
一、 说明
在宿舍全屋智能开发过程中浅尝数字管家,意犹未尽。一方面是没写过APP,连门锁的UI都是套用台灯的;另外,如果想添加自己的设备还需要遵循profile,然后在服务器配置,重点是不知道服务器啥时候罢工;最后,宿舍不全是运行HarmonyOS的设备,门锁等设备不能实现服务全宿舍,这不够!
经过反复研读官方给出的碰一碰个人体验版之后,找出了一条可行技术路线——开发自己的HarmonyOS Connect设备。
【HarmonyOS Connect设备开发-个人】 将系列解读碰一碰个人体验版,介绍如何实现自定义设备UI、碰一碰拉起服务卡片、设备配网、消息下发及设备控制。

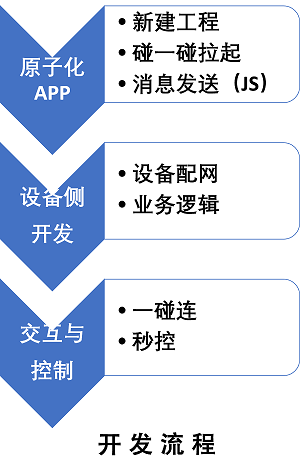
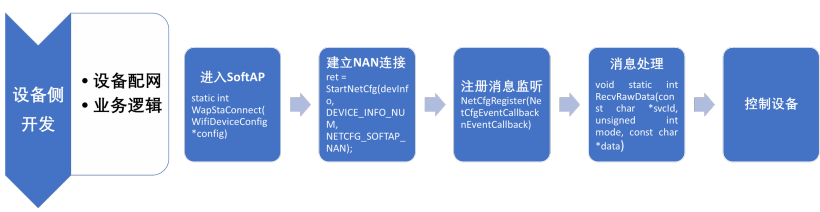
图1 开发流程总结
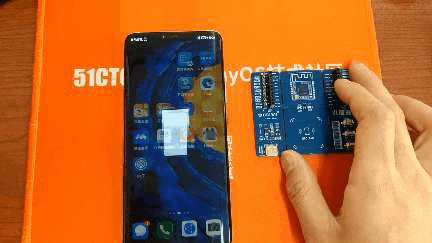
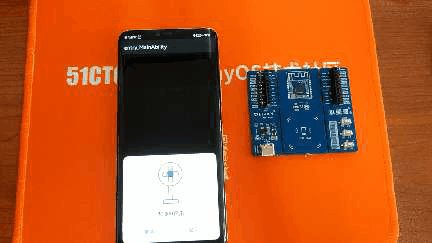
话不多说,先上demo:

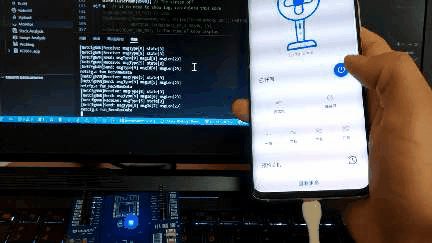
图2-MRobot


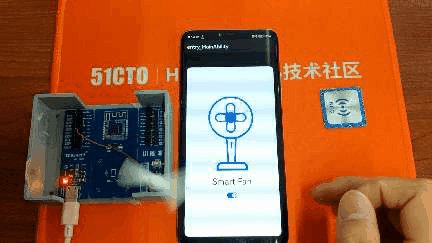
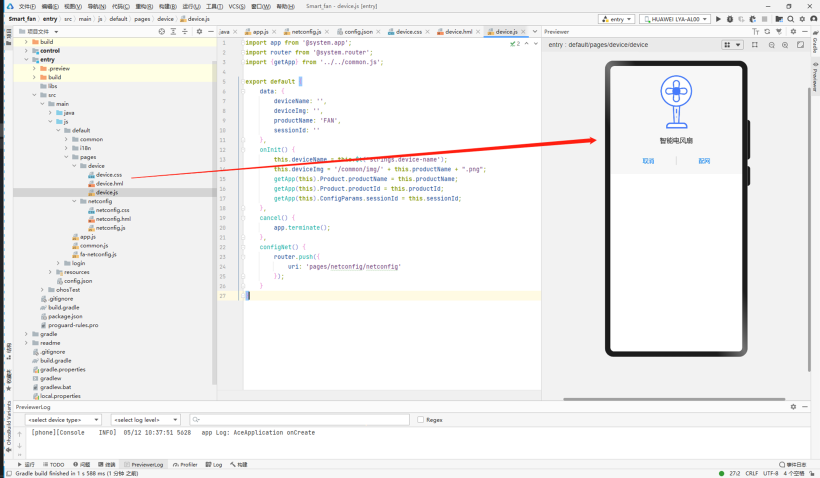
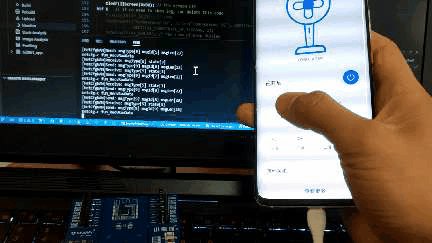
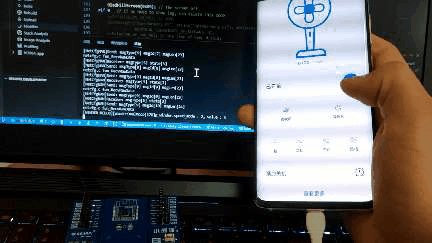
图3-SmartFan
图2是不久前折腾好几宿做出来的机器人。当然,为了突出教程核心,我将介绍如何开发自己的智能风扇图3所示。一通百通,大家完全可以设计更多有趣的作品。
涉及软硬件如下:

接下来默认已准备好上述软硬件;设备开发实测OpenHarmony 1.1.0 源码支持在Windows一站式开发,按照官方教程配置好工具链即可。
二、 运行个人体验版
第一天,我将按照官方教程,新建OneHop模板工程,源码烧录设备,运行测试,了解工作流程。
1、 新建模板工程-拉起服务
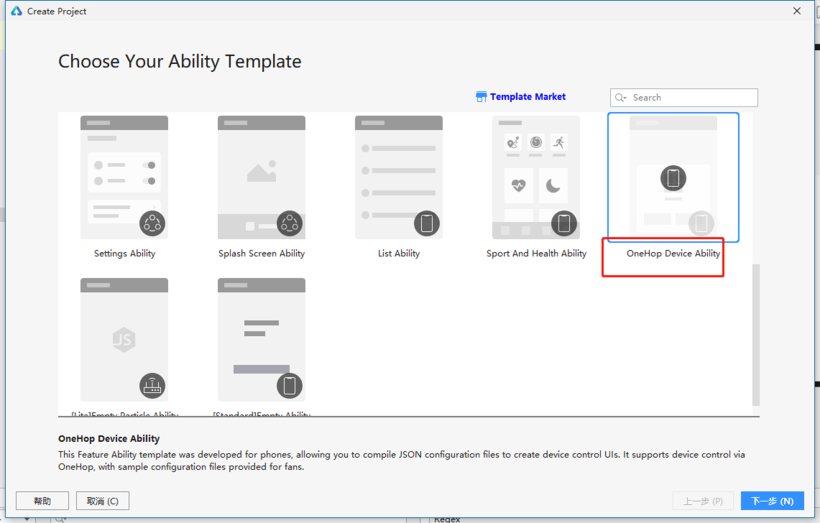
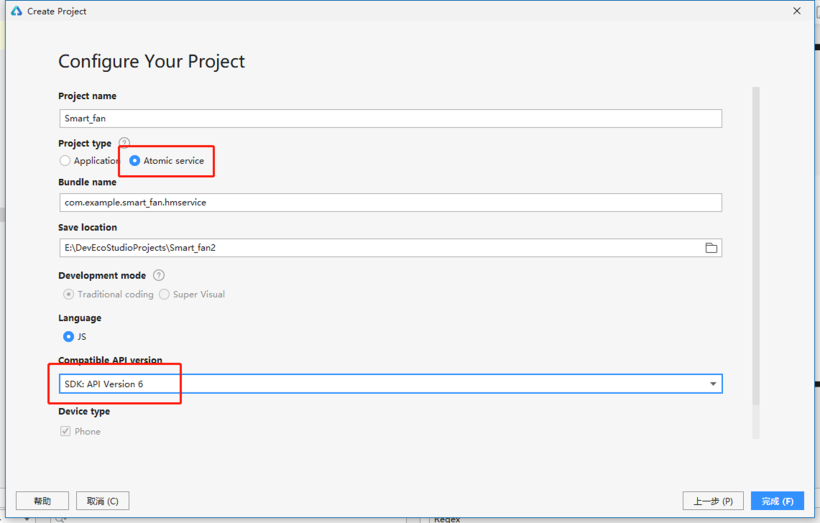
基于OneHop Template新建工程,按照官方教程原子化服务即可完成。


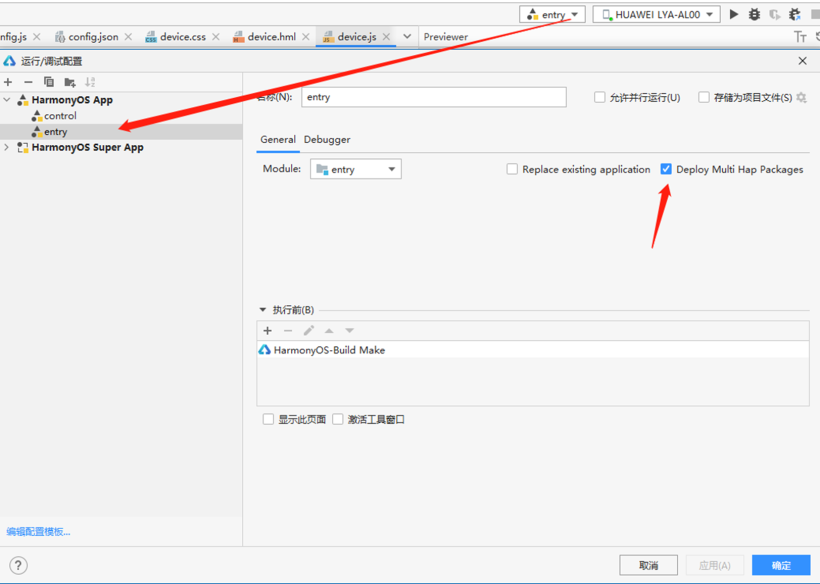
接下来就是AGC平台签名、真机运行,需要注意的是在真机运行时需要选择多个hap包安装。

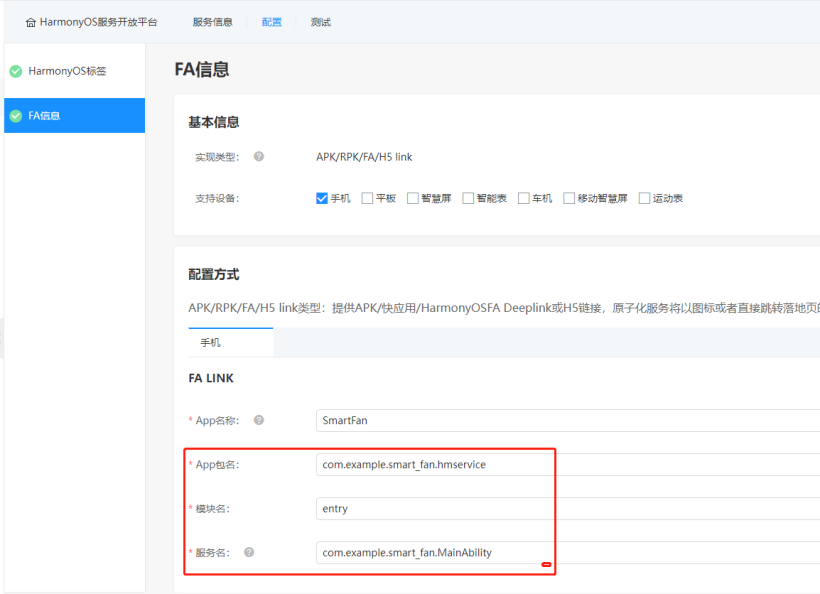
真机上运行APP后,如何使用NFC拉起服务呢? 需要在平台华为开发门户配置关联意图。细分两步:申请ProductID【顺便把它写入nfc标签中去】、配置服务。如下图:



接下来测试碰一碰拉起:
 一
一
有没有发现,目前为止我们并没有开发设备,就能实现碰一碰拉起了。这里应该更能体会到碰一碰实质上依靠后台的服务,绑定服务意图后,nfc只是一个触发。
2、 设备侧开发
细分以下几点:
- 获取openharmony1.1.0源码。
- 获取包含smart fan的Demo代码。
- 修改工程。
打开源码后,需要修改几个地方:
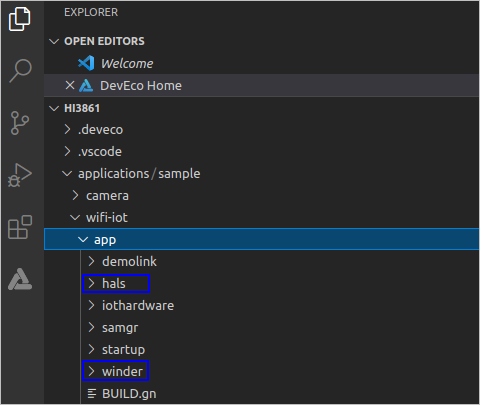
①将Hi3861开发板Demo代码中的“hals”和“winder”目录拷贝至源码工程中的applications/sample/wifi-iot/app/目录下:

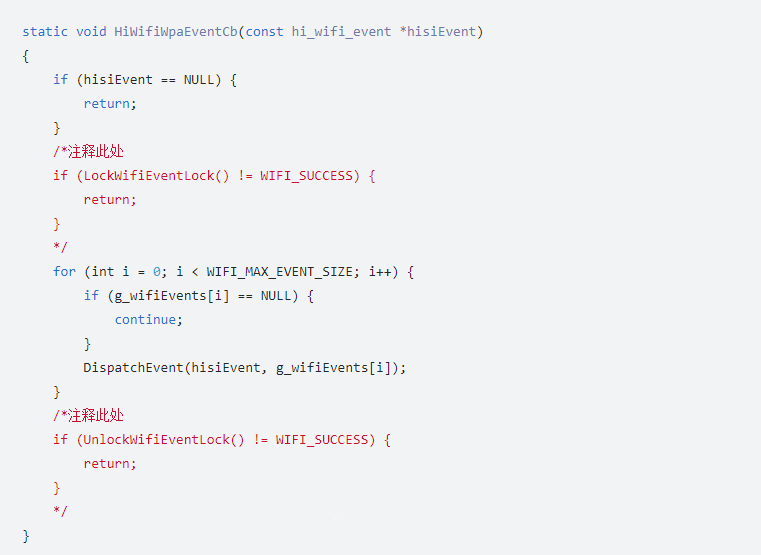
②修改device/hisilicon/hispark_pegasus/hi3861_adapter/hals/communication/wifi_lite/wifiservice/source/wifi_device.c文件,将HiWifiWpaEventCb函数中如下两处代码进行注释。

③打开device/hisilicon/hispark_pegasus/sdk_liteos/build/config/usr_config.mk文件,找到CONFIG_I2C_SUPPORT is not set,取消注释,并将其修改为CONFIG_I2C_SUPPORT=y。

④修改applications/sample/wifi-iot/app/BUILD.gn文件,将features字段中的startup修改为winder,并添加winder模块的索引deps,配置示例如下所示。

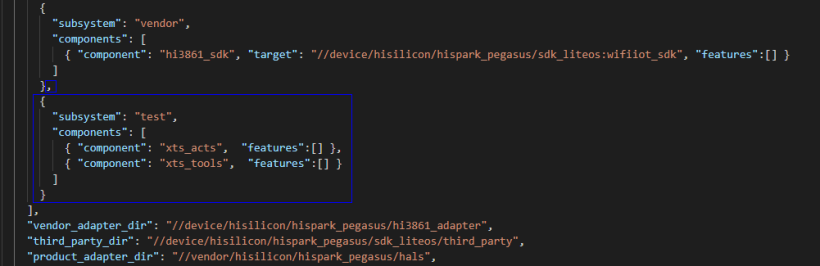
⑤修改vendor/hisilicon/hispark_pegasus/config.json文件,将test子系统内容及其上方逗号删除。

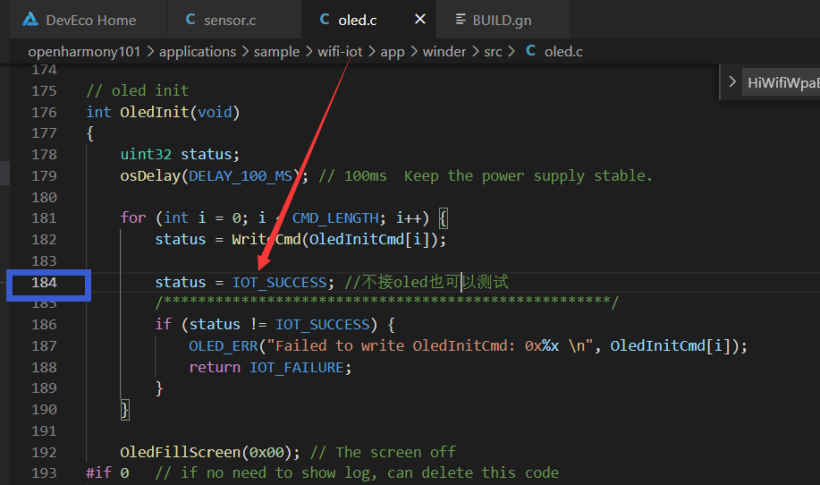
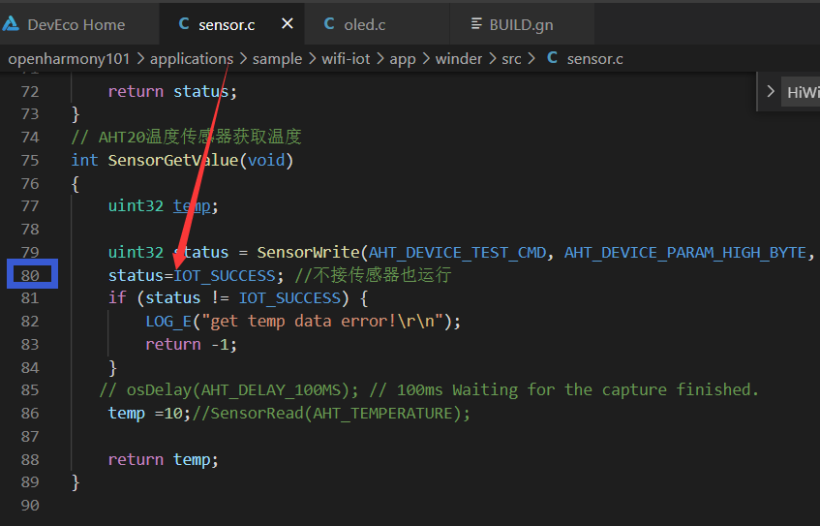
⑥【可选】修改oled、温湿度初始化,让其默认成功【以下操作是针对只有一个hi3861模组也想体验碰一碰, 因为源码要求连接oled、温湿度传感器,不接会导致初始化时不通过,就不会执行配网。】


编译烧录 基础操做,视频有展示,不多介绍。
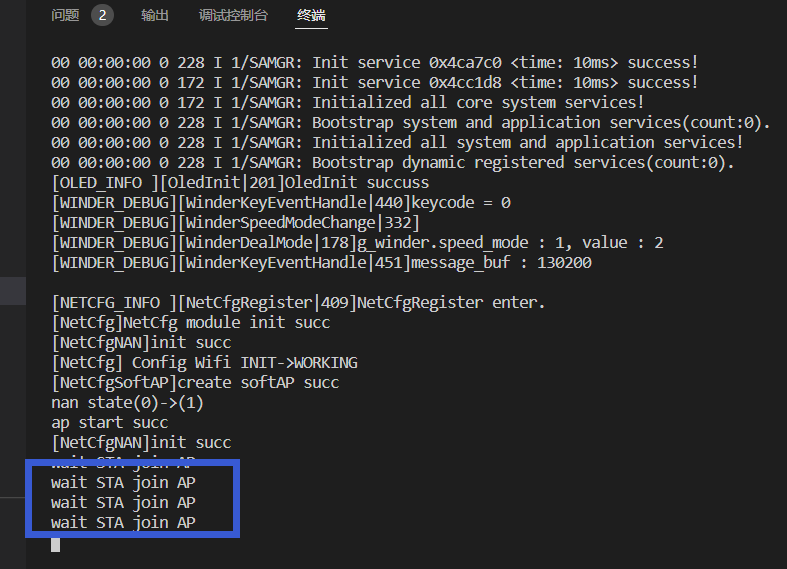
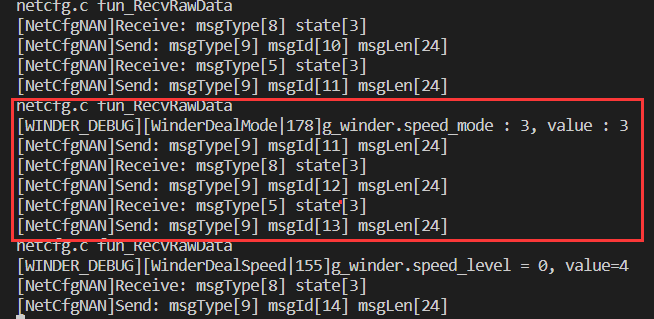
烧录成功复位后,hi3861串口0会输出如下提示信息,说明一切正常:

3、 体验案例-控制风扇
拿起手机碰一碰写入ProductID的NFC标签,正常会拉起设备界面,然后配网,顺利进入控制界面。点击相应的按钮,在设备端会接收到相应数据。



4、开发解读
可以看出,HarmonyOS Connect设备开发主要分南北两大块。
- 先看北向的代码框架。
APP分为两个模块,一是配网原子化服务,模板基于JS编写;二是控制原子化服务,依赖java实现。每个模块官方给出了详细的参考设备配网原子化服务开发指导书、设备控制原子化服务开发指导书。
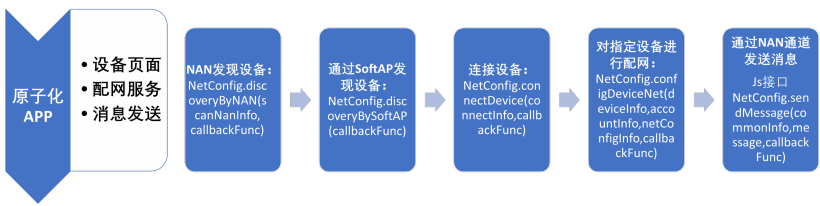
这里梳理出南北向开发流程,如下:
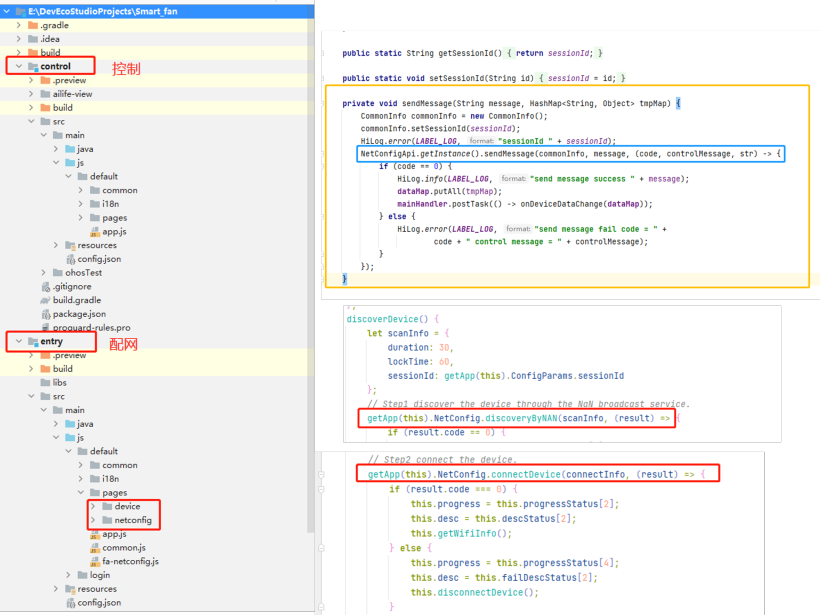
原子化app源码框架:


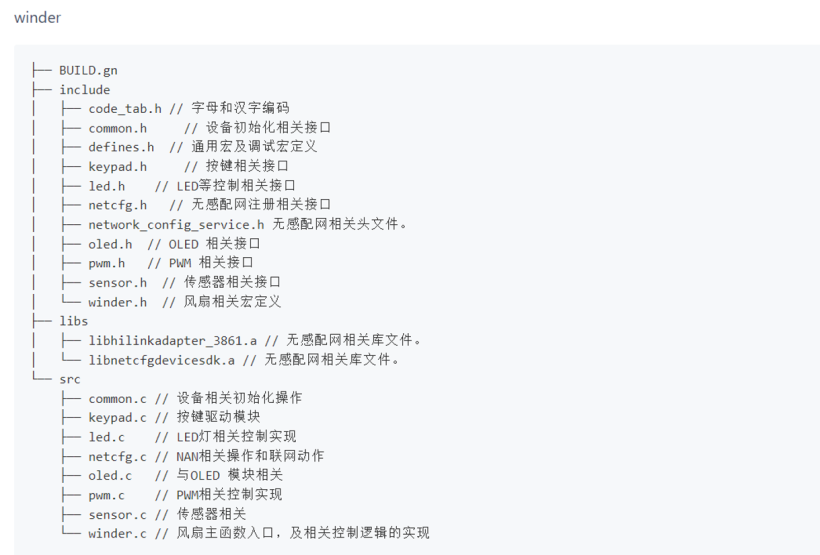
设备源码框架:


查看template模板工程可知,设备控制UI交互逻辑依赖于JAVA,同时模板是基于预先设置的UI控件开发的页面,配好相应的json文件即可使用。但是这对自由开发UI来说局限性太大,由此下一步将抛除该束缚,去JAVA化,使用JS接口发送数据。
三、 几点说明
在此之前我并没有太多app开发经验,尤其是前端开发从未涉及,所以分享将以实现功能为主,不注重优化;
如果你和我一样第一次写鸿蒙APP,那么恭喜你选择了一个门槛极低的开发平台,原因有三:
①鸿蒙app提供丰富API,基于ArkUI框架开发和画画类似。
②JS入门并不难,花几个小时看看基础即可。
③再不济还有可视化UI开发(北向浅尝,极力推荐)。





























