
大家好,我是前端西瓜哥。今天来学习 BFC。
BFC,为 Block Formatting Context 的缩写,中文翻译为 块格式上下文。
BFC 是 Web 页面 CSS 渲染的一个机制,是块级盒子布局中产生的区域。
你可以将一个 BFC 可以理解为一个容器,里面的元素不会影响到容器外的布局。
怎样的元素属于 BFC?
- 根元素,也就是 HTML 元素。
- 浮动元素,即使用了 float 属性且值不为 none。
- 绝对定位元素。
- 块级容器(如 display 的值为 inline-blocks、table-cells、table-captions)。
- overflow 的值不为 visible 的元素。
- 使用了 display: flow-root 的元素。这是新出的值,专门用来创建无副作用的 BFC。兼容性存疑,比较少用。
当然还有一些 CSS 属性也可以触发 BFC,但比较少见,这里就不一一列举了,读者可自行阅读 MDN 文档。
目前来说,最常见的是通过 overflow: hidden 来构建 BFC。一般情况下,它的副作用最小。但如果元素下有超出盒子范围的内容,会被截掉,请谨慎使用。
BFC 的特性
BFC 主要有两个特性,我们来学习一下。
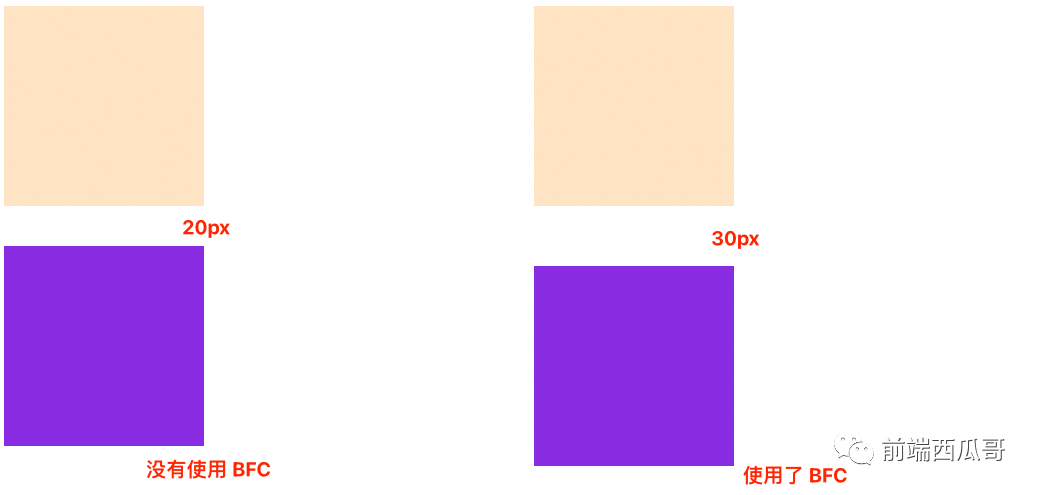
特性1:上下外边距重叠
同一个 BFC 下的两个相邻块级元素,会发生上下方向的 margin 重叠。
比如前一个 div 设置了 margin-bottom: 20px,下一个 div 设置了 margin-top: 10px,然后你会发现它们的上下距离其实是 20px(二者的最大值),而不是 30px(二者之和)。
<style>
.box {
width: 100px;
height: 100px;
}
.b1 {
background-color: bisque;
margin-bottom: 20px;
}
.b2 {
background-color: blueviolet;
margin-top: 10px;
}
</style>
<div class="box b1"></div>
<div class="box b2"></div>
如果想避免这种情况,可以给这两个 div 裹上一个 BFC。
<style>
.container {
overflow: hidden;
}
/* ... */
</style>
<div class="container">
<div class="box b1"></div>
</div>
<div class="container">
<div class="box b2"></div>
</div>

因为 overflow: hidden 有副作用,所以在实际开发中,我更喜欢用 padding 来替代 margin。
特性 2:浮动元素也会参与计算高度
浮动,是非常奇怪的一种效果。效果类似 word 的文字环绕排版,可以让文字和内联样式环绕着它。
当一个元素被赋予浮动效果后,它会脱落正常文档流,向左或向右平移到所在容器的边框(border)位置,或者碰到另一个浮动元素为止。
浮动元素脱离了正常文档流,一般情况下,计算容器元素的高度时,是考虑浮动元素的高度的。
但 BFC 可以强行让浮动元素参与计算。
<style>
.container {
/* overflow: hidden; */
padding: 5px;
border: 1px solid #000;
}
.box {
float: left;
width: 100px;
height: 100px;
background-color: cornflowerblue;
}
</style>
<div class="container">
<div class="box"></div>
</div>
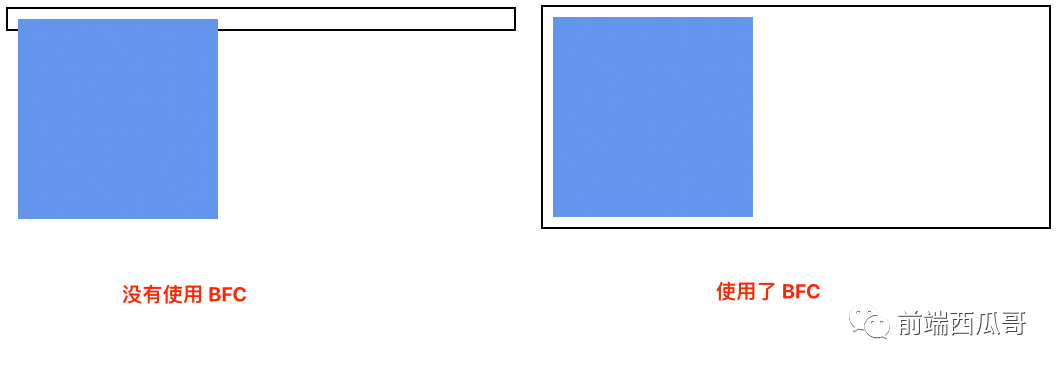
上面的这种写法,没有给 container 应用 BFC,会导致容器元素高度塌陷,效果见下图左边。
当我们将 overflow: hidden 的注释去除,容器元素就应用了 BFC,就能得到我们想要的容器元素根据子元素自动撑高的效果了。效果见下图右边。

结尾
BFC 主要掌握它的两个特性就好了:
- 上下外边距重叠。
- 浮动元素参与 BFC 高度计算。




































