
前言
List是用来显示列表的组件,包含一系列相同宽度的列表项,适合连续、多行地呈现同类数据。本文将使用list组件实现字母索引地区列表和可折叠地区列表。
<list-item-group>是<list>的子组件,实现列表分组功能,不能再嵌套<list>,可以嵌套<list-item>。
<list-item>是<list>的子组件,展示列表的具体项。
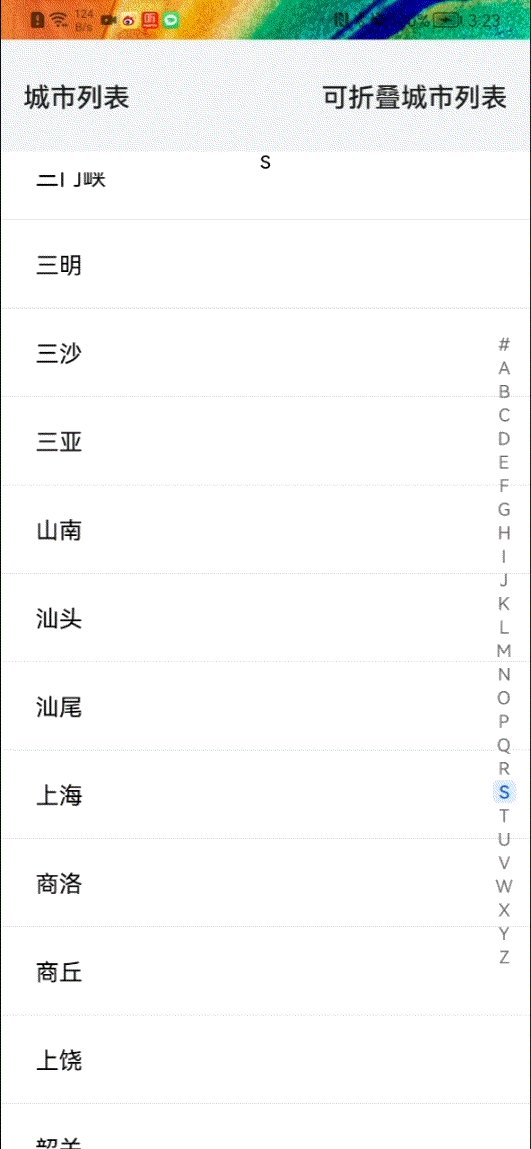
效果展示
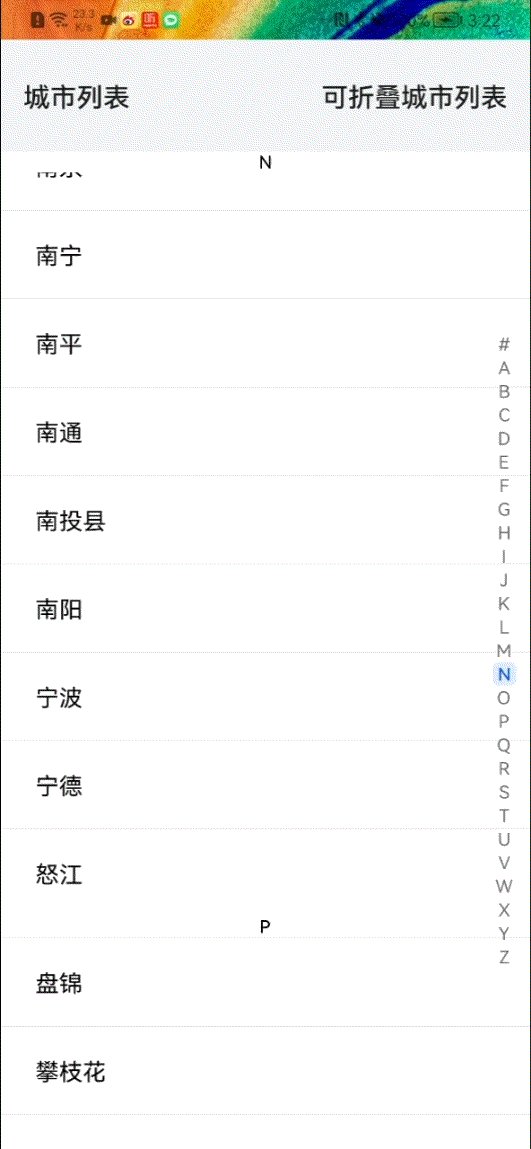
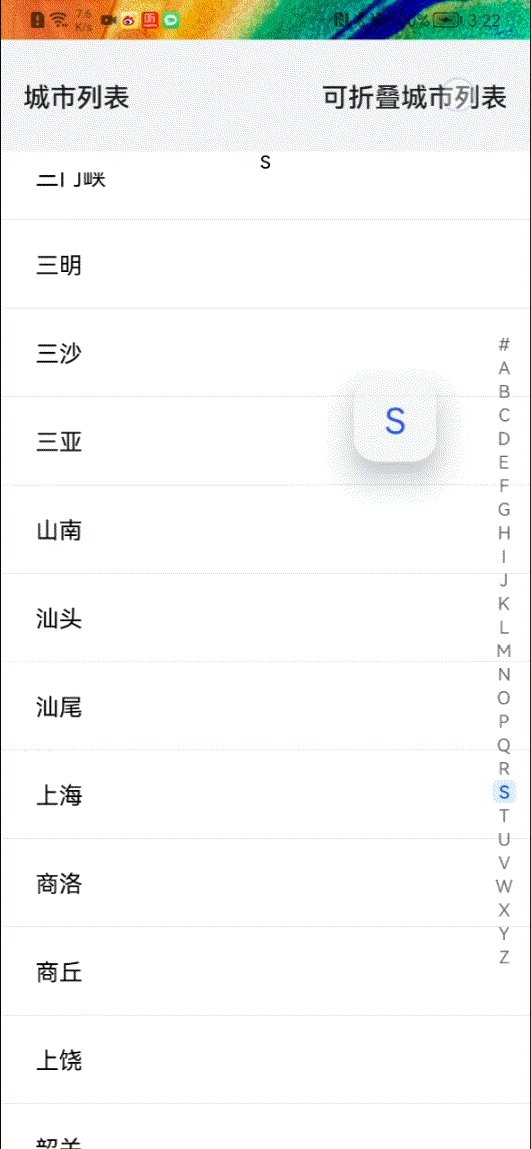
1、字母索引导航到列表对应位置。
2、列表滑动时也同步定位到字母索引处。
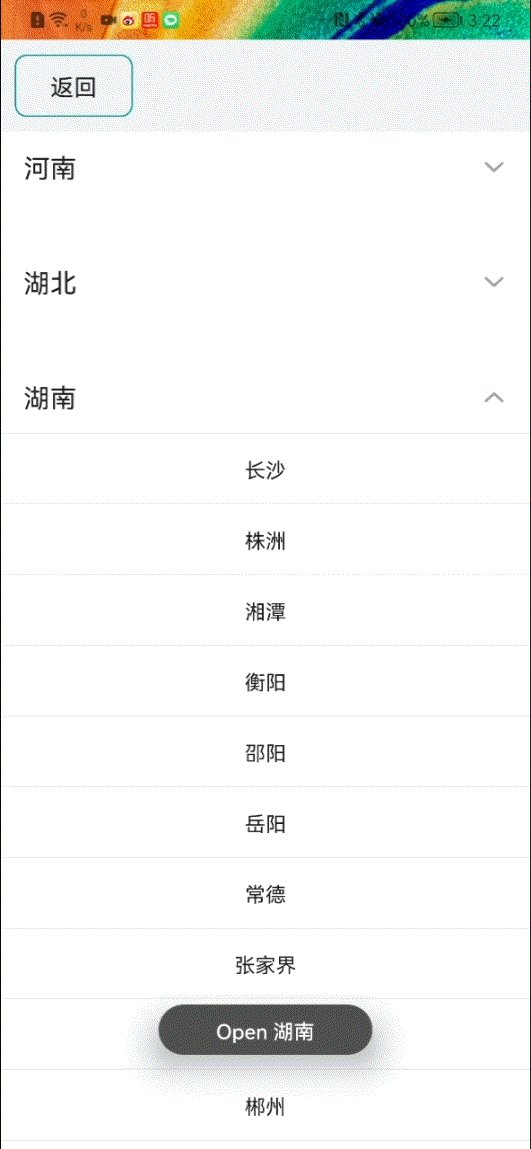
3、点击打开折叠的城市名称,再次点击收起当前列表。

list
list组件通常用于列表包含一系列相同宽度的列表项。list的子组件仅支持list-item-group和list-item。
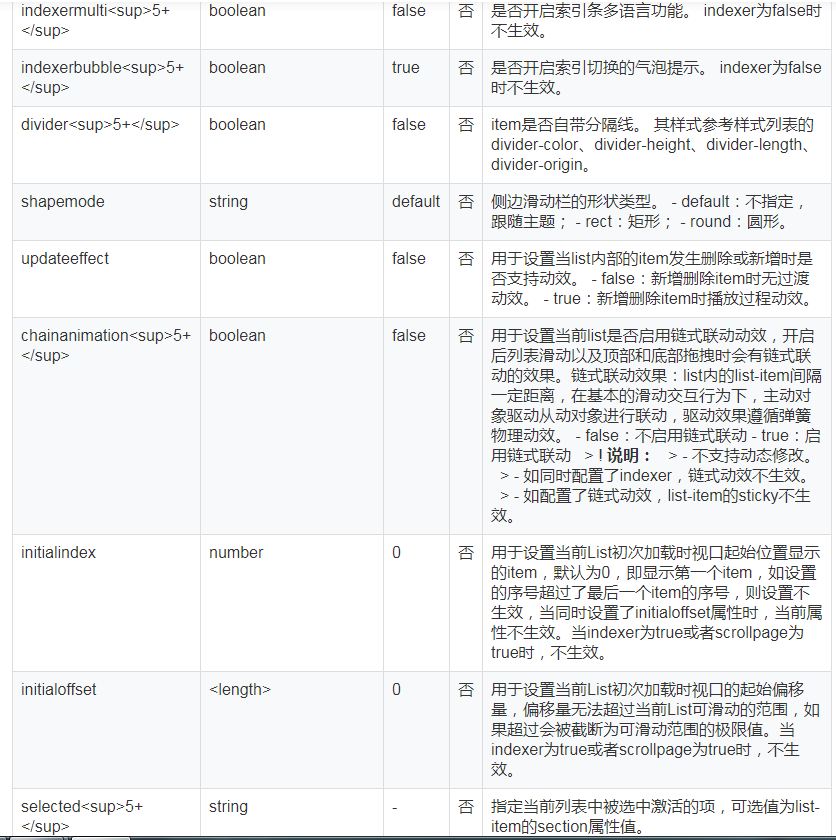
list 属性展示


主要知识点
- 列表容器(List):该组件从API version 4开始支持。
- 循环渲染( for ):默认$item代表数组中的元素, $idx代表数组中的元素索引。
- 字母索引条(indexer) : “indexer” : “true” 表示使用默认字母索引表。
实现思路
1、城市列表布局主要结构

// 索引城市列表
<list class="list" indexer="true" >
<list-item class="item" for="{{listData}}" type="{{$item.section}}" section="{{$item.pinyin}}">
<div class="container" >
<div class="in-container" >
<text class="name">{{$item.name}}</text>
</div>
</div>
</list-item>
</list>
// 折叠城市列表
<list style="width: 100%;" id="mylist">
<list-item-group style="background-color: #fff;padding: 0;" for="listgroup in list" id="{{listgroup.name}}" ongroupcollapse="collapse" ongroupexpand="expand">
<list-item class="list-item" type="item" for="listitem in listgroup.list" @click="childData">
<div class="item-group-child" >
<div class="child-list">
<text>{{listitem.name}}</text>
</div>
</div>
</list-item>
<list-item type="item" primary="true">
<div class="item-group-child parent-child">
<text>{{listgroup.name}}</text>
</div>
</list-item>
</list-item-group>
</list>
2、列表数据格式
索引字母城市列表数据。
[
{"name":"北京","pinyin":"BeiJing","id":110100},
{"name":"天津","pinyin":"TianJin","id":120100},
{"name":"石家庄","pinyin":"ShiJiaZhuang","id":130100},
{"name":"唐山","pinyin":"TangShan","id":130200}
]
折叠城市列表数据。
[
{
"id" : 140000,
"list" : [
{
"id" : 140100,
"list" : [
{
"id" : "140105",
"name" : "小店",
"pinyin" : "XiaoDian"
},
{
"id" : "140106",
"name" : "迎泽",
"pinyin" : "YingZe"
},
{
"id" : "140107",
"name" : "杏花岭",
"pinyin" : "XingHuaLing"
},
{
"id" : "140108",
"name" : "尖草坪",
"pinyin" : "JianCaoPing"
},
{
"id" : "140109",
"name" : "万柏林",
"pinyin" : "WanBaiLin"
},
{
"id" : "140110",
"name" : "晋源",
"pinyin" : "JinYuan"
},
{
"id" : "140121",
"name" : "清徐",
"pinyin" : "QingXu"
},
{
"id" : "140122",
"name" : "阳曲",
"pinyin" : "YangQu"
},
{
"id" : "140123",
"name" : "娄烦",
"pinyin" : "LouFan"
},
{
"id" : "140181",
"name" : "古交",
"pinyin" : "GuJiao"
}
],
"name" : "太原",
"pinyin" : "TaiYuan"
},
]
3、处理数据
城市数据较多,此处单独放到一个文件中,使用import导入后使用。
// 初始化数据
import * as info from '../../common/city.js'
export default {
data: {
listData:[],
},
onInit() {
let cityData = info.default.city;
let citylist = [];
cityData.forEach(item => {
item.list.forEach(itemChild => {
let obj = {
name: itemChild.name,
pinyin: itemChild.pinyin,
id: itemChild.id,
}
citylist.push(obj)
});
});
this.listData = citylist;
},
}
4、字母索引导航
巧妙地结合 API 提供的indexer:是否展示侧边栏快速字母索引栏。设置为true或者自定义索引时,索引栏会显示在列表右边界处,点击索引条进行列表项索引需要list-item子组件配合设置相应的section属性。
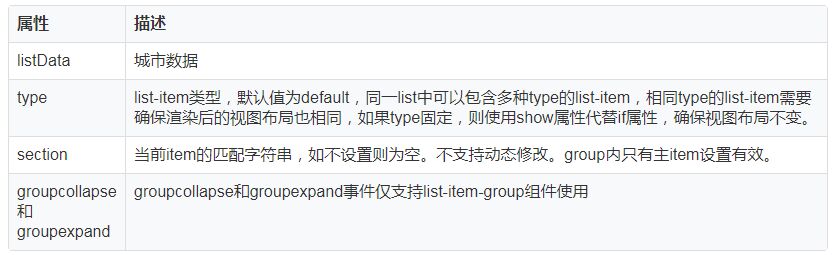
section:当前item的匹配字符串,如不设置则为空。不支持动态修改。group内只有主item设置有效。
项目源码
https://gitee.com/YiRanRuMeng/harmony-os-region-selecter。
总结
此组件主要用于地区选择或者地区展示:使用list组件时需注意:
- section:当前item的匹配字符串,如不设置则为空。不支持动态修改。group内只有主item设置有效。
- groupcollapse和groupexpand事件仅支持list-item-group组件使用。
- indexer属性生效需要flex-direction属性配合设置为column,且columns属性设置为1。







































