简介
JSON Hero 是一个简单实用的 JSON 工具,通过简介美观的 UI 及增强的额外功能,使得阅读和理解 JSON 文档变得更容易、直观。
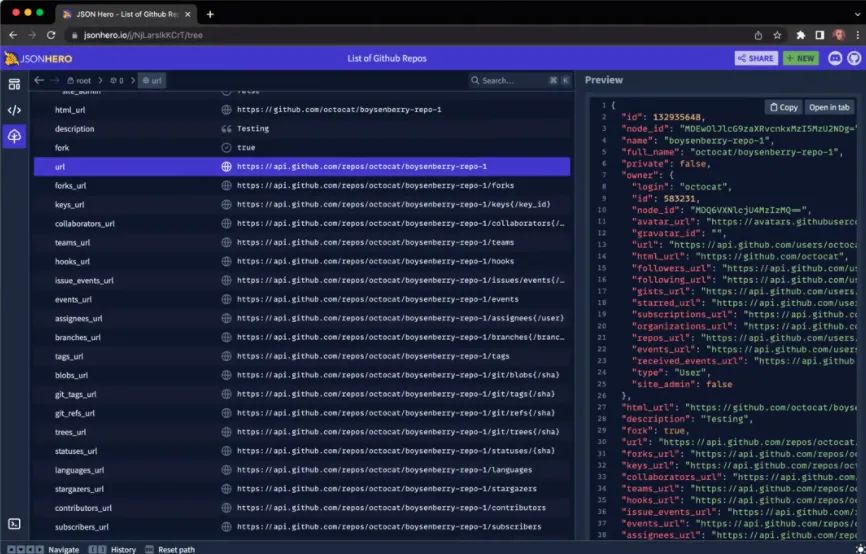
- 支持多种视图以便查看 JSON:列视图、树视图、JSON 视图等 列视图是受 macOS Finder 启发创建的一种浏览 JSON 文档的新方法

- 自动推断字符串的内容并提供有用的预览
- 自动推断 JSON 的内容、类型并提供有用的建议
- 快速扫描相关知识并检查边缘情况
- 支持检索 JSON 文件00:14
- 支持使用键盘进行操控
- 可生成段路径 URL 轻松与他人共享自己的 JSON 文件0:08
项目地址:
https://github.com/jsonhero-io/jsonhero-web
安装使用
安装
要在本地运行 JSON Hero,首先 clone 源代码,并安装相关依赖项:
git clone https://github.com/jsonhero-io/jsonhero-web.git
cd jsonhero-web
npm install- 1.
- 2.
- 3.
然后运行以下命令启动,打开 http://localhost:8787 即可使用:
npm start- 1.
使用
可以通过多种方式将 JSON 文件发给 JSON Hero 解析
- 前往 https://jsonhero.io/ 并将 JSON 文件拖拽到网站上,或在提供的表单中粘贴 JSON 或 JSON url
- 使用包含 JSON 有效负载的 Base64 字符串,拼接到 jsonhero.id:jsonhero.io/new?j=eyAiZm9vIjogImJhciIgfQ==
- 使用包含 JSON 文件的 url 地址,拼接到 jsonhero.io:jsonhero.io/new?url=https://jsonplaceholder.typicode.com/todos/1
- 安装 JSON Hero 的 VS Code 扩展并从 VS Code 打开 JSON
- Raycast 用户也提供了相关的扩展插件可直接安装:https://www.raycast.com/maverickdotdev/open-in-json-hero
- 使用非官方 API:使用以下 JSON 发出 POST 请求:
{
"title": "test 123",
"content": { "foo": "bar" }
}- 1.
- 2.
- 3.
- 4.
将得到如下响应:
{
"id": "YKKduNySH7Ub",
"title": "test 123",
"location": "https://jsonhero.io/j/YKKduNySH7Ub"
}- 1.
- 2.
- 3.
- 4.
- 5.
内容预览
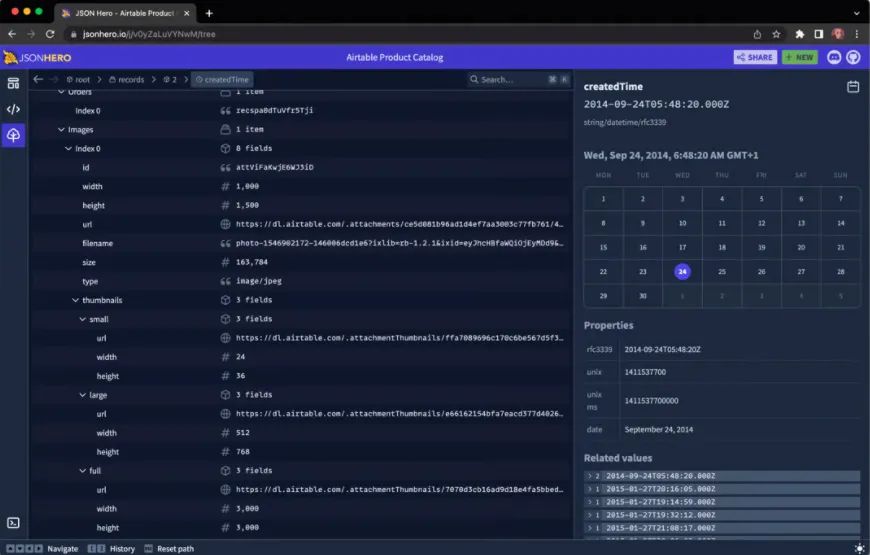
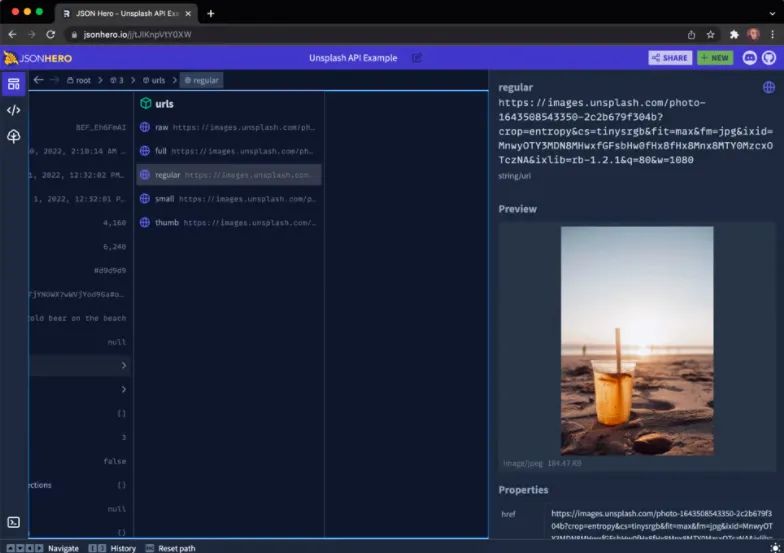
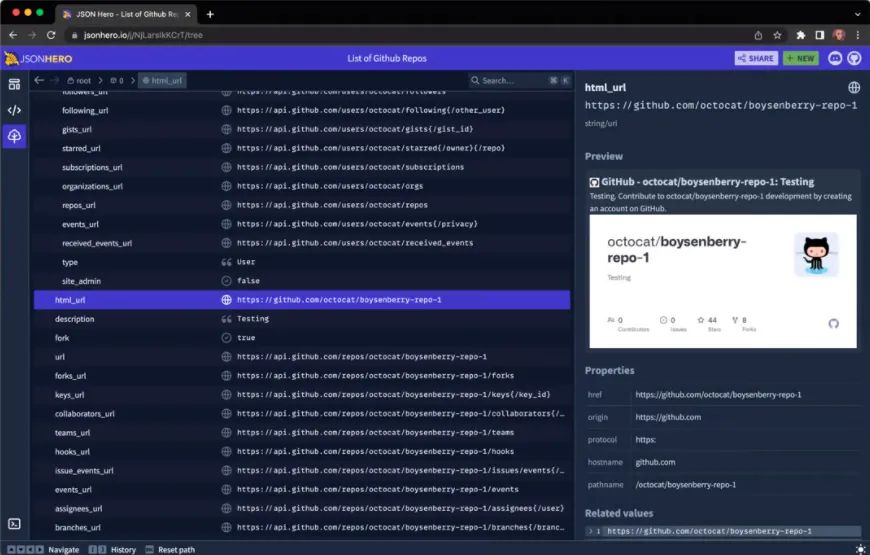
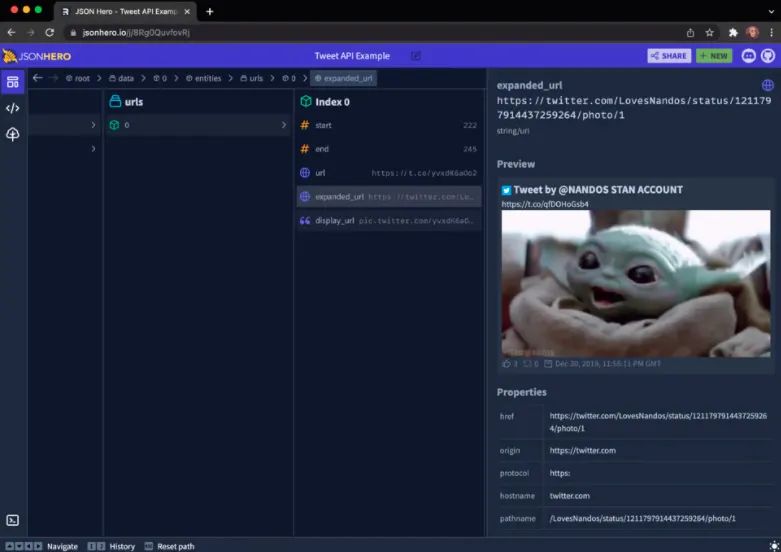
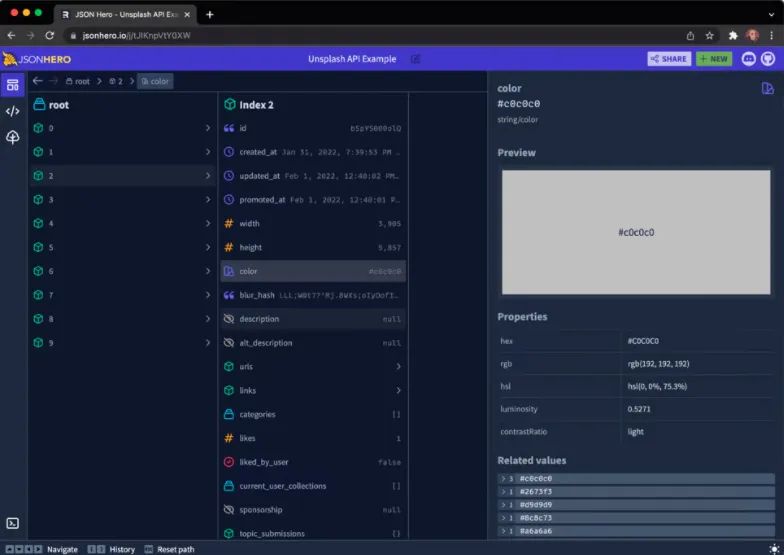
JSON Hero 会自动推断字符串的内容,并对选择的值提供有用的预览和属性。
- 日期和时间

- 图片网址

- 网站网址

- 推特网址

- JSON URL

- 颜色

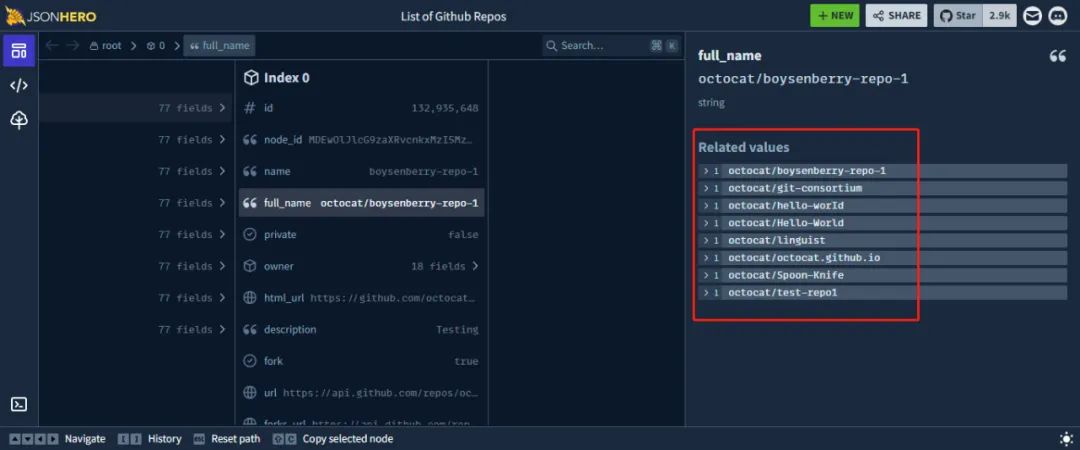
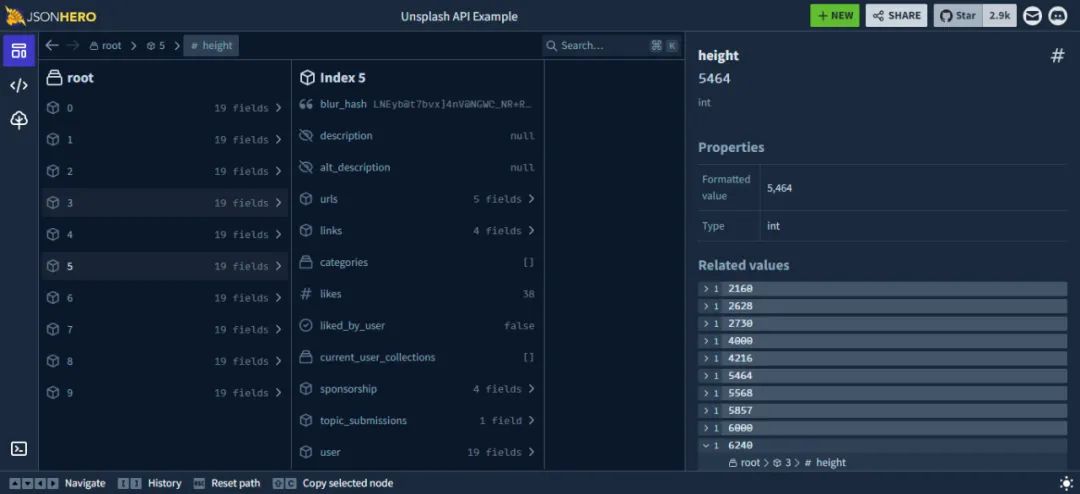
相关值
可以轻松查看整个 JSON 文档中特定字段的所有相关值,包括 undefined 和 null 值。