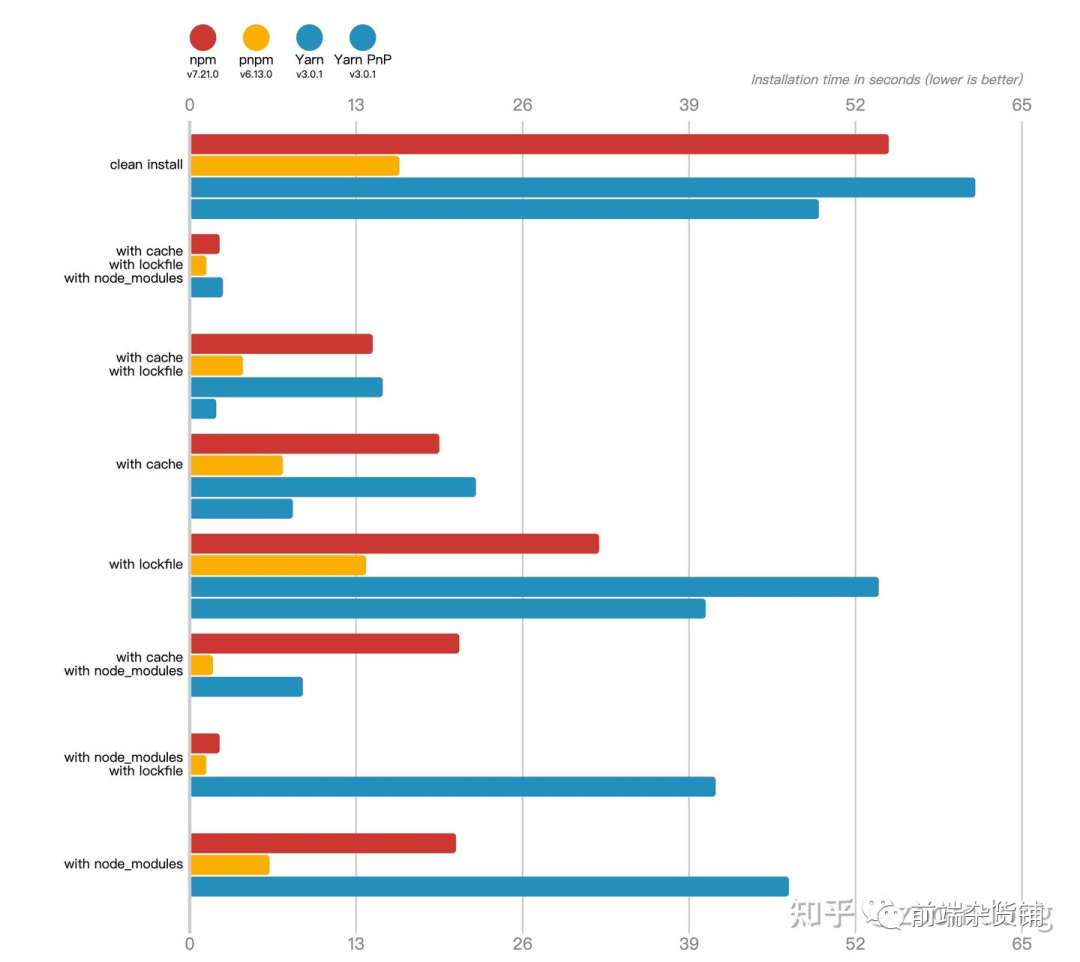
快速。pnpm 比替代方案快 2 倍数据来源[1]


- 高效。Node_modules 中的文件是从一个单一的可内容寻址的存储中链接过来的。可以理解成一个全局的 store 中获取,后面会详细提到。
- 支持 monorepos。pnpm 内置支持了单仓多包。类似 --filter 后面接子 package 的 name 表示只把安装的新包装入这个 package 中等。简单实践参考[2]。
- 严格。pnpm 默认创建了一个非平铺的 node_modules,因此代码无法访问任意包。
npm 和 yarn 包管理机制
npm@3 之前
采用的是一种嵌套安装的方式。如下图所示:
node_modules
└─ foo
├─ index.js
├─ package.json
└─ node_modules
└─ bar
├─ index.js
└─ package.json

缺点:
- package 中经常创建太深的依赖树,这会导致 Windows 上的目录路径过长问题。
- 当一个 package 在不同的依赖项中需要时,它会被多次复制粘贴并生成多份文件。
npm@3+ 以及 Yarn
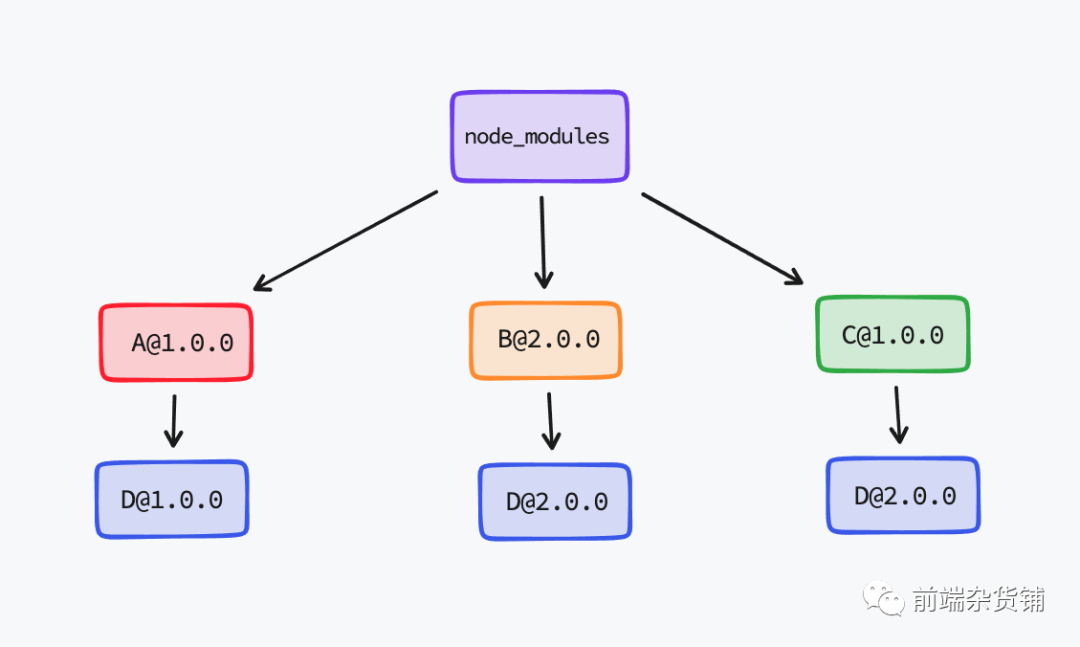
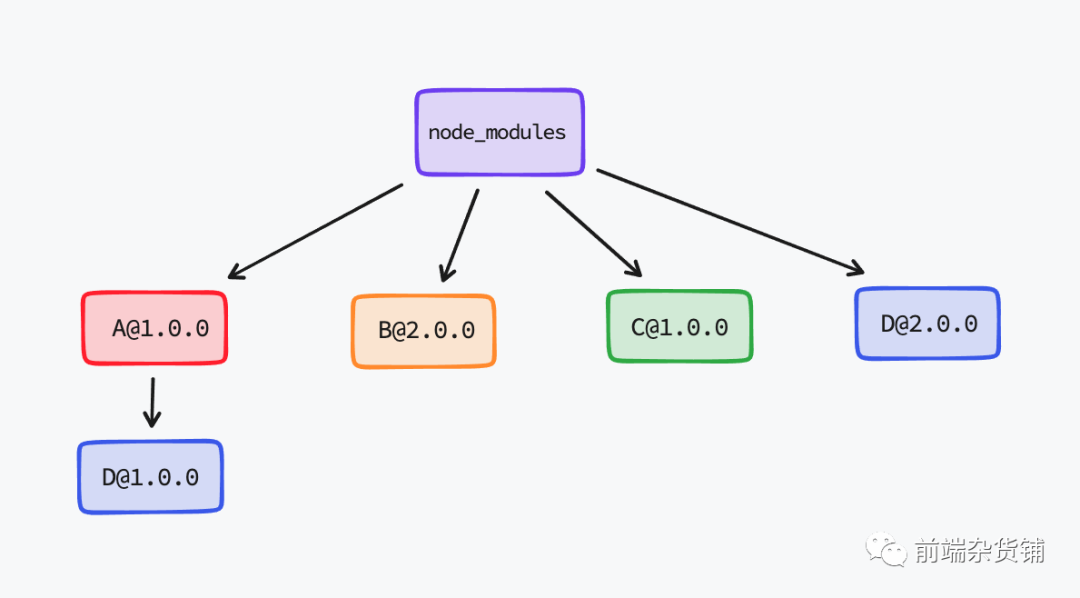
将依赖偏平化:
node_modules
├─ foo
| ├─ index.js
| └─ package.json
└─ bar
├─ index.js
└─ package.json

缺点:
- 幻影依赖(Phantom dependencies)。幻影依赖指的是 node_modules 中的依赖包在没有 package.json 。 中声明的情况下使用了其他包的依赖
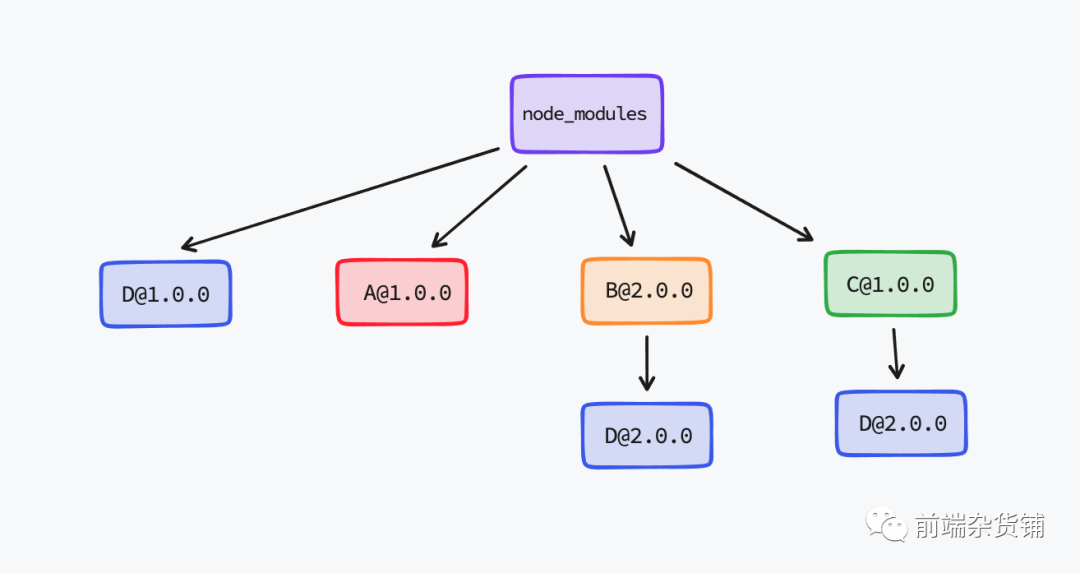
- 依赖结构的不确定性。这里为什么是 D@2.0.0 提升,而不是 D@10.0?都有可能,跟安装的顺序有关。详情可参考[3]。避免这个问题的解决方案:lock 文件。
- npm 包分身。同样的也因为打平了 node_modules 中的依赖,就会造成了相同版本的子依赖包在被不同的项目依赖所依赖时会安装两次(即上面的图,B/C 两个包都依赖了 D@2.0.0)。
安装很慢。相同的包安装了两次,占用磁盘空间,相对的安装的速度也会变慢。
非单例。当两个不同的组件调用 require("library-f") 时,它们可能会得到两个不同的库实例,这意味着可能会突然出现两个单例的实例(换言之,底层的 “global” 变量被分配到两个不同的闭包中)。会使我们的调试变得非常困难。

pnpm 的解决方案
前置知识
inode
每一个文件都有一个唯一的 inode,它包含文件的元信息,在访问文件时,对应的元信息会被 copy 到内存去实现文件的访问。
可以通过 stat 命令去查看某个文件的元信息。
stat README.md
hard link
硬链接可以理解为是一个相互的指针,创建的 hardlink 指向源文件的 inode,系统并不为它重新分配 inode。硬链接不管有多少个,都指向的是同一个 inode 节点,这意味着当你修改源文件或者链接文件的时候,都会做同步的修改。每新建一个 hardlink 会把节点连接数增加,只要节点的链接数非零,文件就一直存在,不管你删除的是源文件还是 hradlink。只要有一个存在,文件就存在。
.pnpm 中的每个文件都是来自内容可寻址存储的硬链接。
soft link
软链接可以理解为是一个单向指针,是一个独立的文件且拥有独立的 inode,永远指向源文件,这就类比于 Windows 系统的快捷方式。删除源文件,软链接就会失效。
修改了软链接或硬链接的文件,另外的硬链接或软链接以及源文件都会发生变化,这里感觉是需要小心的,特别是修改文件以调试的时候,记得还原回去,否则另外一个项目用到的时候,可能会出问题。
几个重点结果表现
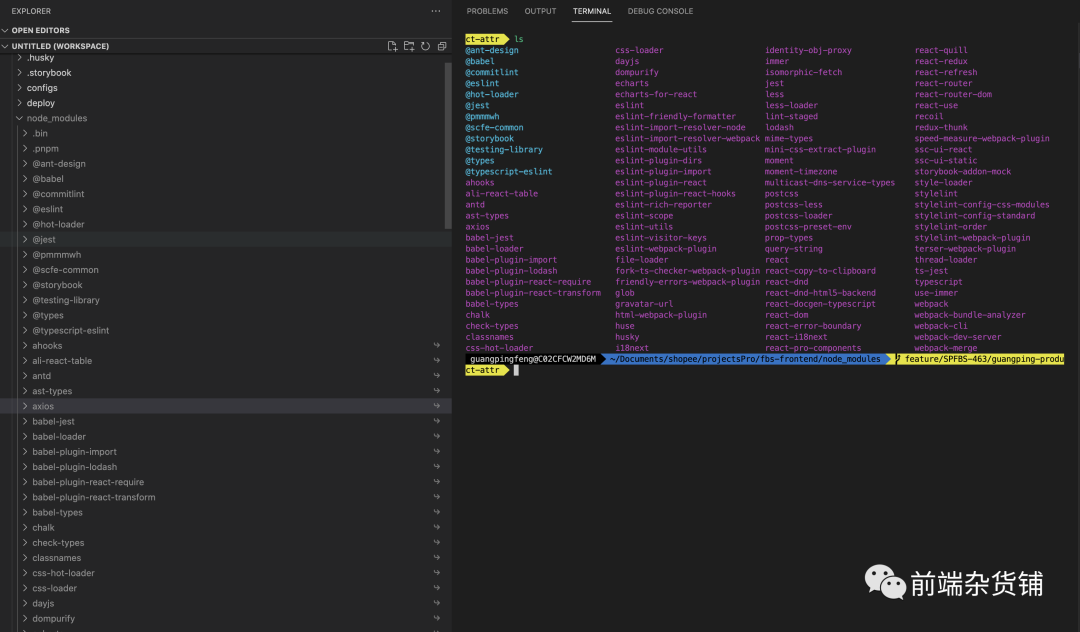
项目根目录下的 node_modules 中
node_modules 中只有直接依赖的包,而没有间接依赖的包。通过软链接到.pnpm 目录中。

.pnpm
虚拟存储目录——.pnpm,所有直接和间接依赖项都链接到此目录中。该目录通过 @ 来实现相同模块不同版本之间隔离和复用。
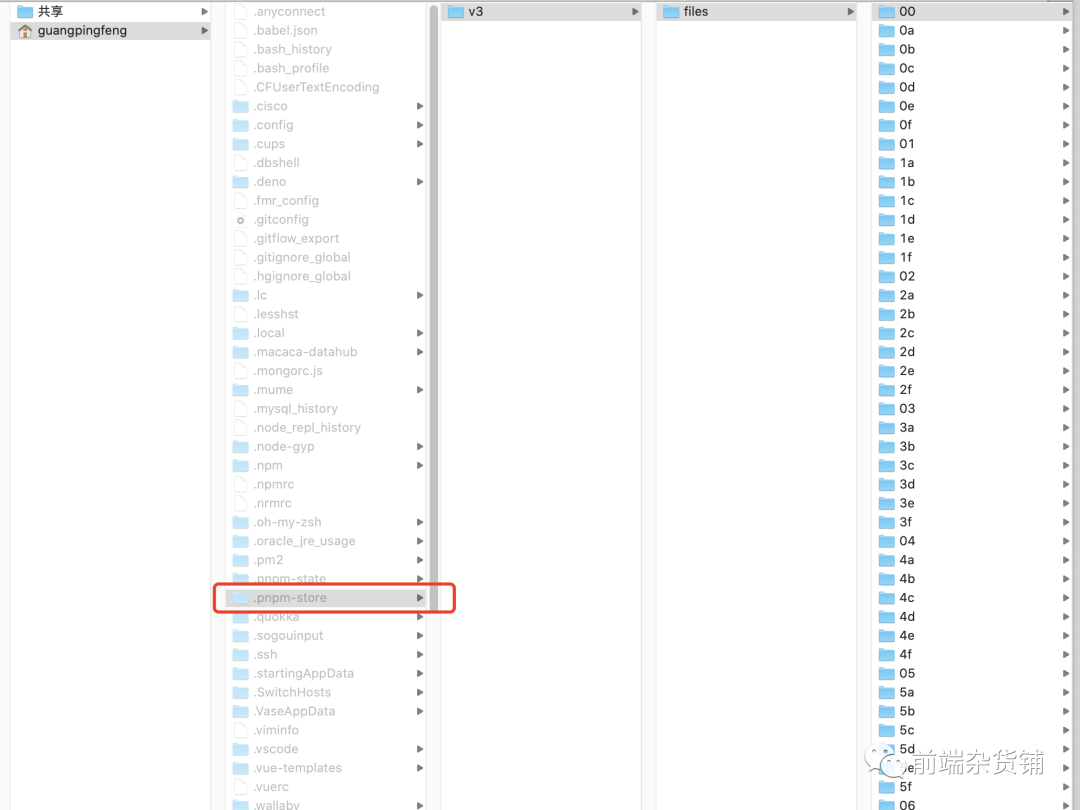
Store
pnpm在全局通过Store来存储所有的 node_modules 依赖,并且在 .pnpm 中存储项目的hard links。
在使用 pnpm 对项目安装依赖的时候,如果某个依赖在 sotre 目录中存在了话,那么就会直接从 store 目录里面去 hard-link,避免了二次安装带来的时间消耗,如果依赖在 store 目录里面不存在的话,就会去下载一次。

假如全局的包变得非常大怎么办?使用方法为 pnpm store prune ,它提供了一种用于删除一些不被全局项目所引用到的 packages 的功能,例如有个包 axios@1.0.0 被一个项目所引用了,但是某次修改使得项目里这个包被更新到了 1.0.1 ,那么 store 里面的 1.0.0 的 axios 就就成了个不被引用的包,执行 pnpm store prune 就可以在 store 里面删掉它了。
原理分析
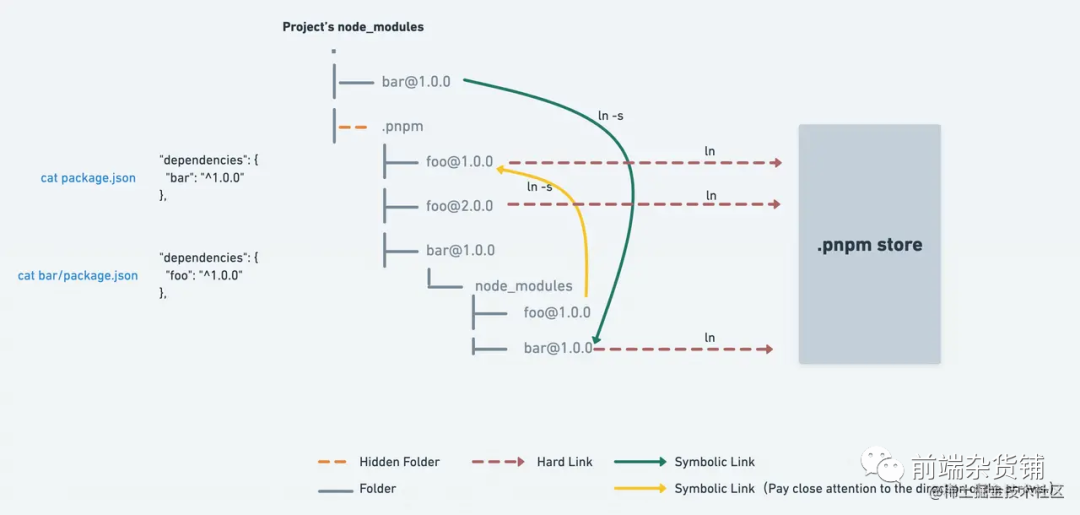
我们来看一张原理图:

我们项目中有一个依赖 bar@1.0.0。bar@1.0.0也有一个依赖 foo@1.0.0。
- node_modules 下面有 bar@1.0.0 和 .pnpm 目录,没有 foo@1.0.0。
- bar@1.0.0 通过软链接指向 .pnpm/bar@1.0.0/node_modules/bar@1.0.0。.pnpm/bar@1.0.0/node_modules/bar@1.0.0 又通过硬链接指向 Store。
- bar@1.0.0 依赖的foo@1.0.0 会安装在跟自己的同一级,这里的设计,我理解是根据 node 的 require 机制,bar 中 require('foo') 的时候,就会先找到 foo@1.0.0,而不会往上寻找,这样就避免依赖包版本不一致的问题。.pnpm/bar@1.0.0/node_modules/foo@1.0.0。并通过软链接指向 。
- pnpm 下一级的 foo@1.0.0。
.pnpm/foo@1.0.0 一样通过硬链接指向 Store。
迁移和问题
我们现在可能用的是 npm 或者 yarn,那我们如何更好的过渡到 pnpm?或者会不会有什么问题?
- 迁移:
- 迁移 lock 文件。可以通过 pnpm import 的方式。参考[4]。
- 只允许使用 pnpm。参考[5]。
- 解决冲突。跟 npm 和 yarn 一样。只需要解决完 package.json 的冲突,然后重新 install 即可。
- more...。
问题:
- CI/CD 中全局存储的问题。可能会命中不同的机器,也有可能存在权限的问题。
- 相比 npm、yarn。社区还没那么活跃。
- 硬链接在 window 系统有兼容性的问题。
- more…。
总结
pnpm 通过巧妙硬链接 + 软链接结合的方式完全实现了依赖树结构的 node_modules,并且严格遵循了 Node.js 的模块解析标准,解决了幻影依赖和 npm 分身的问题。并且通过全局只保存一份在 ~/.pnpm-store 的方式,在不同的项目中进行 install 的速度也会变得更快,也解决了磁盘空间占用的问题。
参考资料
pnpm: 最先进的包管理工具[6]
中文官网[7]
npm 存在的问题以及 pnpm 是怎么处理的[8]
[1]数据来源: https://github.com/pnpm/benchmarks-of-javascript-package-managers
[2]简单实践参考: https://zhuanlan.zhihu.com/p/373935751
[3]参考: http://npm.github.io/how-npm-works-docs/npm3/non-determinism.htm
l[4]参考: https://pnpm.io/zh/cli/import
[5]参考: https://pnpm.io/zh/only-allow-pnpm[6]pnpm: 最先进的包管理工具: https://www.aisoutu.com/a/1218460
[7]中文官网: https://www.pnpm.cn/
[8]npm 存在的问题以及 pnpm 是怎么处理的: https://www.yuexunjiang.me/blog/problems-with-npm-and-how-pnpm-handles-them/










































