
Flagsmith 是一个使用 Django 开发的开源的功能标记和远程配置服务。可以部署到自己的私有云,或在本地运行。Flagsmith 可以很轻松地跨 Web、移动和服务器端应用创建和管理功能标记,只需要用标记包装一段代码,然后使用 Flagsmith 为不同环境、用户打开或关闭对应的功能即可。

Flagsmith 具有很多特性:
- Feature Flags,通过分阶段发布功能。
- 远程配置,轻松打开和关闭各个功能,并在不部署新代码的情况下进行更改。
- A/B 和多样化测试,可以对新功能进行 A/B 和多元化测试,还可以引入 beta 程序以获得早期用户反馈。
- 组织管理,团队成员的组织、项目和角色有助于保持部署井井有条。
- 集成,可以使用你最喜欢的工具轻松增强 Flagsmith。

Feature Flags 是一种开发方法,允许你在完成之前发布代码和功能。这非常有利于 CI/CD,典型的工作流程如下所示:
- 你即将开始研究一项新功能。让我们想象你将在应用程序中实现一个共享按钮。
- 在 Flagsmith 中创建一个新功能标志,将其命名为 sharing_button。将其设置为在开发环境中启用,并在生产环境中禁用。
- 开始开发该功能。当你在 UI 中编写显示按钮的代码时,将其包装在条件语句中,针对标志 sharing_button 的值进行测试,仅当标志设置为 True 时才显示按钮。
- 因为你的按钮仅在 sharing_button 标志设置为 True 时才会显示,所以你可以在使用该功能时安全地提交代码,你的代码将在生产平台中运行,但功能隐藏在标志后面。
- 一旦你觉得功能开发完成了,你就可以为团队的其他成员和 Beta 测试人员启用 sharing_button 按钮。
- 如果一切都按预期工作,只需将生产环境中的每个人的 sharing_button 标志设置为 True,那么你的功能就会出现了。
安装
可以直接使用 Flagsmith 的官方服务 https://flagsmith.com/。如果要自行托管,则需要执行以下步骤来进行配置:
- 创建一个 Postgres 数据库来存储 Flagsmith 数据。
- 部署 API 服务并为其设置 DNS。如果要使用健康检查,请确保使用 /health 作为健康检查端点。
- 访问 http:///api/v1/users/config/init/ 来创建初始超级管理员并向平台提供 DNS 信息。
- 部署前端 Dashboard 并为其设置 DNS。使用相关的环境变量将 Dashboard 指向 API,同样如果使用健康检查,请确保使用 /health 作为健康检查端点。
- 通过 Dashboard 创建一个新的组织、项目、环境和标志。
- 使用我们的 SDK 时,需要覆盖它们指向的 API 地址,否则它们将默认连接到我们在https://api.flagsmith.com/api/v1 上的付费接口上。
当然更推荐的方式是使用 Docker 进行一键安装:
git clone git@github.com:flagsmith/self-hosted.git
docker-compose -f self-hosted/docker-compose.yml up
如果你使用 Kubernetes 也可以使用 Helm Chart 来安装:
helm repo add flagsmith https://flagsmith.github.io/flagsmith-charts/
helm install -n flagsmith --create-namespace flagsmith flagsmith/flagsmith
kubectl -n flagsmith port-forward svc/flagsmith-frontend 8080:8080
然后在浏览器中查看 http://localhost:8080,这将使用默认选项安装在新的命名空间 flagsmith 中。上面我们使用 kubectl port-forward 仅仅适用于演示,最好的方式是通过 Ingress 来暴露服务,可以为 flagsmith 设置以下 values 值,并根据需要进行更改以适应你的 Ingress 控制器以及任何相关的 DNS 更改。
ingress:
frontend:
enabled: true
hosts:
- host: flagsmith.[MYDOMAIN]
paths:
- /
api:
enabled: true
hosts:
- host: flagsmith.[MYDOMAIN]
paths:
- /api/
- /health/
frontend:
extraEnv:
API_URL: 'https://flagsmith.[MYDOMAIN]/api/v1/'
一旦应用了任何集群外 DNS 或 CDN 后,就可以在浏览器中通过 https://flagsmith.[MYDOMAIN] 访问服务了。
由于该应用程序是使用 Django 构建的,所以我们同样可以使用 django admin 功能来管理服务。
概念
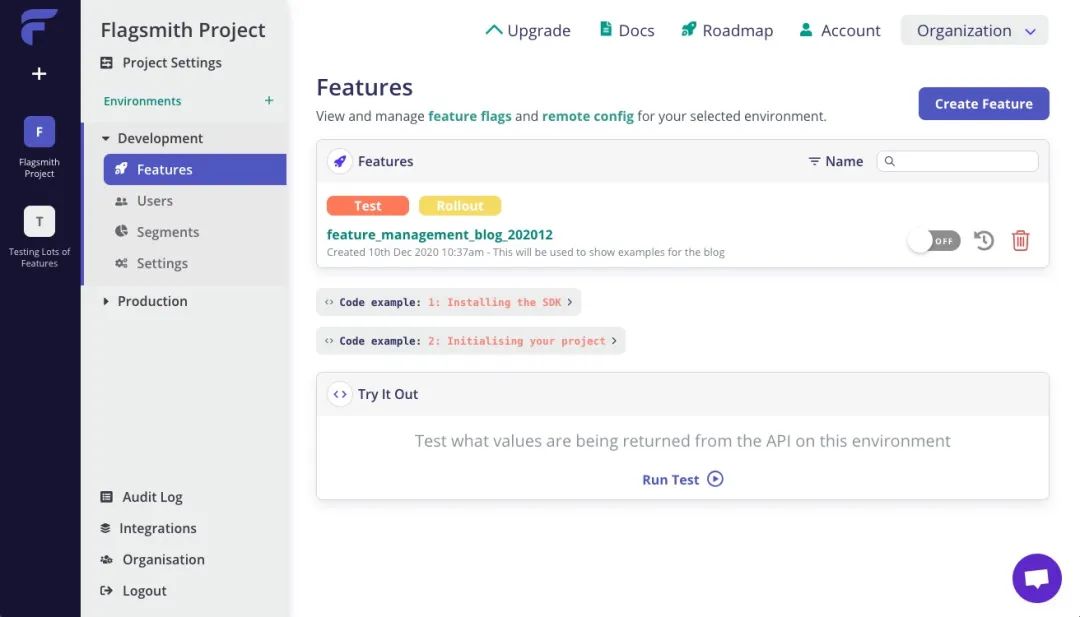
Flagsmith 由 2 个核心组件组成,REST API(位于 /api 中)和基于 Web 的管理员仪表板(位于 /frontend 中),你可以使用它们来管理 Flagsmith。这两个组件作为单独的应用程序运行,基于 Web 的仪表板是一个单页应用程序,它通过 REST 调用与 API 进行通信。
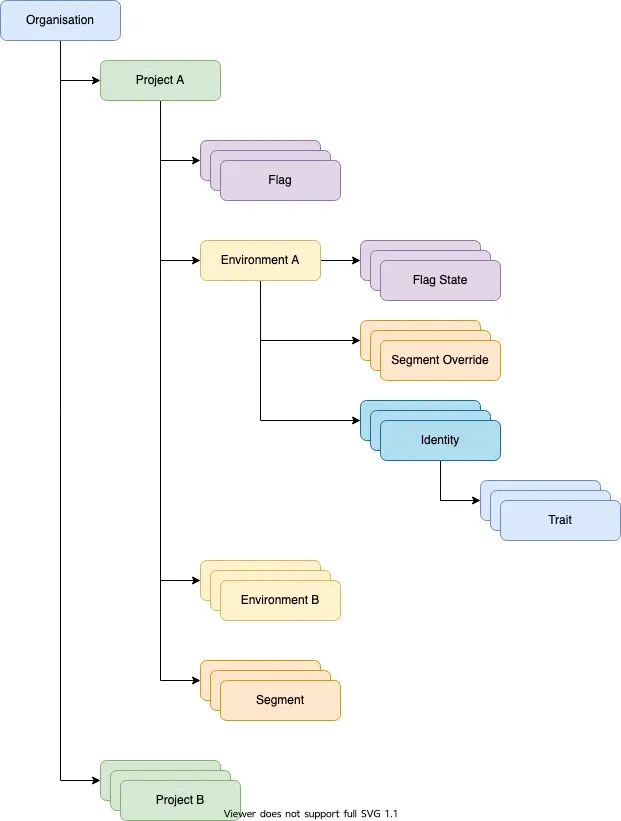
下图是 Flagsmith 的数据模型概述。

组织
组织是你和其他团队成员管理项目及其功能的一种方式,用户可以是多个组织的成员。
项目
项目包含一个或多个环境,这些环境在项目内的所有环境中共享一组功能。组织可以有任意数量的项目。
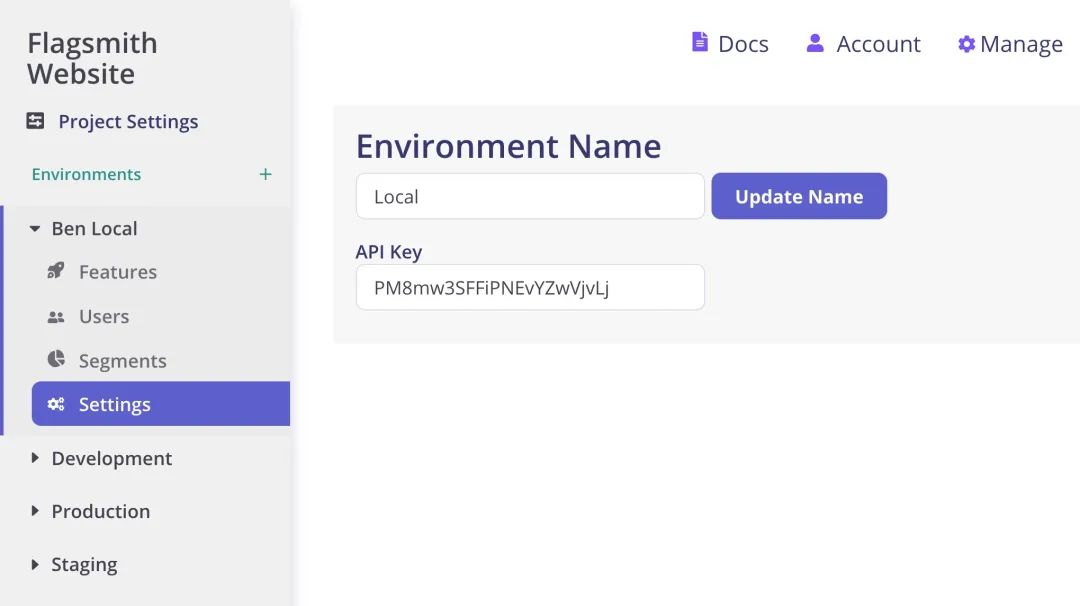
环境:
环境是一种分离功能配置的方法。例如,你的项目的开发和 stage 环境可能有一个功能配置为打开,而它在你的生产环境中被关闭。一个项目可以有任意数量的环境。
功能
功能在项目中的所有环境之间共享,但它们的值/状态可以在环境之间进行修改。
身份
身份是你项目环境之一的特定用户注册。在客户端应用程序中注册身份允许你管理各个用户的功能。身份功能可以从你的环境默认值中覆盖。例如,joe@yourwebsite.com 在你的开发环境中与生产环境中的身份不同,并且它们可以为每个环境启用不同的功能。
特征
你可以针对一个身份存储任意数量的特征。特征是简单的键值对,可以存储任何类型的数据。你可能针对身份存储的一些特征示例可能是:
- 用户登录的次数。
- 如果他们已接受申请条款和条件。
- 他们对应用主题的偏好。
- 如果他们在应用程序中执行了某些操作。
Segments
Segments 是一种通过特征来定义一组用户的方式,如登录次数、设备、位置或任何数量的自定义特征。与单个用户类似,你可以覆盖环境默认的功能。
示例
这里我们以 React 为例进行说明如何在项目中集成 Flagsmith,Flagsmith 提供了很多 SDK,这里我们可以直接使用 Flagsmith React SDK。
安装SDK
通过 NPM 安装:
npm i flagsmith --save
通过 JavaScript CDN 引入:
<script src="https://cdn.jsdelivr.net/npm/flagsmith/index.js"></script>
基本使用
针对 https://flagsmith.com 上项目中的单个环境进行初始化,例如开发或生产环境。

第 1 步:使用 Flagsmith Provider 包装你的应用
使用 FlagsmithProvider 组件包装应用会在整个应用程序中提供一个 React 上下文,以便你可以使用 useFlagsmith 和 useFlags hook。
import flagsmith from 'flagsmith'
import {FlagsmithProvider} from 'flagsmith/react'
export function AppRoot() {
<FlagsmithProvider options={{
environmentID: "<YOUR_ENVIRONMENT_KEY>",
}} flagsmith={flagsmith}>
{...}
</FlagsmithProvider>
);
向 Flagsmith provider 传递 options 初始化客户端。
第 2 步:使用 useFlags 访问特征值和启用状态
包装在 FlagsmithProvider 中的组件将能够通过 useFlags 评估特征值和启用状态以及用户特征。
import { useFlags } from 'flagsmith/react';
export function MyComponent() {
const flags = useFlags(['font_size'], ['example_trait']); // only causes re-render if specified flag values / traits change
return (
<div className="App">
font_size: {flags.font_size.value}
example_trait: {flags.example_trait}
</div>
);
}
第 3 步:使用 useFlagsmith 访问 Flagsmith 实例
包装在 FlagsmithProvider 中的组件将能够通过 useFlagsmith 访问 Flagsmith 的实例。
import React from 'react';
import { useFlags, useFlagsmith } from 'flagsmith/react';
export function MyComponent() {
const flags = useFlags(['font_size'], ['example_trait']); // only causes re-render if specified flag values / traits change
const flagsmith = useFlagsmith();
const identify = () => {
// This will re-render the component if the user has the trait example_trait or they have a different feature value for font_size
flagsmith.identify('flagsmith_sample_user');
};
const logout = () => {
// This will re-render the component if the user has the trait example_trait or they have a different feature value for font_size
flagsmith.logout();
};
return (
<div className="App">
font_size: {flags.font_size?.value}
example_trait: {flags.example_trait}
{flagsmith.identity ? <button onClick={logout}>Logout</button> : <button onClick={identify}>Identify</button>}
</div>
);
}
这样就实现了远程控制我们的 React 应用。关于 Flagsmith 的更多使用方法可以参考官方文档 https://docs.flagsmith.com 了解更多信息。


































