npm是js的包管理器,通过npm我们可以来管理OpenHarmony第三方库。
这里以eTS组件为例:
创建本地组件
IDE:DevEco Studio 3.0.0.900。

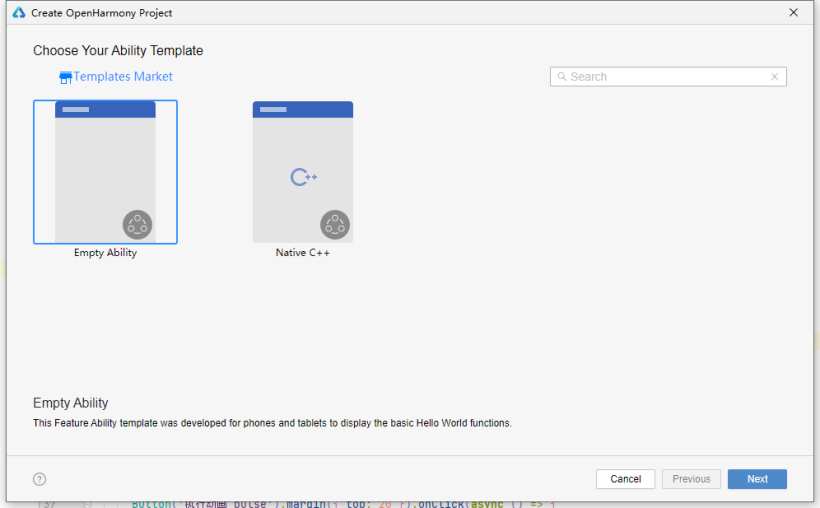
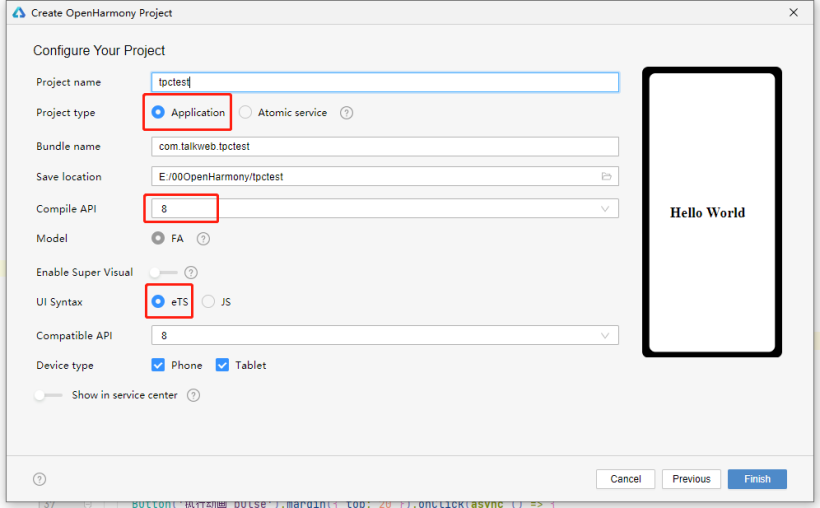
首先我们新建项目。

选择API 8,eTS。

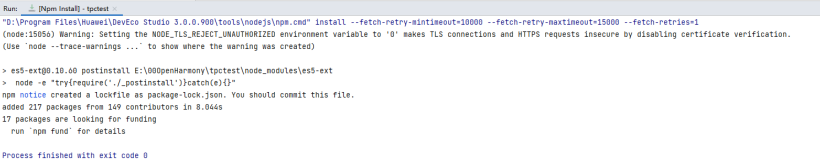
等待项目完成。

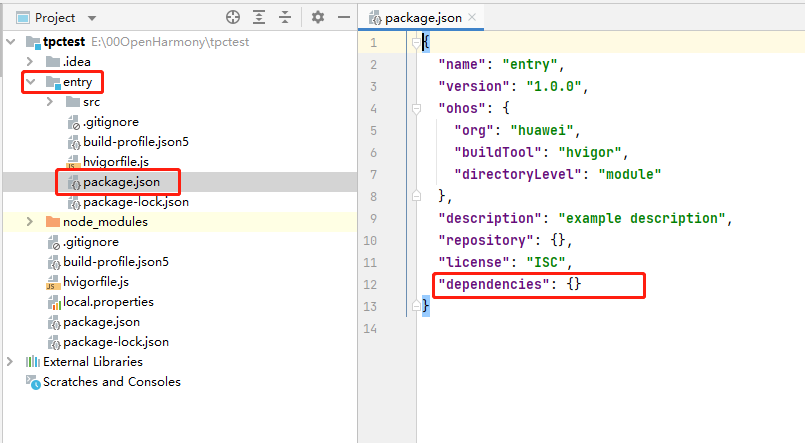
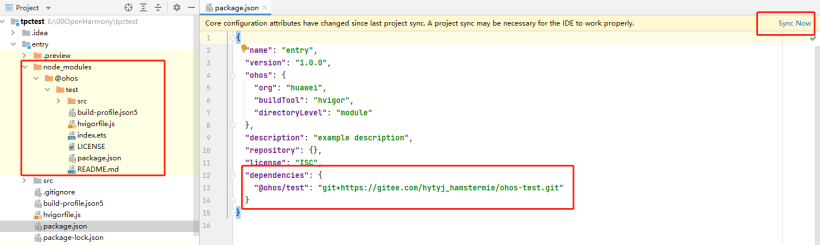
我们可以看到在entry目录下,有个package.json文件,我们的第三方库都是会使用npm命令安装在entry下。

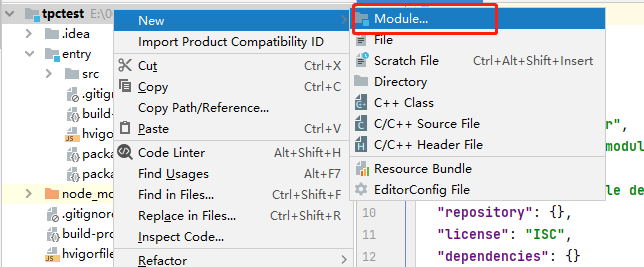
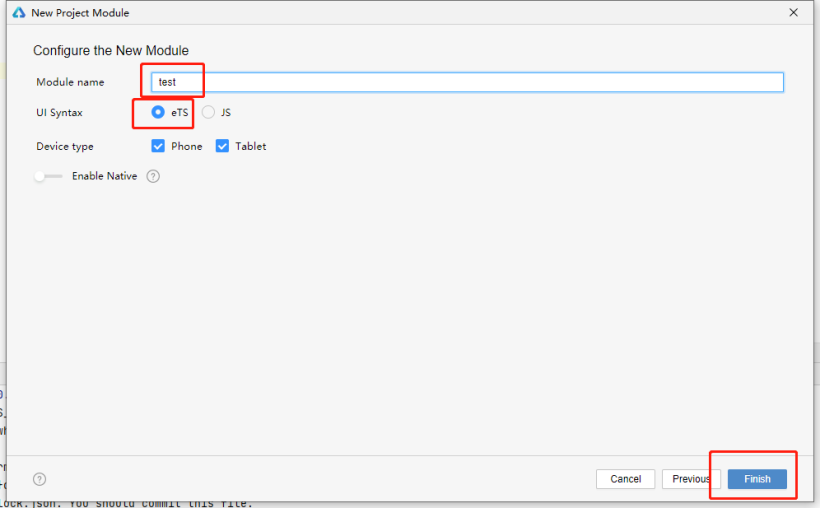
接下来我们要创建自己的第三方组件了,我们新建一个module。

选择Ohos Library。

给module起个名字,这里我就叫test了,选择eTS,Finish。

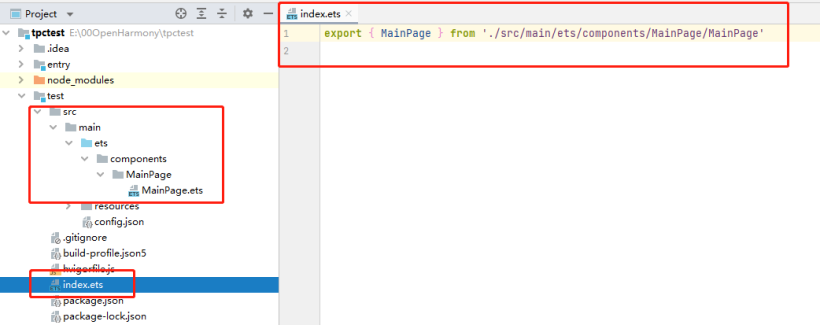
我们可以看到在新的module下面有个index.ets文件,用来导出我们的组件。

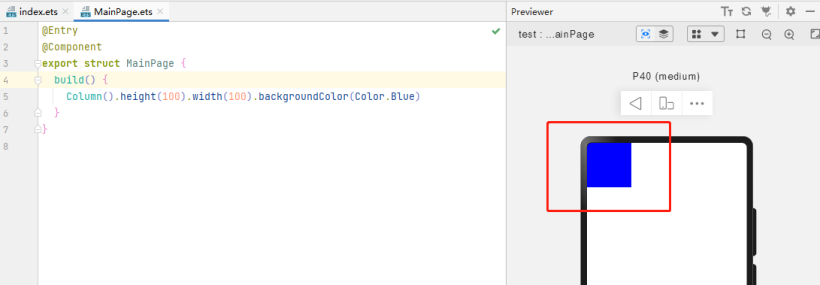
这里我重新写了下MainPage.ets组件,组件可以使用Previewer进行预览。
@Entry
@Component
export struct MainPage {
build() {
Column().height(100).width(100).backgroundColor(Color.Blue)
}
}
我们的组件是一个100X100的蓝色小块。

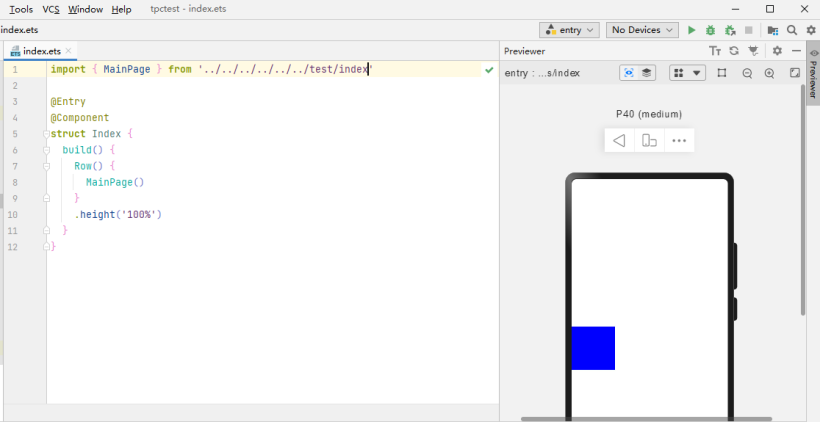
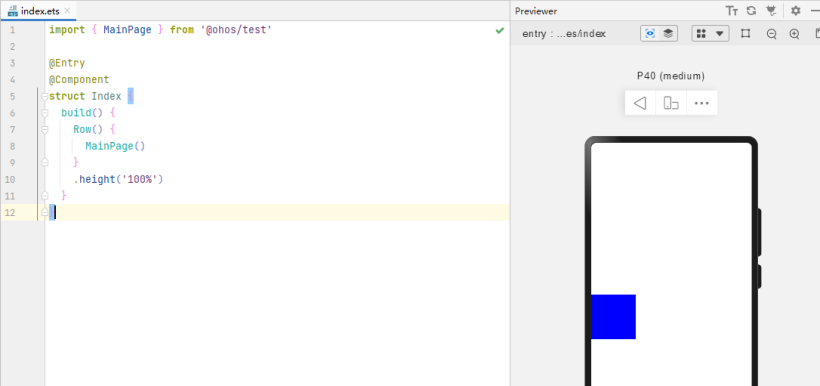
怎么使用我们本地的这个组件呢?我们在entry/src/main/ets/MainAbility/pages/index.ets文件中。
import { MainPage } from '../../../../../../test/index'
// 也可以使用 import { MainPage } from 'test/index'
// 也可以正常预览,但是会报错,建议还是采取相对路径形式
@Entry
@Component
struct Index {
build() {
Row() {
// 我们的组件
MainPage()
}
.height('100%')
}
}
看看效果,组件可以正常使用。

接下来就是发布这个组件了。
创建Gitee项目
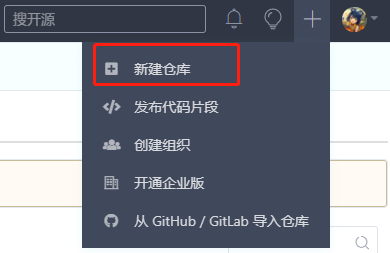
登录我们的Gitee,新建仓库用来发布我们的组件。

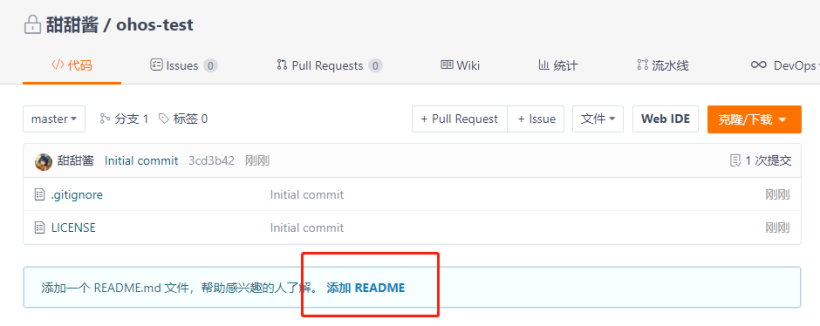
初始化仓库。
不需要添加.gitignore,如果添加了请删掉。

添加README文件。

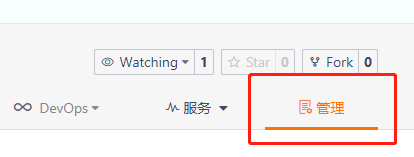
初始仓库都是私有的,我们需要进入管理页面。

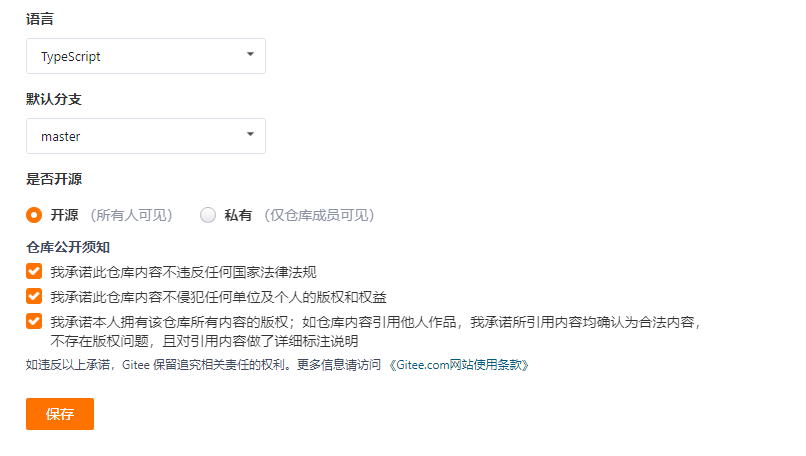
将仓库设为开源。

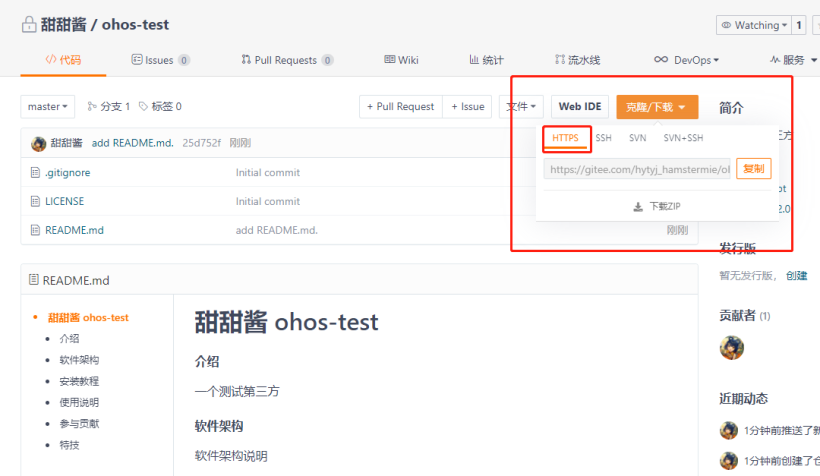
获取仓库地址,这里我的地址是https://gitee.com/hytyj_hamstermie/ohos-test.git。

发布组件到Gitee
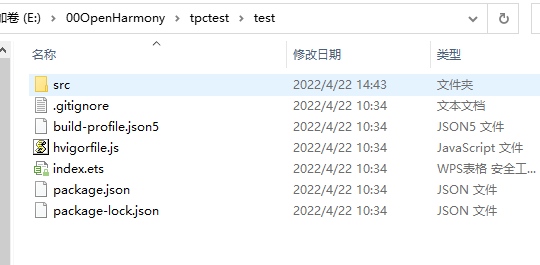
进入我们test modules目录,这就是我们需要发布的内容。

我们首先需要修改我们的package.json。
{
"name": "@ohos/test",
# 添加作者
"author": "talkweb_tiantianjiang",
# 自己可以修改描述
"description": "a npm package which contains arkUI2.0 page",
"ohos": {
"org": ""
},
# 这里是第一个版本所以是1.0.0
"version": "1.0.0",
"main": "index.ets",
"types": "",
# 这里是我们的Gitee库地址
"repository": {
"type": "git",
"url": "https://gitee.com/hytyj_hamstermie/ohos-test.git"
},
# license保持与Gitee库一致
"license": "Apache License 2.0",
"dependencies": {}
}接下来我们在这个目录下直接新建git仓库。
推荐Git Bash与TortoiseGit。
TortoiseGit真的很方便。
右键Git Bash Here。
执行命令:
$ git init
关联gitee仓:
$ git remote add origin https://gitee.com/hytyj_hamstermie/ohos-test.git
将所有文件添加至缓存区。
$ git add .
第一次强制拉取远程仓master分支。
$ git pull origin master --allow-unrelated-histories
提交我们的代码到缓存区。
$ git commit -m '第一次版本提交'
可以看到我们本地有一个master分支。
$ git branch
* master
发布我们的代码到gitee仓master分支。
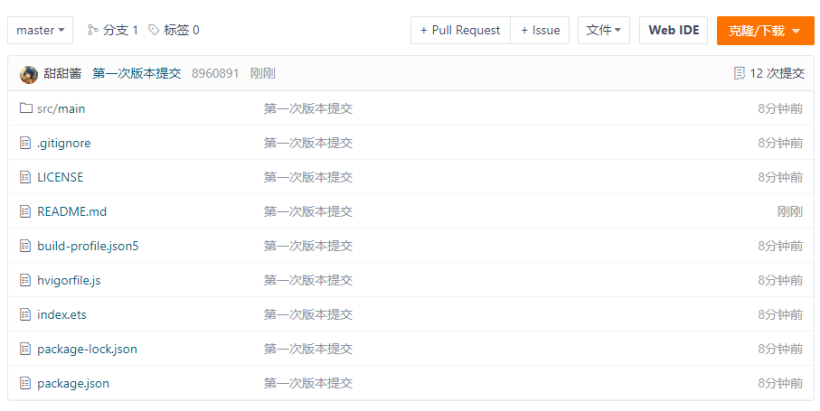
$ git push origin master

NPM本地安装组件
请不要在DevEco IDE中添加第三方库。
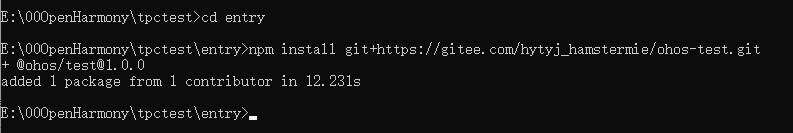
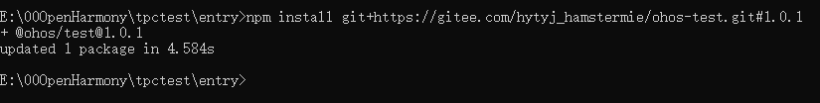
命令行进入项目entry目录,执行npm命令:
npm install git+https://gitee.com/hytyj_hamstermie/ohos-test.git

在IDE中可以查看到变化,点击Sync Now。

我们在entry/src/main/ets/MainAbility/pages/index.ets文件中修改组件的引用路径。
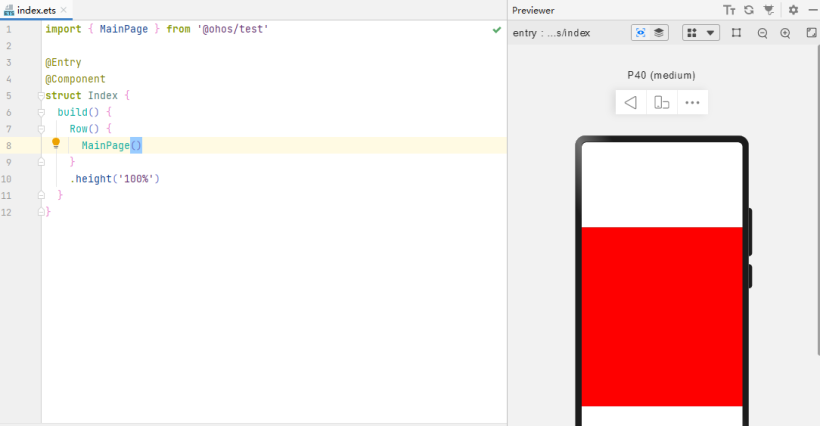
import { MainPage } from '@ohos/test'
@Entry
@Component
struct Index {
build() {
Row() {
MainPage()
}
.height('100%')
}
}
复制重启previewer可以查看到组件已经可以使用了。
新IDE有点问题,若无法显示或者无法看到更新内容:
1、删除.preview文件夹后,重启previewer。
2、重启IDE。

组件版本管理
这里为了展示我先建立两个版本分支。
- 1.0.0
- 1.0.1
# 新建并切换分支1.0.0
$ git checkout -b 1.0.0
# 提交1.0.0分支
$ git push origin 1.0.0
# 新建并切换分支1.0.1
$ git checkout -b 1.0.1
我们修改分支1.0.1下的内容:
package.json:
{
"version": "1.0.1",
}entry/src/main/ets/MainAbility/pages/index.ets。
把方块改成红色400X400。
@Entry
@Component
export struct MainPage {
build() {
Column().height(400).width(400).backgroundColor(Color.Red)
}
}
提交分支。
$ git commit -am "版本1.0.1"
$ git push origin 1.0.1
在Gitee上可以看到两个分支。

接下来我们来安装1.0.1版本的组件。
npm install git+https://gitee.com/hytyj_hamstermie/ohos-test.git#1.0.1

删除.preview文件,后重启previewer。