
你好,我是zhenguo,今天搞点有趣的。
这篇文章讲什么?
我们爬取网页后,无非是先定位到html标签,然后取其文本。定位标签,最常用的一个包lxml。
在这篇文章,我会使用一个精简后的html页面,演示如何通过lxml定位并提取出想要的文本,包括:
- html是什么?
- 什么是lxml?
- lxml例子,包括如何定位?如何取内容?如何获取属性值?
html是什么?
html,全称HyperText Markup Language,是超文本标记结构。
html组织结构对应数据结构的树模型。
因为是树,所以只有一个根节点,即一对<html></html>标签。一对<>和名称组合称为标签,例如,<html>被称为开始标签,</html>被称为结束标签。
开始标签中可以添加附加信息,风格为属性名=属性值。
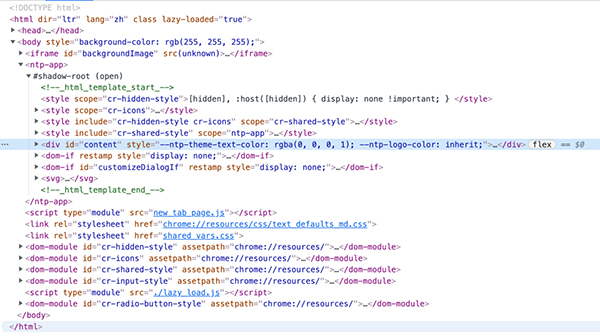
如下所示,选中的<div>就是一个开始标签,它有属性id,值为content,还有属性style等:

什么是lxml?
lxml官档截图如下,按照官档的说法,lxml是Python语言中,处理XML和HTML,功能最丰富、最易于使用的库。

不难猜想,lxml中一定实现了查询树中某个节点功能,并且应该性能极好。
lxml例子
废话不多说,举例演示lxml超简便的定位能力。
导入lxml中的etree:
from lxml import etree
my_page是html风格的字符串,内容如下所示:
my_page = '''
<html>
<title>程序员zhenguo</title>
<body>
<div>我的文章</div>
<h1>我的网站</h1>
<div id="photos">
<img src="pic1.png" />
<span id="pic1"> 从零学Python </span>
<img src="pic2.png" />
<span id="pic2">大纲</span>
<p>
<a href="http://www.zglg.work">更多详情</a>
</p>
<a href="http://www.zglg.work/python-packages/">Python包</a>
<a href="http://www.zglg.work/python-intro/">Python小白</a>
<a href="http://www.zglg.work/python-level/">Python进阶</a>
</div>
<div id="explain">
<p class="md-nav__item">本站总访问量159323次</p>
</div>
<div class="foot">Copyright © 2019 - 2021 程序员zhenguo</div>
</body>
</html>
'''
使用etree.fromstring转化为可以使用xpath的对象。
html = etree.fromstring(my_page)
定位
接下来,就能方便的定位:
- 定位出所有div标签,写法//div
# 定位
divs1 = html.xpath('//div')
- 定位出含有属性名为id的所有标签,写法为://div[@id]
divs2 = html.xpath('//div[@id]')- 定位出含有属性名class等于foot的所有div标签,写法为://div[@class="foot"]
divs3 = html.xpath('//div[@class="foot"]')- 定位出含有属性名的所有div标签,写法为://div[@*]
divs4 = html.xpath('//div[@*]')- 定位出不含有属性名的所有div标签,写法为:not(@*)
divs5 = html.xpath('//div[not(@*)]')- 定位出第一个div标签,写法为://div[1]
divs6 = html.xpath('//div[1]')- 定位出最后一个div标签,写法为://div[last()]
divs7 = html.xpath('//div[last()]')- 定位出前两个div标签,写法为//div[position()<3],注意从1开始:
divs8 = html.xpath('//div[position()<3]')- 定位出所有div标签和h1标签,写法为://div|//h1,使用|表达:
divs9 = html.xpath('//div|//h1')取内容
取出一对标签中的内容,使用text()方法。
如下所示,取出属性名为foot的标签div中的text:
text1 = html.xpath('//div[@class="foot"]/text()')取属性
除了定位标签,获取标签间的内容外,也会需要提取属性对应值。
获取标签a下所有属性名为href的对应属性值,写法为://a/@href
value1 = html.xpath('//a/@href')得到结果:
['http://www.zglg.work', 'http://www.zglg.work/python-packages/', 'http://www.zglg.work/python-intro/', 'http://www.zglg.work/python-level/']
还可以做一些特殊的定制操作,如使用findall方法,定位到div标签下带有a的标签。
使用text获取内容,a.attrib.get获取对应属性值。
divs = html.xpath('//div[position()<3]')
for div in divs:
ass = div.findall('a') # div/a
for a in ass:
if a is not None:
# print(dir(a))
print(a.text, a.attrib.get('href'))最后注意一个区别,a_href等于第二个div标签下的子标签a的href属性值;
b_href等于第二个div标签下的子或所有后代标签下a的href属性值:
a_href = html.xpath('//div[position()=2]/a/@href')
print(a_href)
b_href = html.xpath('//div[position()=2]//a/@href')
print(b_href)

































