
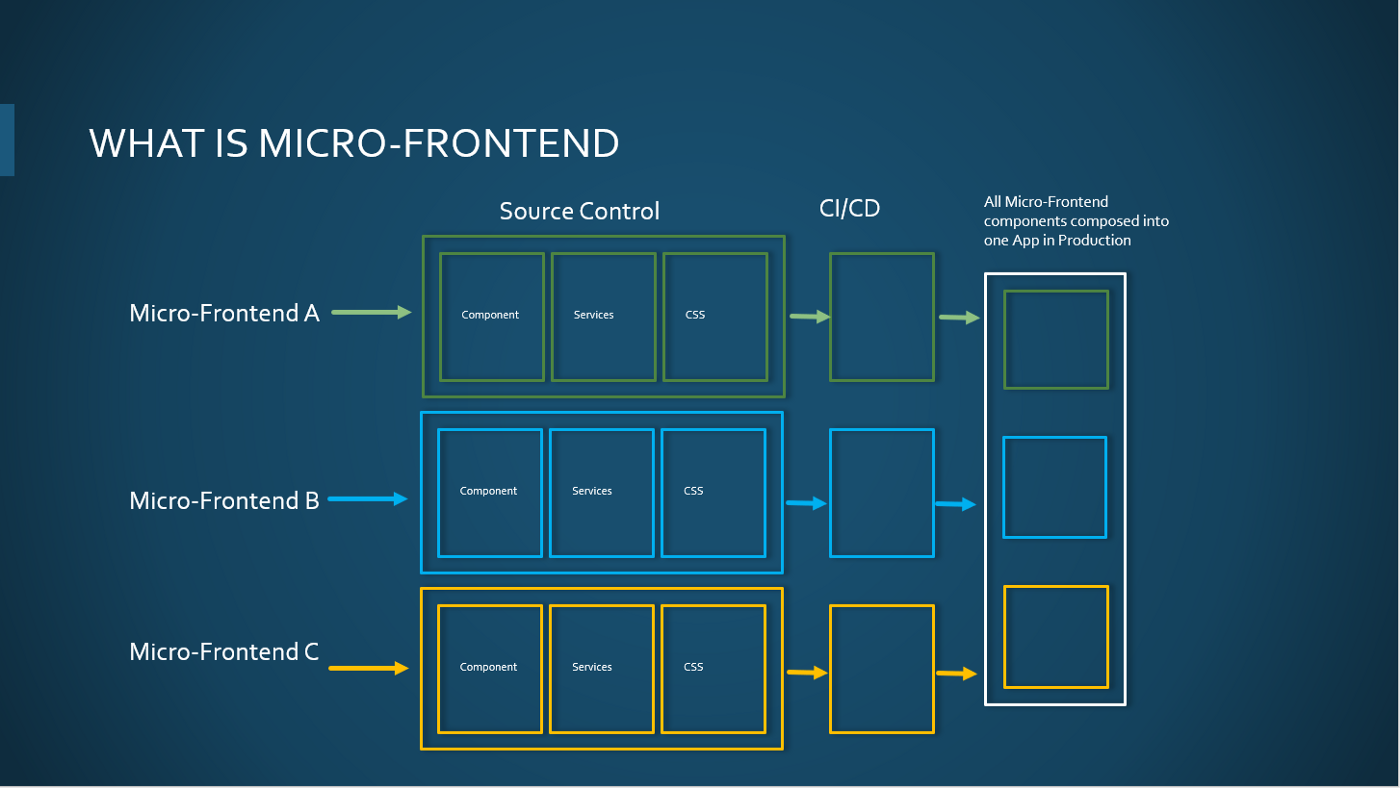
什么是微前端
根据Micro-Frontend 官网的定义,微前端是将网站或者 web 应用程序视为由独立团队拥有的功能组合。这么说你可能会感到难以理解,通俗地讲,微前端就是各个仓库组件独立,彼此可以独立开发和部署,它们彼此之间互不影响,通过通信进行沟通,它们整体对外提供一个完整的服务。

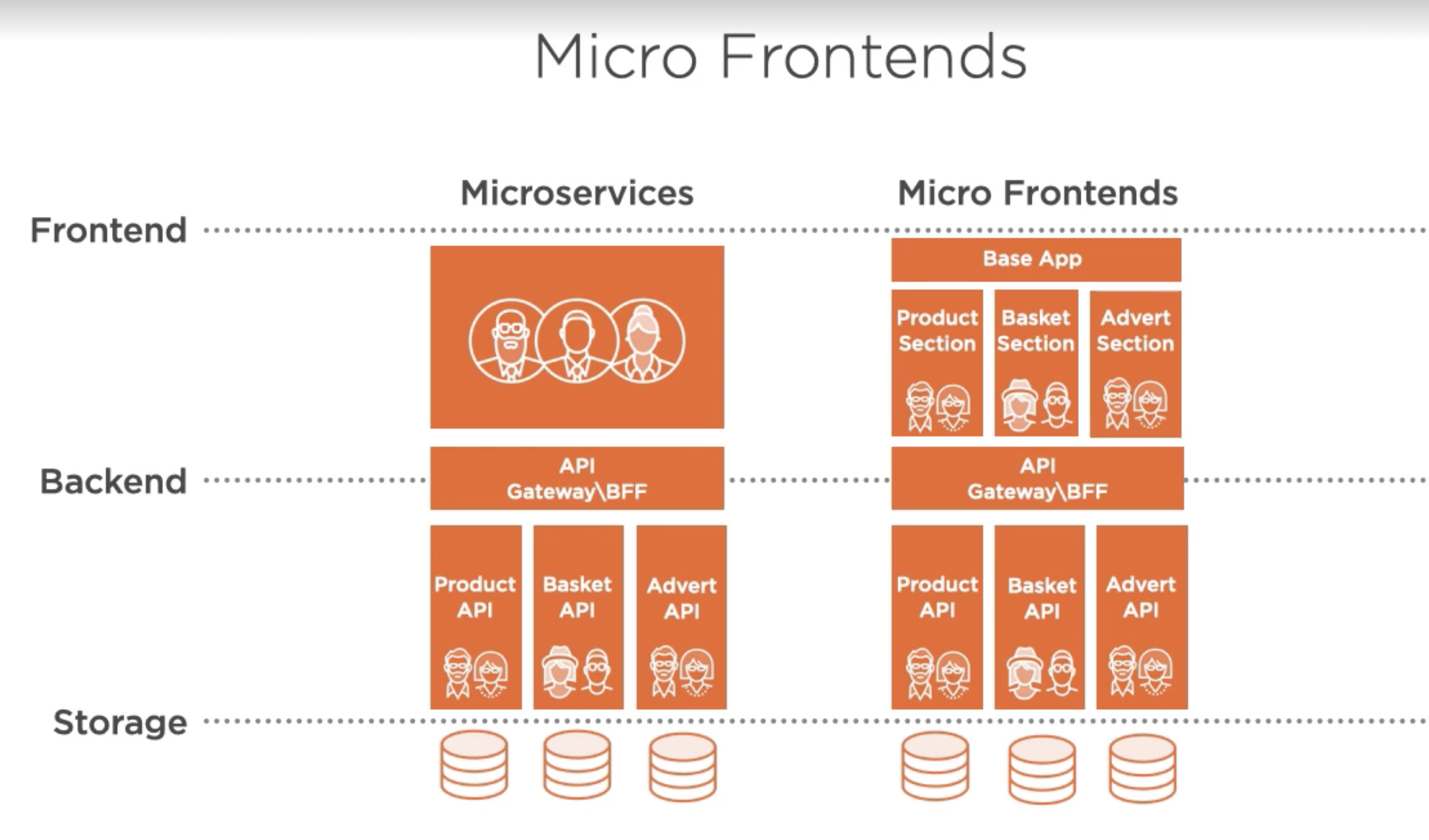
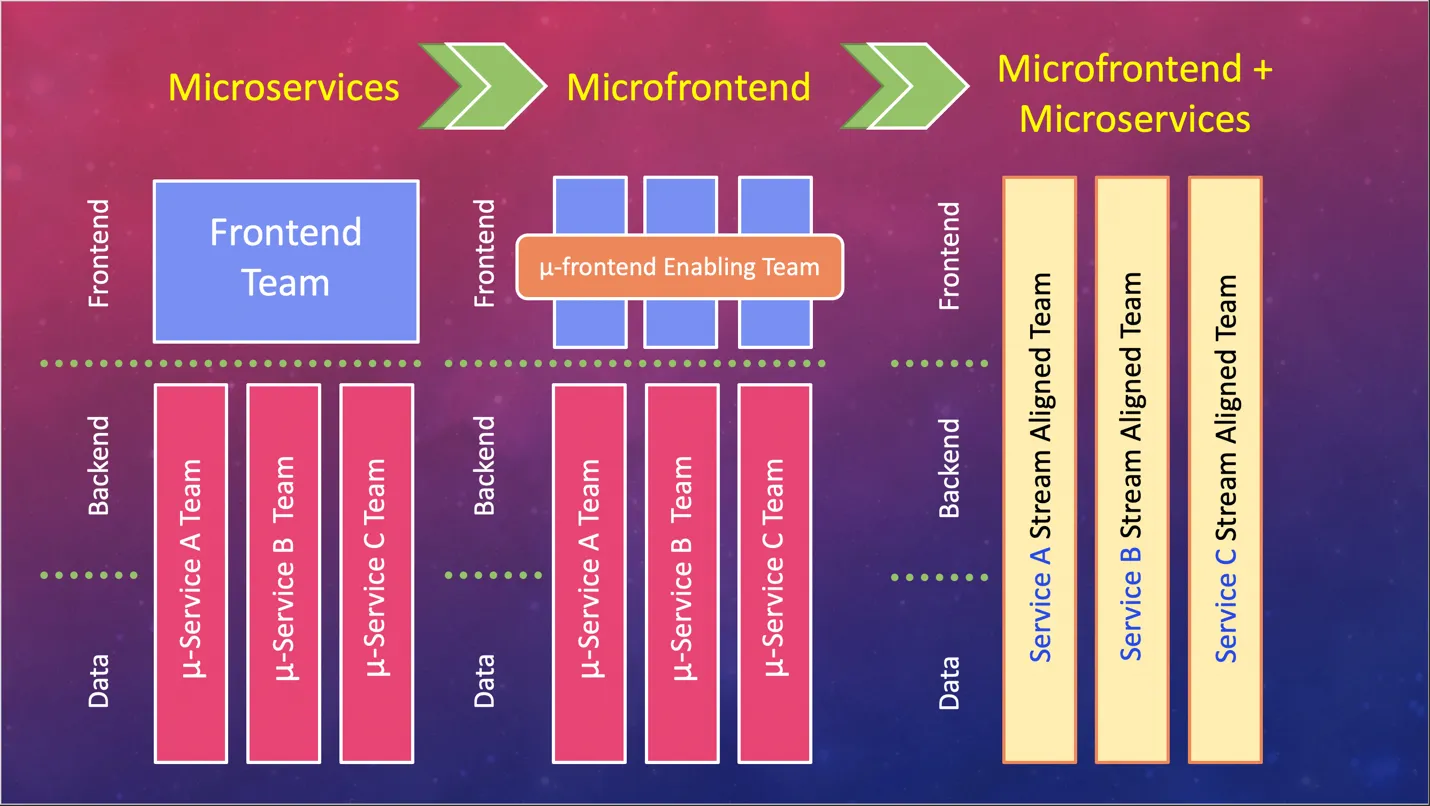
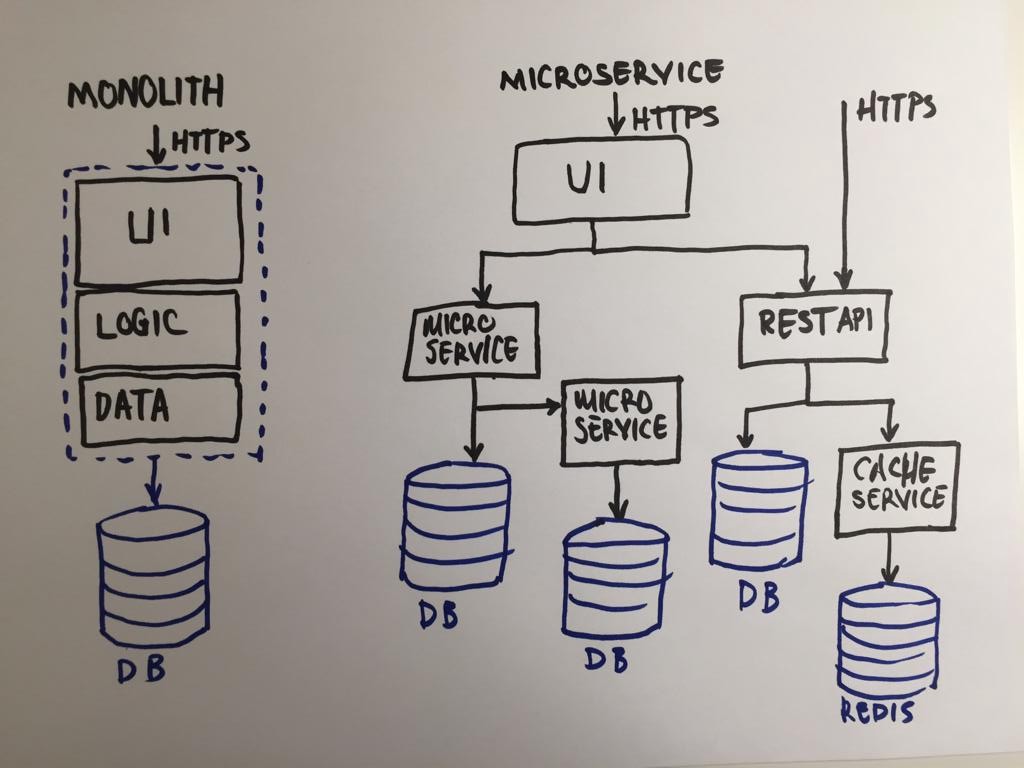
提到微前端,就不得不提微服务,可以说很多前端的想法或者逻辑概念,都是从后端演变出来的,曾经有人开玩笑地说,正是从那些原来做后端的人开始转向前端之后,前端就开始变得越来越复杂了。
微服务是一种开发软件的架构和组织方法,其中软件由通过明确定义的 API 进行通信的小型独立服务组成。这些服务由各个小型独立团队负责。

微服务架构使应用程序更易于扩展和更快地开发,从而加速创新并缩短新功能的上市时间。
为什么要微前端
之前我们的web应用都属于胖服务器,也就说所有处理都有服务器进行,而前端只是负责简单的展示,而现在的情况是,服务器处理的内容很少,很多时候都需要前端进行各种计算和处理。在这种情况下,就需要我们采用微前端来加快前端产品的开发和迭代。
微前端优点
- 更容易和更快的功能开发。
- 独立部署;
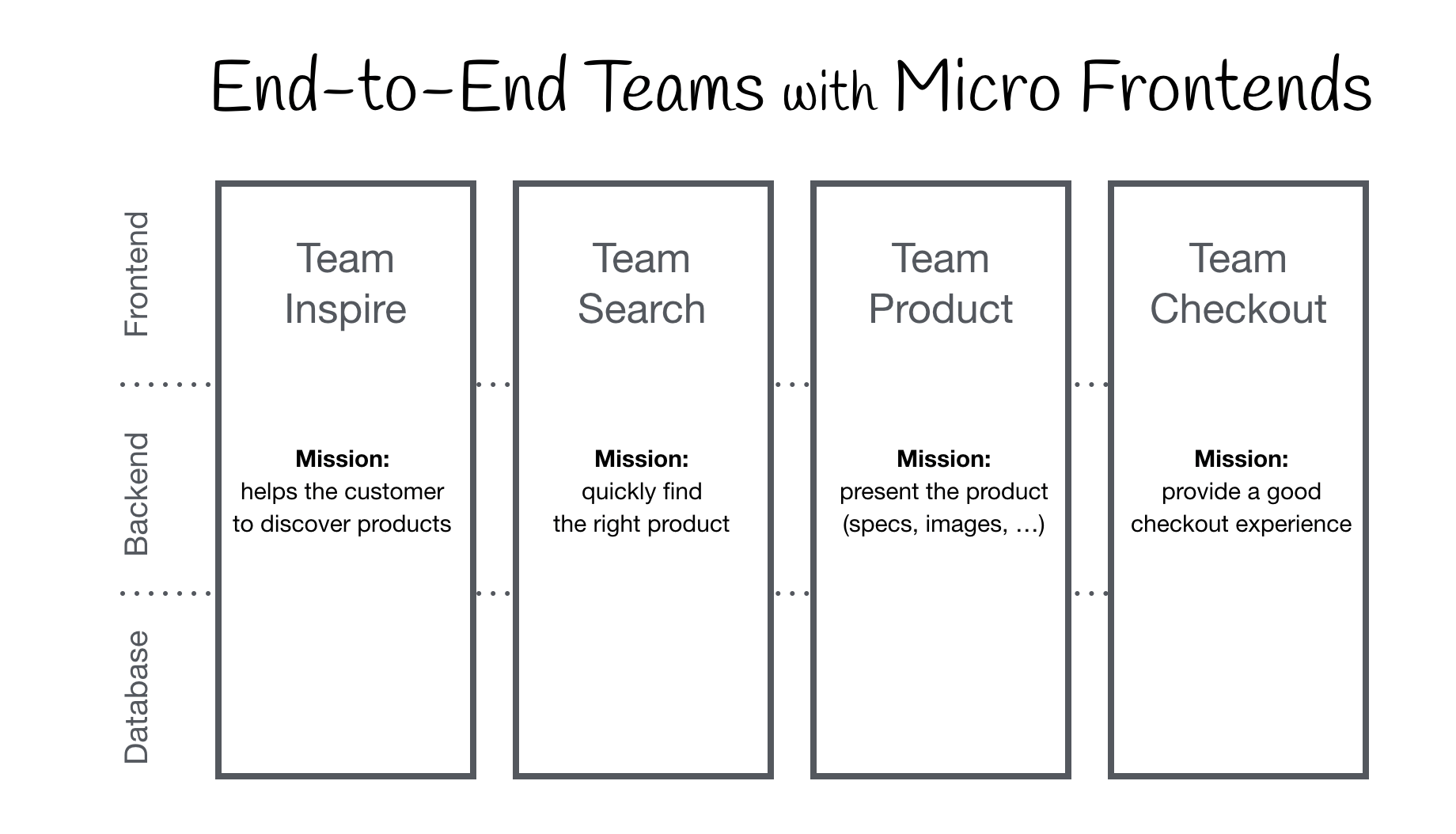
- 跨职能团队;
- 平行发展;
- 松耦合;
- 明确的合同;
- 更容易添加、更改或删除任何代码;
- 更容易测试。
构建微前端应用程序有不同的方法,但主要我们可以将它们分为四个重要方面:
- 路由微前端
- 组成微前端
- 微前端通信
- 定义微前端
微前端的组合
微前端由客户端,服务器端,边缘测组合而成。
- 客户端:所有微前端都是在构建时组合和捆绑的。

- 服务器端:最初加载一个容器,微前端在 URL 更改时延迟加载:内容由服务器返回。
- 边缘侧:视图在 CDN 级别组装。许多 CDN 提供商为我们提供了使用基于 XML 的标记语言的选项,称为 Edge Side Includes (ESI)。
微前端的路由
路由主要取决于组合的类型。在服务器端组合中,路由是通过服务器端完成的,因为整个应用程序逻辑都在服务器上。在边缘组合中,CDN 是突出的参与者,因为它通过基于请求的页面 URL 在边缘级别通过嵌入将它们组装在一起来为微前端提供服务。
在客户端组合中,微前端是根据需求和应用程序的当前状态加载的。例如,如果用户即将认证,则会加载认证微前端或加载登陆页面。

除了上述路由技术,我们还可以根据需要使用智能路由来配置应用程序。例如,如果我们使用将微前端加载为单页应用程序的应用程序外壳。然后,app shell 是所有路由逻辑的中心命令。app shell 将管理所有路由逻辑,然后根据其配置决定加载哪个微前端。当我们有复杂的路由时,这是最好的方法之一,因为只有一个故障点或配置。
微前端之间的通信
与路由一样,微前端之间的通信也取决于组合的类型。当我们在相同或不同页面上使用多个微前端时,我们总是希望可以和其他微前端用户交互。
不同微前端之间的沟通可能不是那么微不足道,尤其是当有不同的团队构建它们时。为了维持独立部署的原则,我们需要确保每个微前端都不知道其他微前端,即使它们是水平分割的并且是同一页面的一部分。

在这种情况下,我们有几个选项可以更好地沟通。
我们可以在前端开发中注入事件总线机制,允许解耦的组件通过在同一视图中发出事件或总线和不同的微前端来相互通信。如果组件感兴趣,它们可以监听这些事件并做出反应。

我们可以通过添加一个容器来实例化事件总线并将其注入页面的所有微前端来创建它。
或者,我们也可以使用自定义事件。这些是具有自定义负载的自定义事件。有效负载包括标识事件的字符串和为事件自定义的可选对象。这些自定义事件通过一个常见的类似对象的窗口进行调度,以便所有微前端都可以使用它。
定义微前端
在微前端我们可以使用不同的技术栈,我们可以将vue和react进行结合使用。其中可以单独为vue构建自己的single-spa,为react构建自己的single-spa,最后两者通过webpack共同引入使用,并且两者也可以独立访问。具体的代码在github上有很多实例。
结论
无论是微前端还是微服务,本质上都是为了让项目开发迭代变得更快,如果因为采用了某个技术而导致项目本身出现了各种问题,我们就是在本末倒置。































