
首先,问大家一个问题,你对 JS 的熟练程度有多深?
今天,我们来介绍一下 JS 中的33个概念,这些概念中,你可能知道,也有可能不知道,甚至连听都没听过。
这些概念是作为前端都应该需要知道的,那我们开始吧。
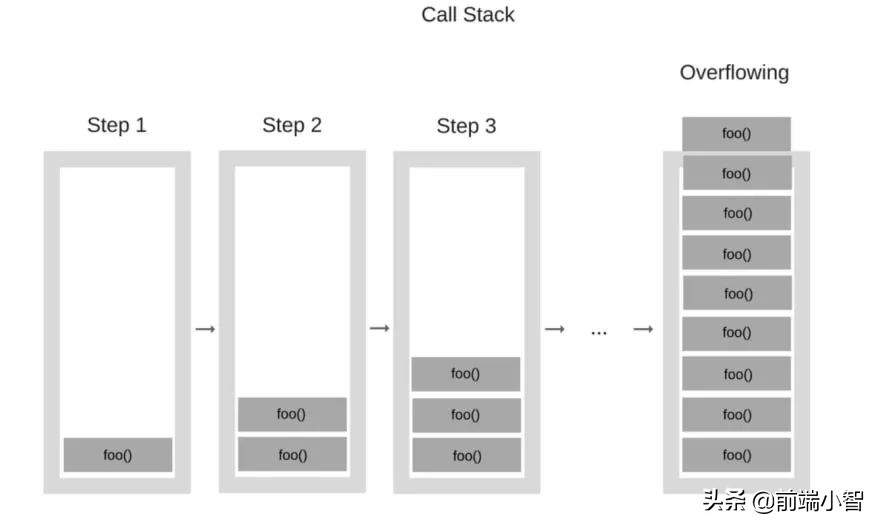
1、调用堆栈

调用堆栈是一种机制,用于解释器(如网络浏览器中的JavaScript解释器)跟踪其在调用多个函数的脚本中的位置--当前正在运行什么函数,以及从该函数中调用什么函数,等等。
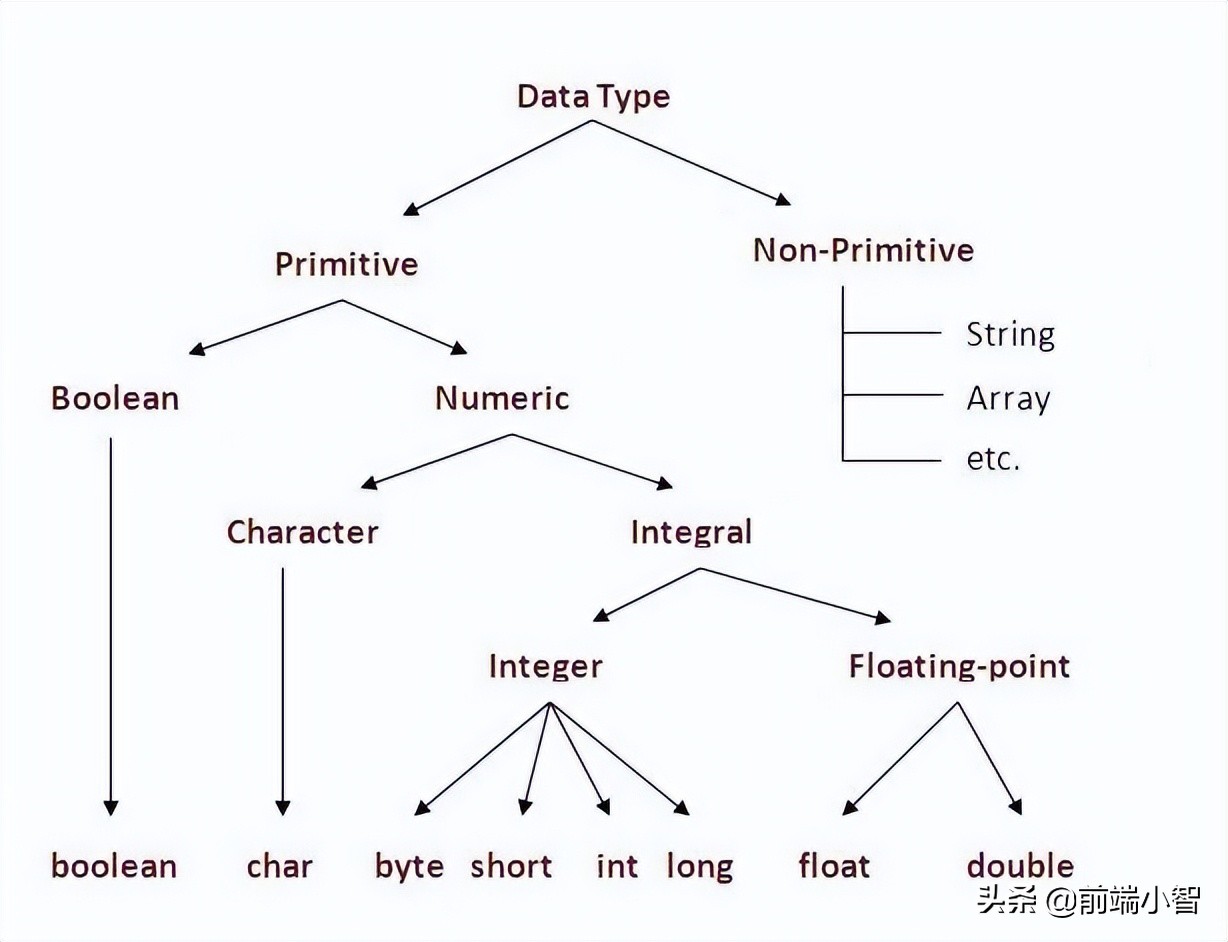
2、 原始类型

除了对象之外,所有的类型都定义了不可变的值(也就是说,不能改变的值)。例如(与C语言不同),字符串是不可变的。我们把这些类型的值称为 "原始值"。
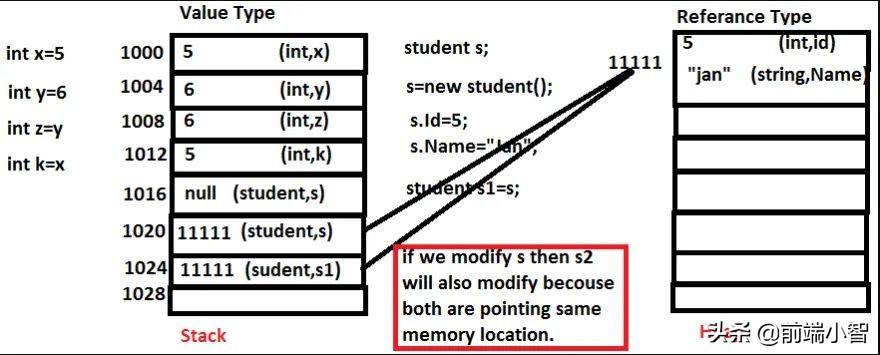
3、 值类型和引用类型

被分配了一个非原始值的变量被赋予了一个对该值的引用。该引用指向该对象在内存中的位置。变量实际上并不包含该值。
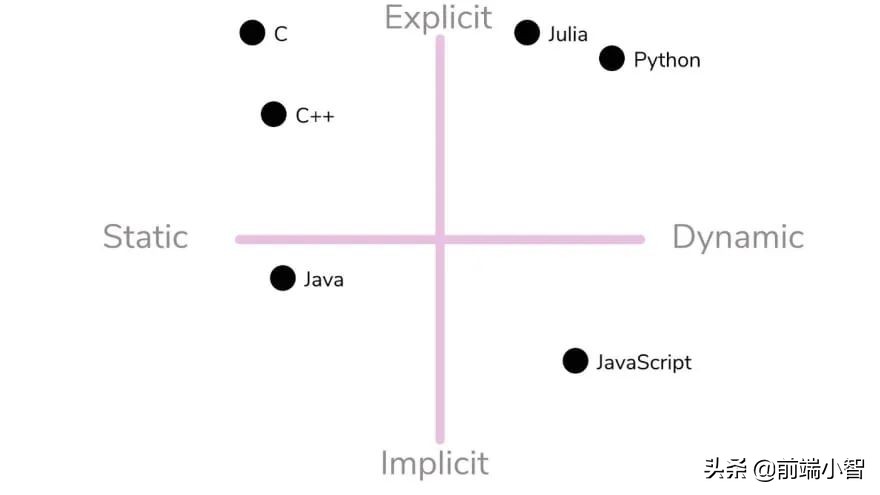
4、 Implicit, Explicit, Nominal, Structuring and Duck Typing

类型强制是指当运算符的操作数为不同类型时,其中一个操作数将被转换为另一个操作数类型的 "等价 "值。
参考:https://stackoverflow.com/questions/19915688/what-exactly-is-type-coercion-in-javascript。
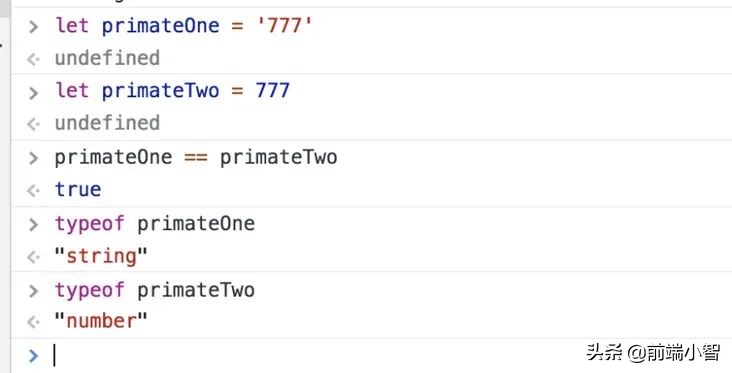
5、 == vs === vs typeof

JavaScript有两种视觉上相似但又非常不同的方法来测试相等性。你可以用 == 或 == 来测试相等性。
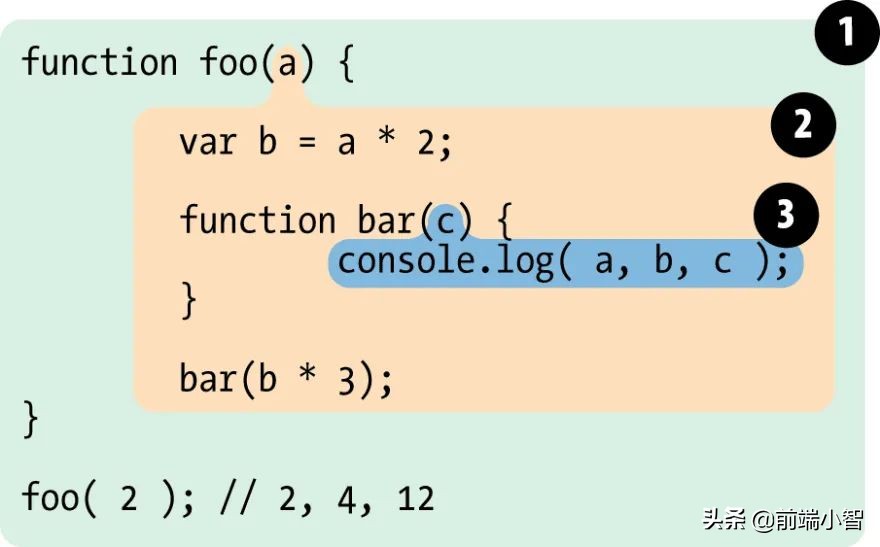
6、 函数作用域,块作用域和词法作用域

1: 函数作用域 2:块作用域 3:记法作用域。
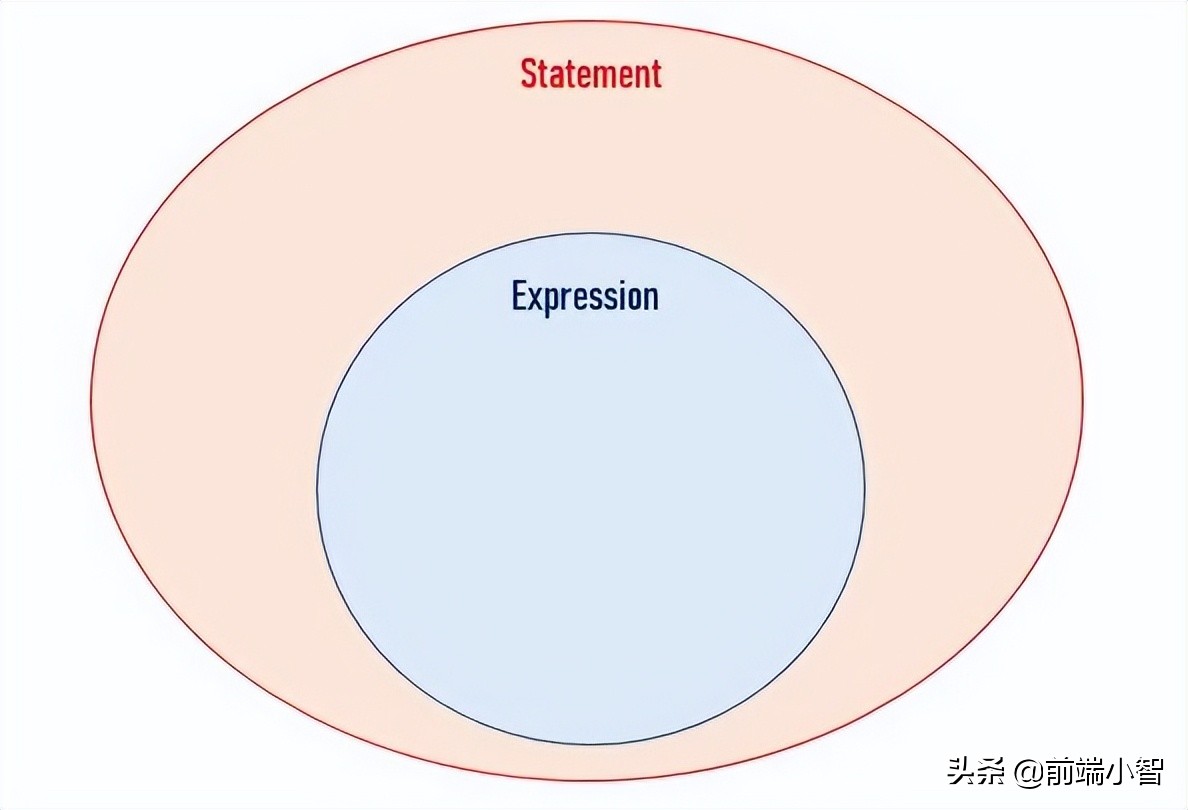
7、 表达式与声明式

进行这种区分很重要,因为表达式可以像声明式一样行动,这就是为什么我们也有表达式语句。然而,另一方面,声明式不能像表达式那样行动。
8、 IIFE,模块和命名空间

参考:https://vvkchandra.medium.com/essential-javascript-mastering-immediately-invoked-function-expressions-67791338ddc6。
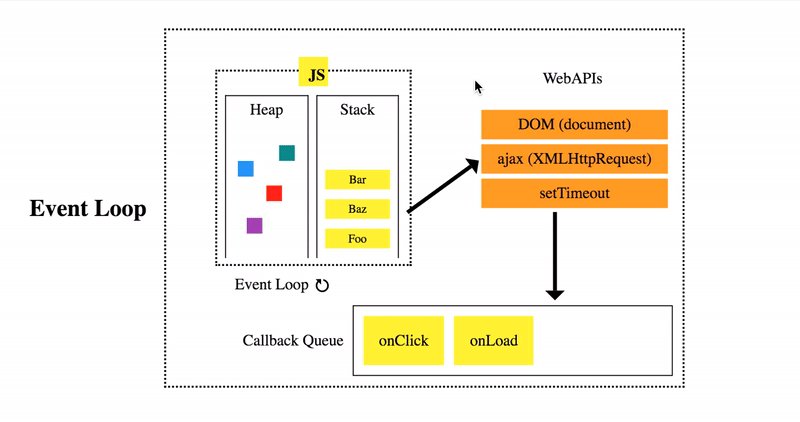
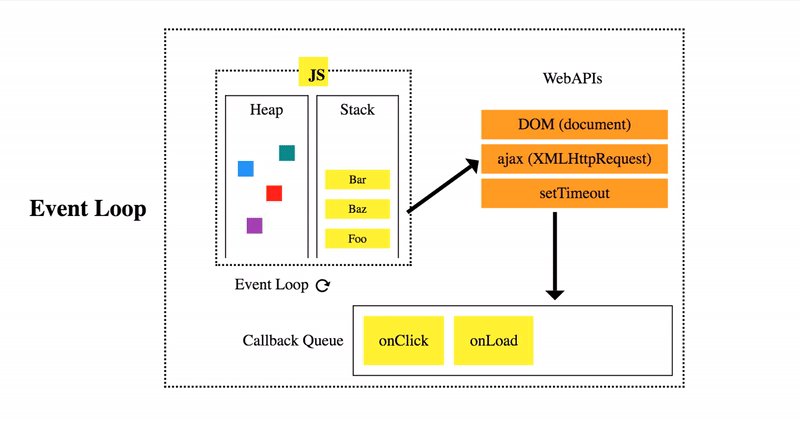
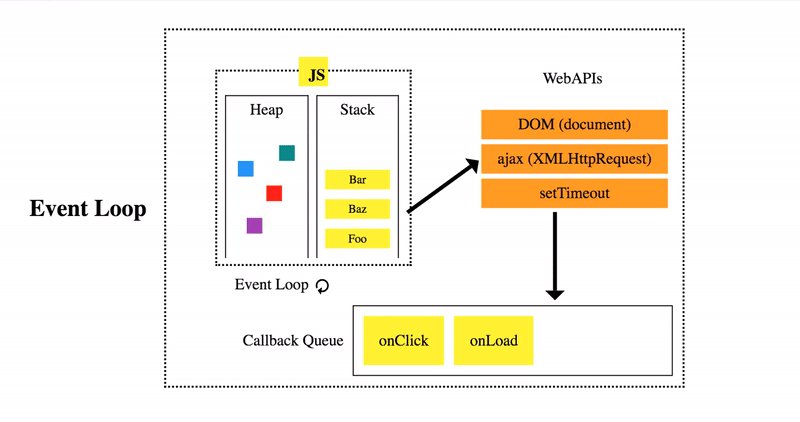
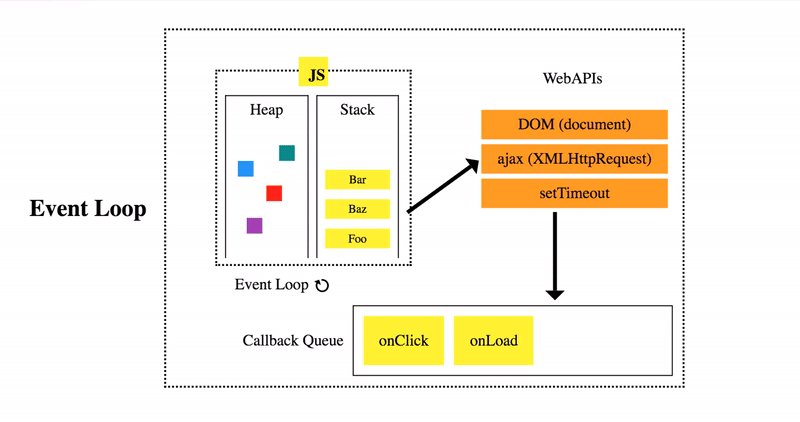
9、 消息队列和事件循环

"JavaScript是如何做到异步和单线程的?" 简短的回答是,JavaScript语言是单线程的,异步行为不是JavaScript语言本身的一部分,而是建立在浏览器(或编程环境)中的核心JavaScript语言之上,并通过浏览器的API访问。
参考:https://medium.com/front-end-weekly/javascript-event-loop-explained-4cd26af121d4。
10、 setTimeout, setInterval 和 requestAnimationFrame

我们希望不要黎曼执行一个函数,而是在以后的某个时间执行。这就是所谓的 "调度调用"。
参考:https://javascript.info/settimeout-setinterval。
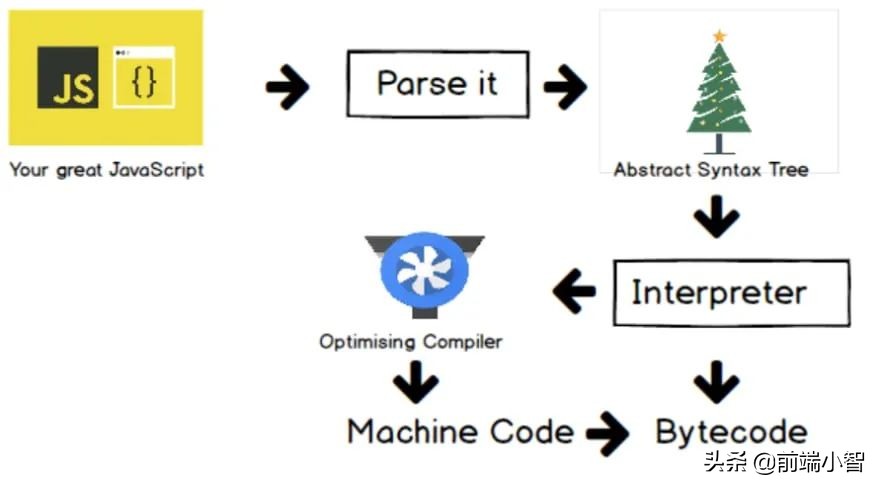
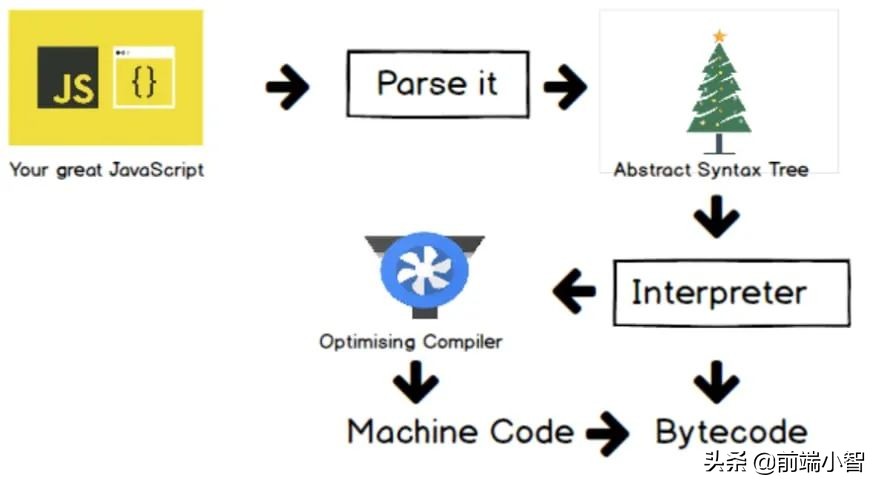
11、 JavaScript引擎

为Web编写代码有时感觉有点神奇,因为开发人员编写了一系列字符,这些字符在浏览器中变成了具体的图像、文字和动作。理解这项技术可以帮助开发人员更好地调整他们作为程序员的技能。
参考:http://www.softwaremag.com/javascript-engines/。
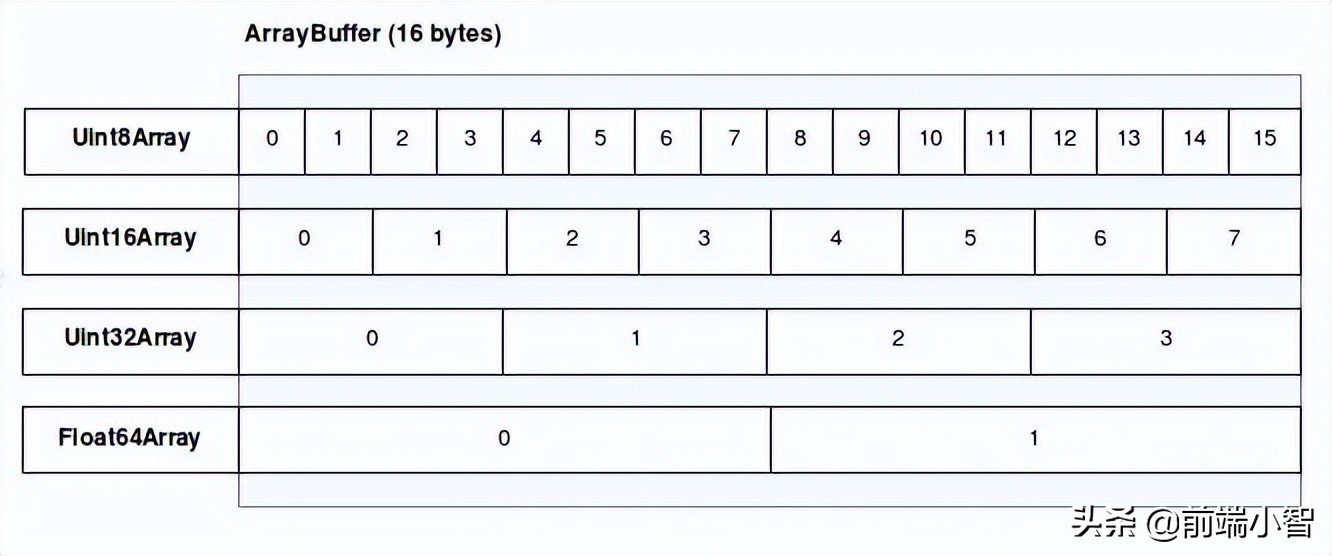
12、 按位运算符,类型数组和数组缓冲区

从技术上来说,对于计算机来说,所有东西都是1和0。它不使用数字、字符或字符串,它只使用二进制数字(位)。简单解释主浊,所有东西都以二进制形式存储。然后计算机使用诸如UTF-8之类的编码将保存的位组合映射到字符、数字或不同的符号(ELI5版本)。
参考:https://hackernoon.com/programming-with-js-bitwise-operations-393eb0745dc4。
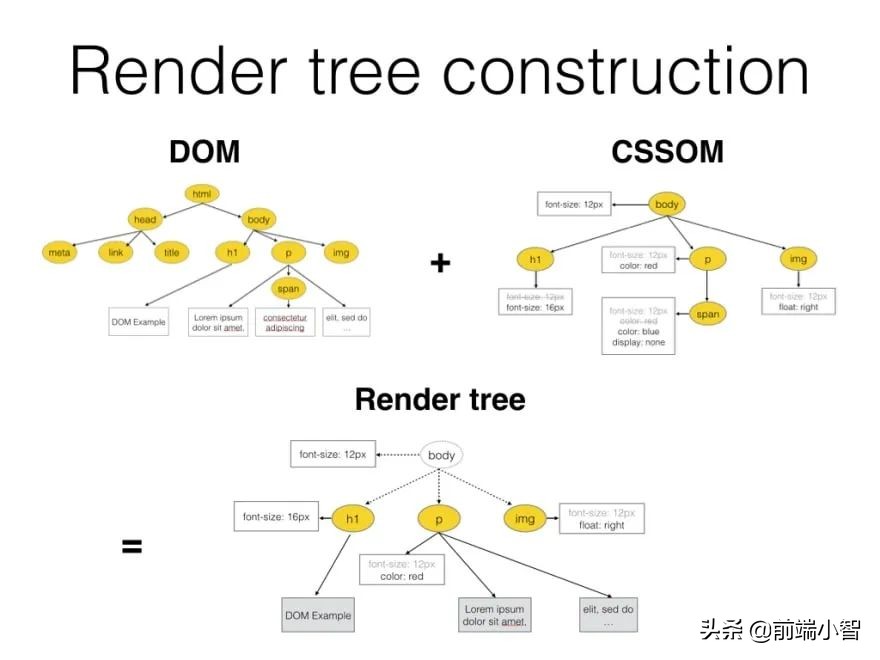
13、 DOM和布局树

文档对象模型(Document Object Model),通常被称为DOM,是使网站具有交互性的重要组成部分。它是一种允许编程语言操作网站内容、结构和风格的界面。JavaScript是连接到互联网浏览器中的DOM的客户端脚本语言。
参考:https://www.digitalocean.com/community/tutorials/introduction-to-the-dom。
14、 工厂和类

JavaScript是一种基于原型的语言,意味着对象的属性和方法可以通过具有克隆和扩展能力的通用对象来共享。这被称为原型继承,与类继承不同。
参考:https://www.digitalocean.com/community/tutorials/understanding-prototypes-and-inheritance-in-javascript。
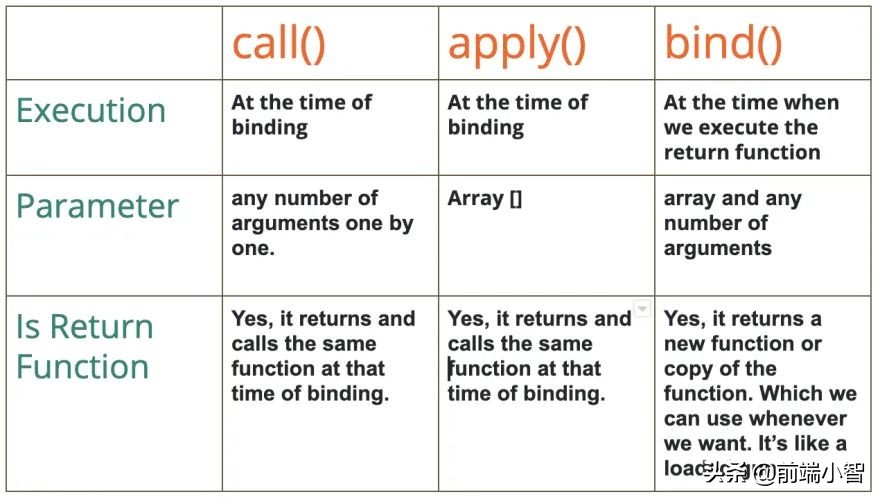
15、 this, call, apply 和 bind

这些函数对每个JavaScript开发者来说都非常重要,几乎每个JavaScript库或框架都会用到。
参考:https://levelup.gitconnected.com/grokking-call-apply-and-bind-methods-in-javascript-392351a4be8b。
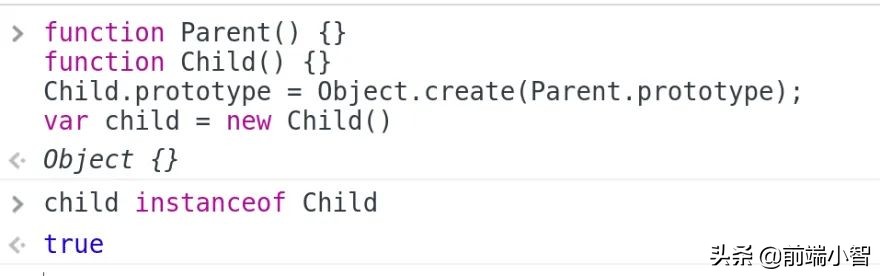
16、 new, Constructor, instanceof 和 Instances

每个JavaScript对象都有一个原型。JavaScript中的所有对象都从其原型继承其方法和属性。
参考:https://codeburst.io/javascript-for-beginners-the-new-operator-cee35beb669e。
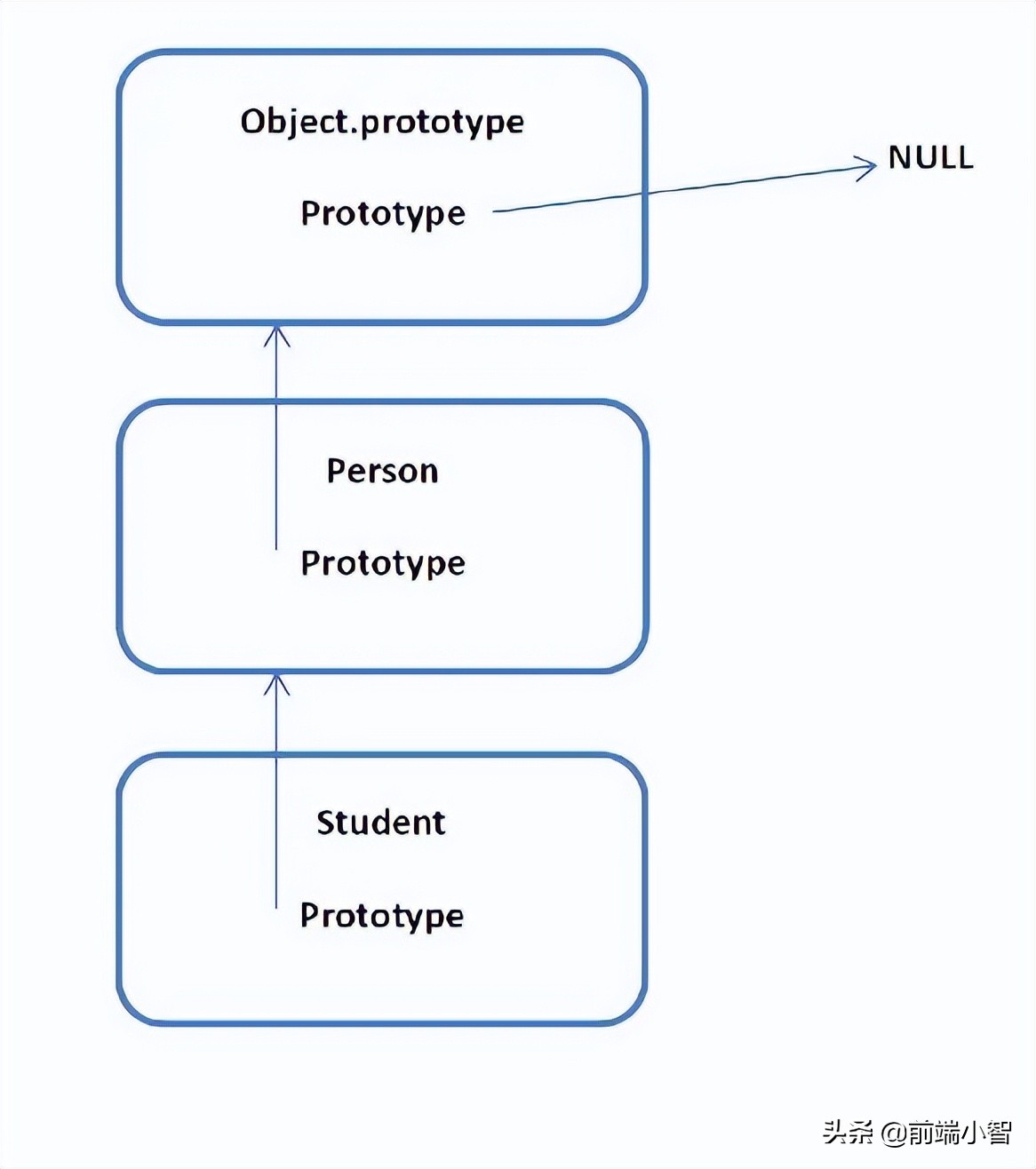
17、 原型继承和原型链

对于有基于类的语言(如Java或C++)经验的开发者来说,JavaScript有点令人困惑,因为它是动态的,本身不提供类的实现(ES2015中引入了 class的关键字,但只是语法糖,JavaScript仍然是基于原型的)。
参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Inheritance_and_the_prototype_chain。
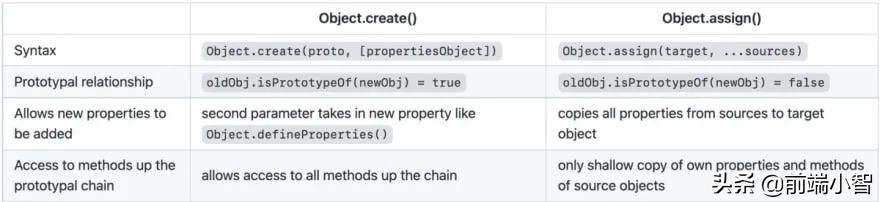
18、 Object.create 和 Object.assign

Object.create 方法是在JavaScript中创建一个新对象的方法之一。
参考:https://medium.com/@happymishra66/object-create-in-javascript-fa8674df6ed2。
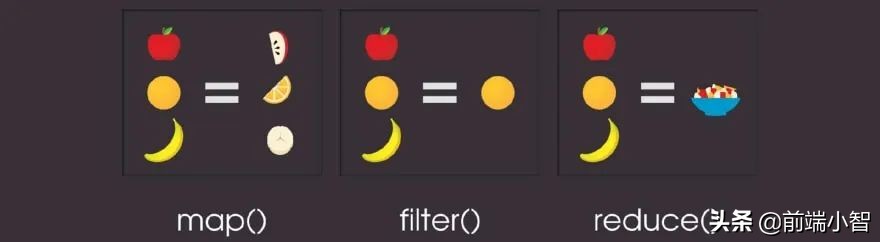
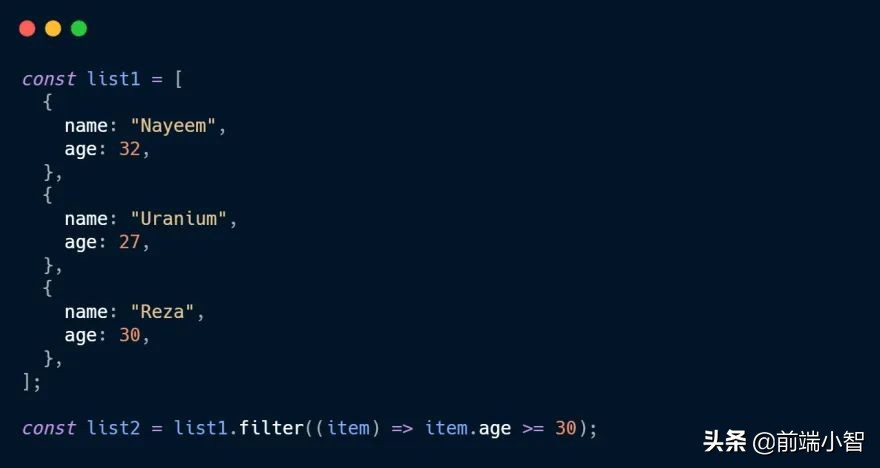
19、 map, reduce, filter

即使你不知道函数式编程是什么,你也可能一直在使用map、filter和reduce,因为它们非常有用,可以让你写出更整洁的逻辑,从而让你的代码不那么糟糕。
参考:https://medium.com/@bojangbusiness/javascript-functional-programming-map-filter-and-reduce-846ff9ba492d。
20、纯函数、副作用、状态突变和事件传播

我们的许多bug都源于与IO相关的、数据突变的、产生副作用的代码。这些问题在我们的代码库中随处可见--从接受用户输入、通过http调用接收一个意外的响应,或向文件系统写入等。是一个残酷的现实,所以我们也要正确的对待并解决它。
参考:https://hackernoon.com/javascript-and-functional-programming-pt-3-pure-functions-d572bb52e21c。
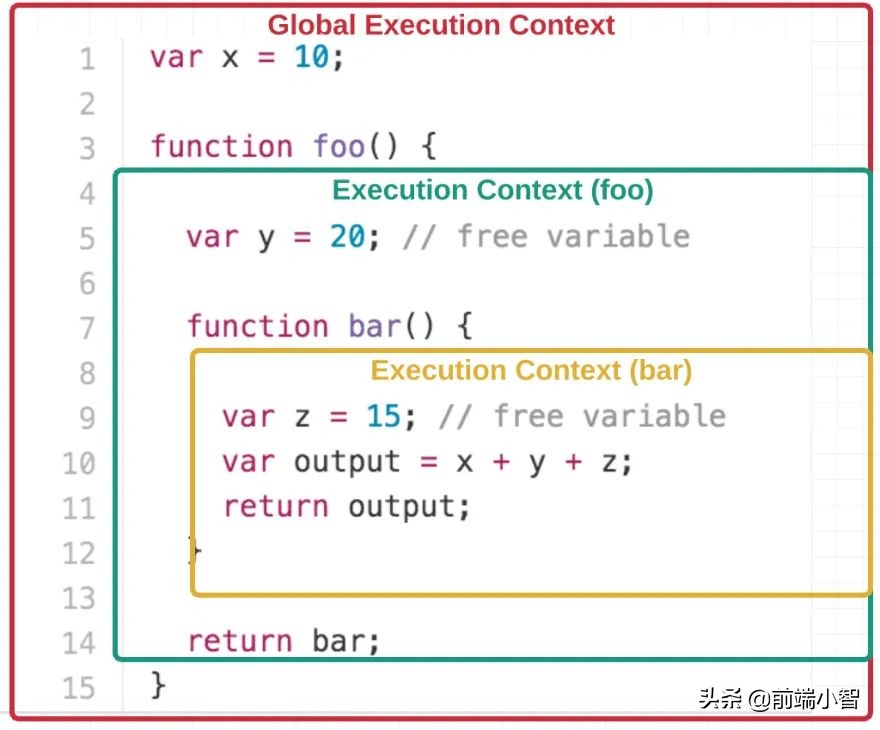
21、闭包

闭包是将函数与对其周围状态(词法环境)的引用捆绑在一起的组合。换句话说,闭包允许我们从内部函数访问外部函数的作用域。在JavaScript中,闭包在每次创建函数时创建。
参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Closures。
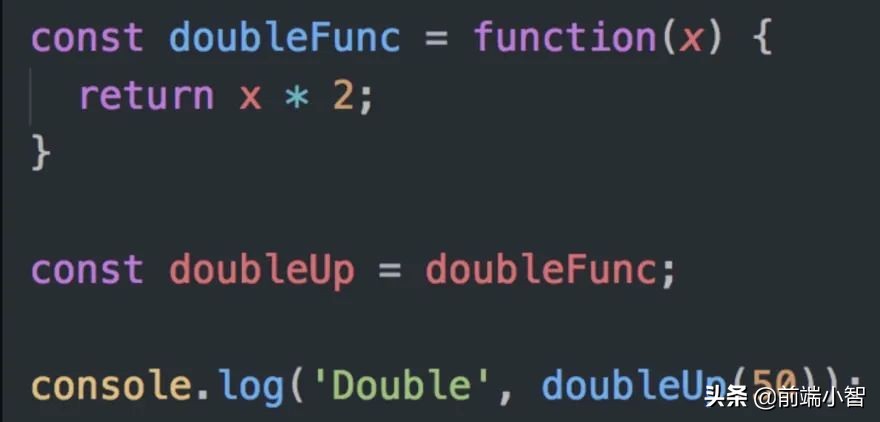
22、高阶函数

JavaScript可以接受高阶函数。这种处理高阶函数的能力,以及其他特点,使JavaScript成为非常适合函数式编程的编程语言之一。
参考:https://www.sitepoint.com/higher-order-functions-javascript/。
23、 递归

参考:https://www.freecodecamp.org/news/recursion-in-javascript-1608032c7a1f。
24、 收集器和生成器

生成器对象是由生成器函数返回的,它同时符合可迭代协议和迭代器协议。
参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Generator。
25、 Promise

Promise对象表示一个异步操作的最终完成(或失败)及其结果值。
参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise。
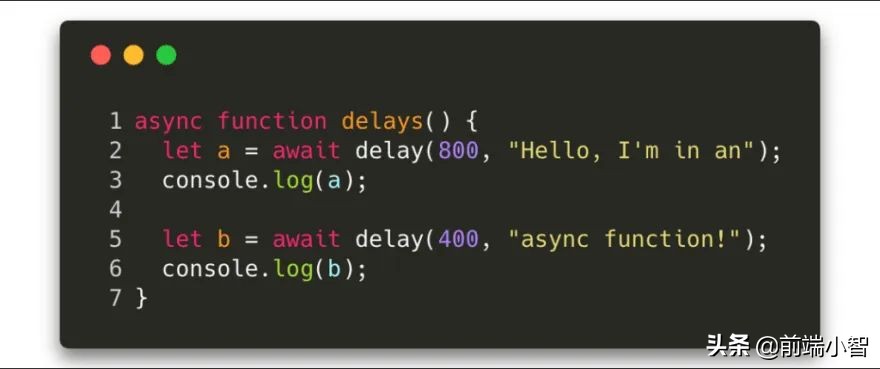
26、 async/await

参考:https://javascript.info/async-await。
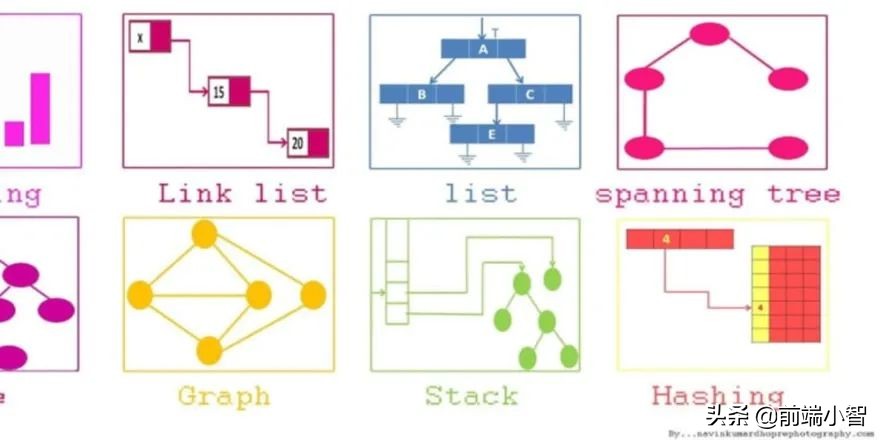
27、 数据结构

Javascript每天都在不断发展。随着React、Angular、Vue、NodeJS、Electron、React Native等框架和平台的迅速发展,在大规模应用中使用javascript已经变得相当普遍。
参考:https://blog.cloudboost.io/playing-with-data-structures-in-javascript-stack-a55ebe50f29d。
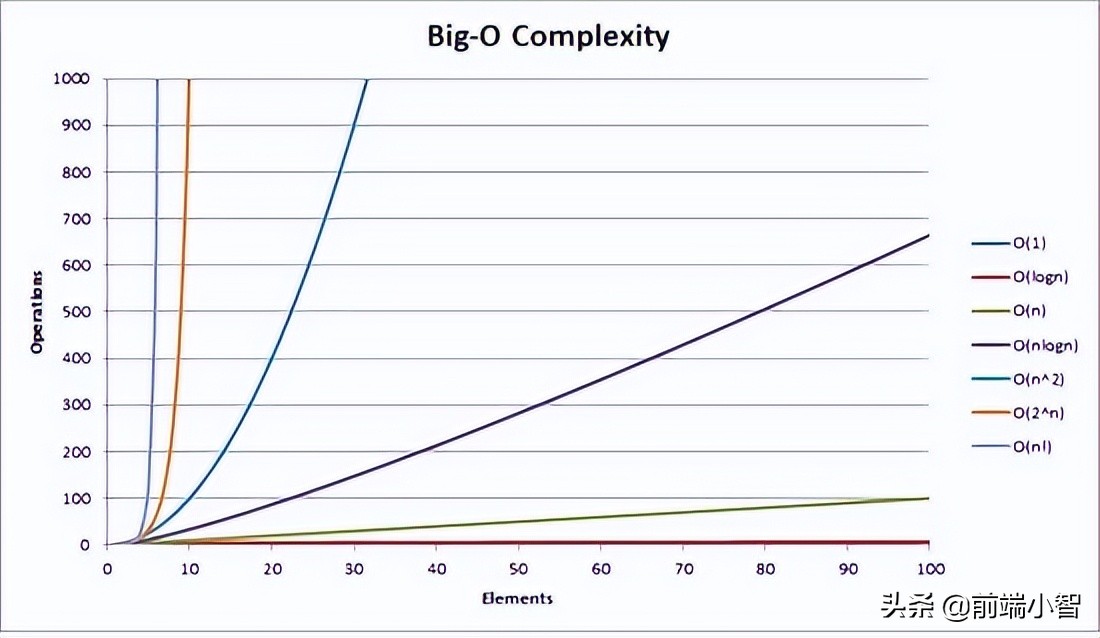
28、 昂贵的运算和大O符号

"什么是大O符号?"这是一个非常常见的开发人员的工作面试问题。简而言之,它是一种数学表达方式,即根据输入的时间长短,一个算法需要运行多长时间,通常说的是最坏情况。
参考:https://medium.com/cesars-tech-insights/big-o-notation-javascript-25c79f50b19b。
29、 算法

在数学和计算机科学中,算法是一个定义明确的指令的有限序列,通常用于解决一类特定问题或进行计算。
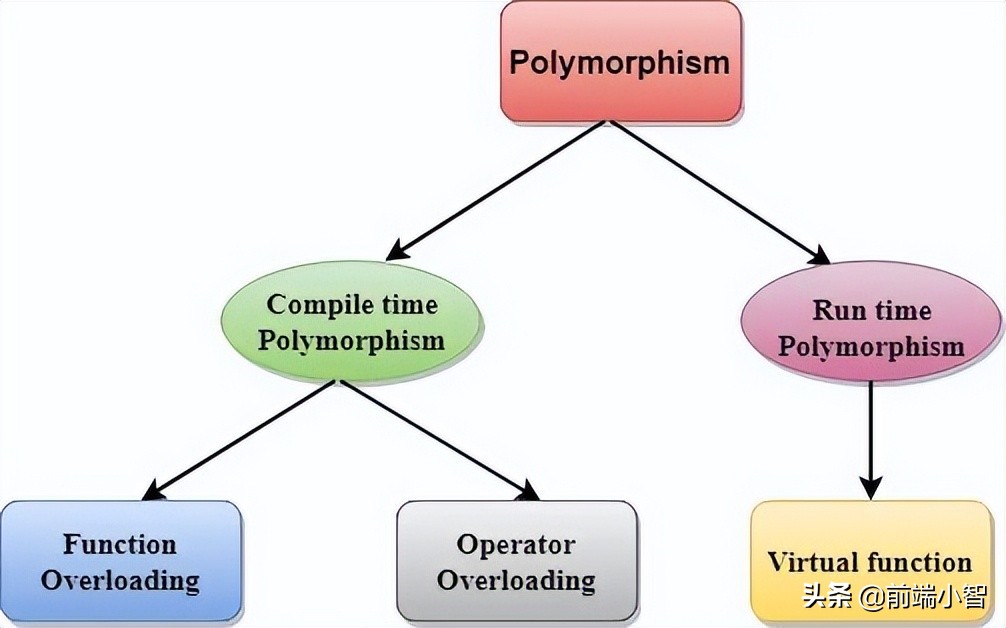
30、 继承、多态性和代码重用

类的继承是一个类扩展另一个类的方式,因此我们可以在现有的基础上创建新的功能。
参考:https://javascript.info/class-inheritance。
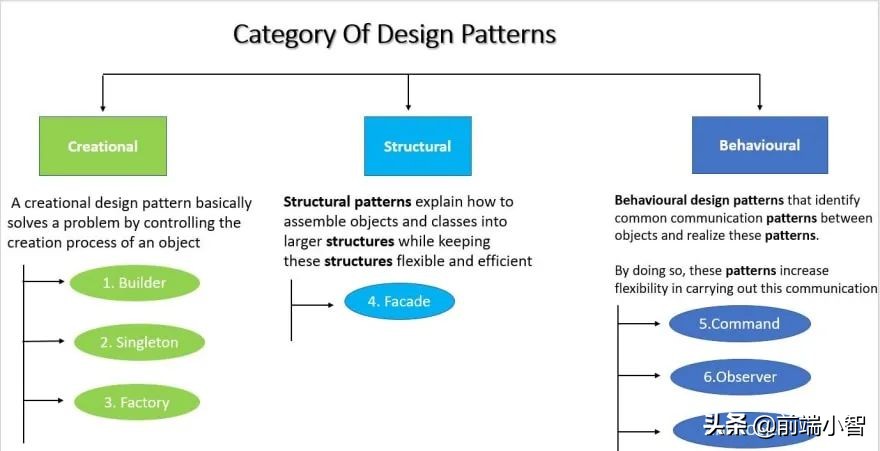
31、 设计模式

每个开发人员都在努力编写可维护、可阅读和可重用的代码。当应用程序变得越来越大时,代码的结构化变得更加重要。设计模式被证明是解决这一挑战的关键--为特定情况下的共同问题提供一个组织结构。
参考:https://www.digitalocean.com/community/tutorial_series/javascript-design-patterns。
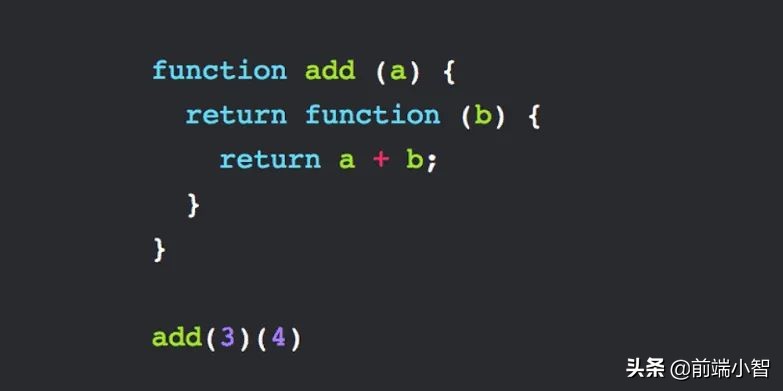
32、 局部应用、柯里化、组成和管道

函数组合是一种将多个简单的函数组合起来以建立一个更复杂的函数的机制。
参考:https://www.codementor.io/@michelre/use-function-composition-in-javascript-gkmxos5mj。
33、 简洁代码

编写干净的、可理解的、可维护的代码是每个开发者都要掌握的一项技能。
参考:https://www.freecodecamp.org/news/clean-coding-for-beginners/。
如果你觉得这份清单很有用,别忘了把它收藏起来,并关注我以获得更多类似的内容。
作者:Ahmad Shadeed 译者:前端小智 。来源:dev https://dev.to/eludadev/33-javascript-concepts-every-beginner-should-know-with-tutorials-4kao。







































