公司有个审核平台,下班时间没人审核,审核速度更是着急人,所以老板让我写一个能够自动审核的脚本,只用于下班时间。我就开始了自己的第一个自动脚本。
自动脚本没有想象中那么难,作为一个前端,我们依旧使用我们最擅长的 js 。写一段需要执行的 js 代码,然后放入到调试器中回车执行,此时我们的自动脚本就能正常跑起来喽!
示例:

没有写过自动脚本的前端,赶紧看过来!写自动脚本常见的几个问题分别如下:
问题1:获取到的元素是为 null ?
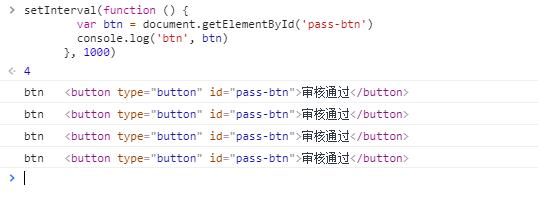
我们通常直接使用 document.getElementById('btn') 就可以稳定地获取到元素,但是我今天在别人的网站里,审查元素的时候,可以找到 id 为 btn 的元素,但是在调试器中获取到的一直是 null 。
现象:document.getElementById('pass-btn') 直接获取时,返回的是 null ,调试器中选中元素,然后再获取元素时,此时获取到的元素不为空。
原因:检查页面结构中是否包含 iframe 结构,如果元素是包含在 iframe 引入的外部文件中,就会出现上述问题。
解决办法:先找到 iframe ,在当前对象中查找 DOM
var iframe = window.document.getElementById('myframe')
var test = iframe.contentWindow.document.getElementById('pass-btn')
console.log('-->', test)
contentWindow 是一个只读属性,返回指定 iframe 的窗口对象,各个浏览器均支持。
此时就能很稳定的查找到元素了,不需要其他任何操作。
问题2:使用 js 添加的点击事件无效?
js 中触发点击事件有两种方式:click 和 onclick 。
现象:自己在本地写的触发点击事件,使用的 onclick() 在本地示范的时候,可以触发,没有任何问题,如:
<a href="javascript:;" id="btn" onclick="alert('2')">
确定
</a>
<script>
var btn = document.getElementById('btn')
btn.onclick()
</script>
此时如果换成:
var btn = document.getElementById('btn')
btn.addEventListener('click', () => {
console.log('执行')
})
btn.onclick()
此时的点击事件就会失效,运行脚本的时候静静躺那不执行,我们来看看 click 与 onclick 的区别?
click 是一个方法, onclick 是一个事件。
方法是写语句直接调用,即显示调用,可以触发 onclick 事件,事件一般都以 on 开头,不需要程序调用,事件触发的函数会在相应的事件触发时调用。
所以写自动脚本时,使用 click 去调用,模拟用户的点击操作。
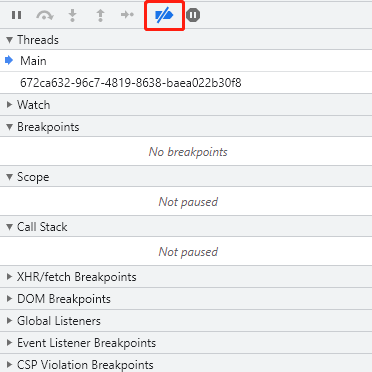
问题3:调试器中断点如何避开?
有经验的程序员会在项目重要的操作流程中加入 debugger 断点操作,在不打开调试器的时候能够正常运行,打开调试之后就会出现断点,阻止我们在调试器执行脚本。我们如何忽略断点呢?
现象:添加 debugger 后,打开调试模式,程序就会执行到断点时停住,代码无法继续向下执行!

解决办法:禁用所有断点,如图所示: