
本帖将实现配网完成后,跳转到自定义的ui。

一、抛除束缚,自定义设备UI
1、 了解OneHop template
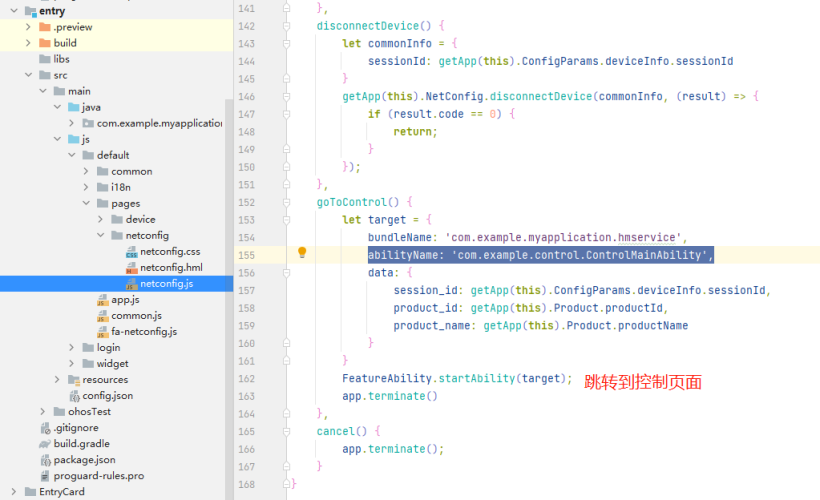
第一天使用OneHop模板新建的工程中,可以看到在netconfig页面配网完成后会携带session_id、product_id、product_name跳转到control模块,如下图所示:

control模块主要做两件事:
- ①定义控制ui。
- ②处理设备消息。
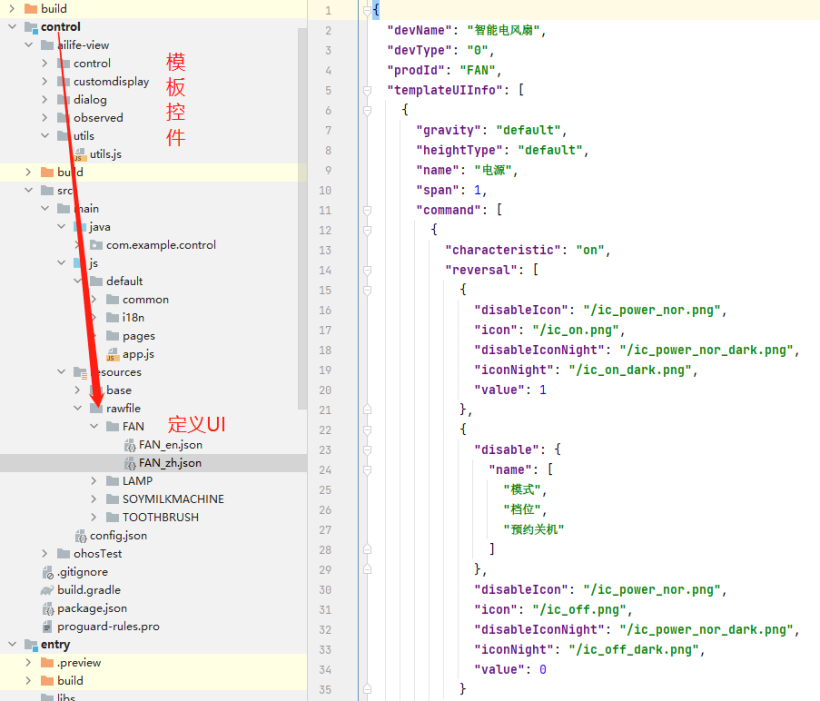
ui是基于现有控件、弹窗等设计的,而非JS原始的元素;在ailife-view目录下提供了dialog、control容器,开发者需要在src-main-rawfile目录下进行声明使用,如下图:
├─control
│ └─ailife-view //该目录无需修改
│ ├─control //控件容器
│ │ ├─display //信息展示类控件
│ │ ├─enum //枚举类控件
│ │ ├─increasedecrease //加减器控件
│ │ ├─item //显示子元素
│ │ ├─multifunction //多功能控件
│ │ ├─progress //进度条控件
│ │ └─reversal //开关类控件
│ ├─customdisplay //自定义展示区
│ ├─dialog //弹窗容器
│ │ ├─dialogbox
│ │ ├─enumlist //枚举弹窗
│ │ ├─info //信息显示弹窗
│ │ ├─picker //选择器弹窗
│ │ └─radiolist //单选弹窗
│ ├─observed
│ └─utils
└─src
└─main
├─java //该目录下内容可见下方类定义
├─js
│ └─default
│ ├─common //该目录下为本地资源文件,主要都是用于显示的图标资源
│ │ └─FAN
│ │ ic_on.png
│ │ ic_off.png
│ │
│ └─pages
│ └─index
│ index.js //起始js
└─resources
└─rawfile
├─FAN
FAN_en.json //本地英文模板配置文件
FAN_zh.json //本地中文模板配置文件

这样不太灵活,如果我们想使用类web范式自定义UI可以么? 当然可以,往后看。
2、 删除control 模块
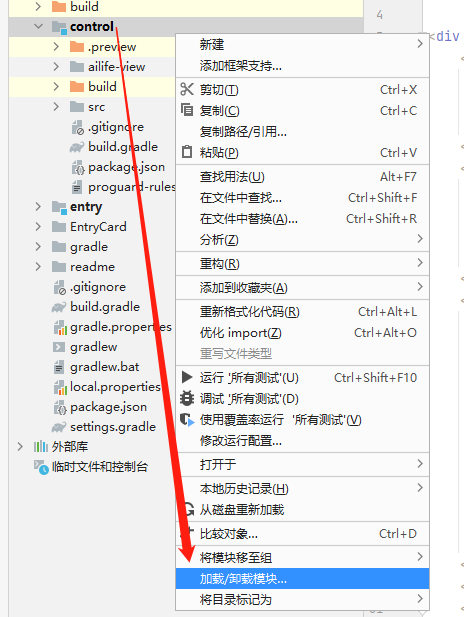
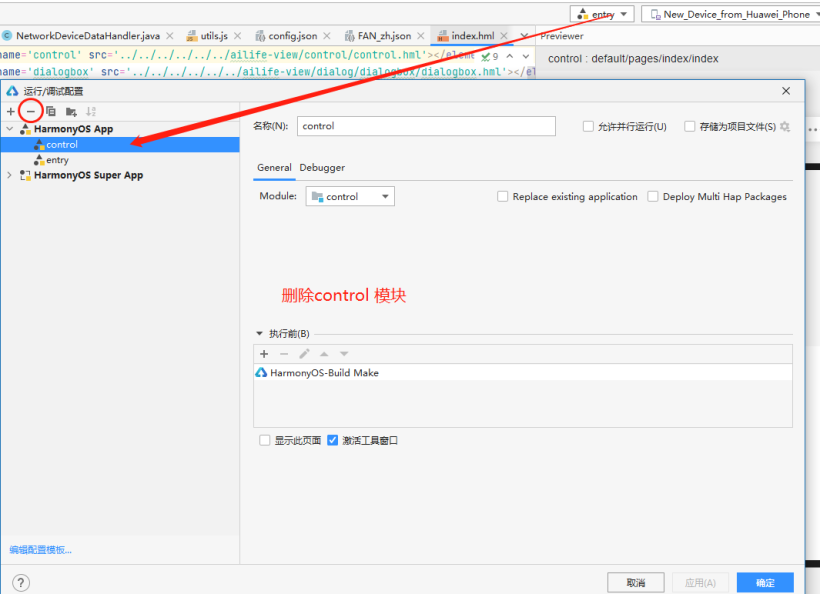
在工程目录中选中control,右键卸载,然后记得在文件目录中直接删除control文件夹;同时在运行调试中移出control模块。如下图:


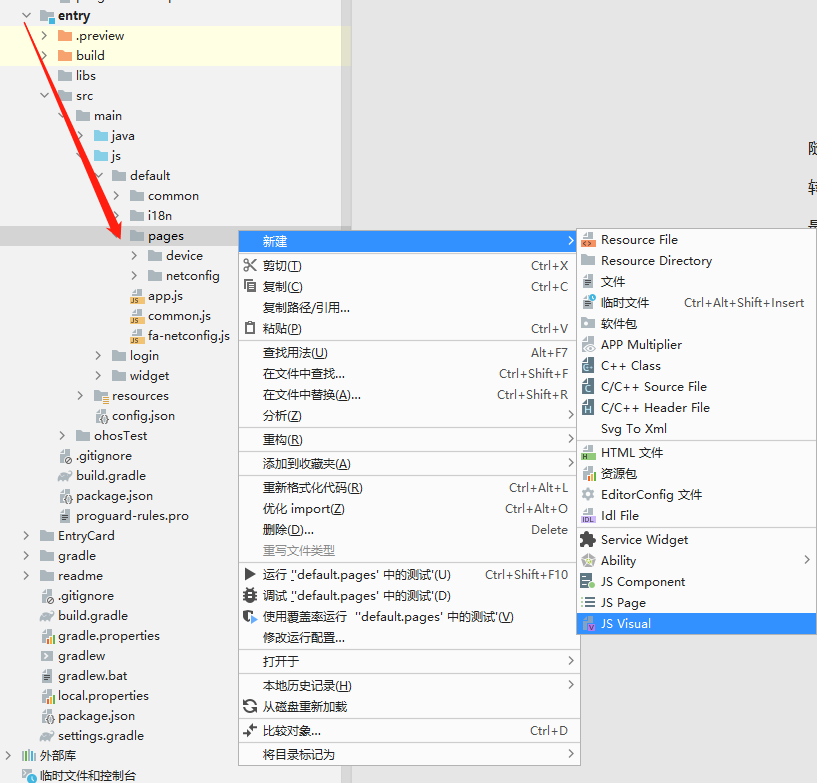
3、Entry模块pages下新建jscontrol
为方便入门,使用低代码方式新建页面,后期转为hml文件。新建页面命名为jscontrol,控制ui以及数据处理均在这个页面完成,也就是说配网完成后跳转到该页面。具体操作如下:


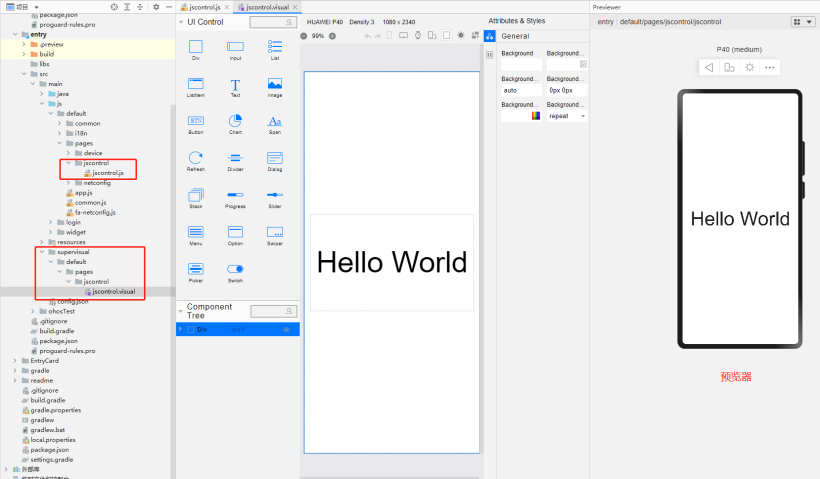
在pages目录下多了一个jscontrol页面,这是我们想要的。你会得到一个HelloWorld页面。摆脱了模板提供的容器限制,空白画布交给你,接下来可以随意展示才艺。
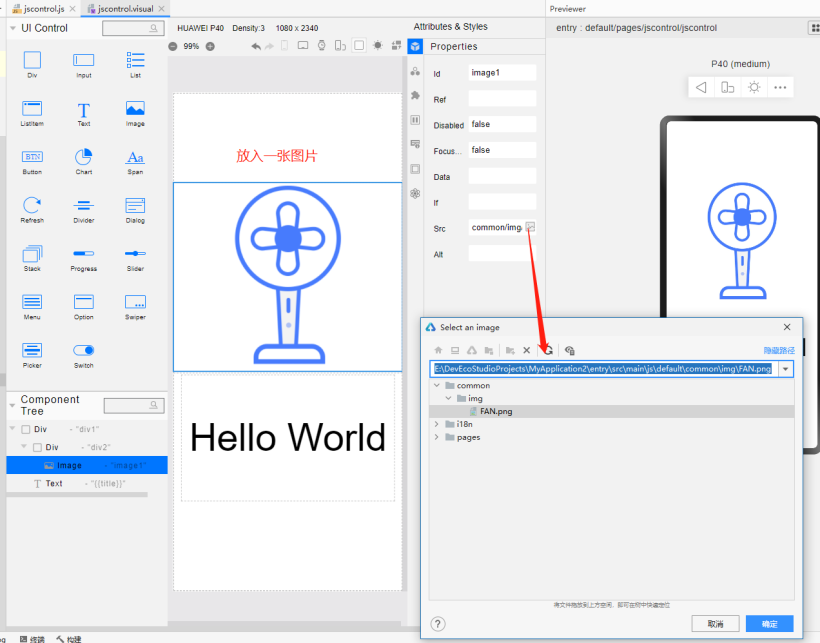
4、自定义风扇UI
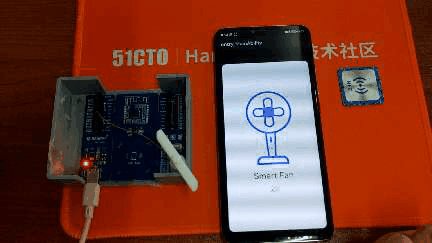
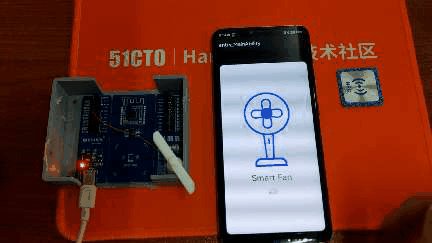
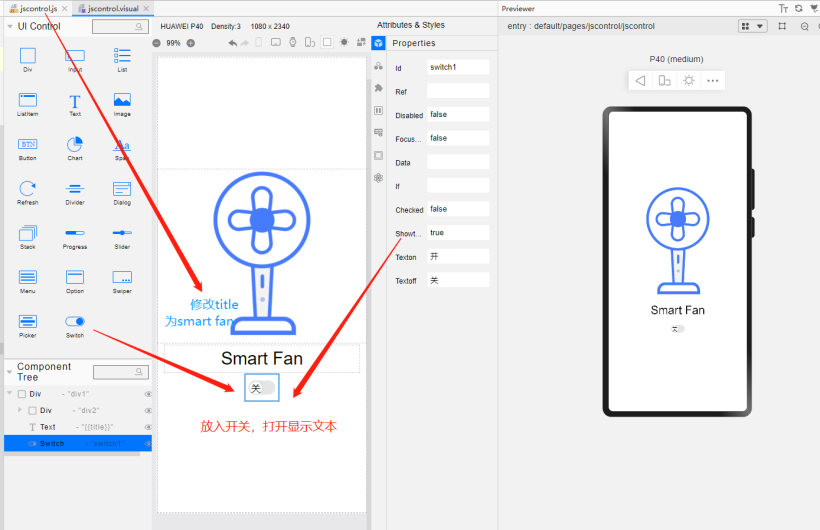
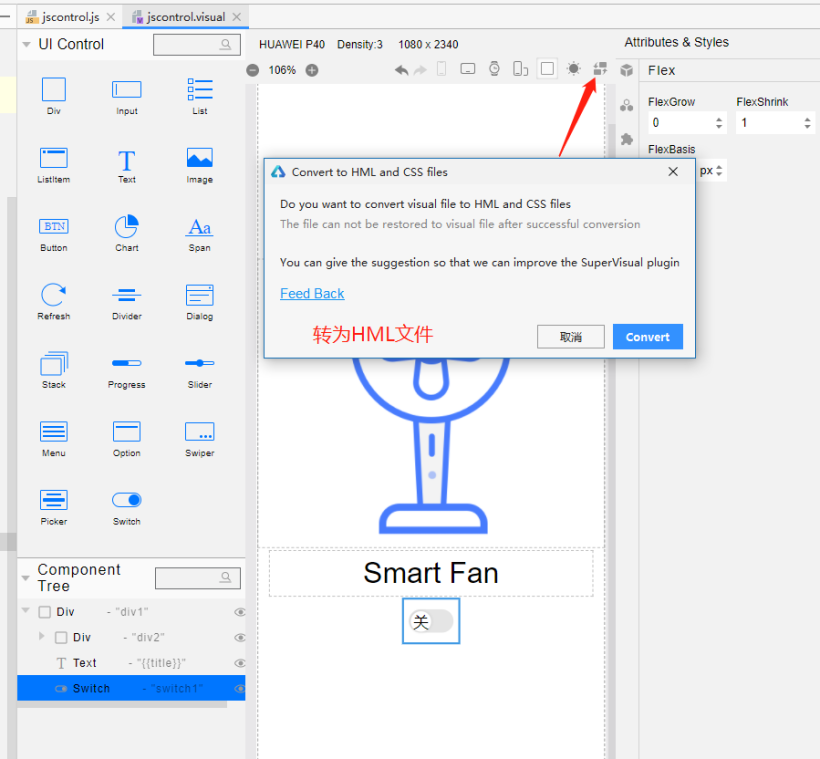
低代码开发UI比较简单,针对本贴,我将在页面中放一台风扇、一行Smart Fan文本、一个开关。记得把ui改为列布局。操作如下:


这是最简洁的页面组成了,开关用于控制设备侧,这个下一期具体实现。为了编写更丰富的ui,你也可以转换为hml文件(不可逆操作)。操作如下:

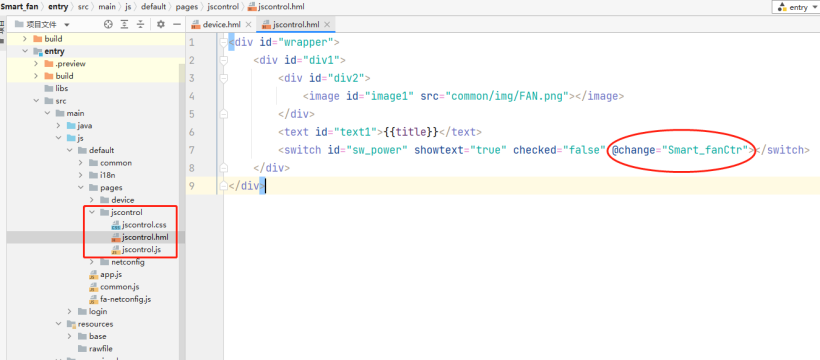
转换后,你将得到jscontrol页面对应的css、hml文件。记住红圈中绑定的函数,将用于发送消息控制风扇开关。

这里发现一个bug,低代码开发ui,switch绑定change函数后,在js中并不会响应,转换为hml文件后,发现在change关键字前没给加@符号,这应该是ui编辑器的bug。
5、设jscontrol为跳转目标页面
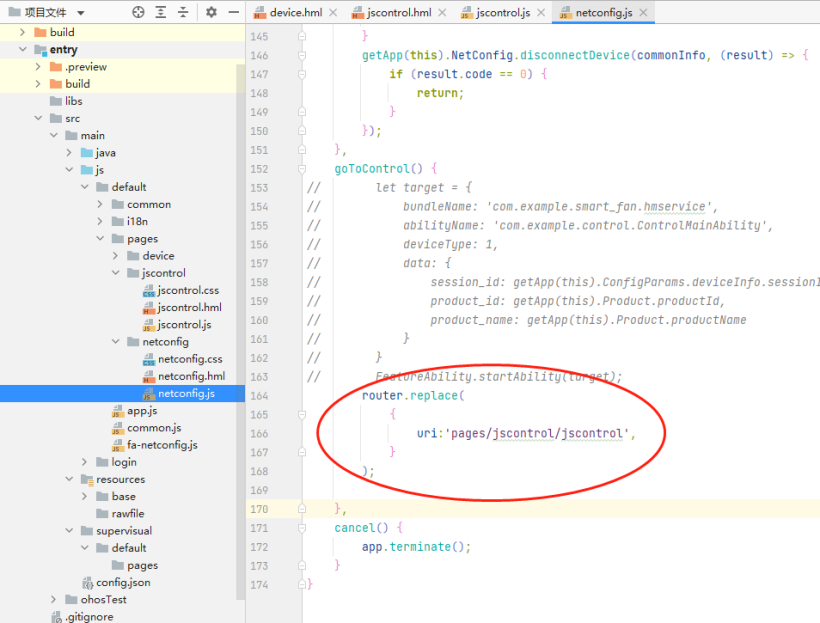
回到netconfis.js 的goToControl()函数下将原来的ability代码注释或删除,新添加一个页面路由(需要在该js文件引入:import router from ‘@system.router’),操作如下:

如此配网完成后将跳转到我们的jscontrol页面。
小结
这一节我们将模板复杂的control模块移除、新建的control ui,不会java也不必担心碰一碰的实现。
本贴适合我这类APP开发小白;另外风扇的ui可以做得丰富些,如添加slider组件可以实现风扇不同转速等。帖子为了突出核心,力求简洁。
































