你好,我是征哥,作为 Python 程序员,我很羡慕那些 Javascript 开发者,动不动就能写出令人惊艳的网页。不过今年,我们也能用 Python 写前端了:Anaconda 团队开发出了 PyScript,你可以在 HTML 里面编写和运行 Python 代码,调用 Javascript 库,换句话说,你可以用 Python 来进行整个前后端开发。
什么是 PyScript

PyScript[1] 是 Anaconda 团队开发的一个 Javascipt 库,可以在 HTML 标签里嵌入 Python 代码,无需服务端就可以运行 Python 代码。
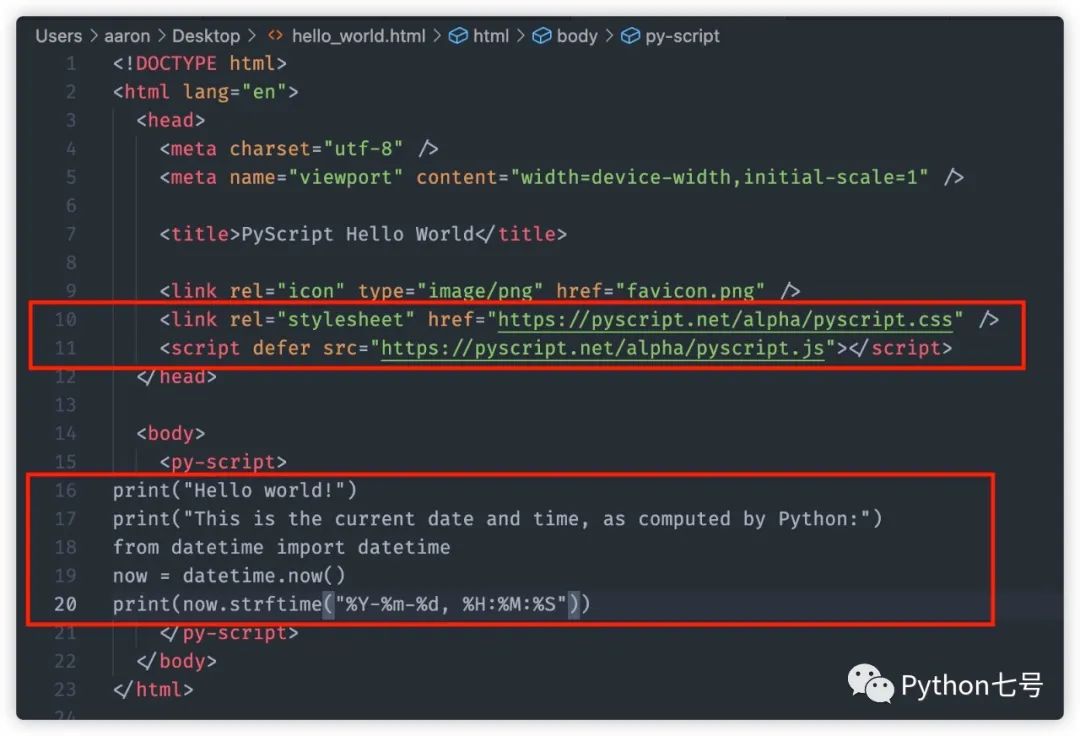
比如说,我们用 Python 在页面上显示日期,先编写一个 hello_world.html 文件,内容如下:

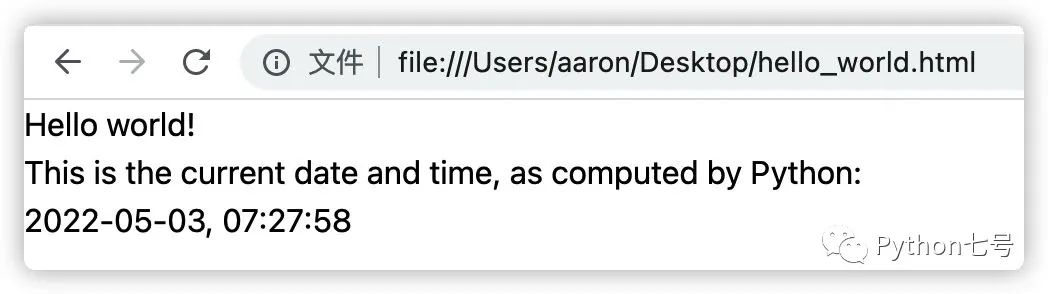
用浏览器打开,其运行效果就是这样的:

这意味着,我们可以在 HTML 中编写和运行 Python 代码, 在 PyScript 中调用 Javascript 库,并在 Python 中完成所有 Web 开发。
PyScript 的工作原理

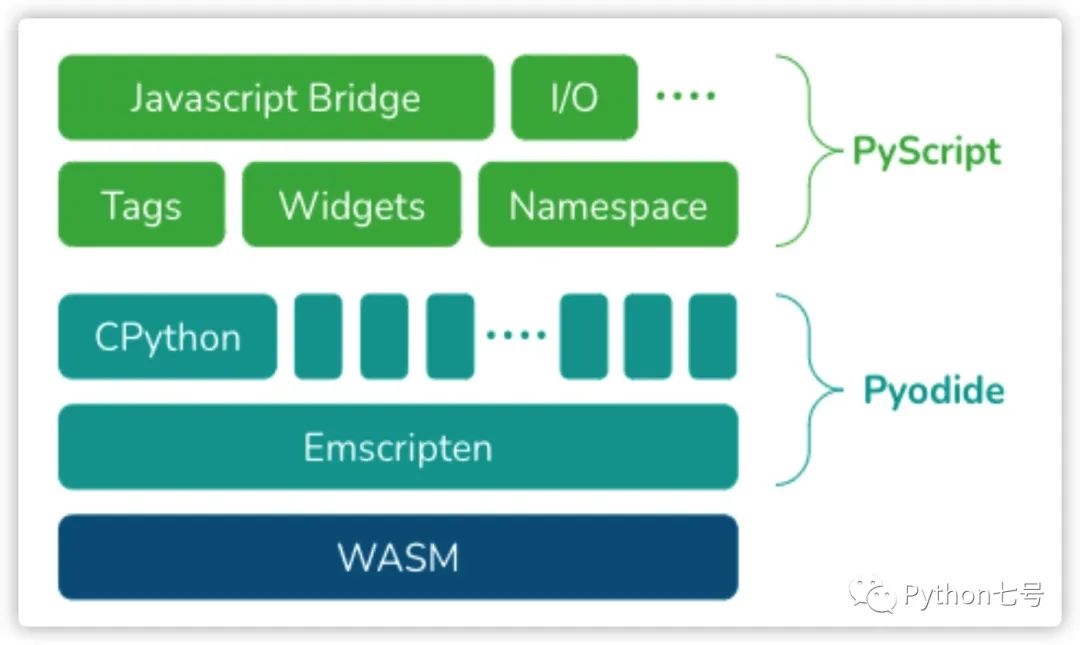
PyScript 目前构建在 Pyodide上,Pyodide 是 CPython 到 WebAssembly/Emscripten 的端口。
PyScript 支持在浏览器中编写和运行 Python 代码,并将在未来为其他语言提供支持。
你可能想知道,什么是 WebAssembly?以下来自维基百科:
WebAssembly(简称 wasm)是一个实验性的低级编程语言,应用于浏览器内的客户端。WebAssembly 是便携式的抽象语法树,被设计来提供比 JavaScript 更快的编译及执行。WebAssembly 让开发者能运用自己熟悉的编程语言(最初以C/C++作为实现目标)编译,再藉虚拟机引擎在浏览器内执行。WebAssembly 的开发团队分别来自 Mozilla、Google、Microsoft、Apple,代表着四大网络浏览器 Firefox、Chrome、Microsoft Edge、Safari。2017 年 11 月,以上四个浏览器都开始实验性的支持 WebAssembly。WebAssembly 于 2019 年 12 月 5 日成为万维网联盟(W3C)的推荐,与 HTML,CSS 和 JavaScript 一起,成为 Web 的第四种语言。
PyScript 带来的便捷
- PyScript 使更多的前端开发人员能够使用 Python。
- 更低的编程门槛。因为几乎每个人都可以访问网页浏览器,无论是在计算机上还是在手机上。这意味着不需要安装任何额外软件就可以开始编程。
- 有了 PyScript,不再需要担心部署。PyScript 提供了“超越云端的架构转变”,一切都会网页浏览器中发生。
如何使用 PyScript
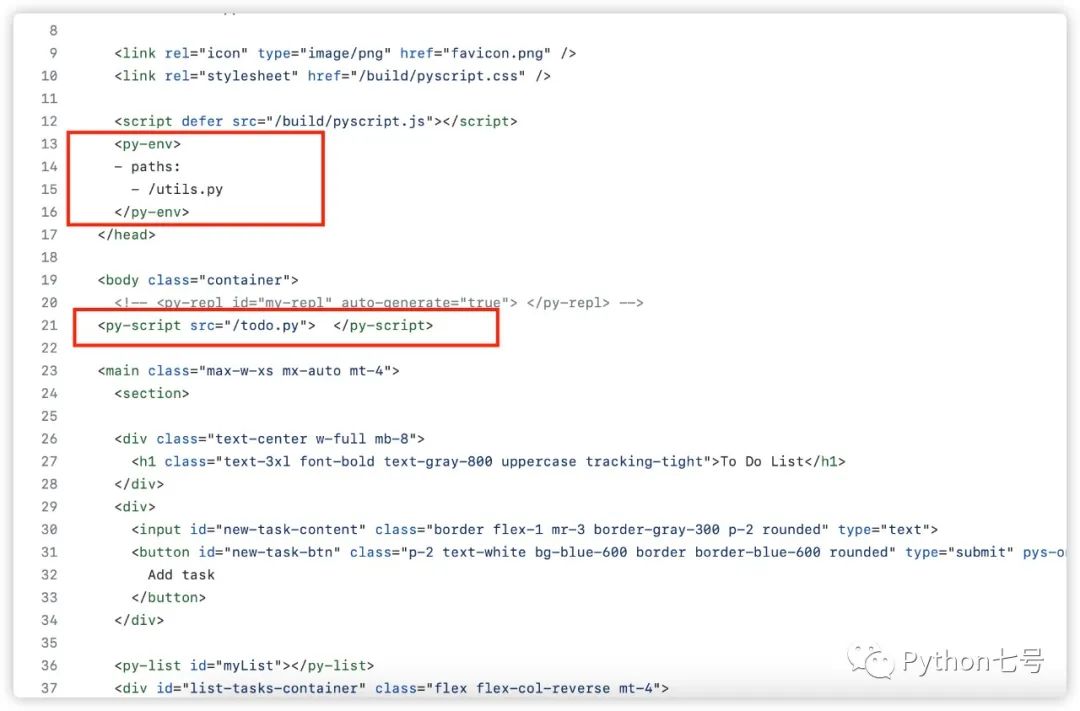
PyScript 使用以下三个主要组件在 html 中编写 Python:
- py-env 定义了运行 Python 代码所需的包。
- py-script 是在网页中编写 Python 代码的地方。
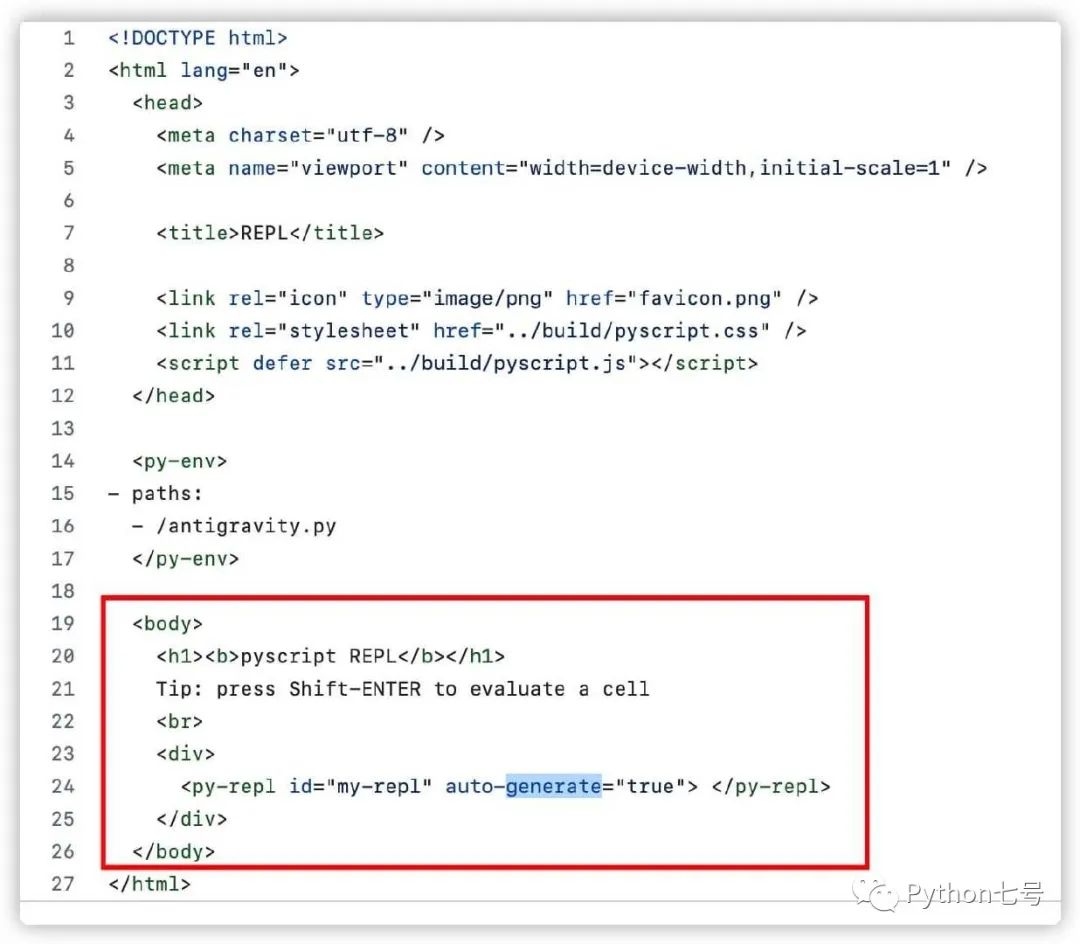
- py-repl 创建一个 REPL(读取-评估-打印循环)组件,用于评估用户输入的代码并显示结果。
比如代码 todo.html[2] 中的两个标签、:

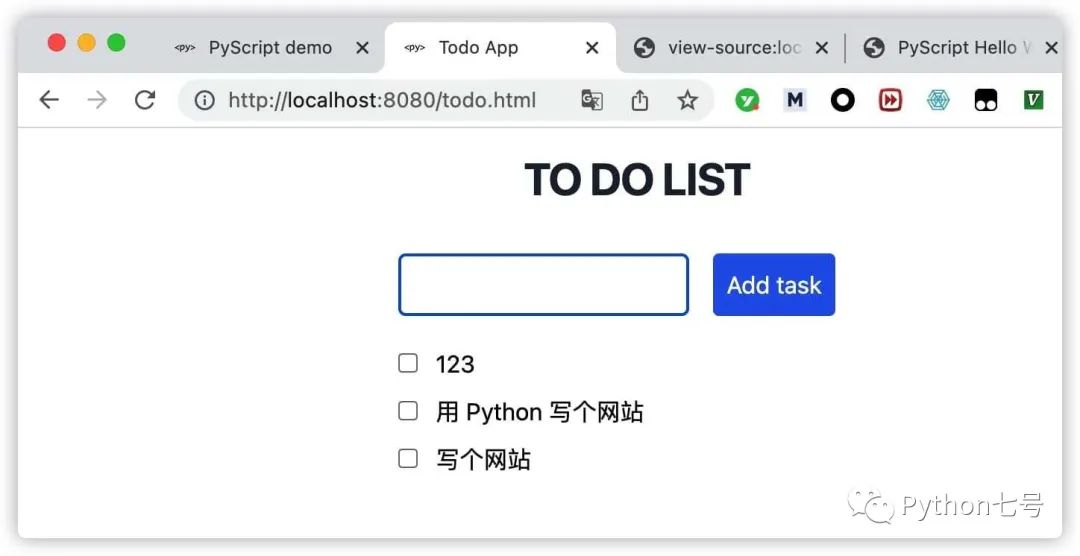
执行效果:

再来看一个 repl[3] 的例子:

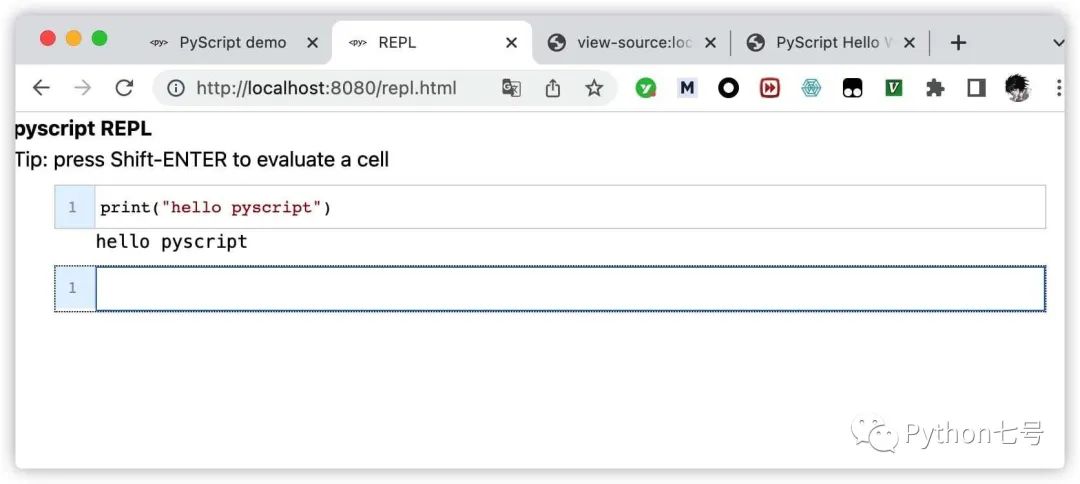
执行效果:

更多例子请访问这里[4]。
如何运行这些 demo ?
git clone https://github.com/pyscript/pyscript.git
cd pyscript
npm install
npm run dev
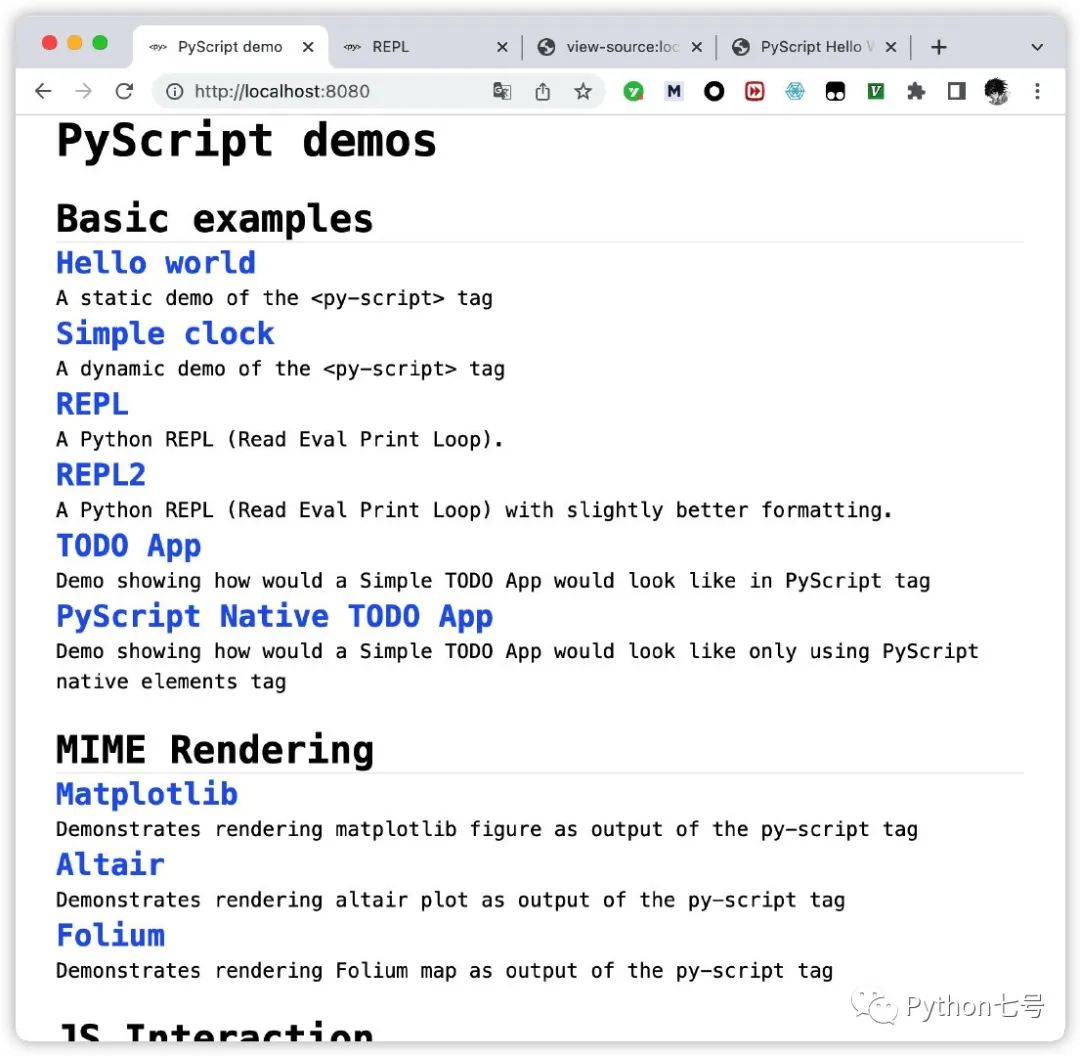
然后浏览器访问 http://localhost:8080,就会看到这个界面:

PyScript 的未来
PyScript 将 Python 带到浏览器中,我觉得还是非常有价值的,对这项技术创新充满期待,目前 GitHub 2.7K 的星,如果你也感兴趣,不妨用它来做一个网站。



























