前言
送礼作为一种增进情感的传统表达方式,送什么样的礼物一直是一个重要的命题,同时,随着人们生活方式日益线上化,线上送礼的需求也逐渐增长,相比与线下送礼,线上方式缺少了面对面的沟通交流,那么如何让远方的 TA 更多的感受到你的用心和诚意,让你送的礼物更有仪式感,也成为了本次「惊喜送达」设计项目中重点思考的主题。
如何让用户感到惊喜?
在生活中,人们通过互赠礼物增进感情。在精心挑选礼物的同时,用心准备贺卡,写满祝福的话语,并选用考究的包装,提前布置好环境,选择一个重要日子送给对方。看到对方惊喜开心的表情,我们也会同样愉悦。
根据期望效应,积极事件的不确定性比确定性会增加人们更持久的愉悦体验,对未来的联想往往会引发进一步情绪感受变化。

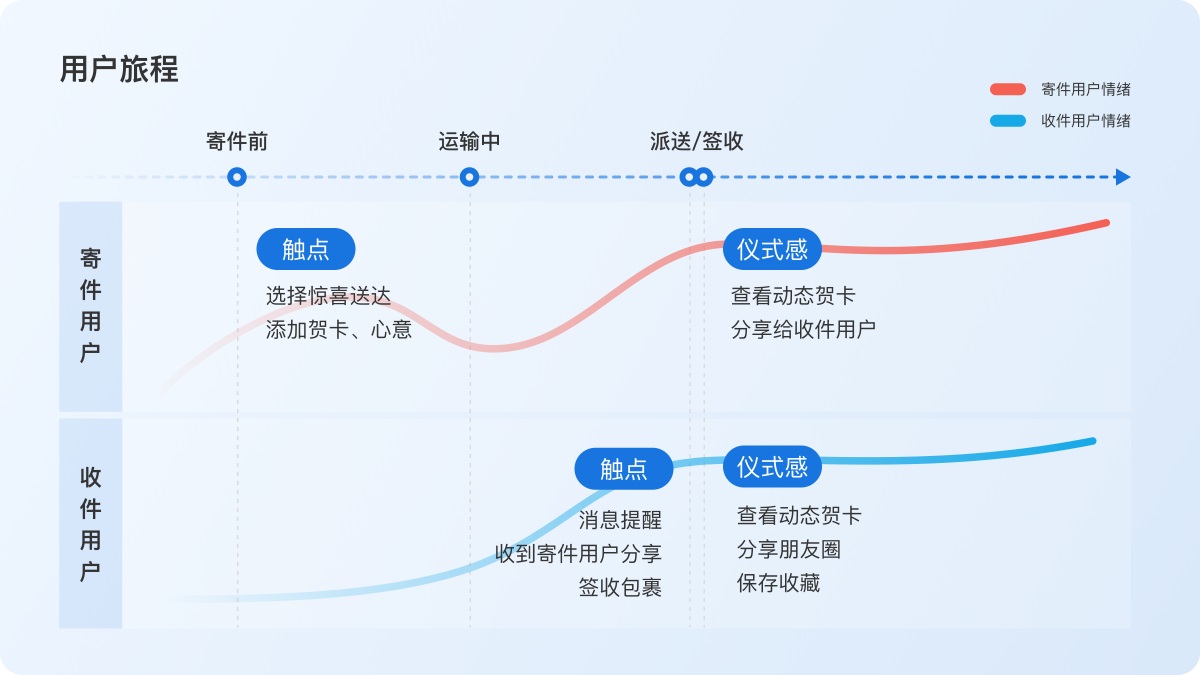
在邮寄场景中,当用户选择“惊喜送达”服务时,可自定义添加动态电子贺卡,并且可以在贺卡上写上要说的话。“不确定性”因素中增加动态电子贺卡和内容,让用户获得超预期的情感愉悦体验。同时在用户查看运单时,就会播放带着对方祝福的动态电子贺卡。整个用户旅程中形成体验闭环,强化仪式感让送礼加分,进一步引发用户联想。
优化目标
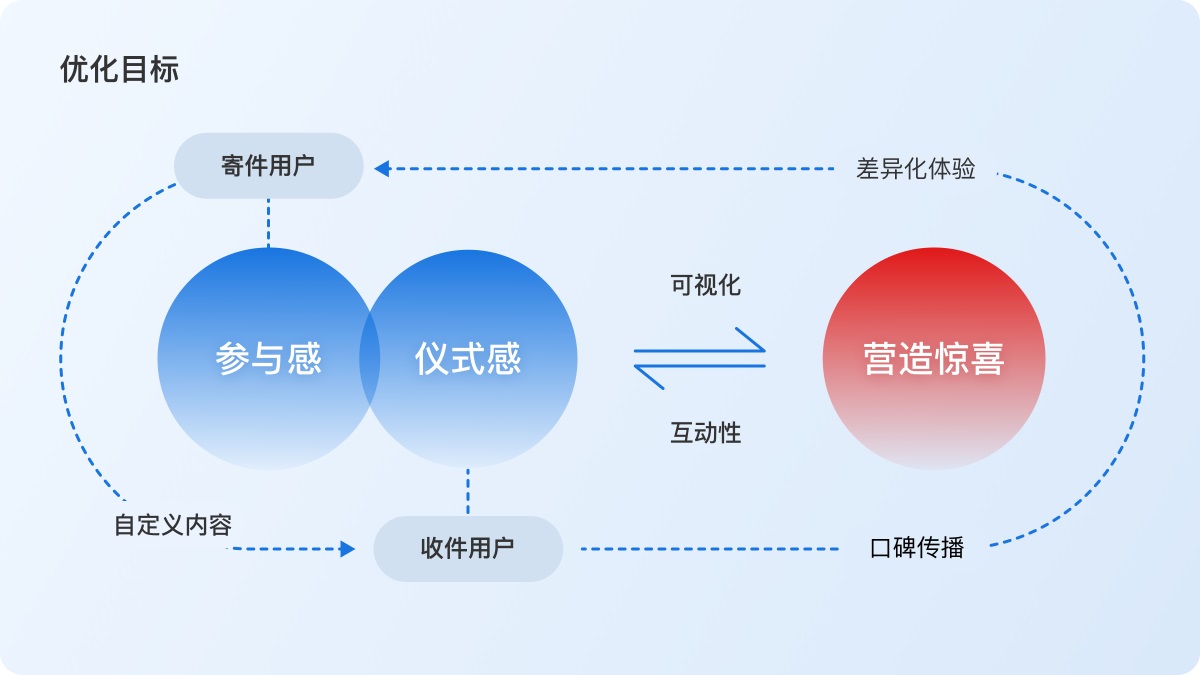
因此,我们将通过设计惊喜送达动态贺卡来丰富用户参与感和仪式感,营造出礼物寄递过程中的惊喜感,进而提升用户对顺丰品牌温度的感知。

接下来,我们通过「触点」「仪式感」两个方面的设计进行具体说明。
设计策略
1. 触点设计
「惊喜送达入口」—— 吸引用户注意力
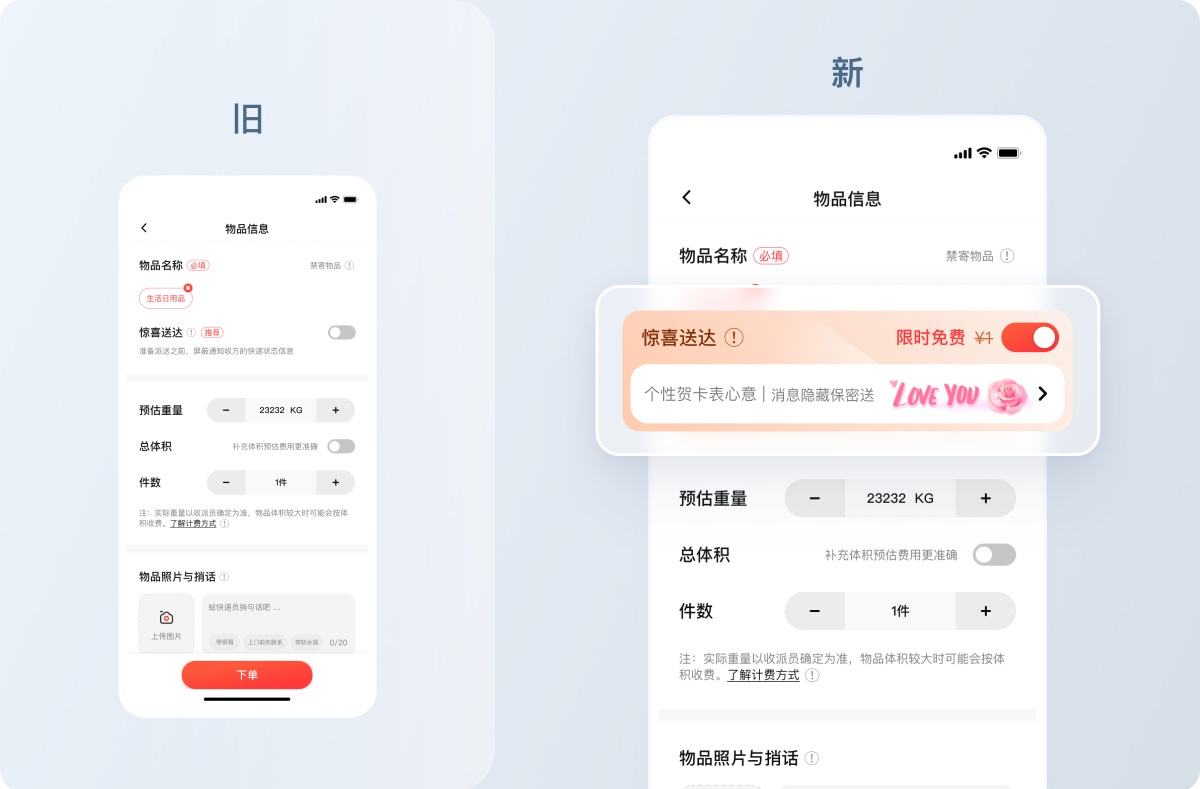
“惊喜送达”功能在设计之初不是所有的托寄物品类型都支持,而是系统判定属于礼品的物品才会对用户展示。对于接触过或使用过该功能的用户操作习惯已经养成,所以新增动态电子贺卡要保留原有操作习惯的基础上突出功能亮点来吸引用户注意。
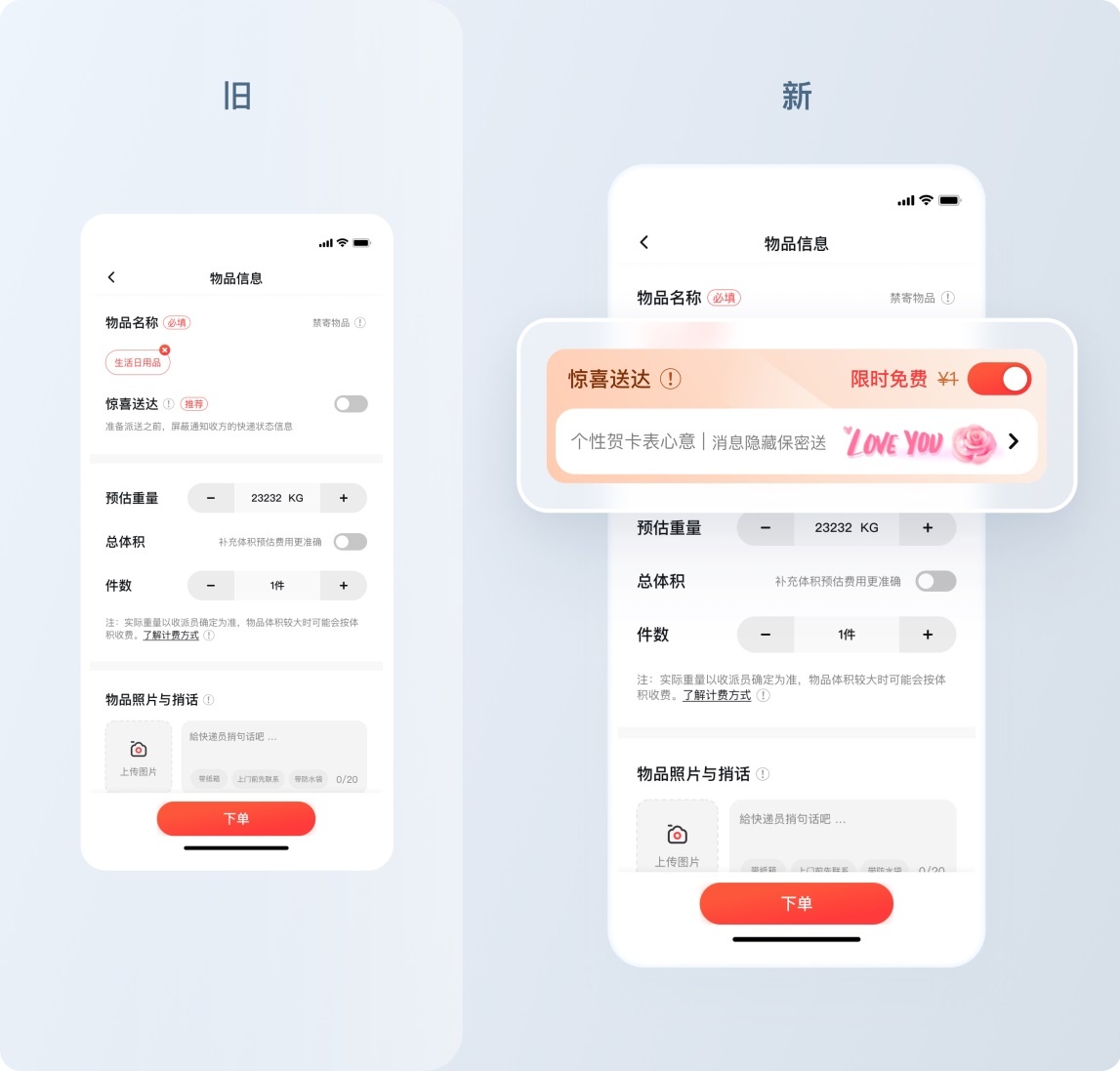
在功能设计上采用上下结构,突出“惊喜送达”功能,保留滑动开关操作方式并增加行动号召 “限时免费” 引导用户开启;而添加个性贺卡功能置于下方,用户点击即可前往选择贺卡,选择完贺卡右侧会生产预览图。上下结构方便用户操作和信息阅读,用户选不选择贺卡都不影响“惊喜送达”功能的选择。

「选择个性化贺卡」—— 让用户参与定制
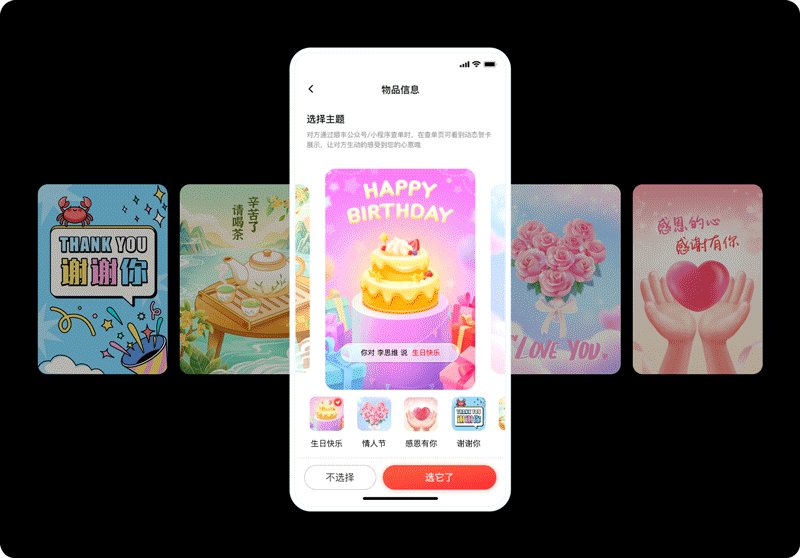
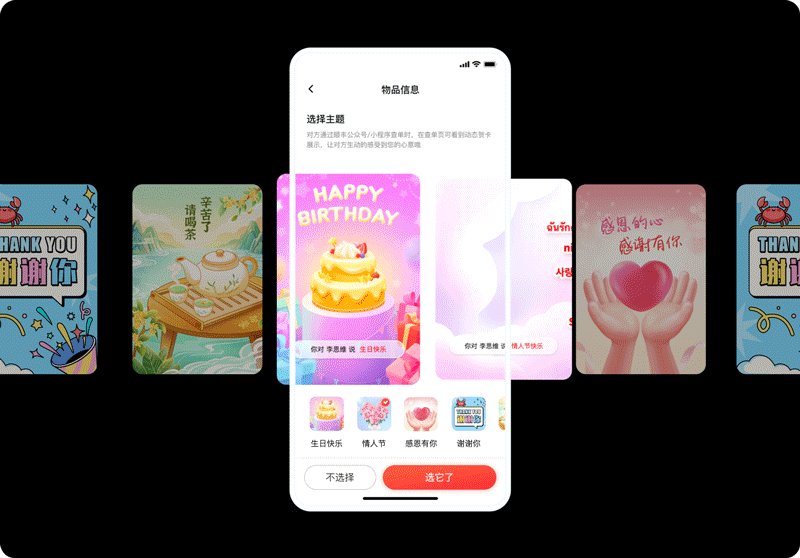
在设计个性化贺卡功能时,我们想打造出全新的视觉感官体验,采用了动画电子贺卡的形式,通过左右滑动就能快速预览不同动态主题贺卡。同时可以让用户对贺卡的文案进行自定义编辑,让心意传达的方式与众不同。(由于自定义编辑功能尚未对外开放,请小伙伴们敬请期待哦~)
如果上述场景触点都是为寄件用户考虑的,那么查看电子贺卡最重要的就是触达到收件用户,并且可以让收件用户与寄件用户产生互动反馈。
「查看电子贺卡」—— 体验闭环延长愉悦
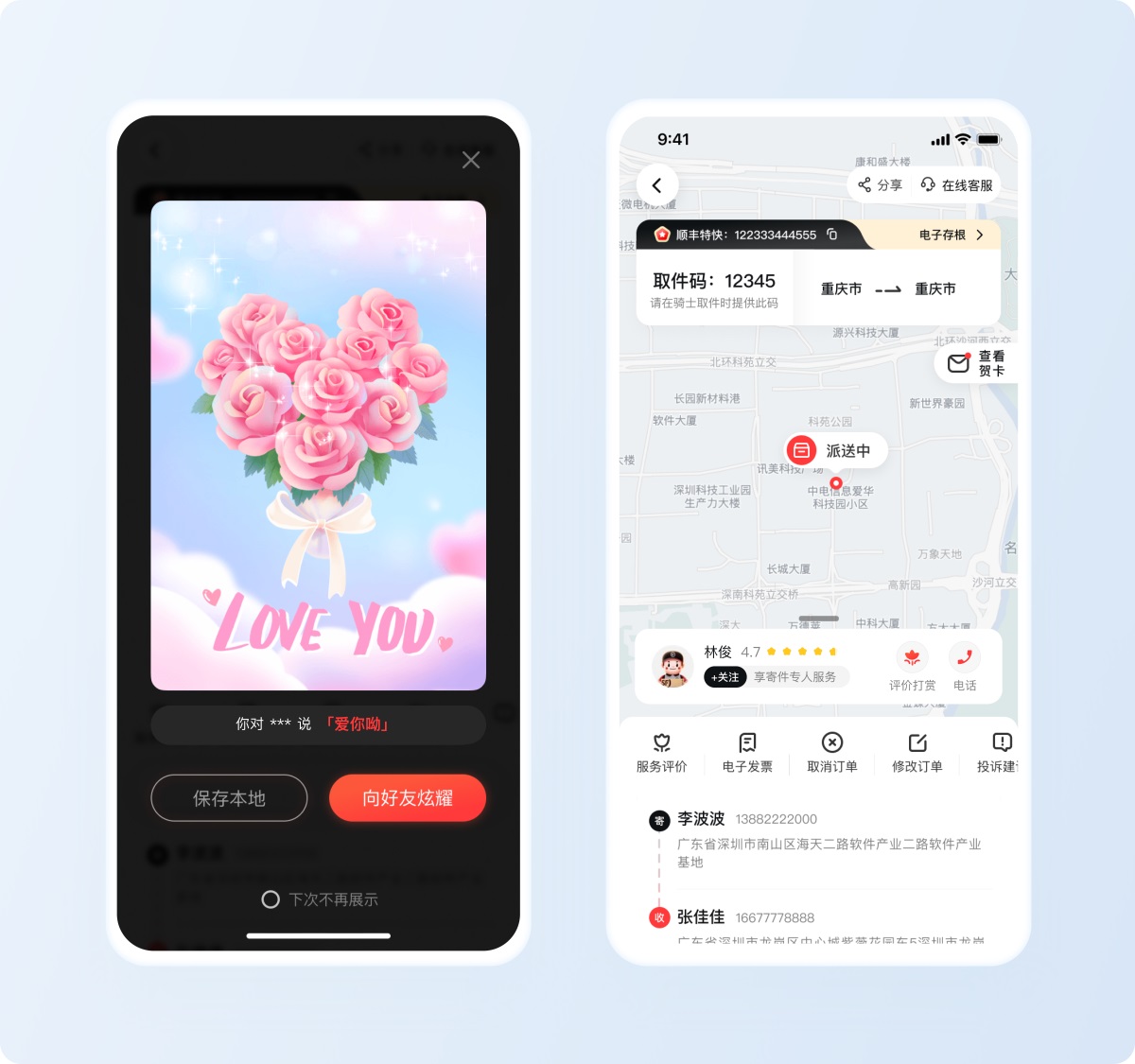
“惊喜送达”支持用户选择指定派送时间,当运单进入派送状态时,收件人会收到派送短信或微信消息提醒,用户通过消息进入运单信息。这时候我们在用户打开时播放对方为其定制的动态电子贺卡,配合美丽的图形、趣味性动画,还有一句 TA 对你说的话。用户可以选择将贺卡保存本地,也可以分享至微信好友或朋友圈,延长用户愉悦情绪。考虑到寄、收件人都会有查看运单的场景,对于动画展示我们提供了“下次不再展示”的选项,当用户勾选后,进入运单详情则不再展示,可以通过点击贺卡图标进行查看。

2. 仪式感设计
《小王子》书中有提到,“仪式感能让某一天与其他的日子不同,让某一时刻与其他时刻不同”,它能让平静的生活泛起涟漪。
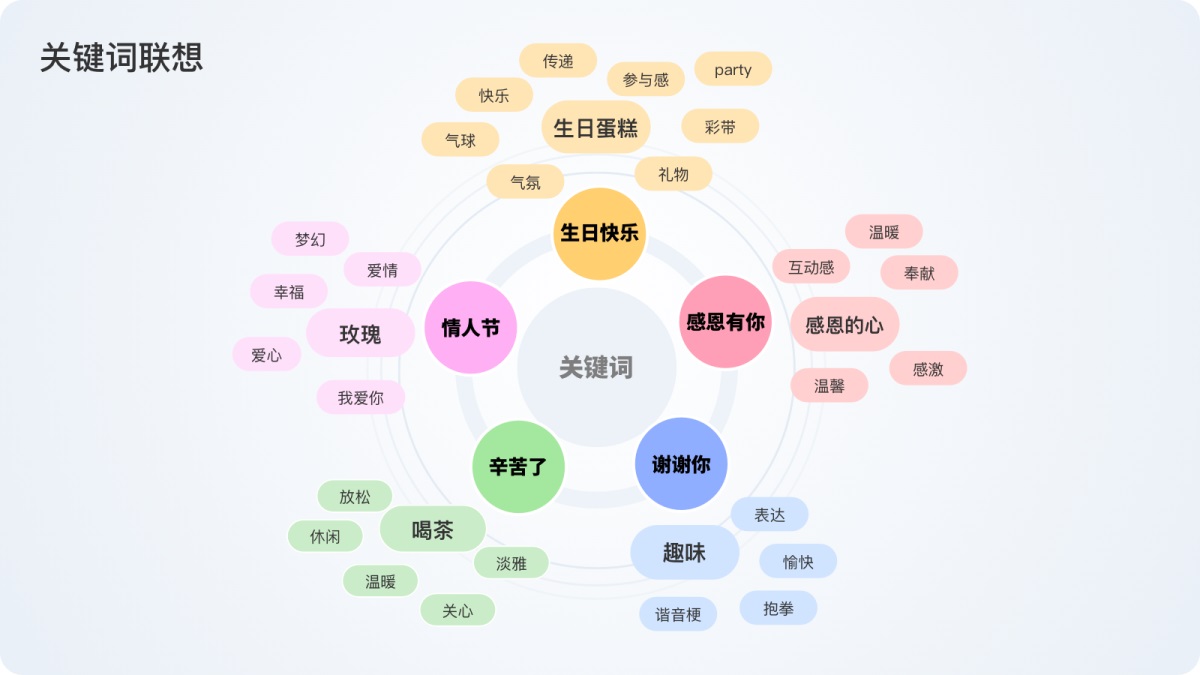
根据“惊喜送达”功能的定位,主要目标用户为年轻客群,他们注重体验,喜欢生活中的仪式感,想要营造浪漫和惊喜。基于该部分的用户特点,以及过往数据表现,我们从节日、纪念日、表达态度三个维度进行创意主题动画延展设计。
「设计探索」
围绕三个维度提炼关键词,筛选出符合使用场景的主题,并对主题进行关键词联想,从而设定创意思路,创建情绪画板,并进行主题创意绘制。

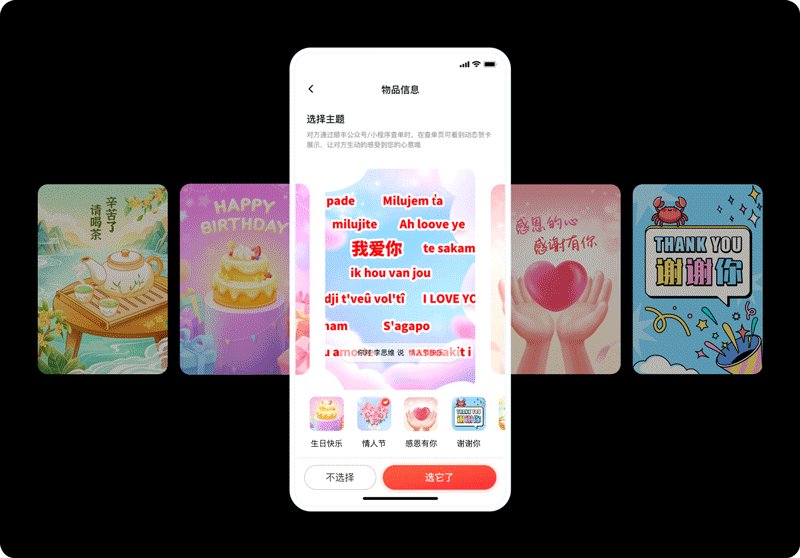
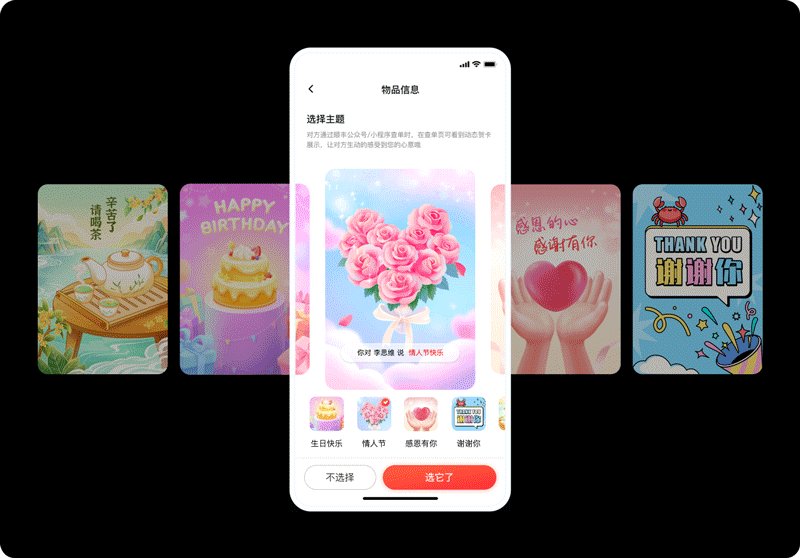
节日氛围设计 —— 情人节
通过使用年轻人熟悉的弹幕形式展示各国语言的“我爱你”,增加趣味性,并契合表达浪漫基调的主题。主视觉使用玫瑰花束,突出情人节的氛围,色调选择蓝粉色调,营造梦幻感,贴合年轻用户群体的审美喜好。

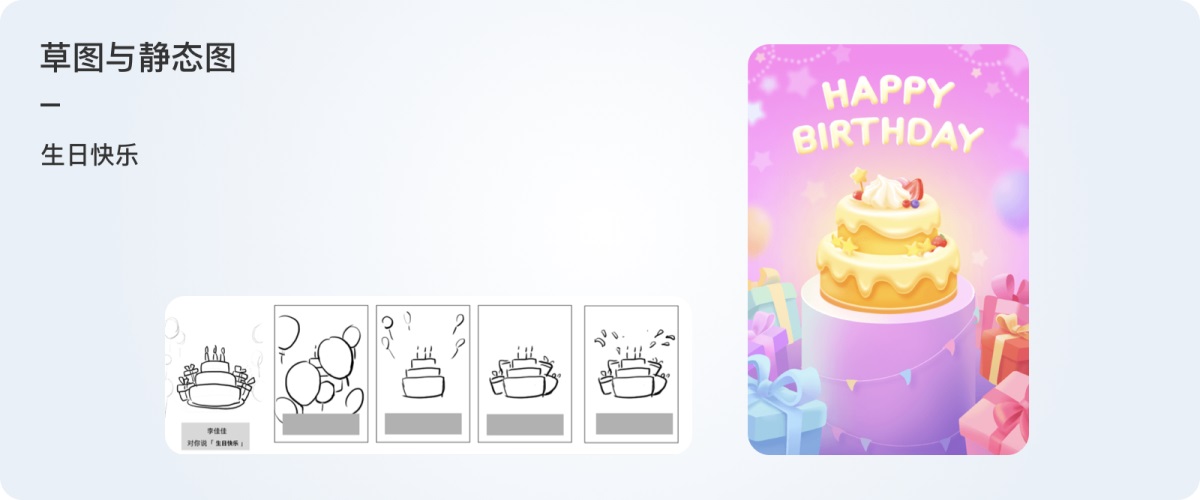
庆祝日氛围设计——生日快乐
视觉构图以生日蛋糕为主体,搭配四周的礼盒元素,表现生日贺卡的主题。背景紫色与蛋糕的黄色,利用对比色更加突出主体蛋糕,紧扣生日主题。在动画设计上,使用全屏幕气球飞起的循环动画形式,烘托生日的热闹气氛,增加活力与趣味性。

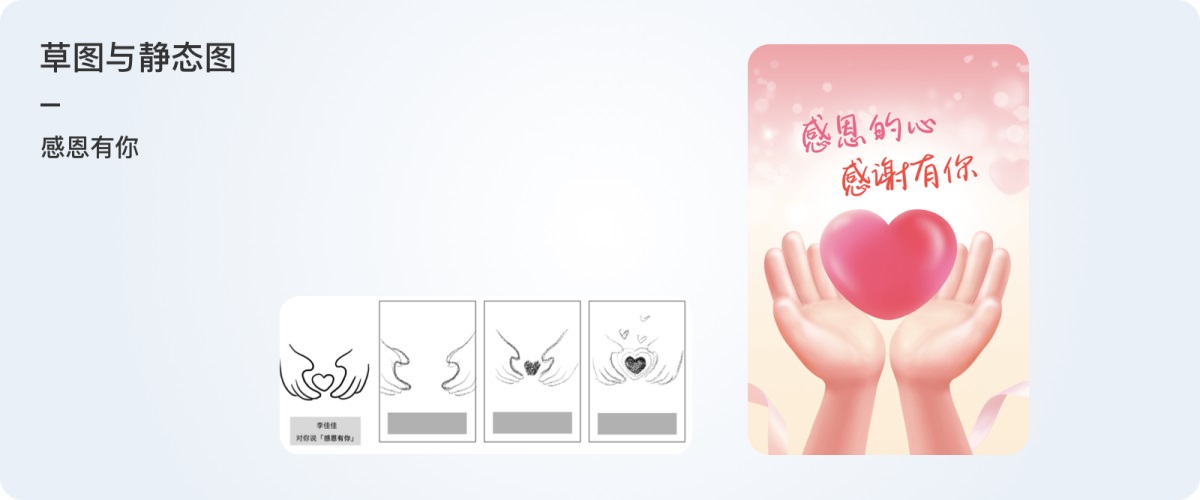
感谢主题氛围设计——感谢有你
主视觉以一双手捧起爱心的构图方式,使用手绘风格,搭配手写风格的字体,给人一种见信如见面的亲切感。光影变化使视觉更集中,整体温馨的暖色调,注重主题性、氛围感,与用户产生情感共鸣,传递正能量。

其他主题
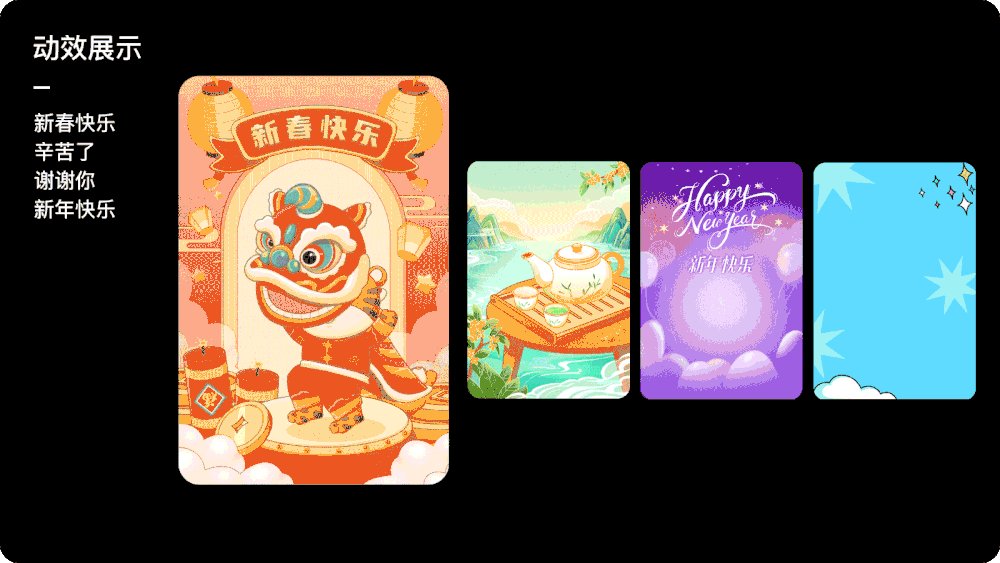
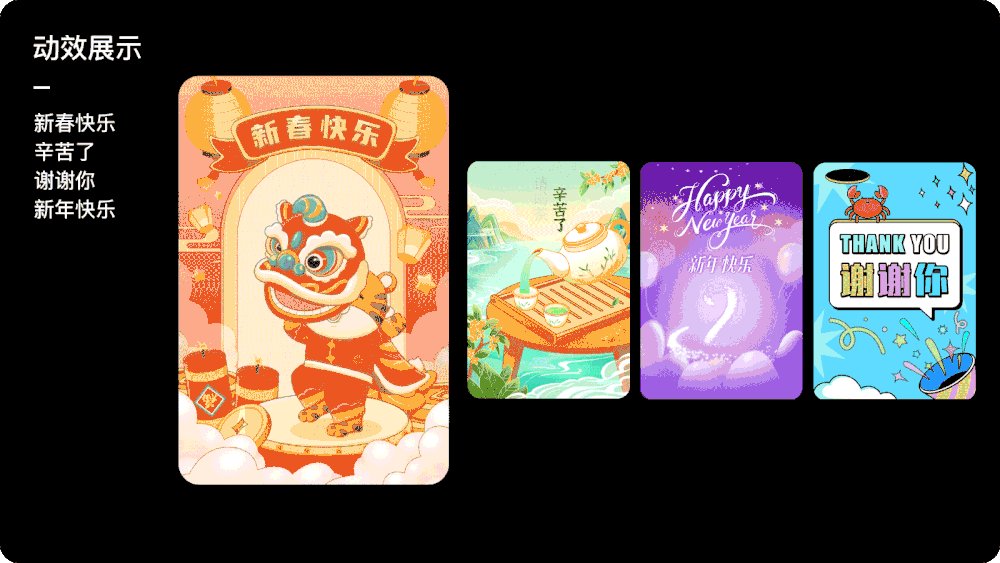
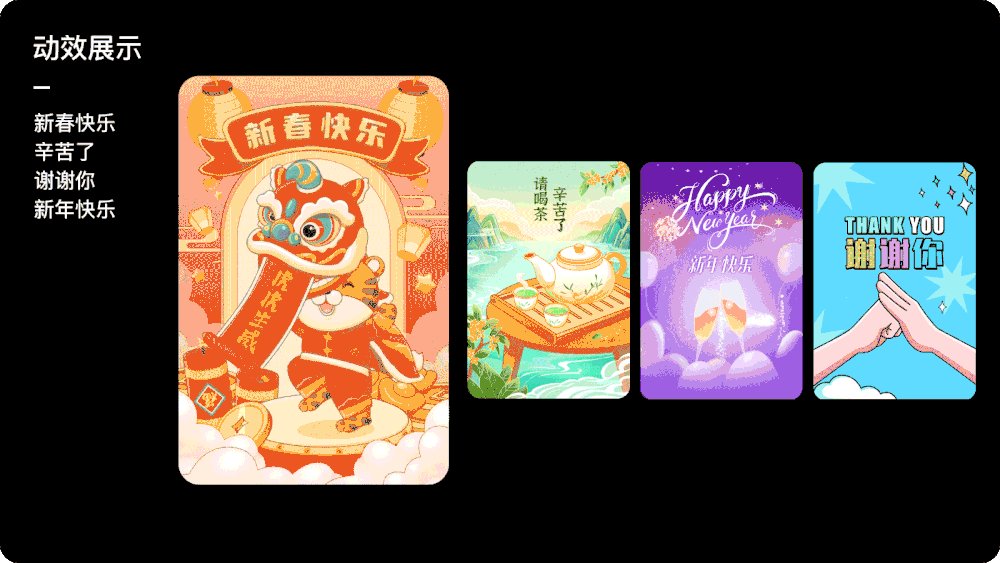
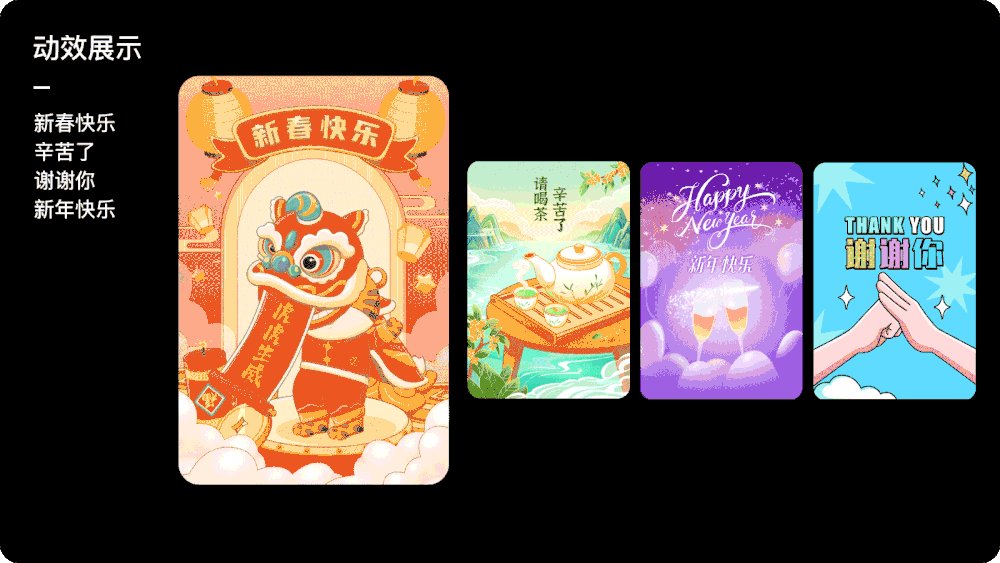
截止目前,“惊喜送达”动态贺卡共上线了 7 个主题,包含了 “新年快乐”、“辛苦了”、“谢谢你” 等众多主题供用户选择。

上线效果
新功能上线以来,“惊喜送达”功能点击率提升 505%,其中点击率排名前三的是「生日快乐」、「感恩有你」、「辛苦了」贺卡。「生日快乐」贺卡点击率是 29.7%,最受用户喜爱;其次,「辛苦了」和「感恩有你」贺卡的点击率分别是 19%和 12.8% ,用户也较为喜爱。

写在最后
在「惊喜送达」功能的设计中,我们从线上寄件场景的送礼诉求入手,分析了用户旅程中的关键触点,以动态贺卡的设计形式,将用户的心意与祝福传递给远方的亲友,让寄件行为变得更有仪式感和惊喜感。设计师的任务不仅仅是让使功能流程变得简洁高效,还可以让产品体验变得更加愉悦;让用户在体验产品、享受服务的同时,获得更多的惊喜与感动。