
一、 NAN消息接口简介
回到设备控制原子化服务指导,可知,针对向设备发送消息(NAN通道建立完成)目前提供了JAVA、JS接口。模板使用的是JAVA接口,开发者可在NetworkDeviceDataHandler中调用本模板。如下:

private void sendMessage(String message, HashMap<String, Object> tmpMap) {
CommonInfo commonInfo = new CommonInfo();
commonInfo.setSessionId(sessionId);
HiLog.error(LABEL_LOG, "sessionId " + sessionId);
NetConfigApi.getInstance().sendMessage(commonInfo, message, (code, controlMessage, str) -> {
if (code == 0) {
HiLog.info(LABEL_LOG, "Message sent successfully" + message);
dataMap.putAll(tmpMap);
mainHandler.postTask(() -> onDeviceDataChange(dataMap));
} else {
HiLog.error(LABEL_LOG, "Failed to send the message. Code =" +
code + " control message = " + controlMessage);
}
});
}
JAVA实现的功能需要于js页面之间互传数据,定义一系列规则,这比较繁琐,如果添加一条指令传输,就得添加一个约定规则。JS就比较灵活,提供的JS接口如下:
JS接口:NetConfig.sendMessage(commonInfo, message, callbackFunc)
依赖:需要import模板工程里的fa-netconfig.js进行调用。
说明:
commonInfo里需要填入本次配网通路的sessionId, 由配网原子化服务获取。
message为发送给设备的字符串消息。
callbackFunc为消息发送成功与否的回调。

示例:
let commonInfo = {
sessionId: getApp(this).ConfigParams.deviceInfo.sessionId
}
getApp(this).NetConfig.sendMessage(commonInfo, "111111", (result) => {
// sendMessage 回调
})
二、 sendMessage()函数实现
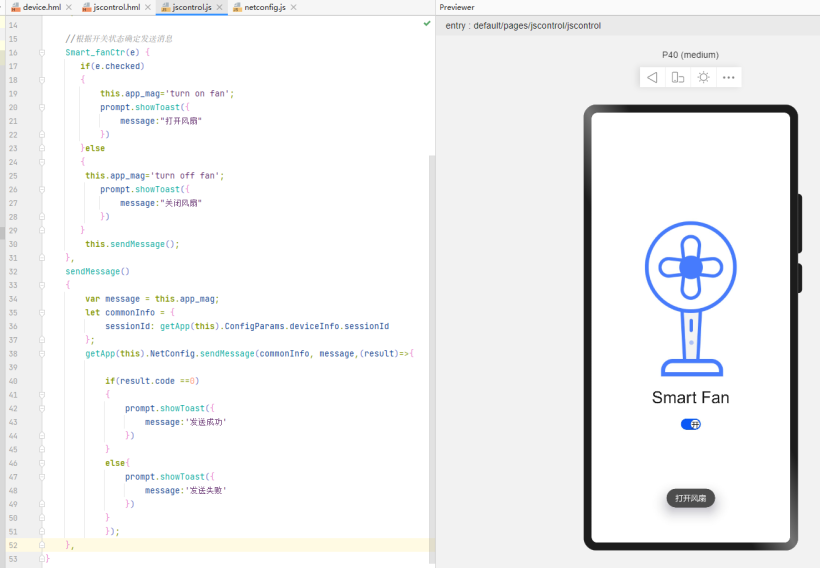
我们在jscontrol.js文件中,添加sendMessage()函数,参考上述说明和示例,编写如下:
//需引入 import {getApp} from '../../common.js';
sendMessage()
{
var message = this.app_msg;
let commonInfo = {
sessionId: getApp(this).ConfigParams.deviceInfo.sessionId
};
getApp(this).NetConfig.sendMessage(commonInfo, message,(result)=>{
if(result.code ==0)
{
prompt.showToast({
message:'发送成功'
})
}
else{
prompt.showToast({
message:'发送失败'
})
}
});
},
三、绑定消息按钮
上一个帖子【自定义ui】中,我们自定义了一个switch。
<div id="wrapper">
<div id="div1">
<div id="div2">
<image id="image1" src="common/img/FAN.png"></image>
</div>
<text id="text1">{{title}}</text>
<switch id="sw_power" showtext="true" checked="false" @change="Smart_fanCtr"></switch>
</div>
</div>
用于控制风扇开关,这意味着点击按钮就需要发送消息,接下来我们绑定数据按钮:
在jscontrol.js中,编写按钮绑定的函数 Smart_fanCtr(e) ,如下:
export default {
data: {
title: "Smart Fan",
app_msg:'turn off fan',
},
//根据开关状态确定发送消息
Smart_fanCtr(e) {
if(e.checked)
{
this.app_msg='turn on fan';
prompt.showToast({
message:"打开风扇"
})
}else
{
this.app_msg='turn off fan';
prompt.showToast({
message:"关闭风扇"
})
}
this.sendMessage(); //发送消息
},
}
到此,我们绑定了按钮和消息下发函数,当发送成功后,会弹出提示“发送成功”,反之“发送失败”。打开风扇会发送消息“turn on fan”,关闭风扇会发送“turn off fan”,设备侧将匹配该消息控制GPIO输出状态。

小结
北向开发已经完成。简单总结就是配网、控制ui、发送消息。接下来将重心转移到南向设备开发。
北向完整工程见附件一【Smart_fan.zip】。


































