
如果你的 JSON 文档嵌套很深的话,那么你不得不手动折叠层次结构的一部分去关注你关心的 JSON 子集。
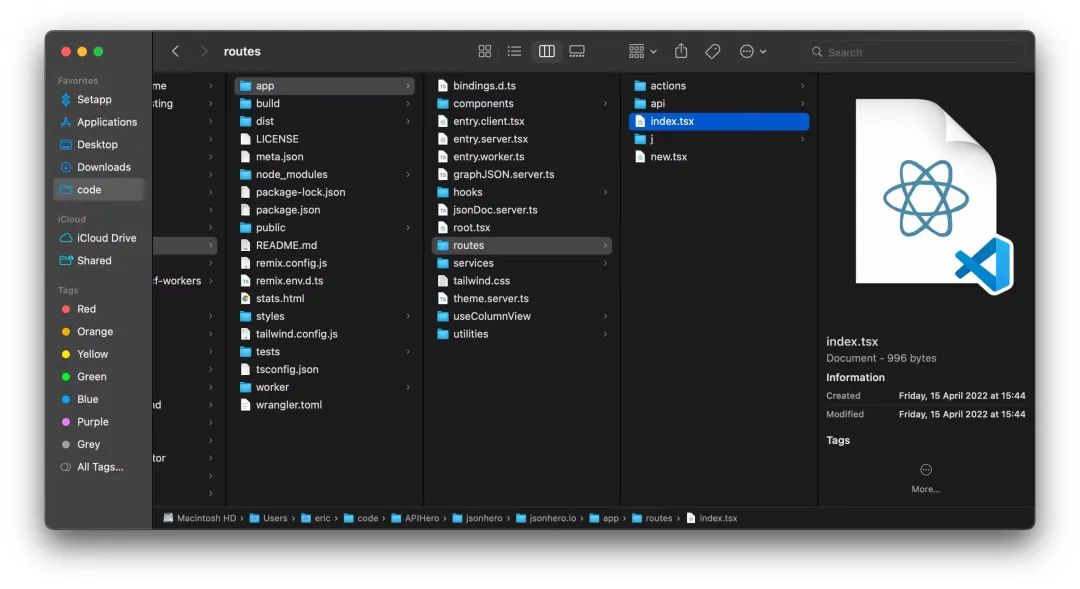
MacOS 的 Finder 通过提供方便的列视图解决了其中一些问题,如下图所示:

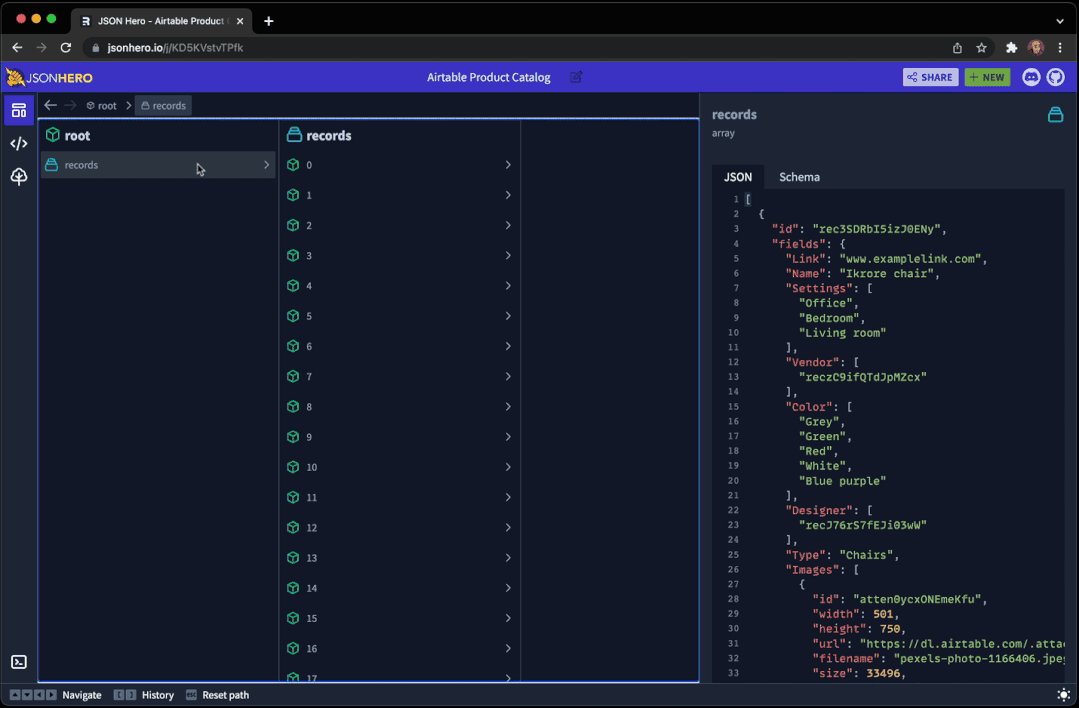
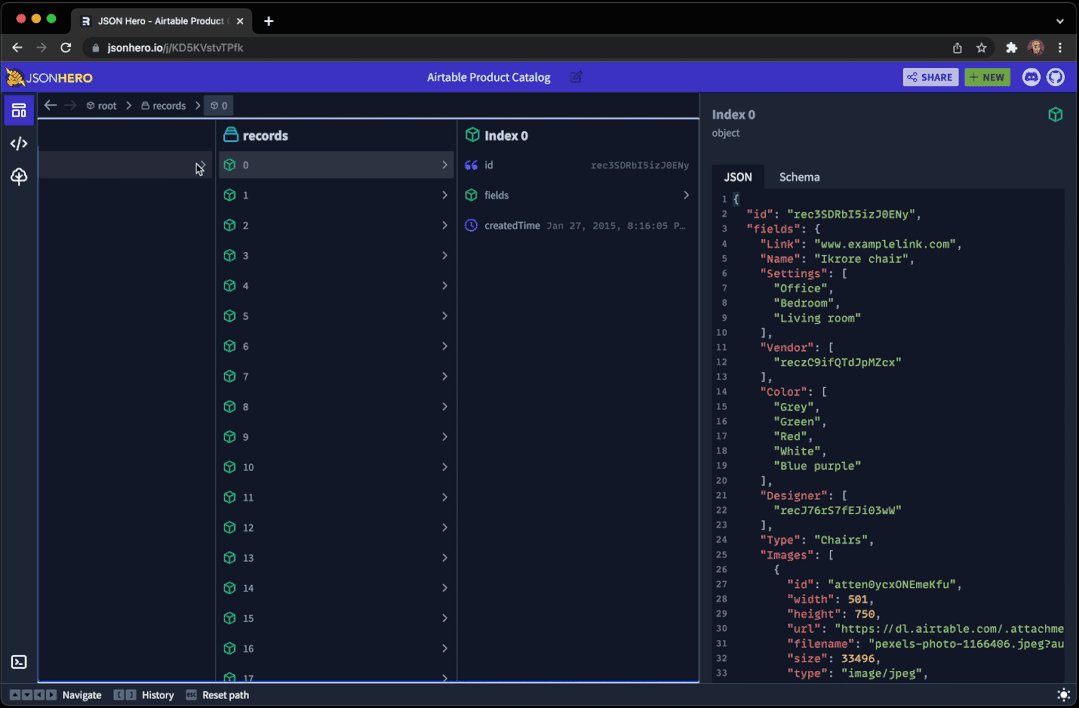
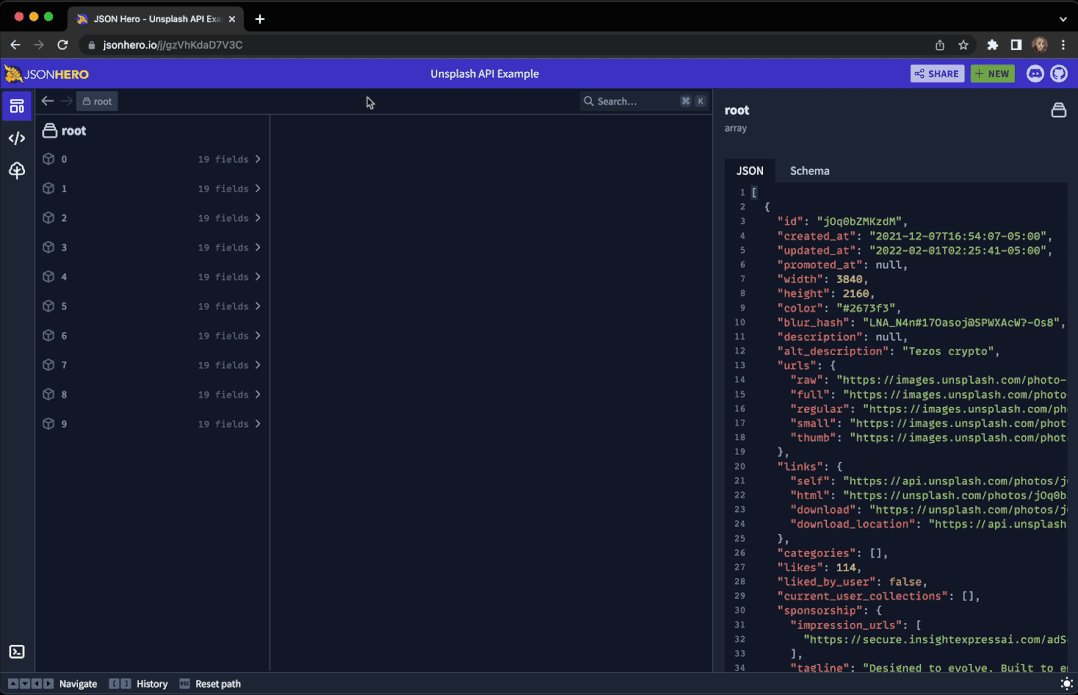
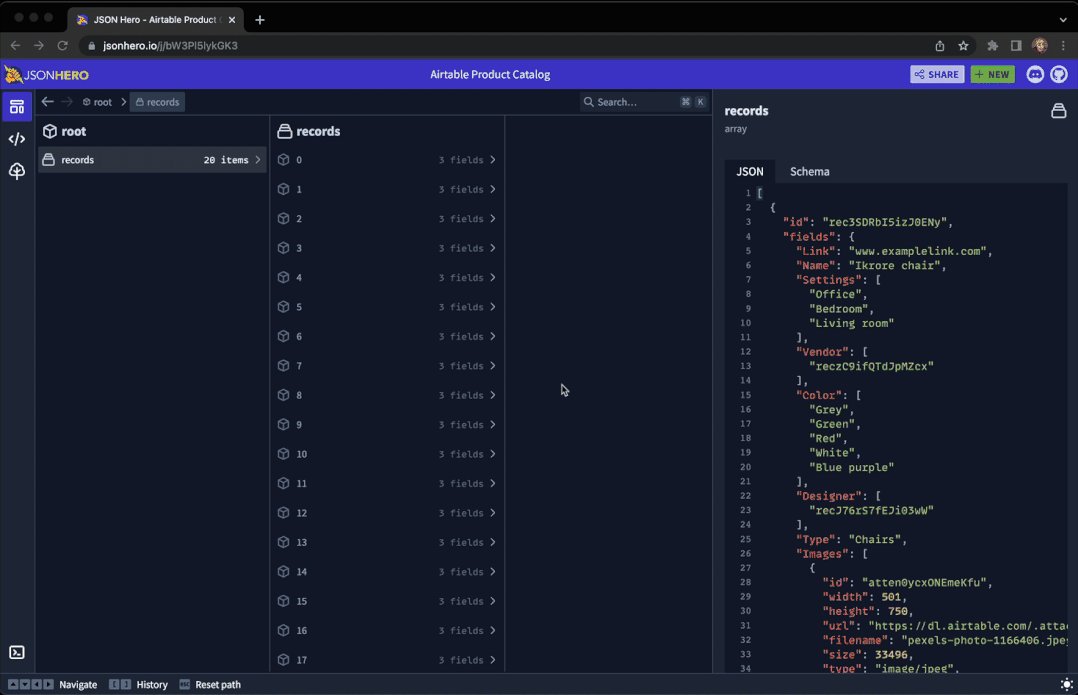
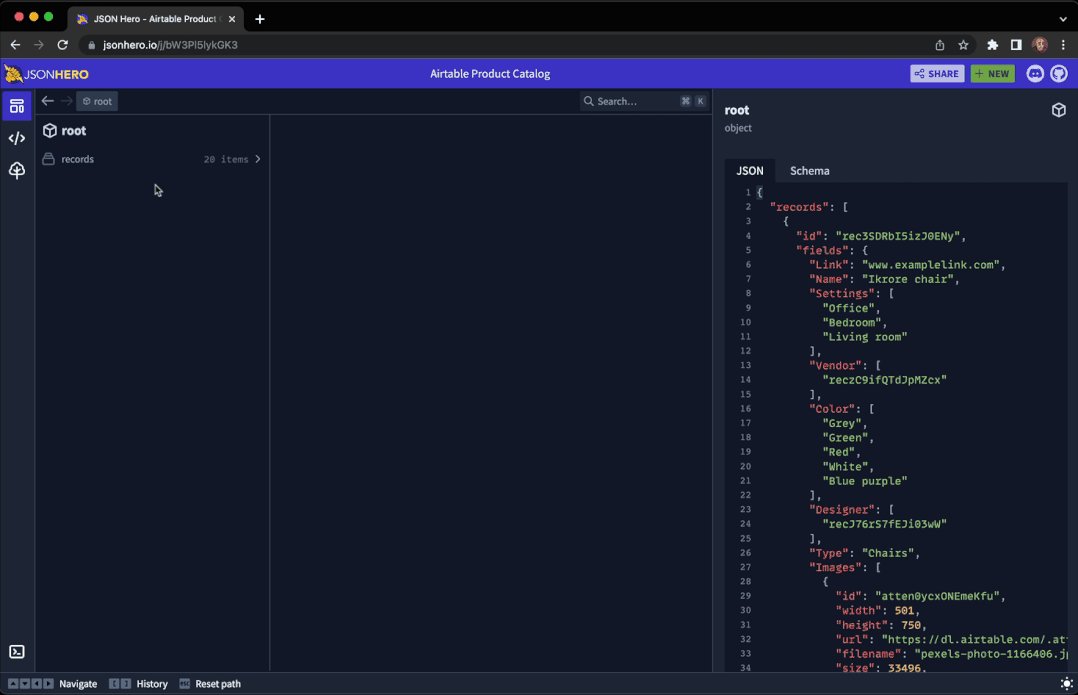
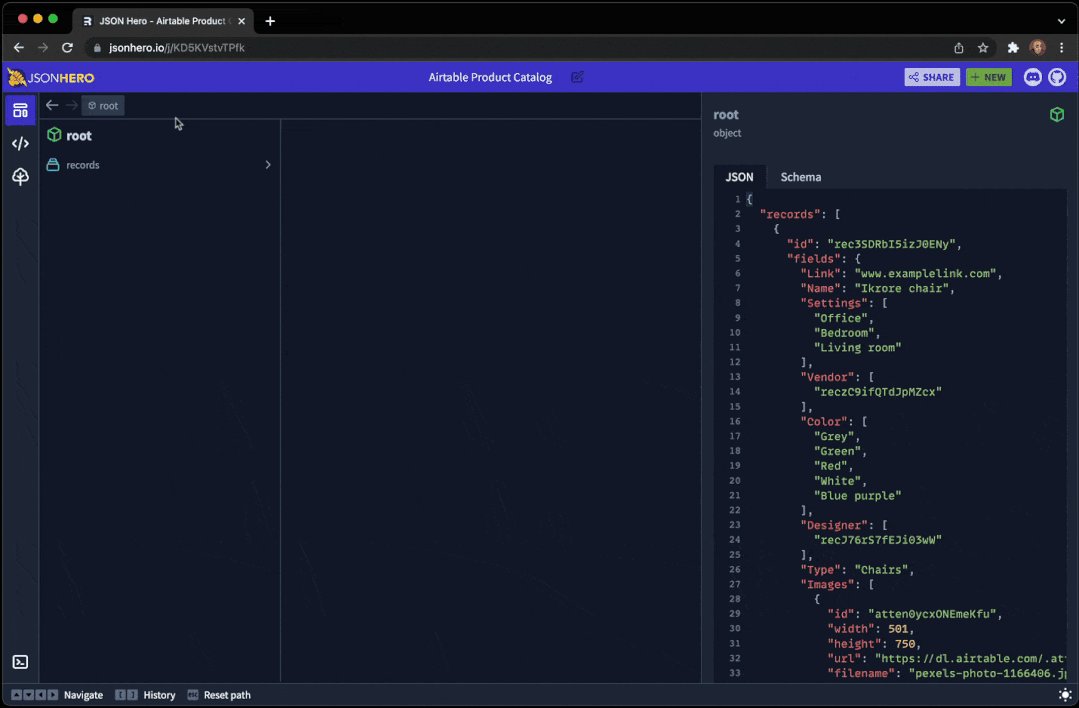
如果我们将这些相同的原则应用于 JSON 文档,它可能看起来像这样:

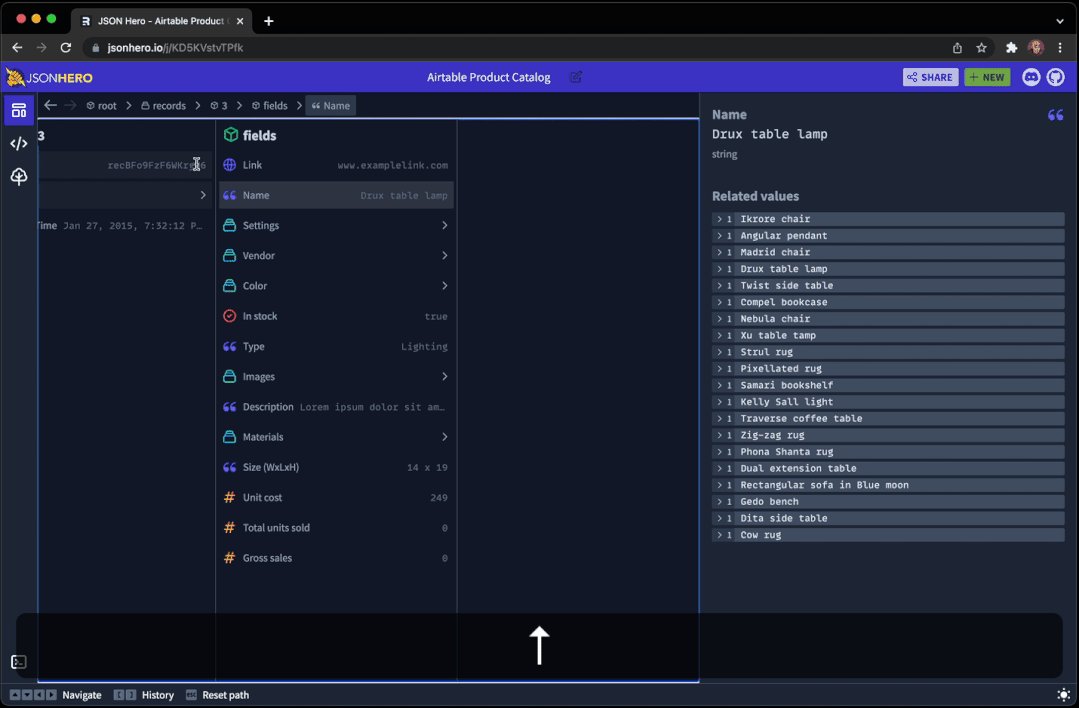
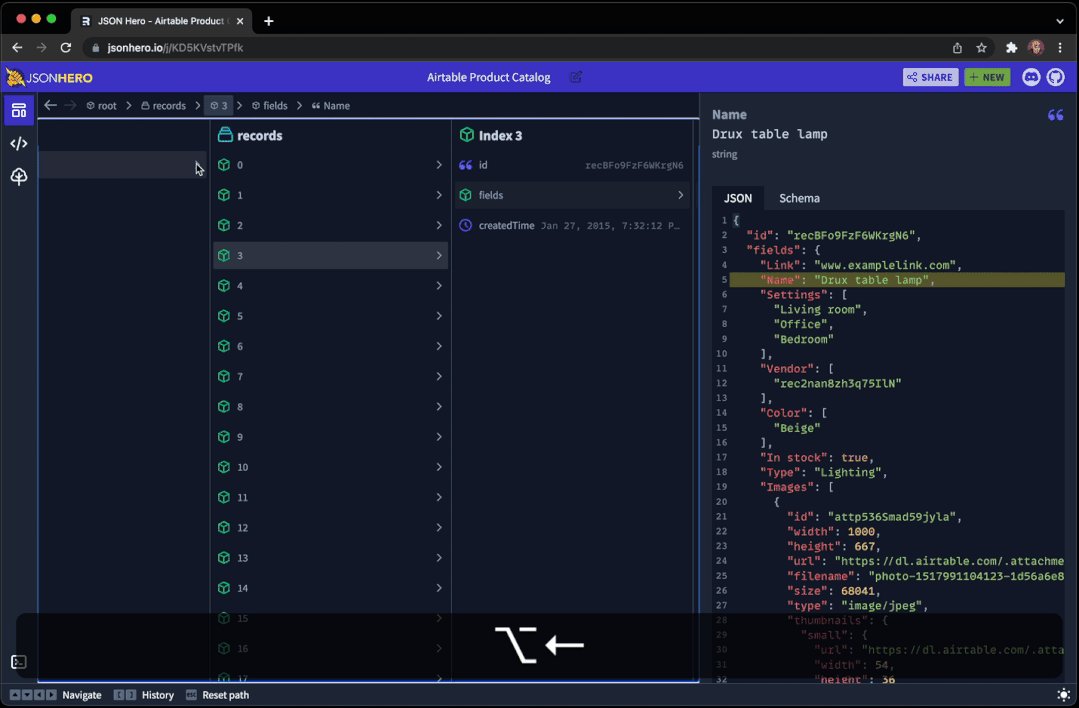
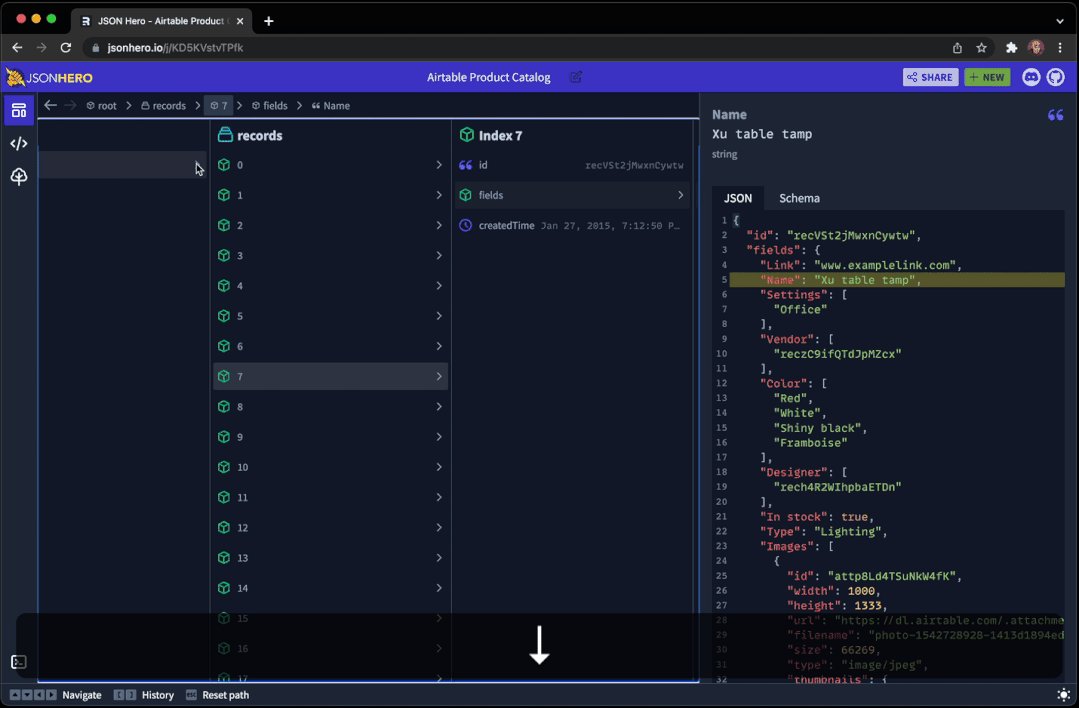
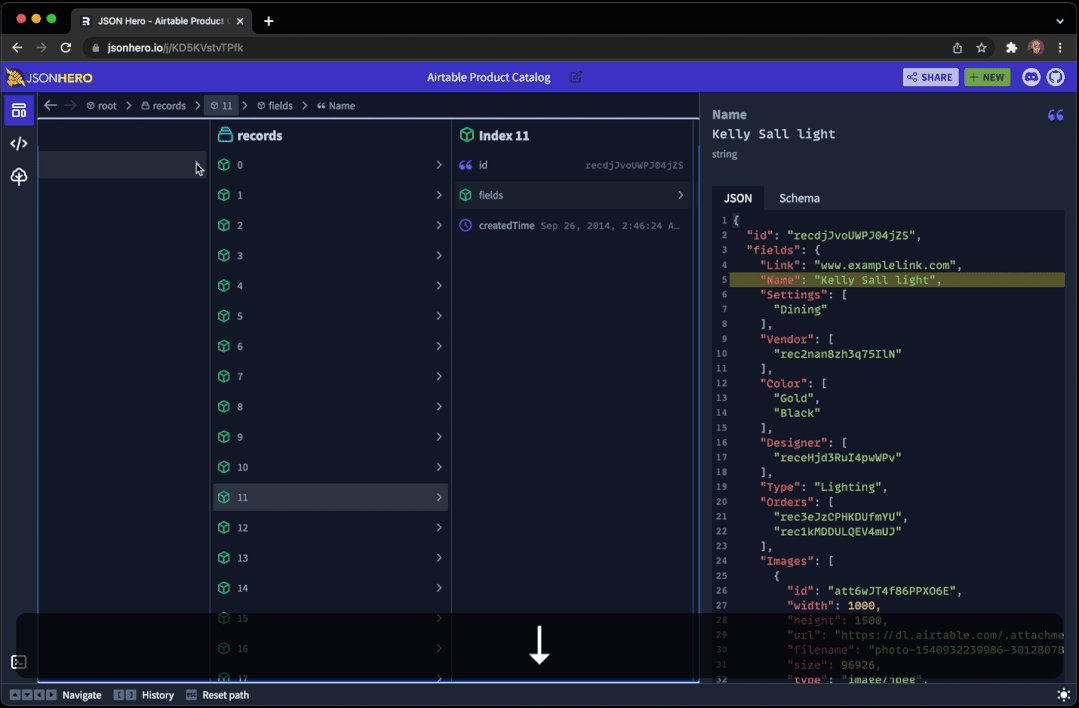
它具有你期望的所有功能:键盘导航、路径栏、历史记录。它还有一个优秀的功能,允许你保持选定的后代并在层级结构中向上移动,然后同级之间移动并查看在该路径中找到的不同值,描述起来可能有点抽象,我们可以通过下面的动画来演示:

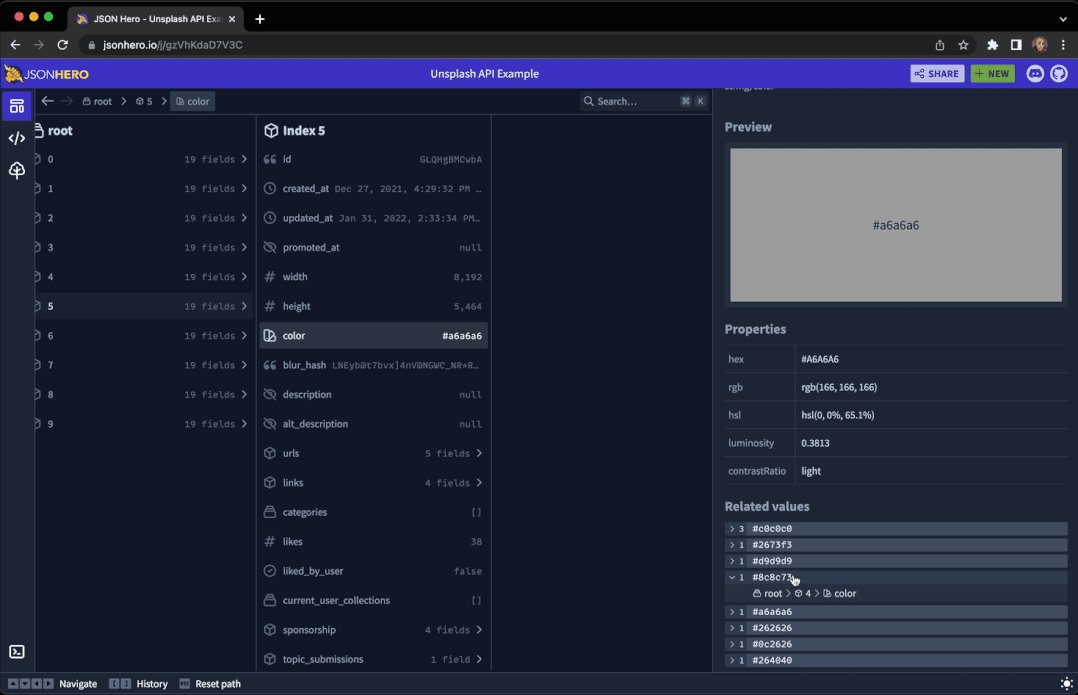
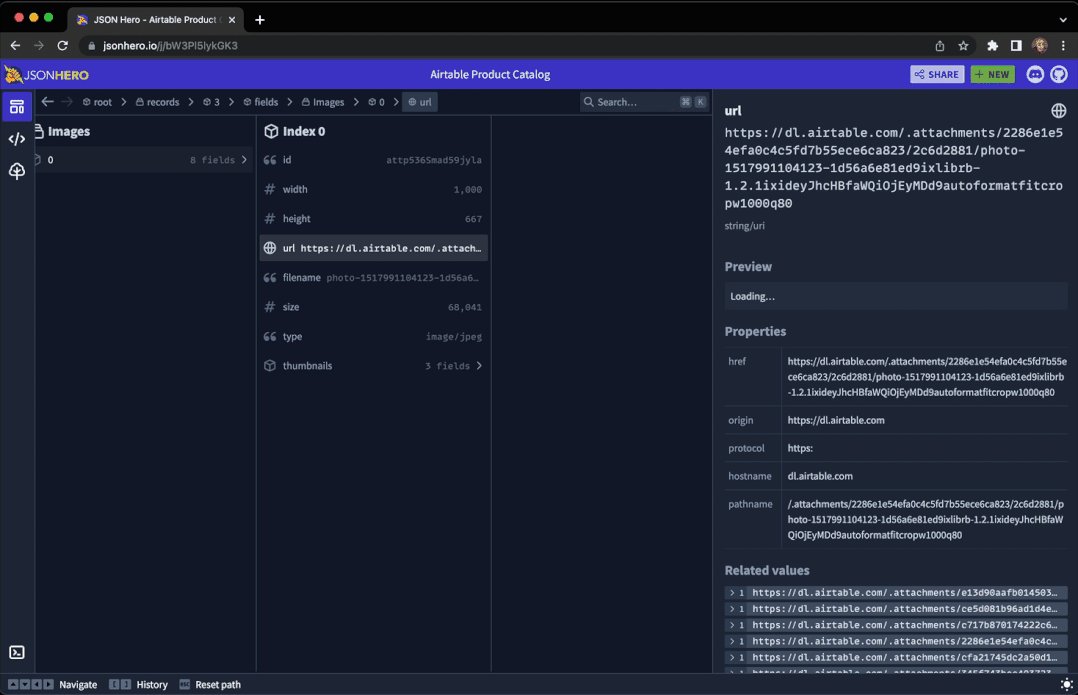
智能预览面板
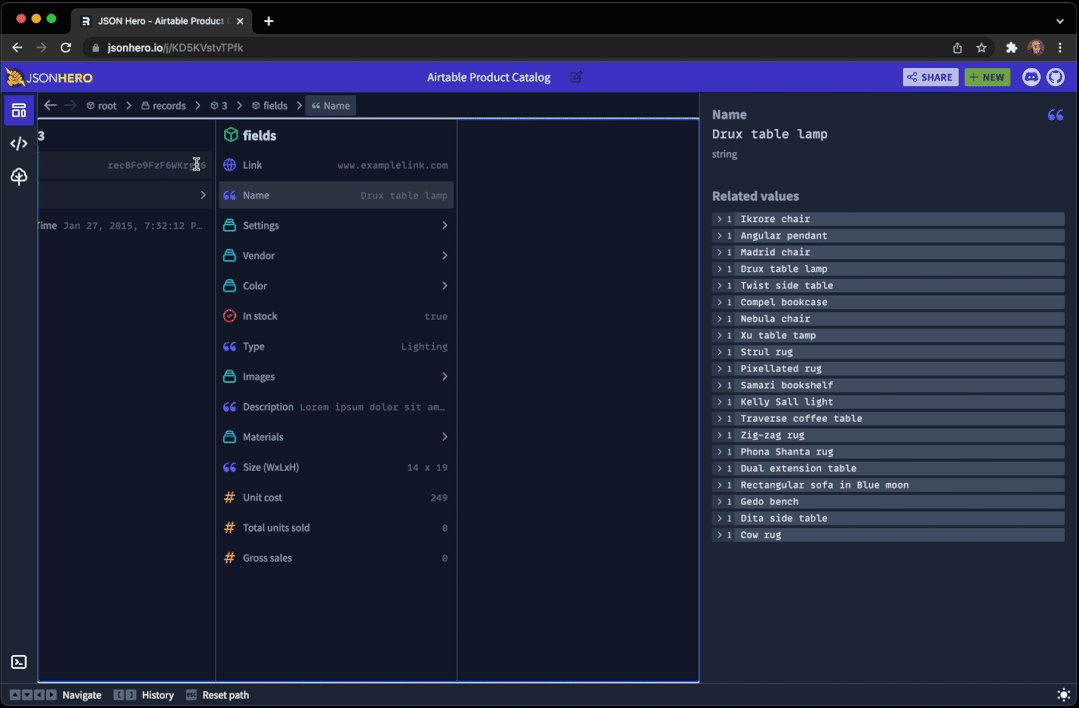
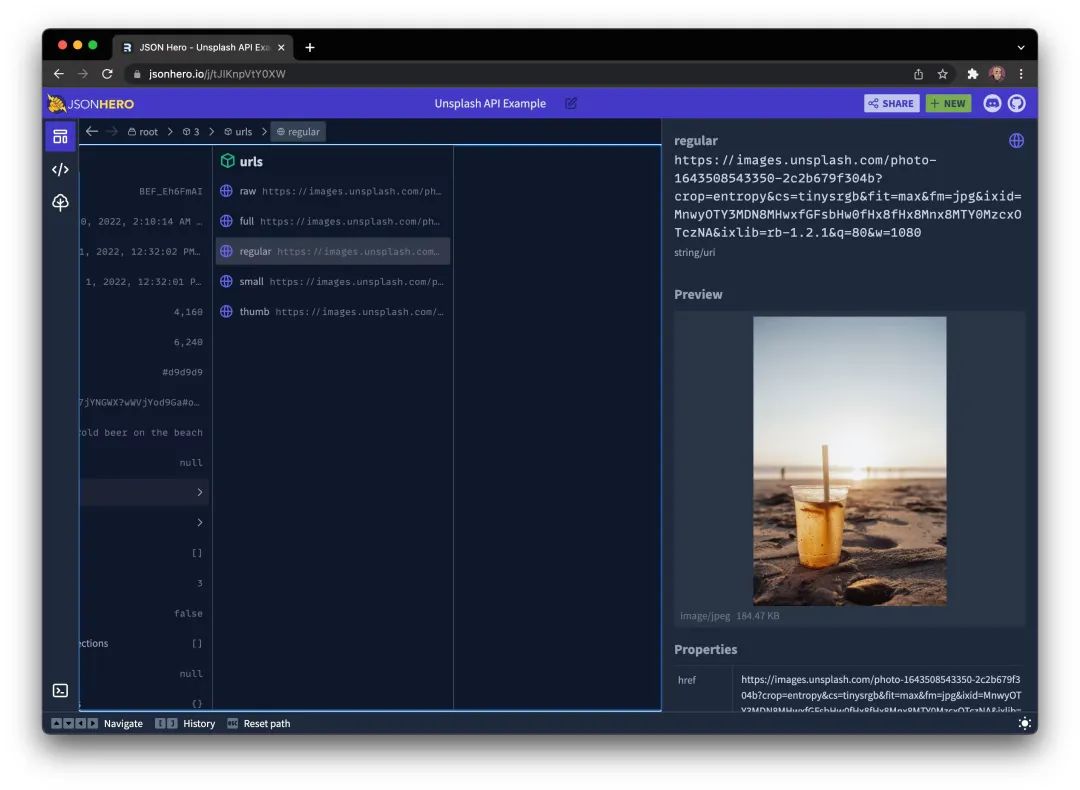
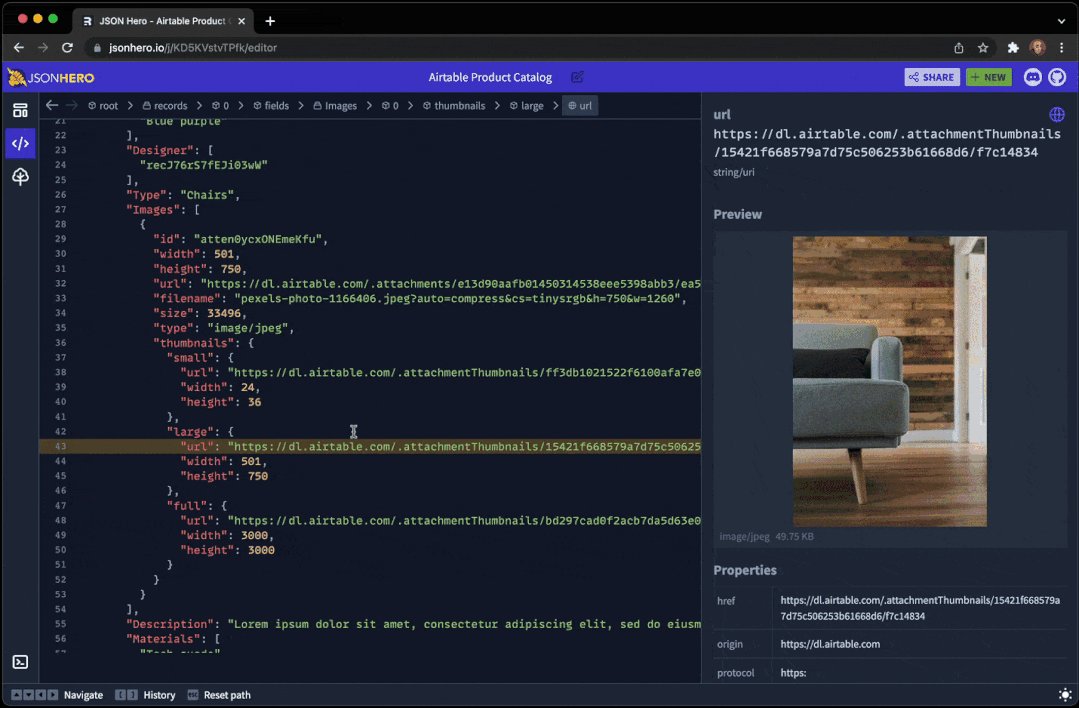
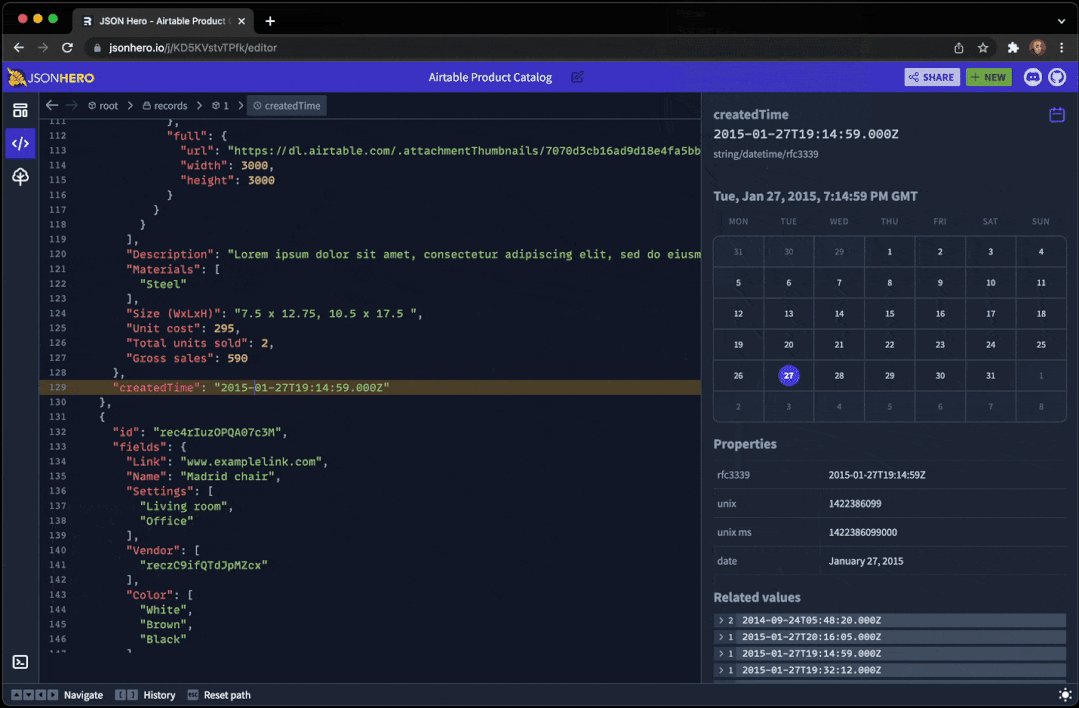
我们构建了一个预览面板,显示有关当前选择的更多信息。它可以自动推断所选项目的内容,并为你提供日期和时间、网站、推文、youtube 视频、颜色等的智能预览:

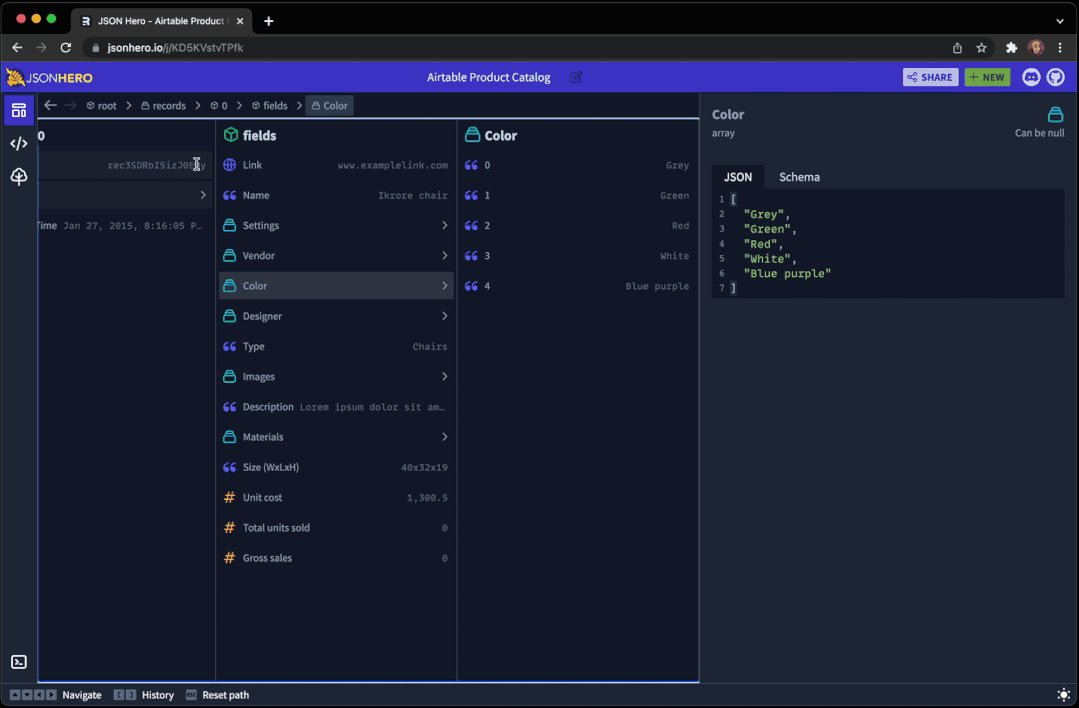
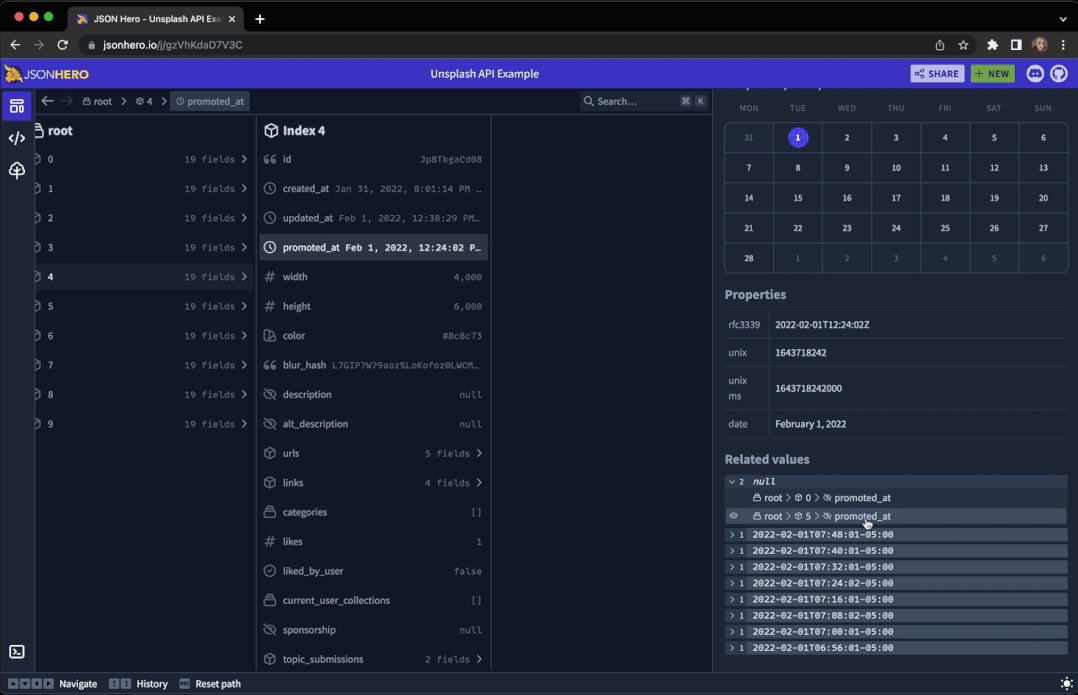
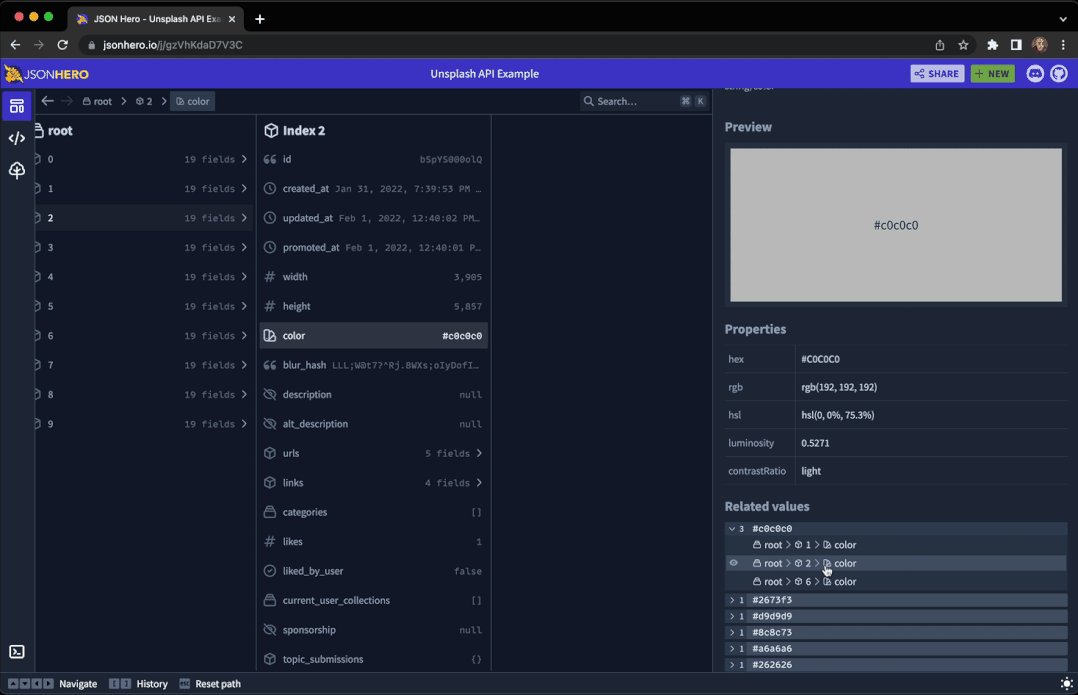
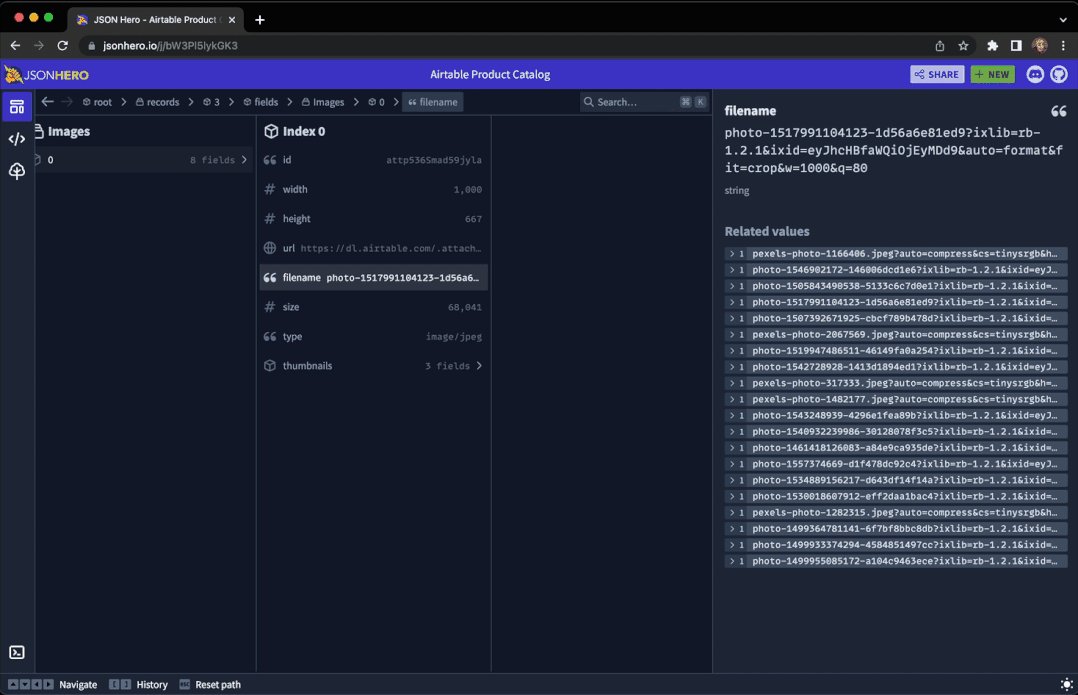
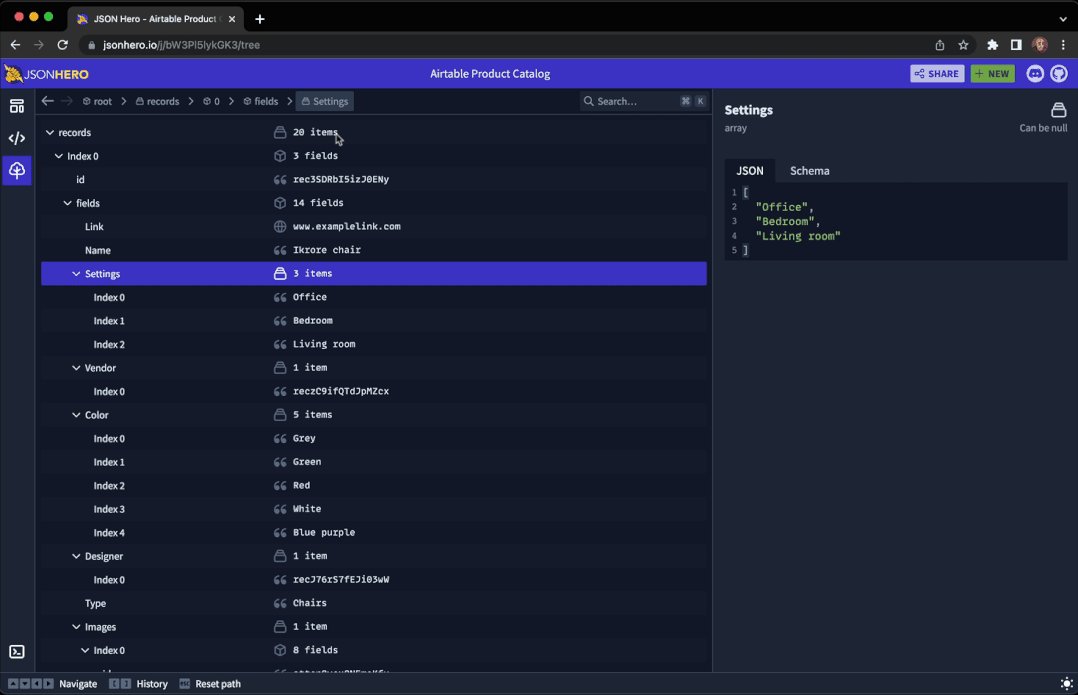
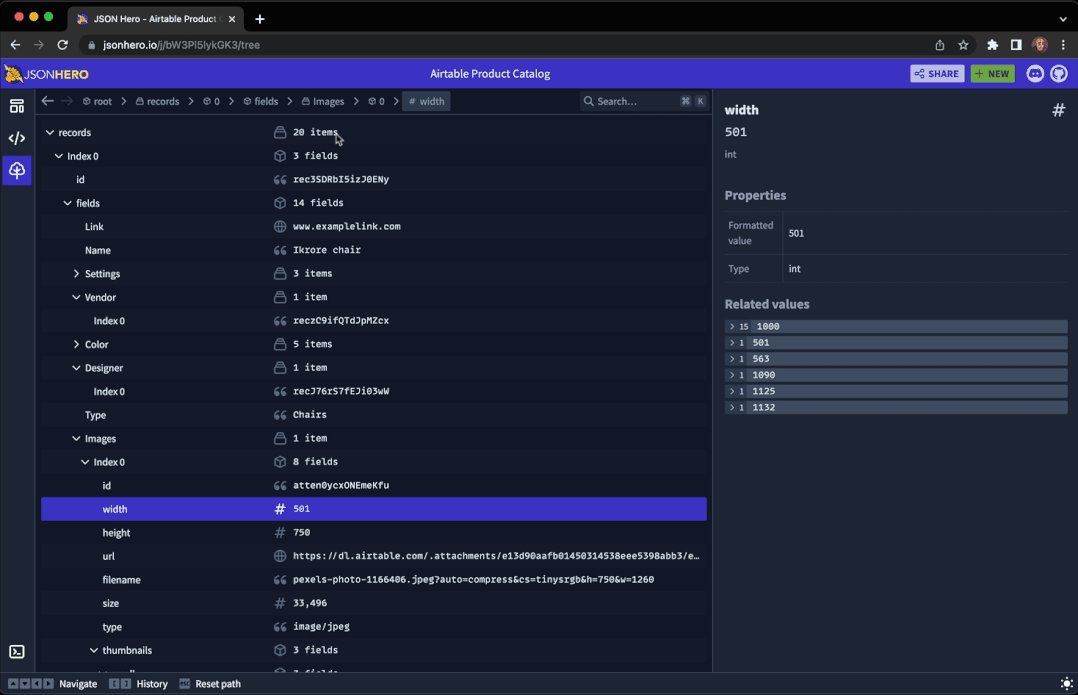
关联值
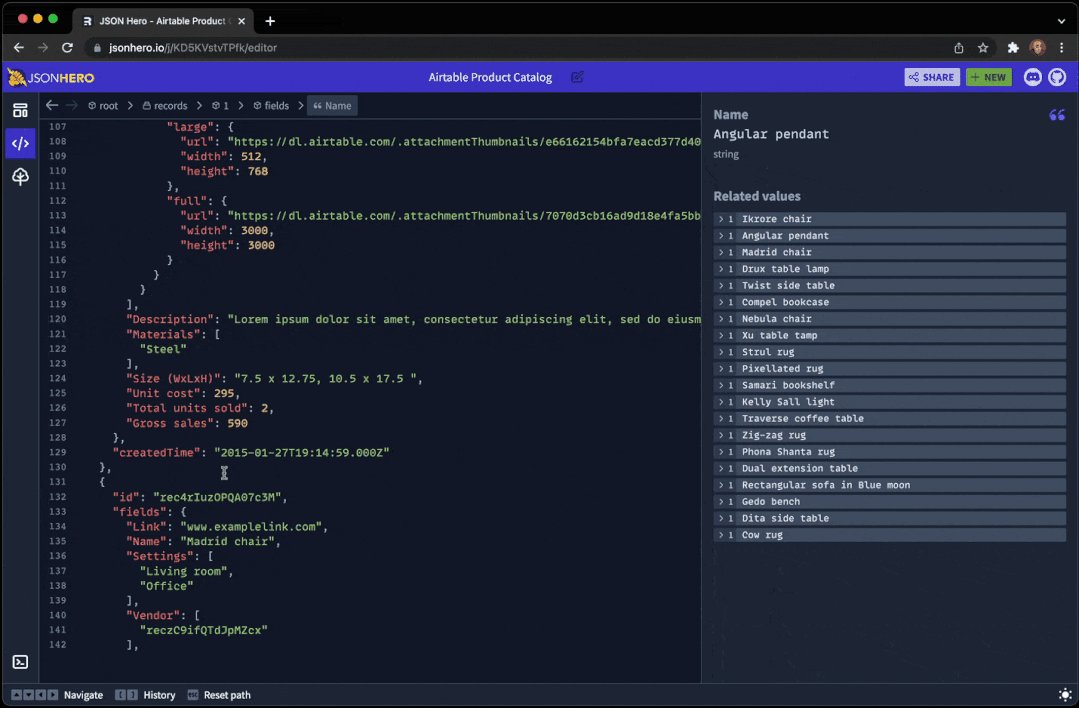
可以轻松查看整个 JSON 文档中特定字段的所有相关值,包括任何未定义的或空值:

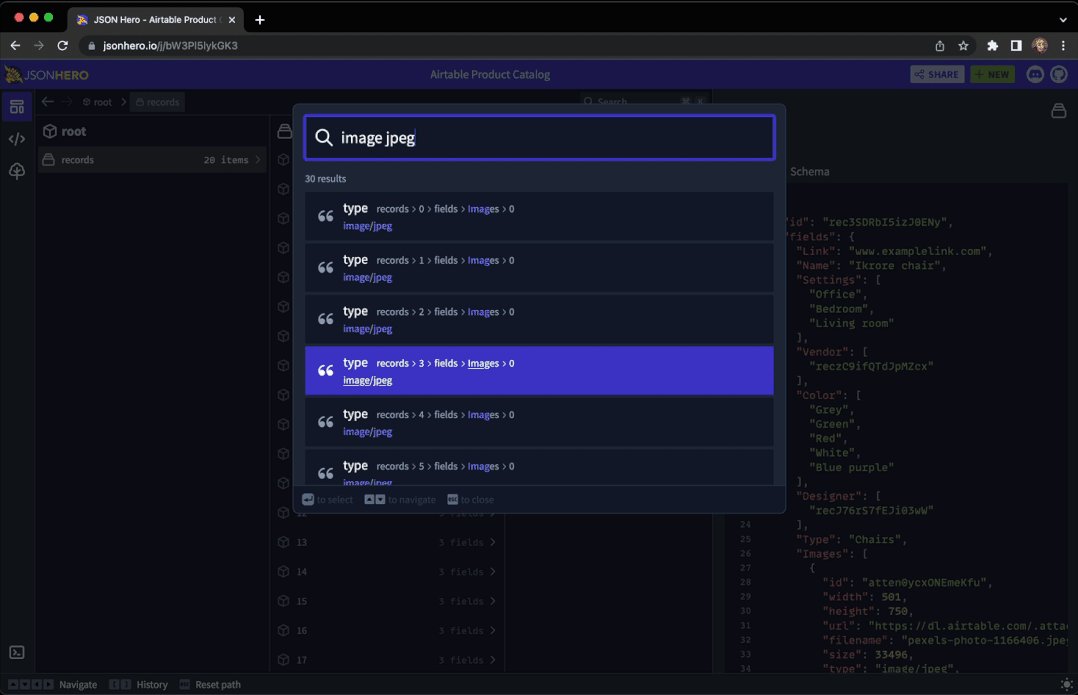
搜索
要想查找特定的数据,可以使用 CMD+K 快捷键快速调出模糊搜索的面板,可以搜索对象键、路径、值,甚至格式化值,例如搜索Dec可以找到2021-12-01T13:56:12Z。

经典视图
列表视图可能不适合所有的场景,所以 JSON Hero 也提供一个经典的 JSON 树视图模式。

我们从头开始构建了这个树视图模式,以便快速并扩展到大型文档,利用出色的 react-virtual 项目来确保平滑滚动,它也是一个符合 ARIA 的树形视图,并具有你期望快速遍历和折叠/展开内容的所有快捷键。
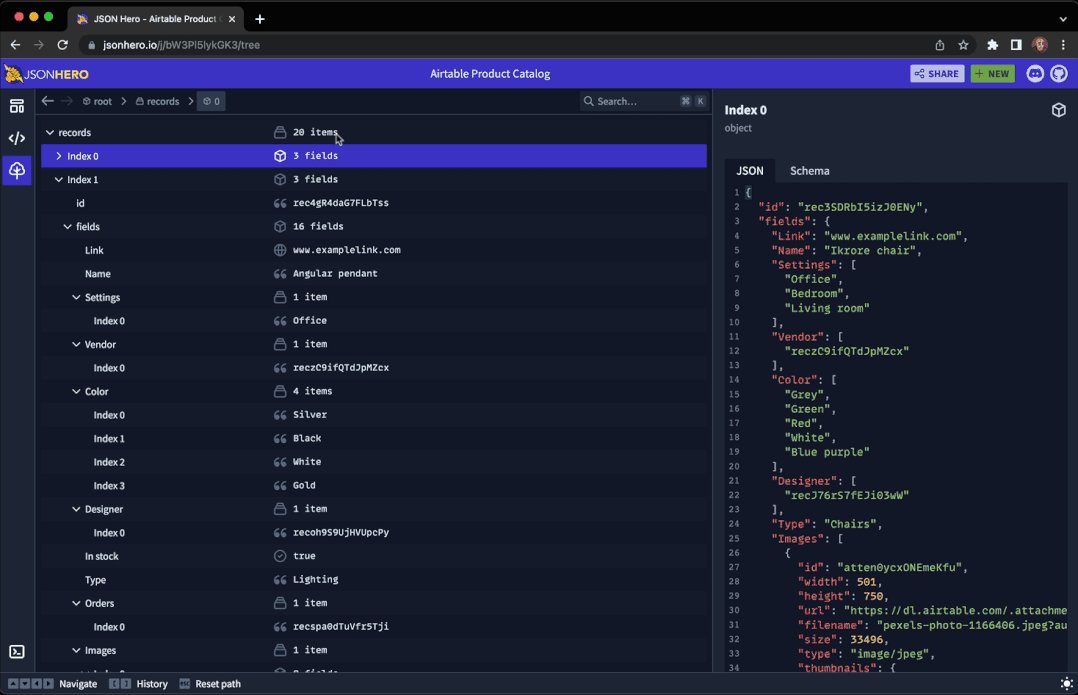
我们还包括一个由 CodeMirror 6 驱动的编辑器,当你在文档中移动时,它会保留你从侧边栏中获得的预览和相关值:

自动推断的 JSON Schema
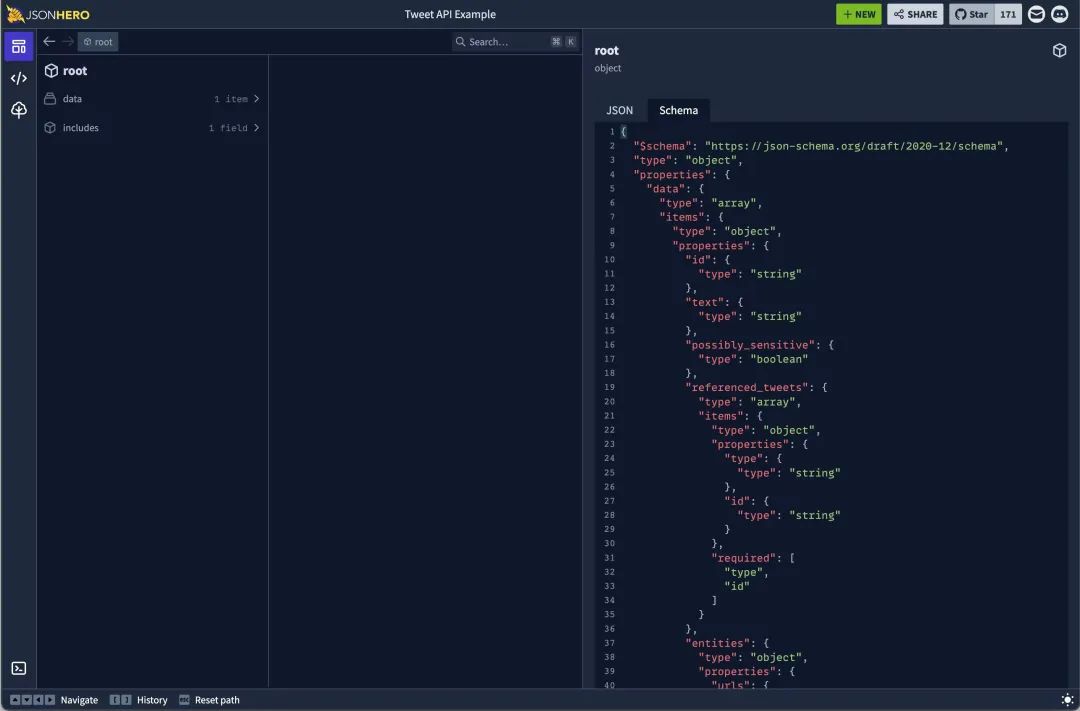
可以使用我们的自动推断模式生成器(由 @jsonhero/schema-infer 提供支持)从你的 JSON 中创建 JSON 模式文档:

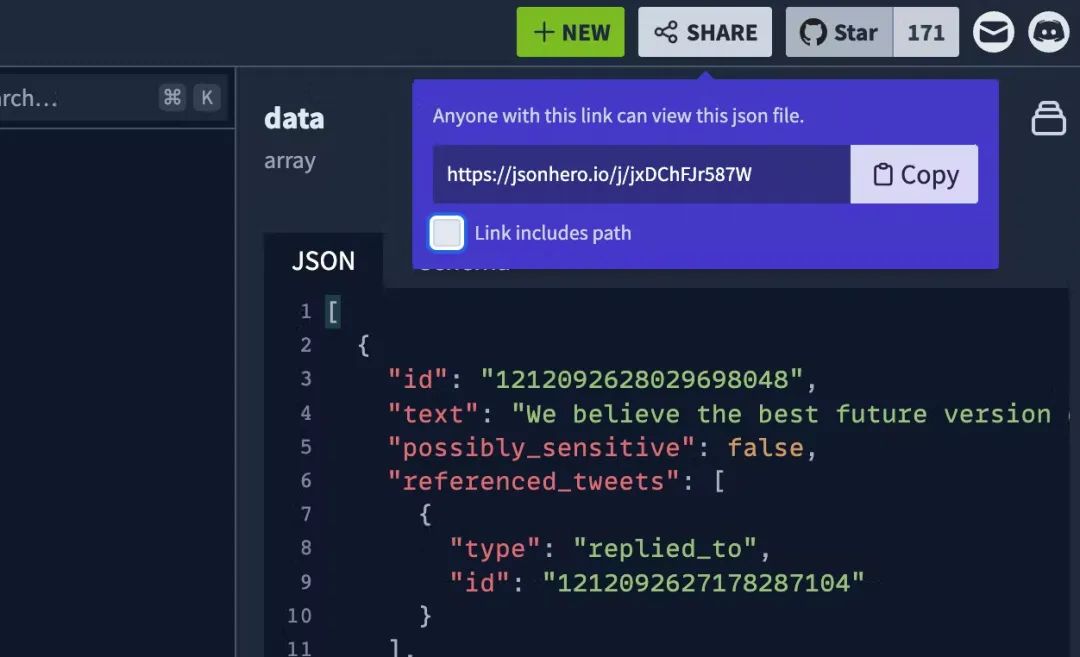
分享
轻松共享指向你的 JSON 文档的链接,甚至链接到文档的特定部分。

重要提示:任何拥有你 JSON 文档的 URL 的人都可以查看它,并且所有 JSON Hero 都是公开的。如果你使用的是 jsonhero.io,则你的数据存储在 Cloudflare KV 中。
插件
现在 JSON Hero 也支持在 VSCode 中使用,直接安装官方提供的插件 https://marketplace.visualstudio.com/items?itemName=JSONHero.jsonhero-vscode 即可。
文档链接:https://github.com/jsonhero-io/jsonhero-web。































