Hoppscotch 是一个开源的轻量级、基于 Web 的 API 管理工具,采用 Vue、Nuxt、TypeScript 开发。从头开始设计构建,考虑易用性和可访问性,为 API 开发人员提供了简约的用户界面设计。

其实他之前有一个更显眼的名字 Postwoman,从名字就可以看出来他是要对标 Postman,虽然功能还比不上 Postman,但对于大部分开发人员的日常工作需求是完全够用的,最重要的是开源的,完全可以自己托管部署。
特性
轻量级:简约的用户界面设计⚡️ 快速:实时发送请求并获取/复制响应。
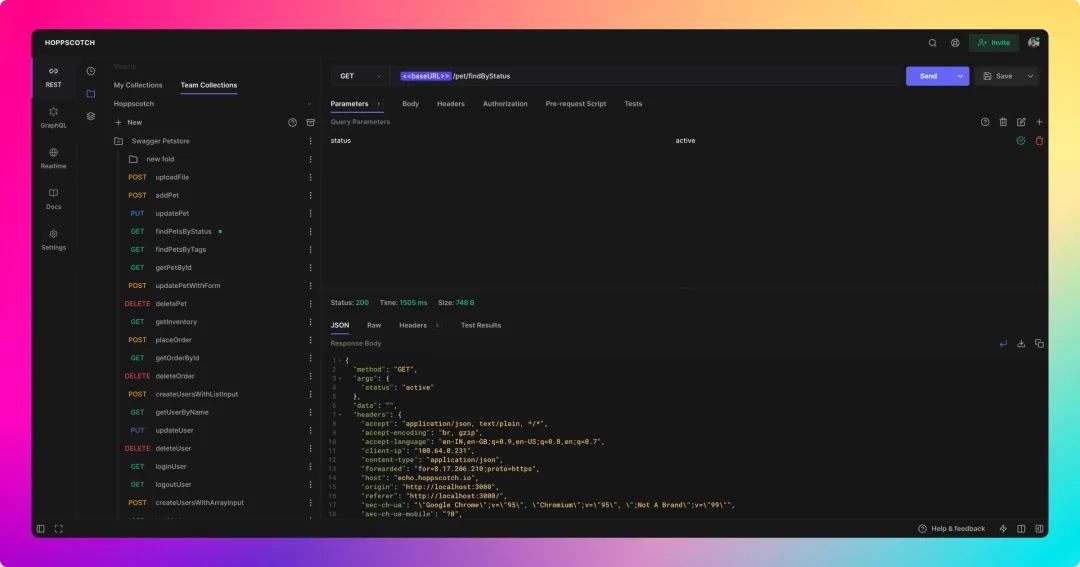
REST API

- 构建请求、添加脚本、测试响应并支持集合和环境。
- 使用 proxy 访问浏览器阻止的 APIS。
- 历史记录:请求内容与云端/本地会话存储同步,只需单击即可恢复。
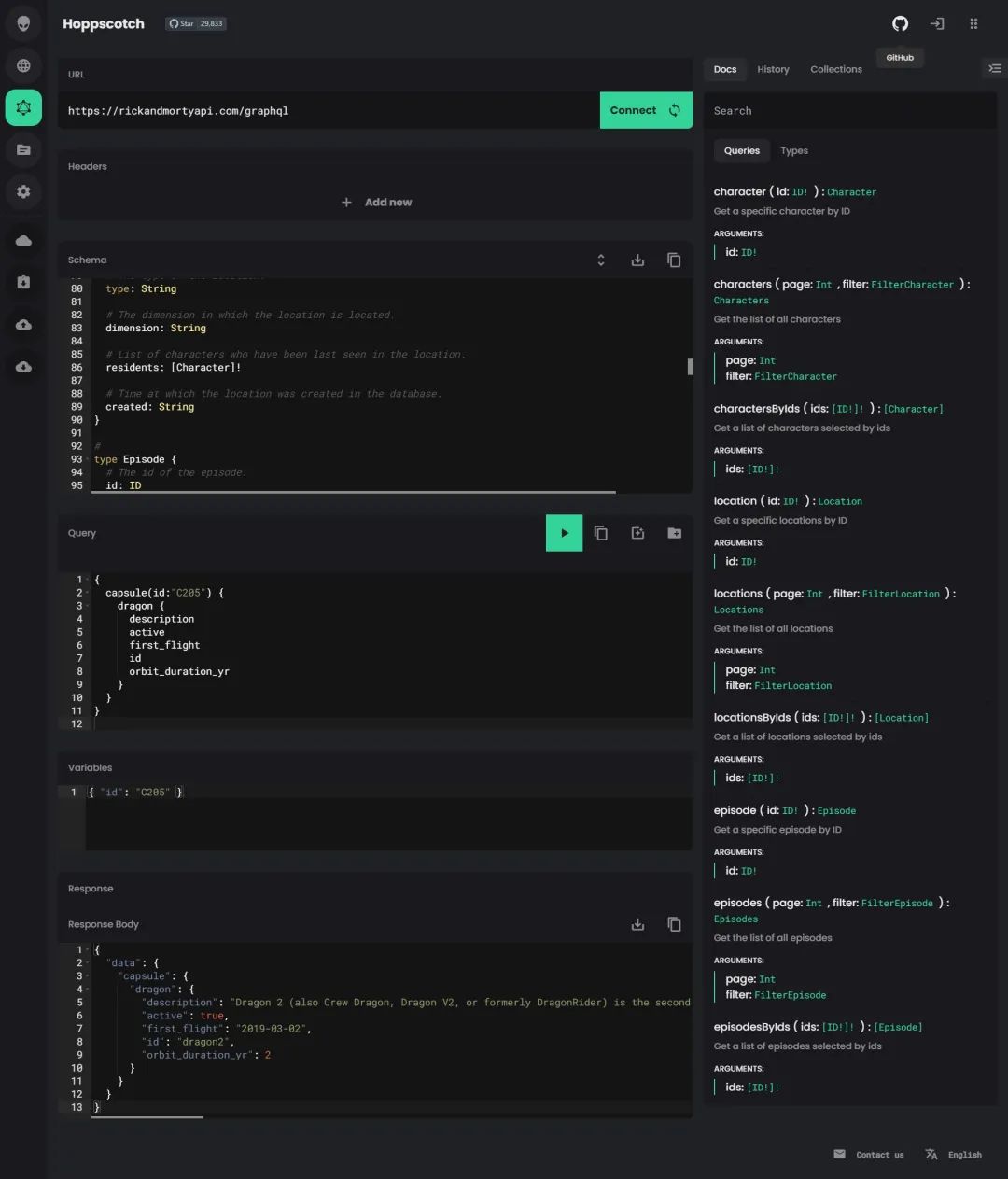
GraphQL

进入你的 graphql 端点,构建你的查询,将它们组织到 collections 中。
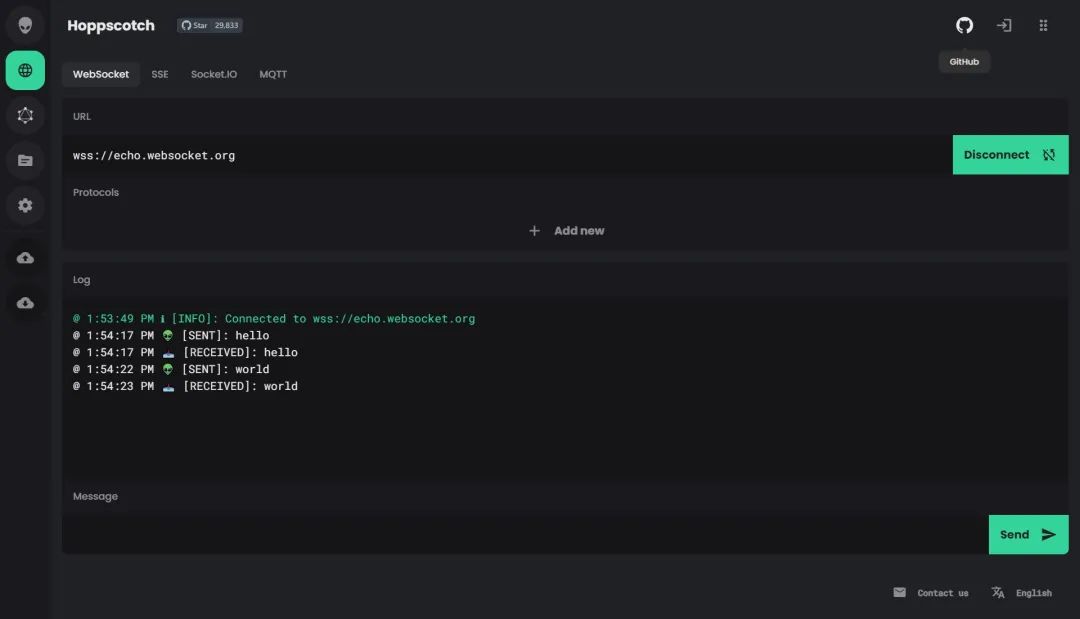
Realtime

- 测试。
- Websocket。
- Socket.io。
- MQtt。
- SSE 连接。
API 文档

可以通过创建文档进行发布 API,让其他人可以访问你的 API。
附加组件
- 代理 - 为 Hoppscotch 创建的简单代理服务器。
- CLI β - Hoppscotch 的 CLI 解决方案。
- 浏览器扩展 - 简化访问 Hoppscotch 的浏览器扩展,支持 Firefox 与 Chrome 浏览器。
- Hopp-Doc-Gen - 用于 Hoppscotch 的 API 文档生成器 CLI。
安装
本地开发环境
- 首先 Clone 该项目。
- 通过运行 npm install -g pnpm 使用 npm 安装 pnpm。
- 在克隆的目录中运行 pnpm install 来安装依赖项。
- 使用 pnpm run dev 启动开发服务器。
- 通过在浏览器中访问 http://localhost:3000 打开开发站点即可。
Docker compose
- 同样 Clone 项目。
- 在项目目录中运行 docker-compose up 即可。
- 通过在浏览器中访问 http://localhost:3000 打开开发站点。
Docker
直接使用官方提供的镜像即可运行:
docker run --rm --name hoppscotch -p 3000:3000 hoppscotch/hoppscotch:latest
也可以直接使用官方提供的站点 https://hoppscotch.io/ 进行体验,本身使用非常简单,打开网站后即可使用,所以不再详细介绍了。





























