在创建实用、可访问性良好且视觉效果颇为出彩的 UI 界面的时候,我们大多只需要进行有限度的微调,即可达到颇为不错的效果。在之前,我已经撰写了很多实用的 UI & UX 优化小贴士,这篇文章继续增加 6 条实用的建议,一起来看看吧!
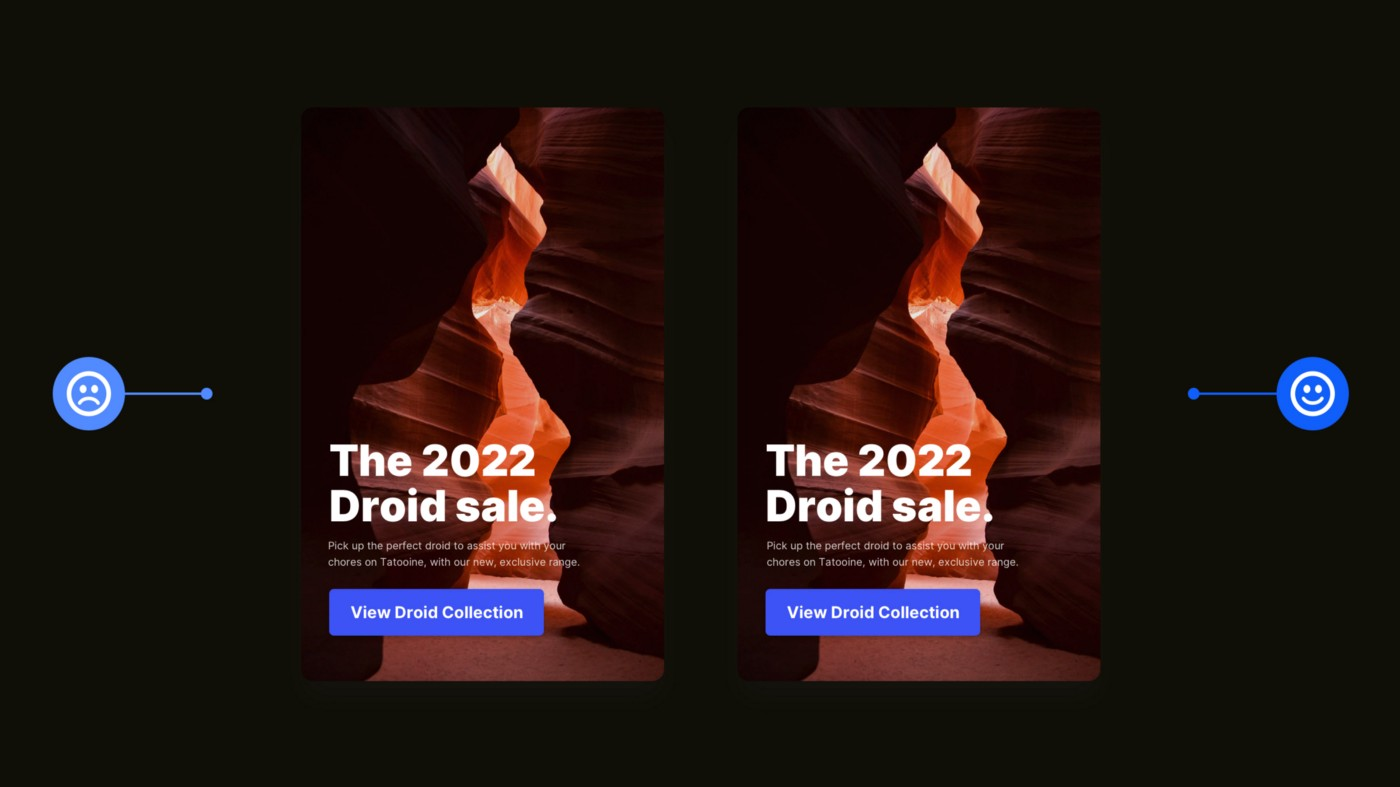
1、灵活使用网格系统

当你使用网格系统的时候,你的用法是严苛而「标准」的,还是自由灵活的?
基于我的设计经验,我建议采用灵活机变一点,不要太过教条。比如我们目前使用最多的是 8pt 网格系统,我一直倾向于使用「软网格」的策略,换句话说,就是在选择元素之间的间距和边距的时候,灵活使用 8pt 的倍数距离,而非生硬地只使用 8pt 参数。
这种设计方法,既可以兼顾到视觉设计的美感,而且能够将设计在数据上尽可能契合到整体的8pt 网格。
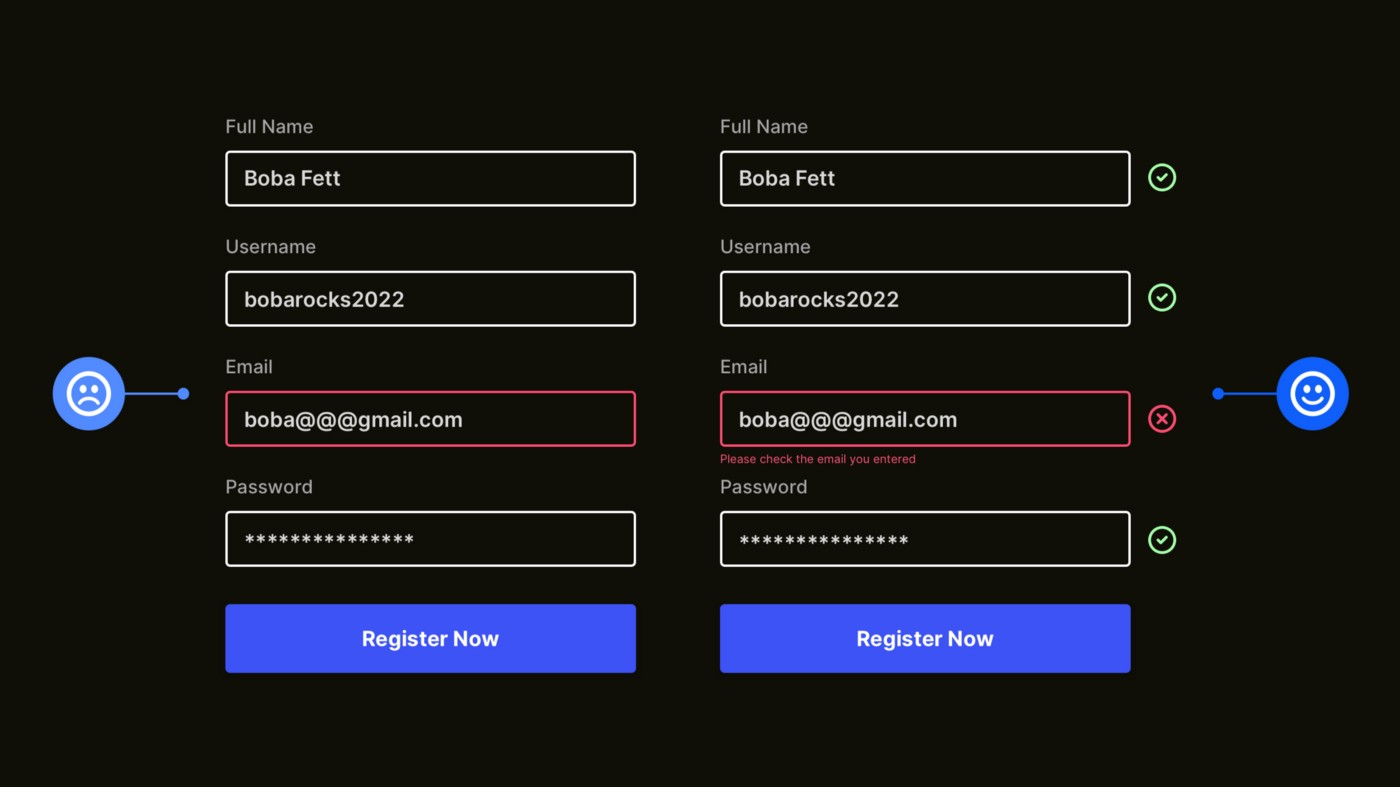
2、为表单增加即时的信息反馈

即使在今天,我们依然可能在不少场合填写字段较多的表单。从技术上来说,曾经很多表单需要在提交之后再给予用户以信息反馈,而如今则可以在 APP 和网页上较为轻松地实现实时的字段验证和反馈。
这种设计策略很简单,并不花哨,但是能在用户交互的时候,尽可能即时看到有帮助的信息。很多时候,一个小图标和简短的文字提示,就能够帮助用户更好地填写表单。
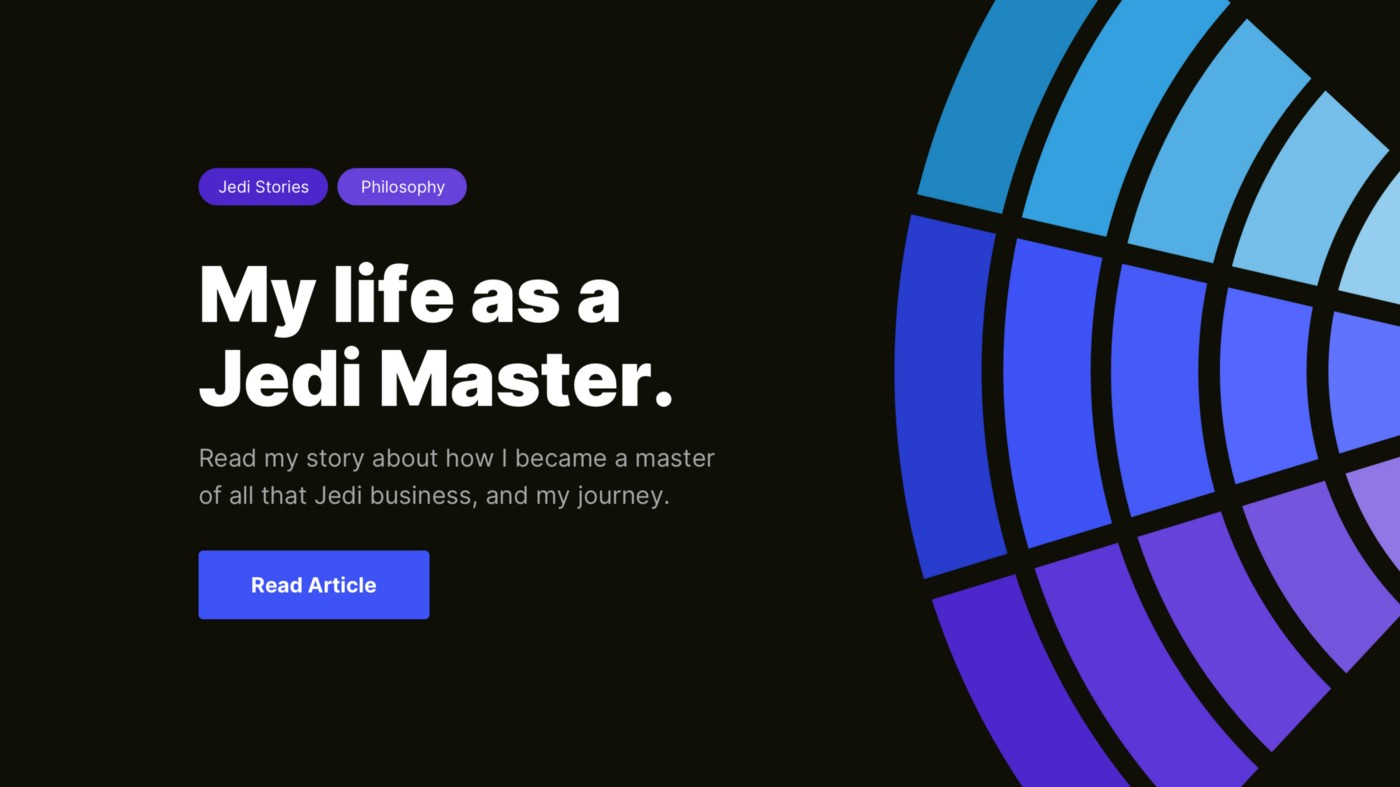
3、使用近似色来配色,能够省心很多

对于系统性的项目而言,配色是一个麻烦事儿,而近似色的配色策略在系统项目当中的效果相当突出,很大程度上是因为近似色不仅可以很容易拓展,而且比起其他配色更容易保持整体的一致性,而不至于让设计失控。
通常,我们可以基于色轮选择一个主要的色相,然后选择它两侧的颜色来共同构成这套配色的基础色,然后根据不同的使用场合需求,调整这几个色相的明暗和饱和度,迅速拓展出一整套的配色系统。
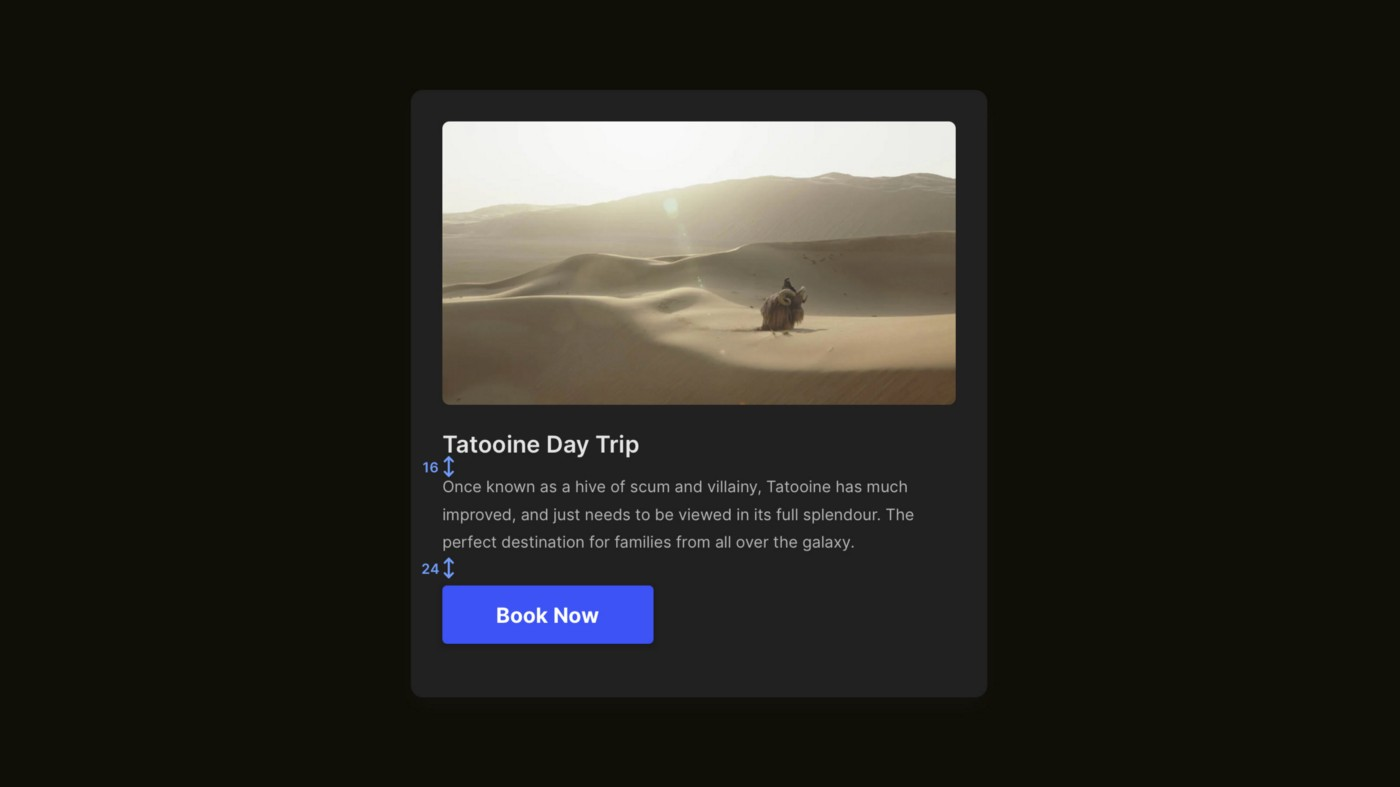
4、使用视觉对齐来强化视觉一致性

如果你看过我之前的文章,你会注意到我对于网格系统,是一个彻头彻尾的死忠粉,尤其是对于8pt 的网格,但是,即便是对于我这样的爱好者而言,也无法做到百分百地遵循网格的逻辑。
因为从根本上来说,我们想要的是尽可能好地在视觉上呈现 UI,但是严格遵循网格有时候无法在视觉上保持自然,因为网格对齐,有时候无法做到「视觉对齐」。比如当你的的标题和边缘设置为 16px 的间距之时,标题下的副标题或者正文,可能需要额外增加 2px,也就是 18px 的边距,才能保持视觉上的左对齐。
不要每次都死抠网格,有时候也要灵活一点。
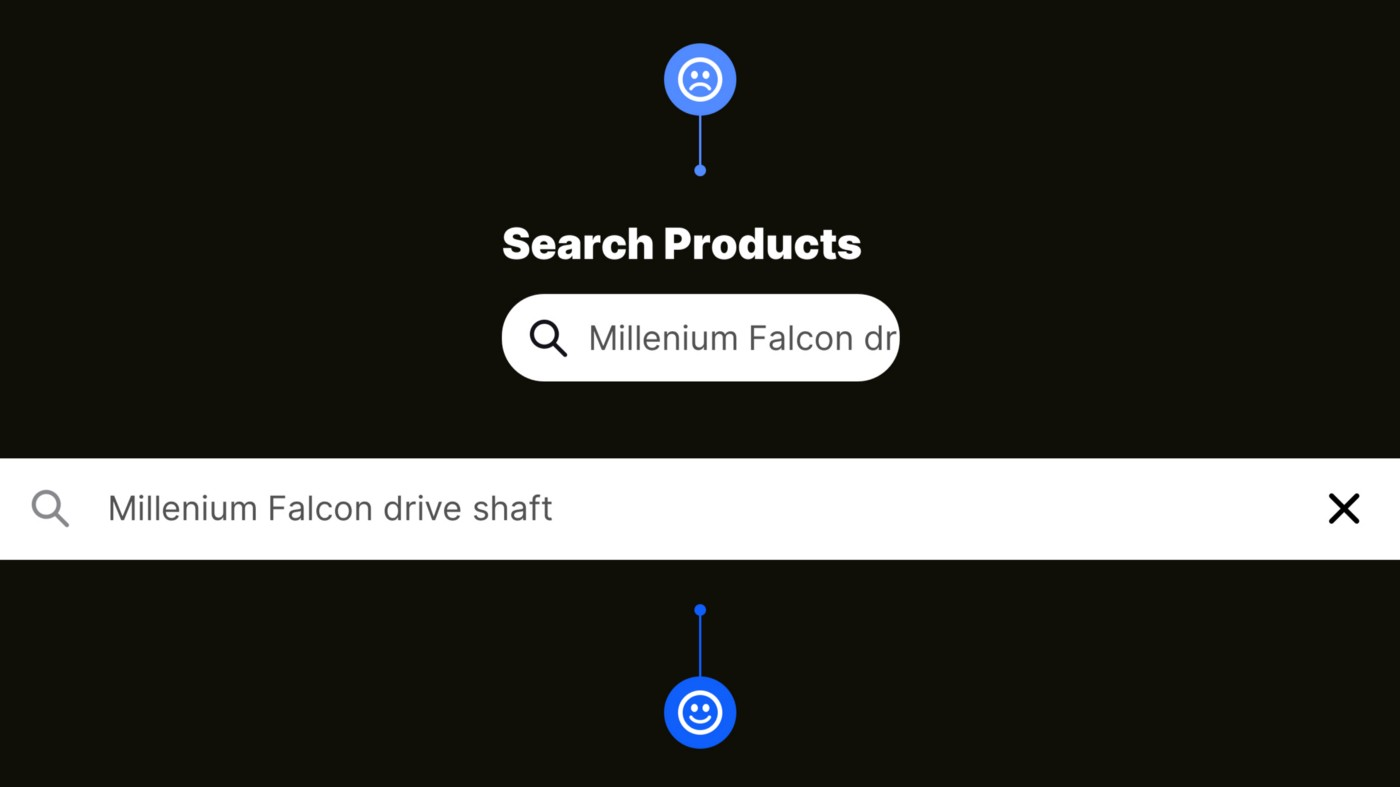
5、让搜索框容纳足够多的搜索内容

如果可能的话,让搜索框尽可能长,让用户可以尽可能长的输入文本内容,以精确定位到他们想要的内容。
没有人喜欢自己在搜索框输入内容的时候,会因为输入内容太长,以至于文本需要一边输入一边滚动,特别是当用户需要搜索的内容较多,并且网站本身的内容量也够大的时候。你直接给用户一个足够长的搜索框,也可以在页面顶部保留一个搜索按钮,点击按钮的时候,出来一个横贯页面的搜索框,这样就能容纳用户需要搜索的文本内容了。
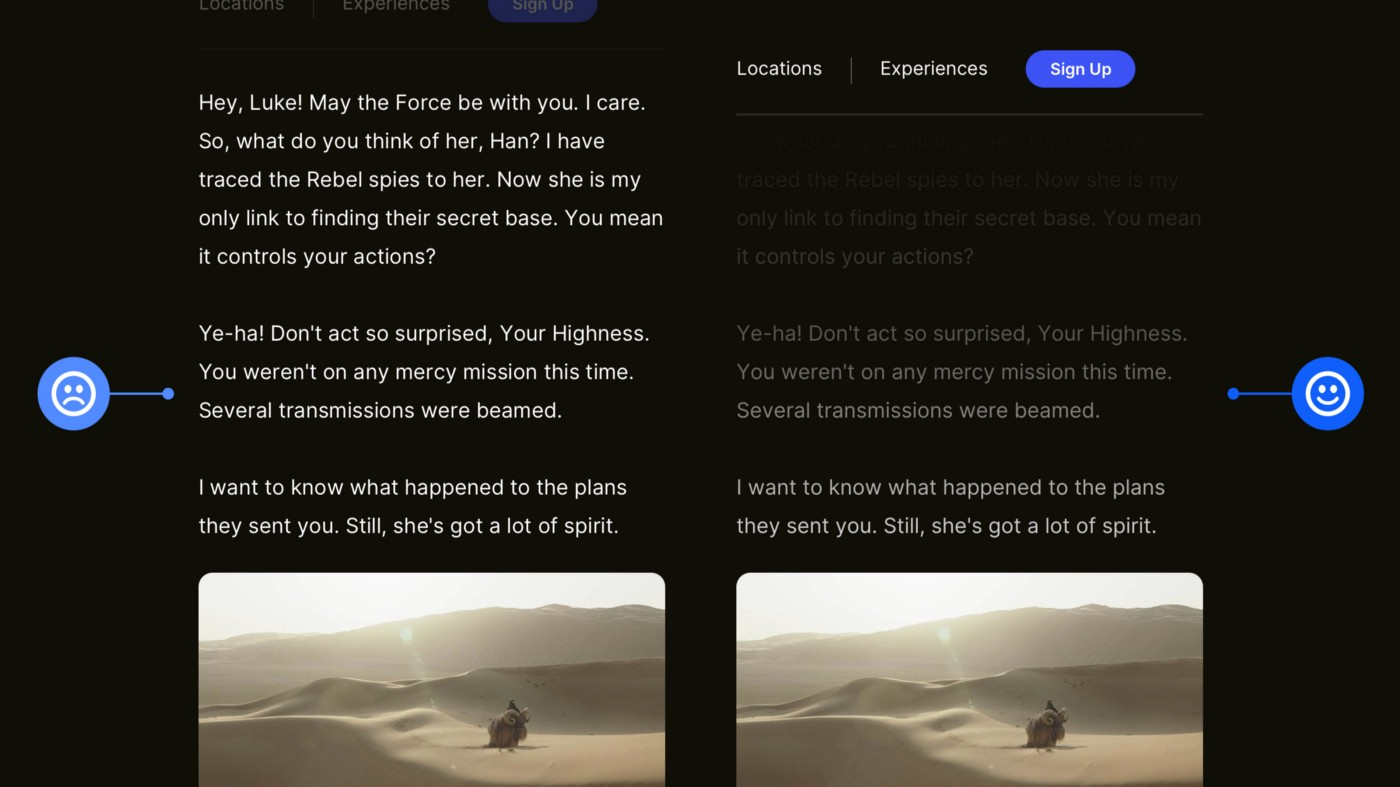
6、给较长页面以悬浮的导航栏

对于页面长度不长的网站或者 APP 而言,下拉隐藏式的导航是非常酷的设计,但是对于长的网页和内容而言,用户对于导航的需求可能会更强烈,也更难以触及,所以使用悬浮式的导航菜单是更加贴合用户体验的。
不要让用户远离关键性的 CTA 按钮,尤其是导航中的 CTA 按钮,保持可用性,保持可访问性。





































