作者 | Liang,携程资深测开专家,开源项目作者,专注于DevOps,自动化框架、工具平台等。
一、背景
多端研发对于当今时代的前端开发来说是个绕不过去的话题,为了解决这些问题,行业内推出了很多开发方案,但是跨端 UI 自动化测试的解决方案并不多。
Flybirds从2022年初开源至今已有3月有余,通过与社区内活跃用户的交流和反馈,推出了v0.2 版本的跨端跨框架测试方案,一套脚本多端运行,插件化的架构设计,也方便社区开发者自由加入扩展,一起共建成长。
二、v0.2 新增特性
- 支持多端脚本复用
- 支持多浏览器渲染引擎:Chromium、WebKit 和 Firefox
- 支持多浏览器并发模式下的兼容性测试
三、我们需要一个怎么样的多端测试方案
近几年,每隔一段时间就会有很多新的开发框架出现,带来了更好的开发体验和性能的同时,也给自动化测试创造了很多难题。
我们到底需要一个怎样的多端测试方案呢?从 Flybirds 的视角来说,我们希望多端测试不会成为研发流程中的障碍,特别是多端生态整体呈现欣欣向荣之时,自动化测试方案应和开发方案共同成长。
不论是 Web 、React Native 端,还是Native端,理想的方案应该进行多端适配,保留良好扩展,兼顾更多框架,由社区共同建设,促进整体生态繁荣,因此就有了Flybirds 向社区提供的跨端跨框架测试方案。
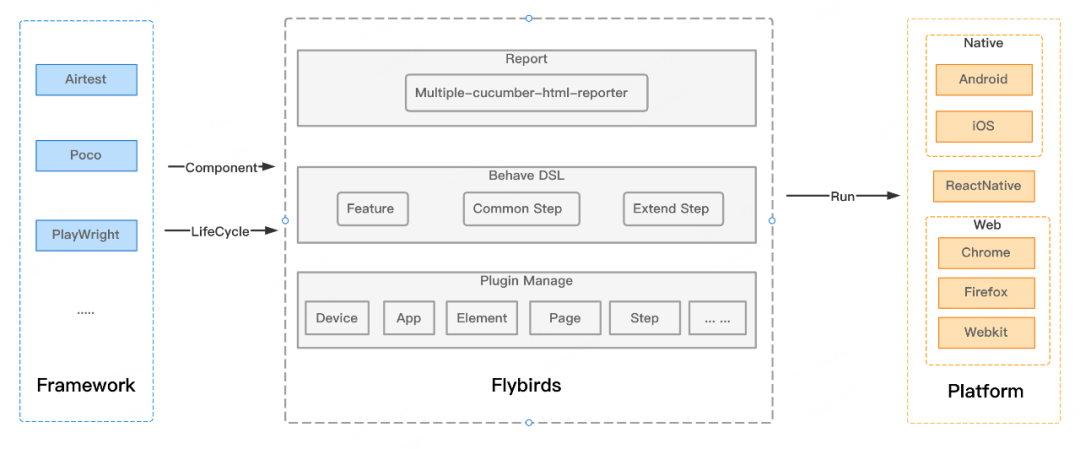
四、插件化架构

插件化架构帮助我们将每一个端的能力拆分开, 插件提供运行时所需的组件、API 和配置,Flybirds 将它们分别注入对应的生命周期。
4.1 文件结构
├─ cli 脚手架
├─ core
| ├─ config_manage.py 配置管理
| ├─ dsl
| │ ├─ globalization 国际化处理
| │ └─ step Step 列表
| ├─ global_resource.py 全局配置
| ├─ launch_cycle 生命周期管理
| └─ plugin
| ├─ event 事件管理
| ├─ plugin_manager.py 插件管理
| └─ plugins
| ├─ android Andriod 相关处理
| ├─ ios iOS 相关处理
| └─ web Web 相关处理
├─ report 报告
├─ template 模板处理
└─ utils - 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
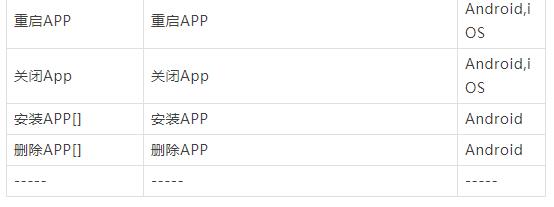
4.2 DSL step 列表
当然在这个架构中, 各端略有不同,主要是各端的平台差异性导致,以下是各端具体支持的 DSL step 列表, 大部分step能够适用于多端。



五、多端应用例子
5.1 测试用例
功能: 乘机人模块
@p1 @android @web
场景:外露乘机人_选择列表页乘机人
当 跳转页面到[单程填写页]
那么 页面渲染完成出现元素[已选乘机人姓名]
那么 [选择乘机人文案]的文案为[选择乘机人]
那么 [已选乘机人姓名]的文案为[李易峰]
那么 [已选乘机人证件类型]的文案为[护照]
那么 [已选乘机人证件号]的文案为[YHE77]
那么 存在[乘客类型标签儿童]的元素
那么 返回上一页- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
5.2 页面对象管理
多端项目中的页面对象管理,是通过json文件进行统一管理,通常存在以下两种情况:
1)各端相同时,参考以下配置
// 元素定位配置 ele_locator.json
{
"选择乘机人文案": “testid=passger_check”,
"已选乘机人姓名": “testid=passger_name_checked”,
"已选乘机人证件类型": “testid=passger_ct_checked”,
"已选乘机人证件号": “testid=passger_cn_checked”
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
2)各端不同时,通过android、ios、web区分
// scheme配置 schema_url.json
{
"单程填写页": {
"android": "urlschemel://auth_activity",
"ios": "urlschemel://ios_auth_activity",
"web": "https://address"
}
}
// 元素定位配置 ele_locator.json
{
"乘客类型标签儿童": {
"android": "textid=passger_type_child",
"ios": "lableid=passger_type_child",
"web": "xpath=//html/body/div"
}
}- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
六、数据驱动参数化
实际项目中,大部分的自动化测试都是基于数据驱动参数化,因此还需要搭配「 场景大纲+例子」一起使用,这里我们对上面的例子进行改造:
功能: 乘机人模块
@p1 @android @web
场景大纲: 外露乘机人_选择列表页乘机人
当 跳转页面到[单程填写页]
那么 页面渲染完成出现元素[已选乘机人姓名]
那么 <element>的文案为<title>
那么 存在[乘客类型标签儿童]的元素
那么 返回上一页
例子:
| element | title |
| 选择乘机人文案 | 选择乘机人 |
| 已选乘机人姓名 | 李易峰 |
| 已选乘机人证件类型 | 护照 |
| 已选乘机人证件号 | YHE77 |- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
七、多浏览器并发
依托PlayWright的跨浏览器能力,Flybirds支持所有的现代渲染引擎,包括 Chromium、WebKit 和 Firefox。

Flybirds支持多浏览器并发模式,方便高效的进行浏览器兼容性测试。
7.1 配置参数
// browserType: 配置浏览器内核
"web_info": {
"headless": true,
"browserType": ["firefox","chromium","webkit"],
"defaultTimeout": 30
},- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
7.2 执行命令
# 可通过参数指定浏览器内核
flybirds run -D browserType=webkit,firefox,chromium- 1.
- 2.
八、运行前检查
接下来,开始运行前,请先对运行环境进行检查
8.1 Android、iOS
1)请确保配置的测试设备能够正常连接
- Android: 执行命令 adb devices , 检查设备列表中是否包含测试设备
- iOS:以tidevice库举例,执行命令 tidevice list,检查设备列表中是否包含测试设备
2)下载安装测试包
Android:框架会通过config中配置的packagePath自动下载测试包并安装(请确保手机已经打开”允许安装未知来源“ ),也可手动下载安装。
iOS:
- 请手动下载演示APP进行安装
- 开启wdaproxy shell tidevice --udid $udid wdaproxy -B $web_driver_angnt_bundle_id -p $port
8.2 Web
Web项目执行前,先检查浏览器环境是否已安装
# 查看支持安装的浏览器
playwright install --help
# 不带参数的运行,将安装默认所有的浏览器
playwright install
# 通过提供一个参数来安装特定的浏览器
playwright install webkit- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
九、运行
你可以很方便的通过 cli 切换执行环境, 筛选case和控制并发数量,下面列出了一些常用命令。
# 查看运行项目时支持的操作
flybirds run --help
# 执行features目录下所有的feature文件
cd {PATH_TO_PROJECT_FOLDER}
flybirds run
# 指定需要执行的feature集合,可以是目录,也可以指定到具体feature文件
flybirds run -P ./features/test/demo.feature
# 运行有特定tag的场景,多个用逗号隔开,‘-’开头表示不运行包含此tag的场景
flybirds run -T tag1,tag2,-tag3,tag4
# 切换到Web环境执行用例
flybirds run -D platform=web
# 切换到Android环境执行用例
flybirds run -D platform=Android
# 切换到iOS环境执行用例
flybirds run -D platform=iOS
# 执行tag为android的用例
flybirds run -T android -D platform=Android
# 指定并发执行时开启进程的最大数量。默认是4,只在web环境生效
flybirds run --path features -p 5- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
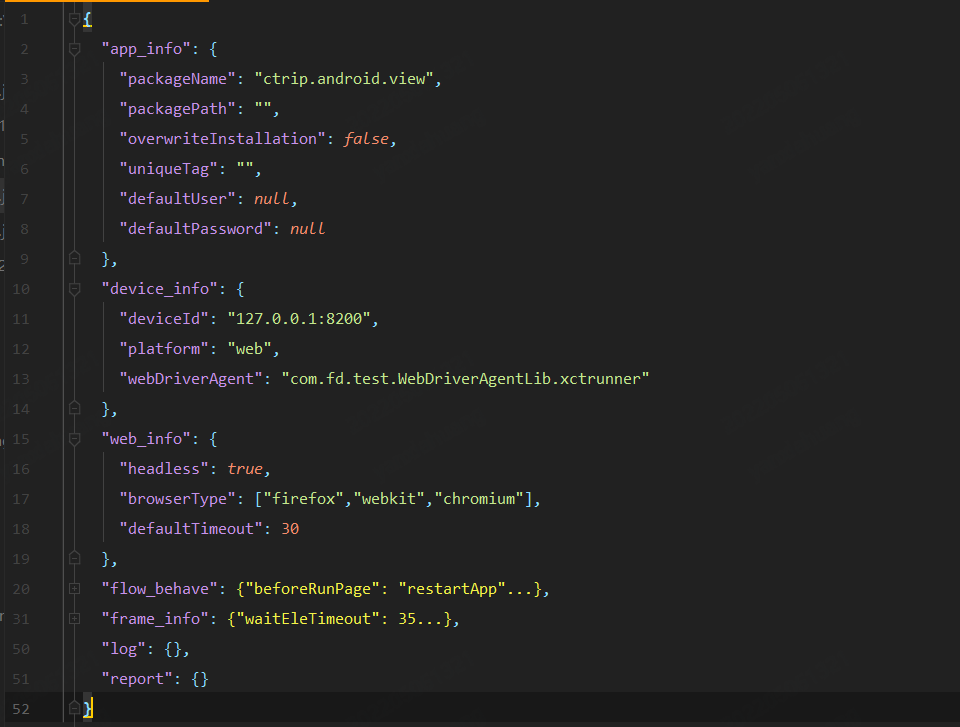
十、配置
以下是各端运行前必须的配置项
- Android配置项:deviceId、packageName
- IOS配置项:platform、deviceId、packageName、webDriverAgent、
- Web配置项:platform、browserType、headless

十一、自定义框架扩展
Flybirds的插件式设计模式,保留了良好的扩展,未来我们会开放更多。
11.1 修改扩展
如果你希望在项目中修改当前扩展,你可以用本地文件替换plugin下面的(app,device,element,app,step,screen,screen_record),并在 "plugin_info.json" 中做相应配置。
比如你希望修改web中screen.py文件:
- 在本地创建一个py文件命名为 screen.py
- 在plugin_info.json 的web中添加如下配置:
"screen": {
"path": "{local_path}/screen.py",
"ns": "screen.plugin.myextend"
}- 1.
- 2.
- 3.
- 4.
{local_path} 为本地路径,"ns"为包名,注意包名的唯一性(以上包名只是例子不做强制限制)
十二、内部增强包
对于团队内部通用的自定义功能,可以考虑创建一个extend package,Flybirds支持动态加载,package命名包含“-flybirds-plugin”即可。携程机票内部,针对DevOps的各类工具,增强包中都进行了对接,安装后就可以使用。
十三、持续集成
cli提供的命令行执行模式,可以非常方便加入各种持续集成工具。
以Jenkins为例:
# Inside the jenkins shell command
cd {PATH_TO_PROJECT_FOLDER}
# Run
flybirds run -P ./features/test/everything.feature -define platform=Android
cp -R reports $WORKSPACE- 1.
- 2.
- 3.
- 4.
- 5.
十四、发版计划
我们将按照 SemVer 版本控制规范进行发版。逐步新增功能和代码优化,非常欢迎您加入到我们的共建计划中,在 GitHub 上提出您的宝贵建议,以及在使用时遇到的一切问题,我们也会对此每周进行一次小版本的迭代。您也可以在这里给我们精神支持,点上一颗 Star。





































