前面我们介绍了几款比较优秀的 Chrome 插件,大家都觉得好用,比如 Omni,这些工具都是为提高生产力而生的,今天我们又来介绍另外一款火爆的开源 Chrome(也支持 Firefox)插件:Automa,我相信你一定也会喜欢的。
Automa 是一个用于 Chrome 浏览器自动化的插件,从自动填写表格、执行重复性任务、截屏、抓取网站数据等等,完全可以根据你自己的需求来决定如何使用。
安装
最简单的方式可以通过打开 Chrome 网上应用店 https://chrome.google.com/webstore/detail/infppggnoaenmfagbfknfkancpbljcca 打开并单击添加到 chrome按钮即可安装 Automa chrome 扩展程序。
当然也可以根据源码构建进行离线安装:
# Clone 代码
git clone https://github.com/Kholid060/automa.git && cd automa
# 安装依赖
yarn install
# 构建插件包
yarn build
# 创建一个zip包
yarn build:zip
# 然后将构建后的插件拖到浏览器插件页面即可
使用
安装完成后会跳转到欢迎页面,左侧是整个工具可操作的菜单。

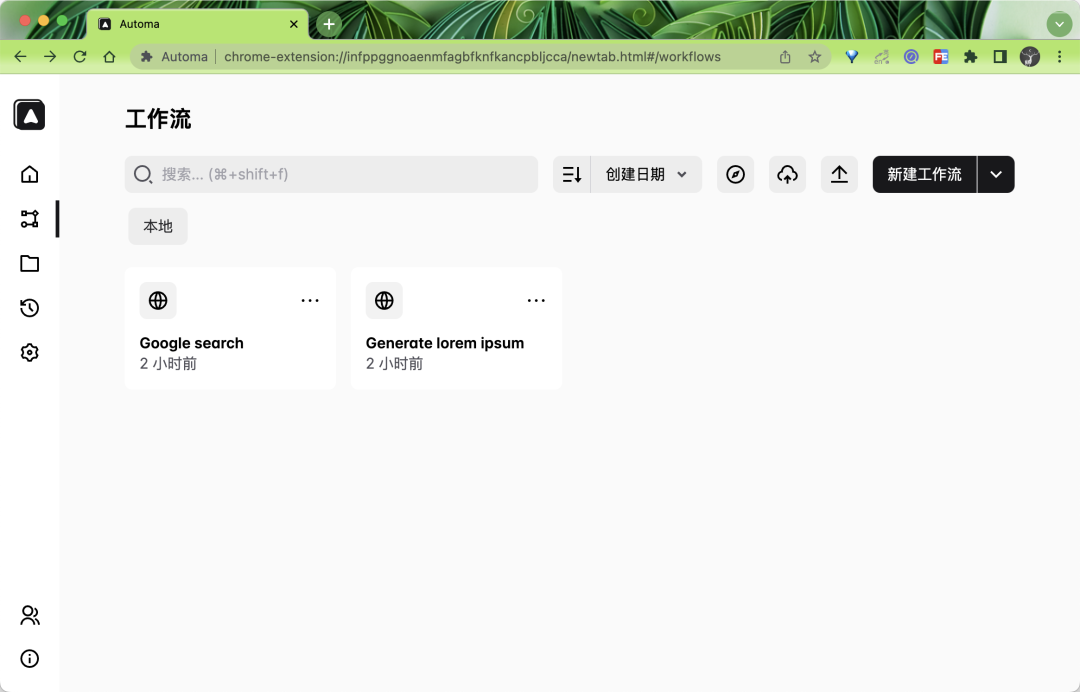
可以通过阅读文档了解 Automa 如何使用,Automa 官方市场也提供了许多可用的工作流可以直接使用。在工作流页面可以导入或新建工作流。工作流是由块组成的一系列自动化过程,这些块按照它们连接的顺序执行,并且总是从触发块开始。可以通过录制和手动两种方式创建工作流。默认会自带一个 Google search 的工作流。

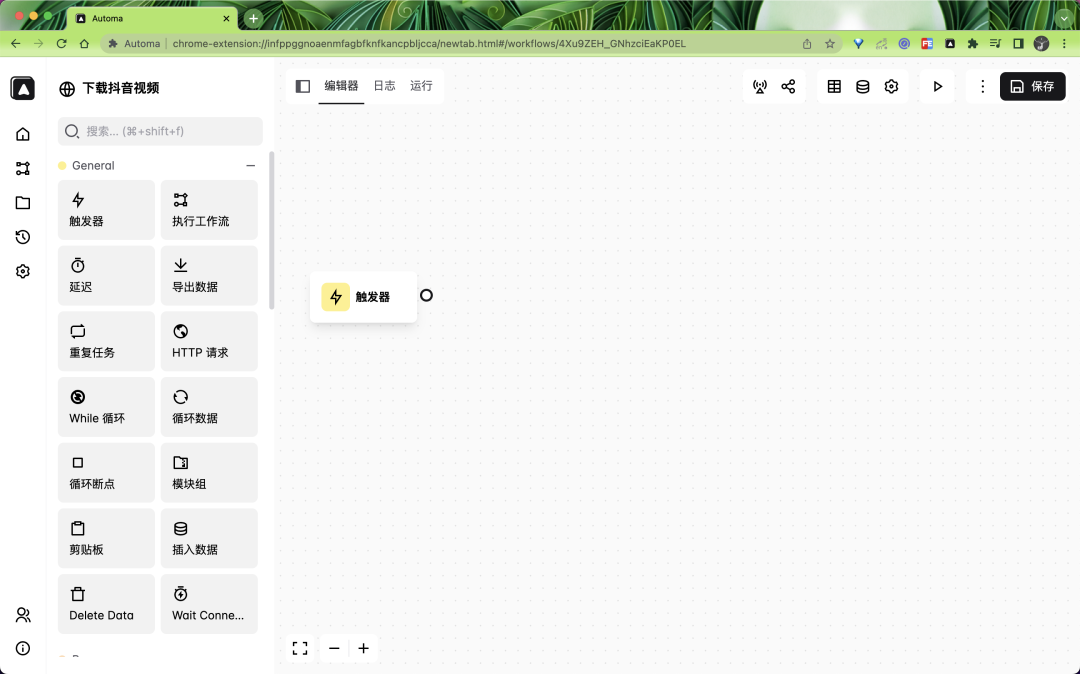
点击工作流可以进入编辑页面。比如现在我们来新建一个下载抖音视频的工作流。点击新建工作流创建一个新的工作流,默认会添加一个手动的触发器。

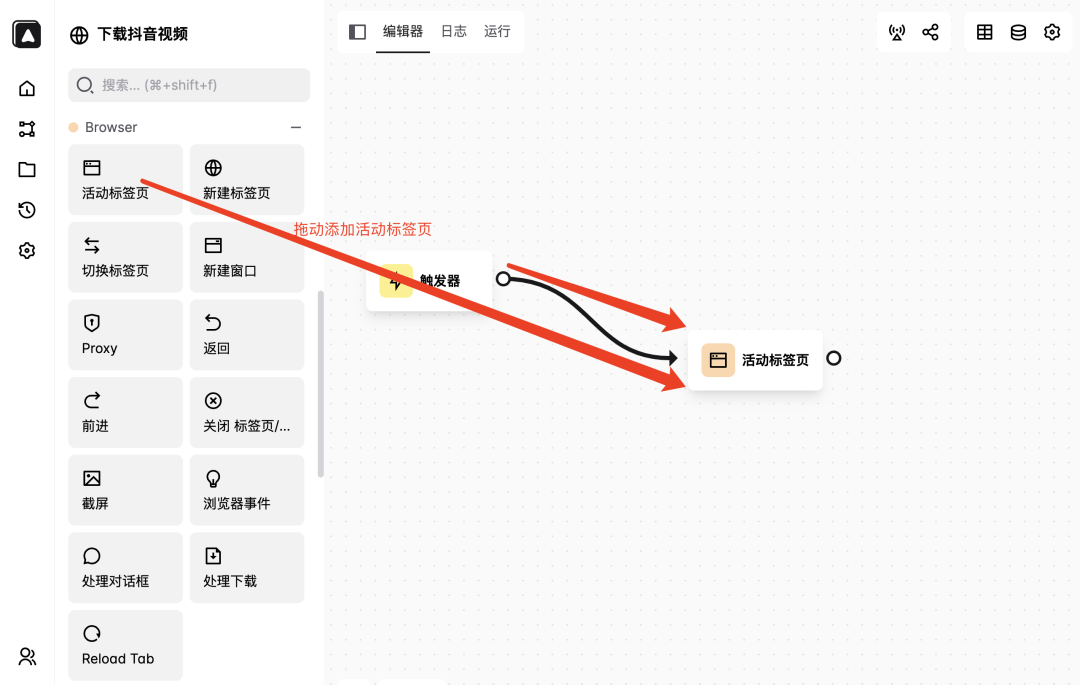
然后在左侧工具栏中拖动活动标签页到编辑器,并拖动鼠标将触发器与活动标签页链接起来:

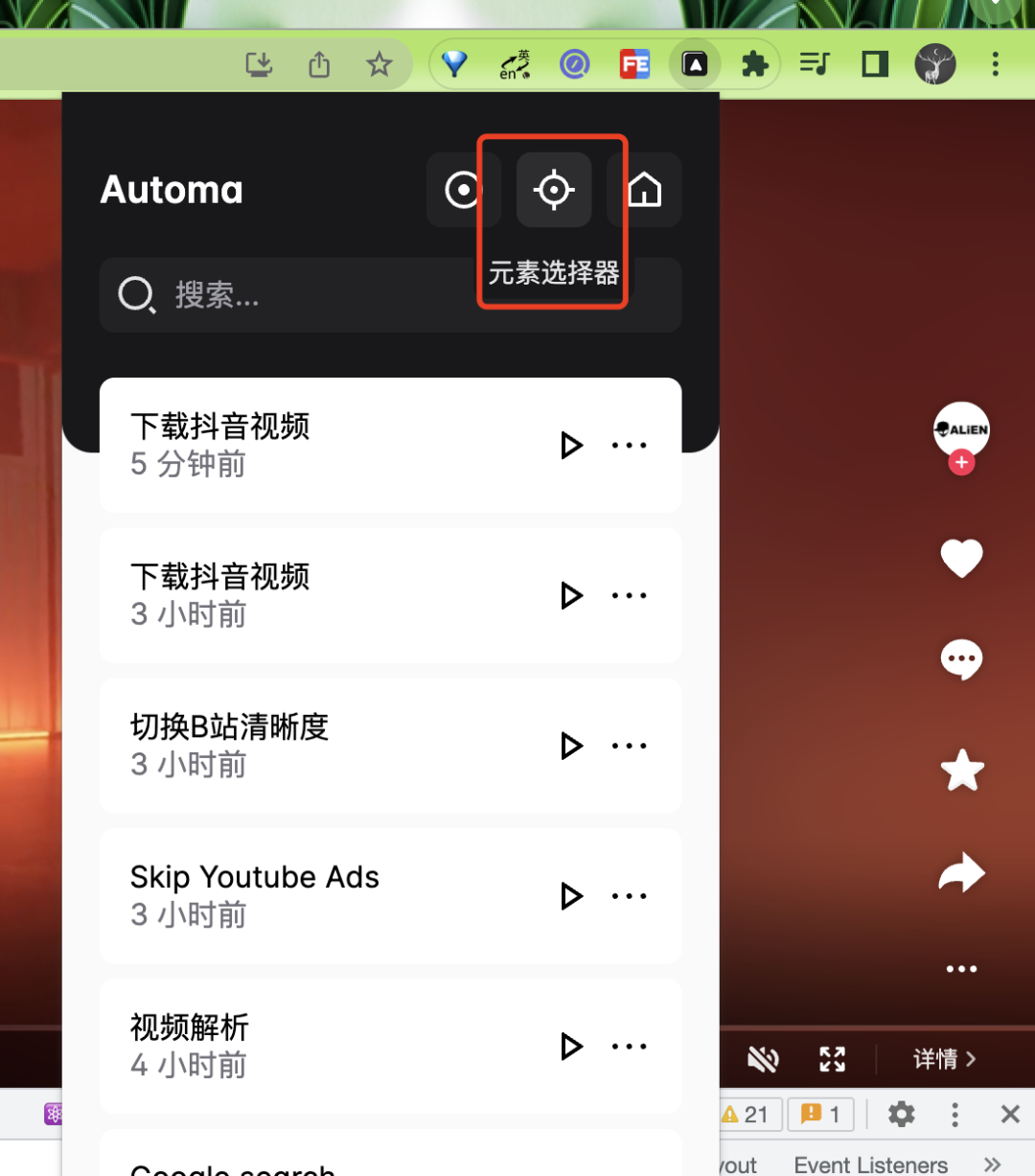
接着我们需要获取抖音的视频文件,可以在需要处理的页面点击Automa获取元素信息:

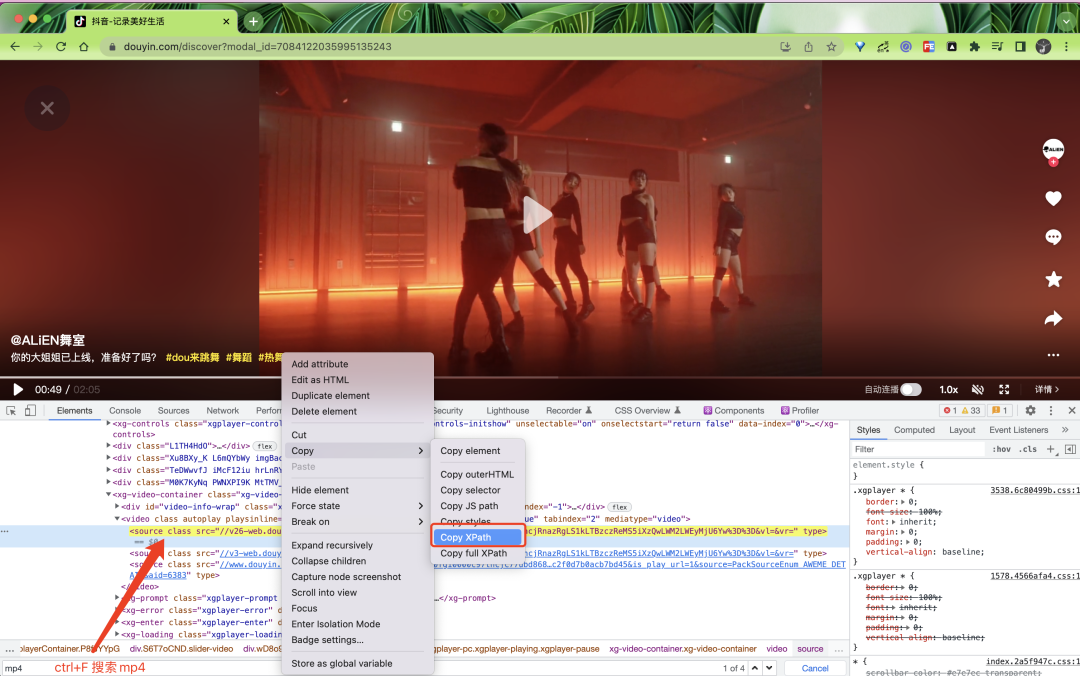
由于抖音的视频文件地址并没有直接显示在页面上,直接获取较麻烦,我们可以在抖音页面审查元素来获取,打开审查元素页面,Ctrl + F 搜索mp4关键字,找到视频地址的元素,然后右键选择 Copy -> Copy XPath,获取视频地址 XPath 路径 //*[@id="douyin-header"]/div[2]/div[2]/div/div[1]/div/div/xg-video-container/video/source[1]:

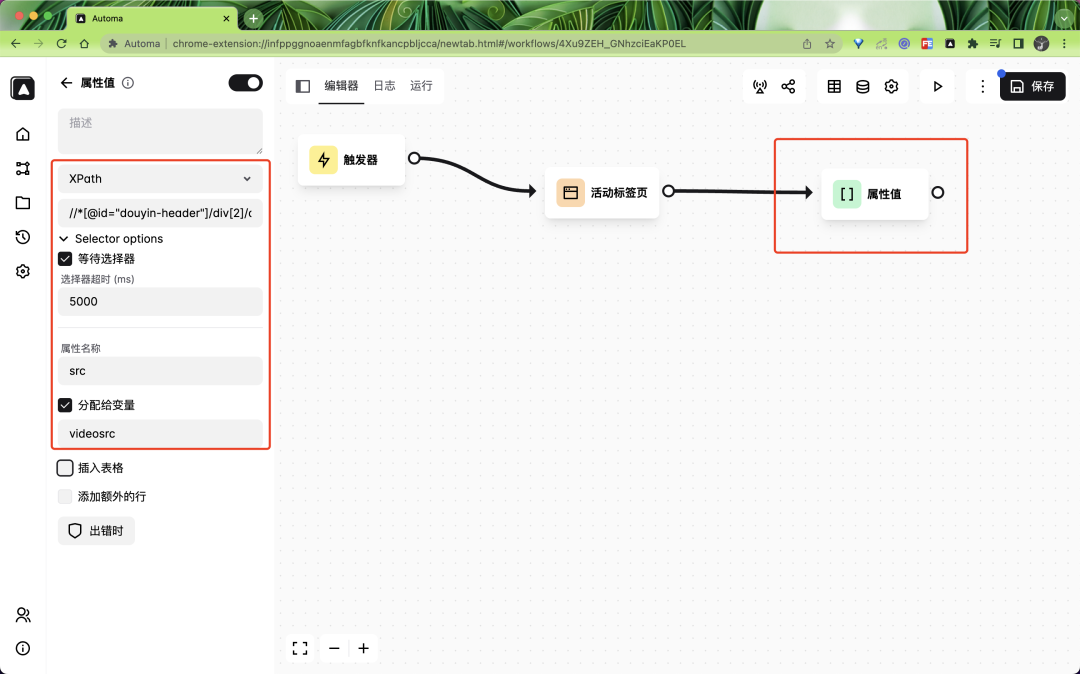
然后回到 Automa 工作流编辑页面添加一个属性值,并配置上 XPath:

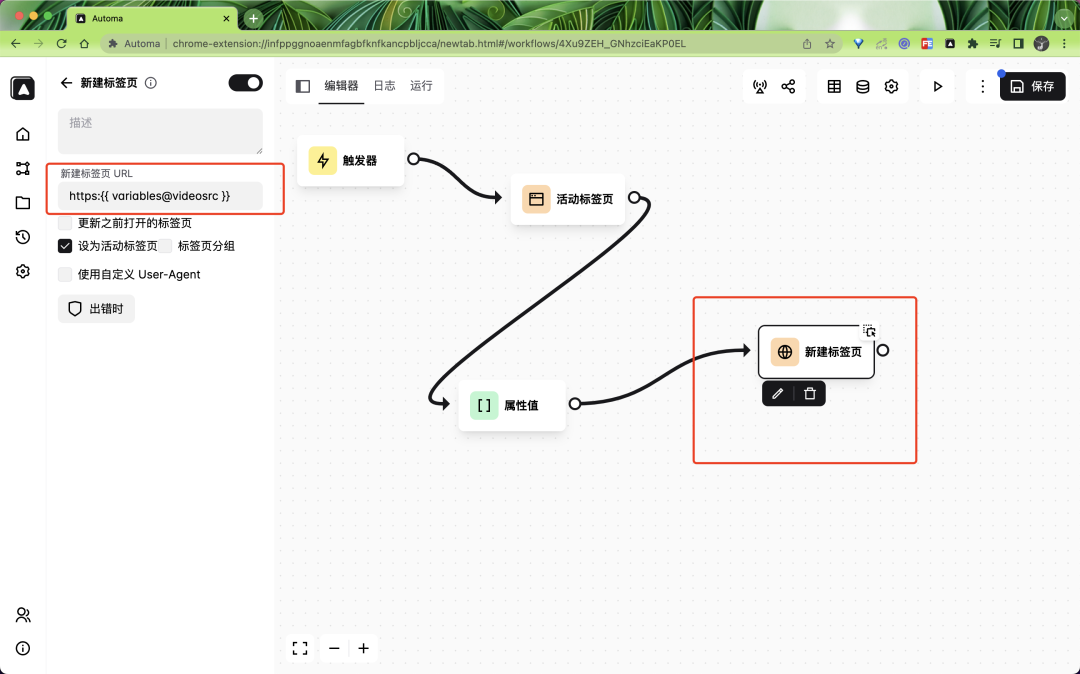
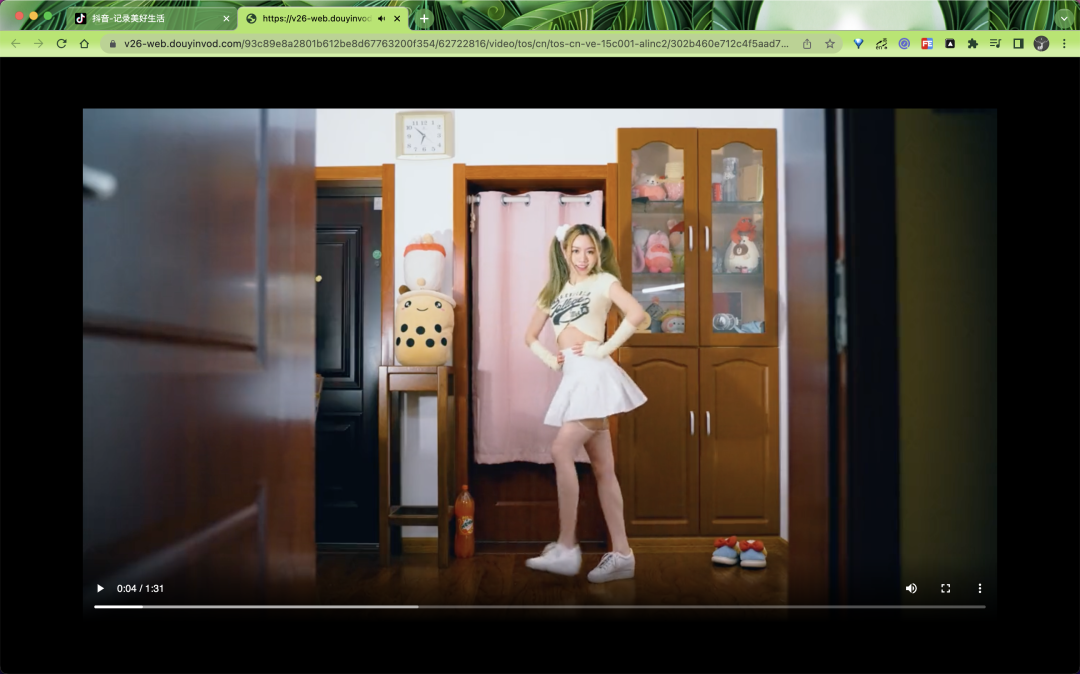
这里比较重要的是要配置获取的属性名称src,然后我们还可以将获取到的数据分配给一个变量videosrc,接着可以再添加一个新建标签页,将其中的 URL 地址设置为:https:{{ variables@videosrc}},表示将前面获取到的视频文件作为一个新的标签页地址,如下所示:

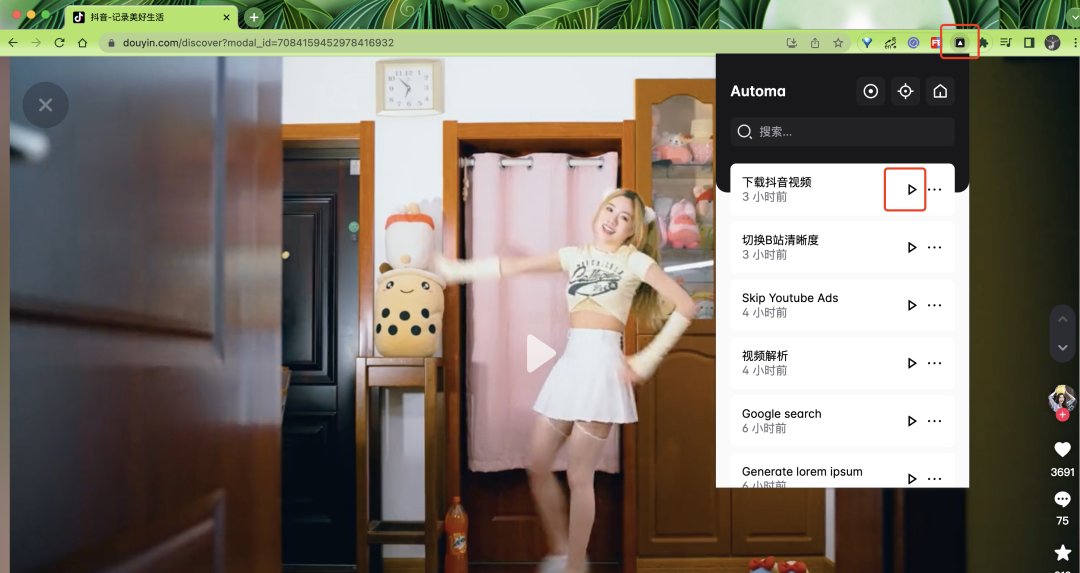
创建完工作流后保存即可。现在我们就可以在任何一个抖音页面来获取视频地址了,只需要点击上面创建工作流的『播放』按钮即可获取到了。

如果你想直接保存到本地也可以继续添加一些 Block。

Automa 还有非常多功能,可以查看官方文档 https://docs.automa.site/ 了解更多使用方法。

































