前言
“这个做不了、很难做的啊、我没时间啊、改这个有什么意义吗?不是上次刚改过么怎么又让我改?”
“我都没见过哪个设计师像你这样,不就几个像素而已?有必要扣这么细吗,能用就行了啊。还改?!我觉得这已经很好看了啊,这么搞很麻烦的啊……”
各位设计师是不是已经开始按耐不住摩拳擦掌了,以上场景在跟开发提需求和设计走查的时候经常碰到,或是无奈或是生气,但开发就是有无数种理由拒绝你。
毫不客气的说,这个问题一般都会在你职业生涯中的某个阶段碰到,或早或晚,虽迟但到一般不缺席。想必很多设计师都踩过下面这个坑…
上线后还原不到位被领导职责“你这设计怎么做的,为什么这里设计成这样?”一对设计稿,一把辛酸泪…你正想极力辩解,不好意思,领导说:“我 只 看 结 果。”
就问你气不气?气不气?
开发到底为什么拒绝你?
收起大刀,咱先分析一波。这个问题不会随着技术的变化而改变,也不像是方法论拥有固定的解题策略,但是在面试中又经常碰到,比如“开发不配合、还原度不高时怎么办”。这足以说明很多公司都会有这个问题,其实说到底还是人的问题,那我们就来看看“当事人”是怎么说的。
由于某些原因对接过很多开发,也咨询了几个前端朋友。不管开发口头拒绝的原因有多么千奇百怪,一般情况下,开发反感或者不愿意配合设计还原都可以归纳为以下几个原因:
1. 业务紧,任务重
也许是项目赶着上线,也许是一堆需求还未交付,当开发手头有更重要的事情要处理时,他没办法分心或者用额外的劳动力去做设计优化的内容。很多时候给定的工时就那些,若是跟绩效挂钩就更别提了。我做需求改 bug 已经要加班了,还要我配合你调来调去的,是你还会有这个心情吗?
因此设计师也要关注项目的整个排期,尝试着去宏观把握项目进度,做到理解或评估开发的工时。多站在对方的角度考虑现状。再者就是要判断走查结果的优先级,开发侧的用户体验因素如性能、bug 数等要优先于界面还原。毕竟用户体验并不等于界面的开发实现。当连 bug 都没修完的情况下,还死盯着几个像素去抠显然是不妥的。完全可以先把低优先级的问题记录下来,留着某个版本再一起更新优化。
2. 有背职业方向
前端的方向一类偏视觉展示的(动效视觉还原组件搭建等),一类偏数据层面的(算法之类)。共性都需要比较强的数据处理和逻辑能力。
有些开发会十分明确自己的方向,比如往算法类的会认为专注视觉还原侧是在浪费时间,因此在面对该类需求时内心会产生一定的排斥心理。他们经常不关注体验这种东西。
其实像还原这种的都算开发底层的基础能力。就像 UI 有的偏交互有的偏视觉,但一个偏交互的 UI 说不愿意画图标这说不过去吧。说到底本职工作还是设计。
3. 水平不够
设计圈里都流传着这样一句话“没有实现不了的效果,只有不想做的开发”。
不想做更倾向于是态度问题,不会做是能力问题。但所有技术不都是由不会到会么,况且大部分的还原问题借助搜索引擎是可以解决的,只是要权衡学习成本与收益的问题。若是实在基础的问题都不愿意去做,必要的时候可以让设计领导同开发领导反馈。
4. 价值观不一致
有部分开发会不认可设计,你跟他谈对齐亲密性,他跟你说听不懂要下班;他不想也不愿意去接受或了解设计的作用,沉浸在自己的认知体系里,自然也就不会认同你。这种是很少数了,只能说是公司招人不慎,可以尝试多次沟通,依然无果后,与领导反馈。
以上就是常见的开发不愿意配合的原因了,有些情况会由于客观条件确实难以解决,有时候可能睁一只眼闭一只眼就过去了。
那么有什么其他的办法呢?
设计师该怎么做?
开发本身的问题很多时候我们作为设计师没办法介入,作为设计师,更应该从自身出发去解决问题。
掐指一算对接过的开发也不在少数,软磨硬泡,用尽毕生所学与其斗智斗勇,在耗尽气力之前终习得了一点心法同大家探讨,文末也一同附上了所有用到的工具和宝典配合使用,希望对大家有帮助。
1. 良好的沟通是前提
所有的合作都是基于沟通进行下去的,好的沟通方式会直接决定结果。别一听开发不愿意做上来就急眼干架,友谊的小船说翻就翻,都是同事,不出意外以后还要天天见面的。这样只会显得自己更不专业,冷静冷静…
首先要保持客观,聚焦问题。作为设计师要明确方案解决的问题是什么,为什么要做这个方案,尽可能地深入剖析问题根源,试着对着一个问题连续问自己 5 个为什么。这样在对接需求时,既能做到证明自己的方案是对的,同时也可以游刃有余的回复对方的疑问。
另一方面,在沟通或设计评审时,可以广泛的听取他人的建议,每个人的出发点和认知是不同的,这就意味着看待问题的角度会不一样,多记录并思考别人的视角会更加拓宽自己的思维,这也有利于设计交接。
说了这么多,举几个最常见的可直接落地的实际方案:
- 条件允许的话,搬个凳子直接坐在开发旁边磨(前期最好也可以带点小零食慰问品,收了礼总得给个面子改改吧,这招通常都很管用),面对面沟通细节是最高效的。
有一些开发压根不懂设计,基本的对齐都看不出来,不是不愿意做,是真的看不出来。不要笑,一大把。这种方式虽然前期比较耗时间,但既可以培养感情,同时比聊天式的沟通更清晰高效。因为面对面的沟通能够感受到你的情绪和状态,有句话怎么说来着“线上聊千遍,不如线下见一面”。
- 尽量跟开发混好点。比如有球局就一起去打打、有机会就一起吃吃饭、平时有聚会就多玩玩唠唠嗑。混熟了调个样式什么的那还不是分分钟的事情。
- 在解释自己的方案时,可以用“我有解释清楚吗”而不是“我这么说你听得懂吧?”多站在听者的角度去阐述。
2. 有一定的前端基础常识
别担心,我并不会在这里提如何敲代码。想必很多从事设计师的朋友一部分原因是被代码劝退了,二选一选了设计。
设计师没有要求一定要会写代码,但做到看懂一些常规的内容其实不会很难,一方面提高我们走查还原的效率,一方面也是自己“专业”的体现,提高开发信任感,同时沟通也能更顺畅。
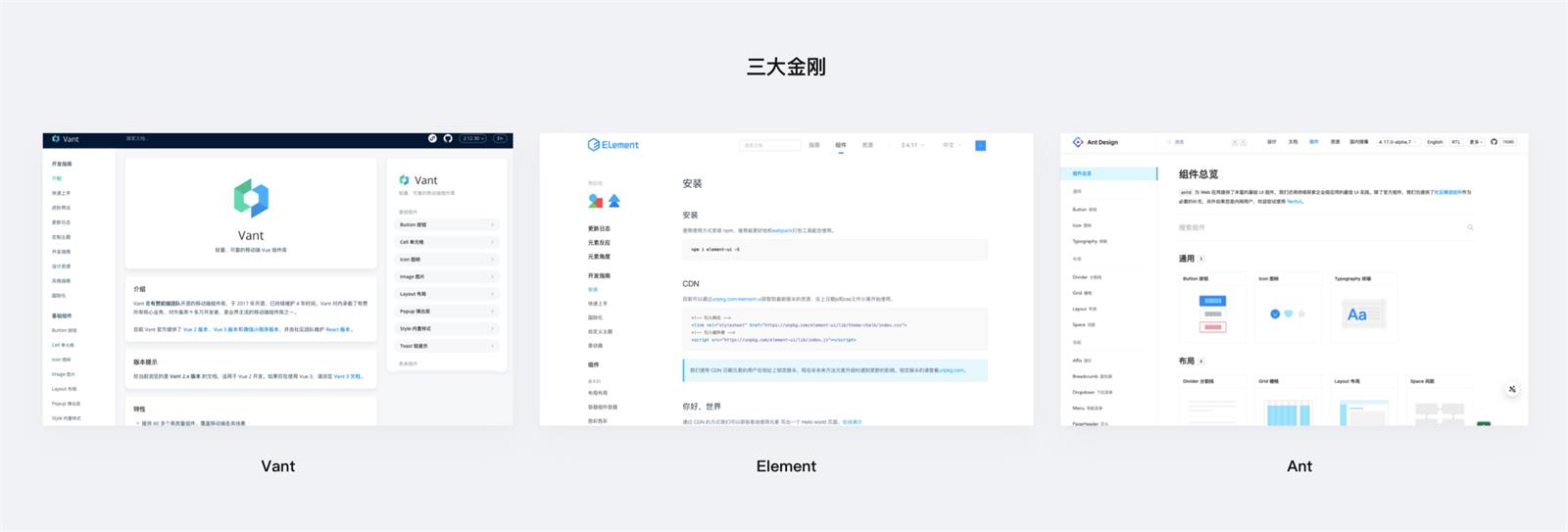
熟悉主流 UI 框架
当前市面上最主要的就 3 个:移动端 H5 的 Vant,PC 端的 Element 和 Ant。官网都有组件库的源文件,导入 sketch 就可以直接调用了。

这里顺带提一嘴,element 是基于 vue 开发的,而 ant 主流是 react,但也有 vue 版( https://2x.antdv.com/docs/vue/introduce-cn )
因此动手前一定要提前跟前端确认用哪套框架再进行设计。尤其是 B 端,非大团队是没有足够的人力和资源去搞源生的。大部分公司前期的开发都是基于 ant 或 Element,可直接用官方组件做设计稿,市面上的话 Element 的占有率还是会偏多一些。
考虑到开发效率与成本,基本上样式都是基于框架调整的,所以碰到差距非常大的样式最好是提前跟前端确认。
走查工具的应用
再提工具之前,建议大家学习了解一下“盒模型”的概念,它是前端设计布局还原设计稿的基础,下面要讲的工具也会用到,篇幅有限,关于盒模型的内容就不展开了,有兴趣的可以自行搜索。
不知道大家有没有遇到过以下这种场景:
开发上线后发现实际效果跟预期的有点差距,可能想微调字体大小或者间距或者某个颜色,要么屁颠屁颠求开发大爷调整一下,要么就自己再用软件做调整试错,这些方法也不是不行,但是有种更快捷的方式。下面提到的两个工具就可以帮到你。
浏览器审查定位,快速试错
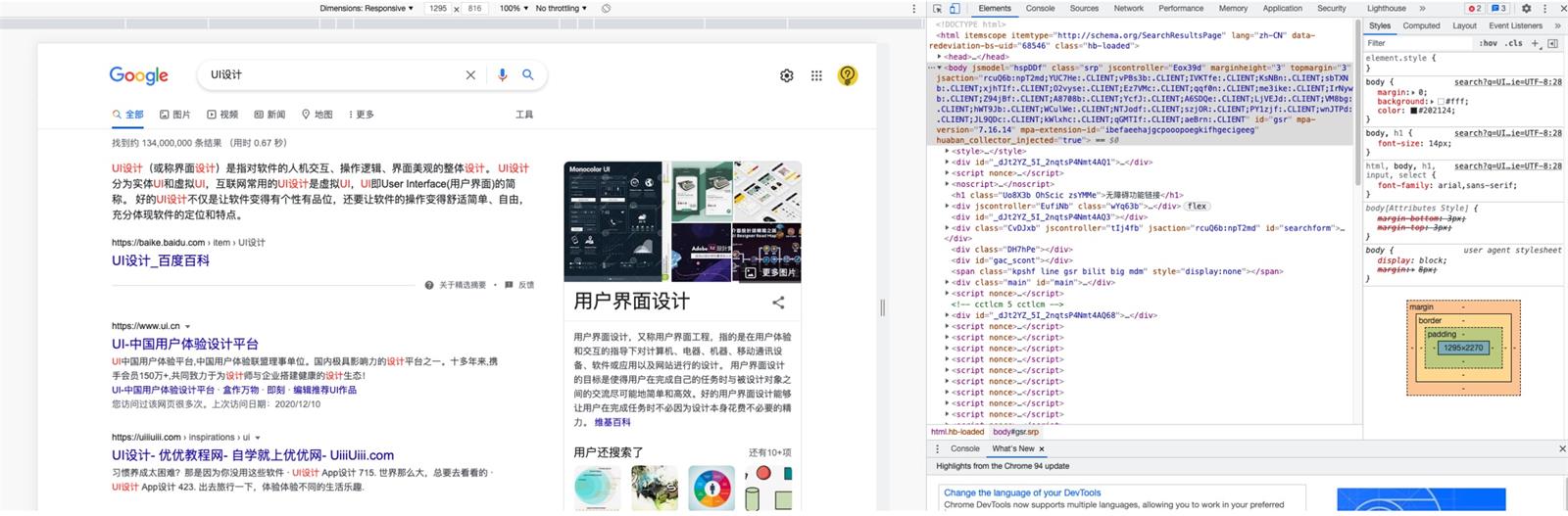
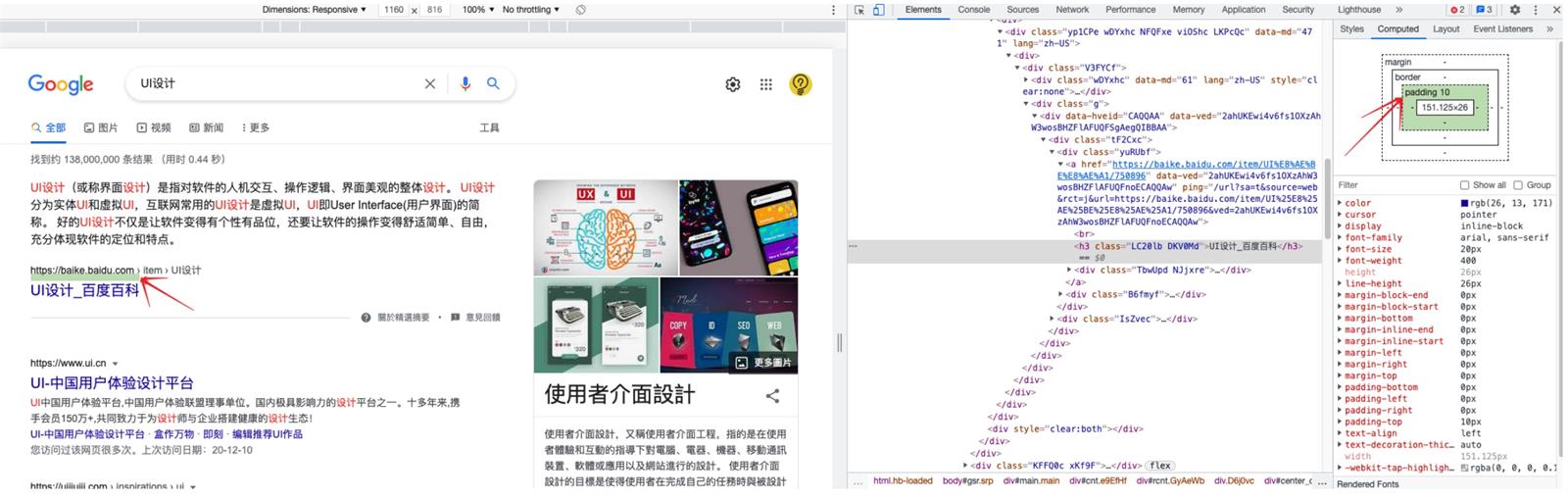
第一步:键盘 F12 或鼠标右键点击“检查”调出如图所示的代码界面。


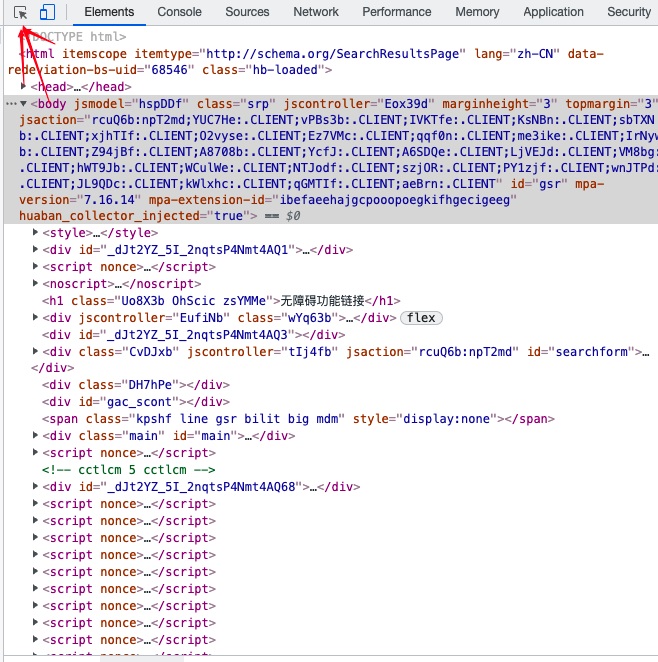
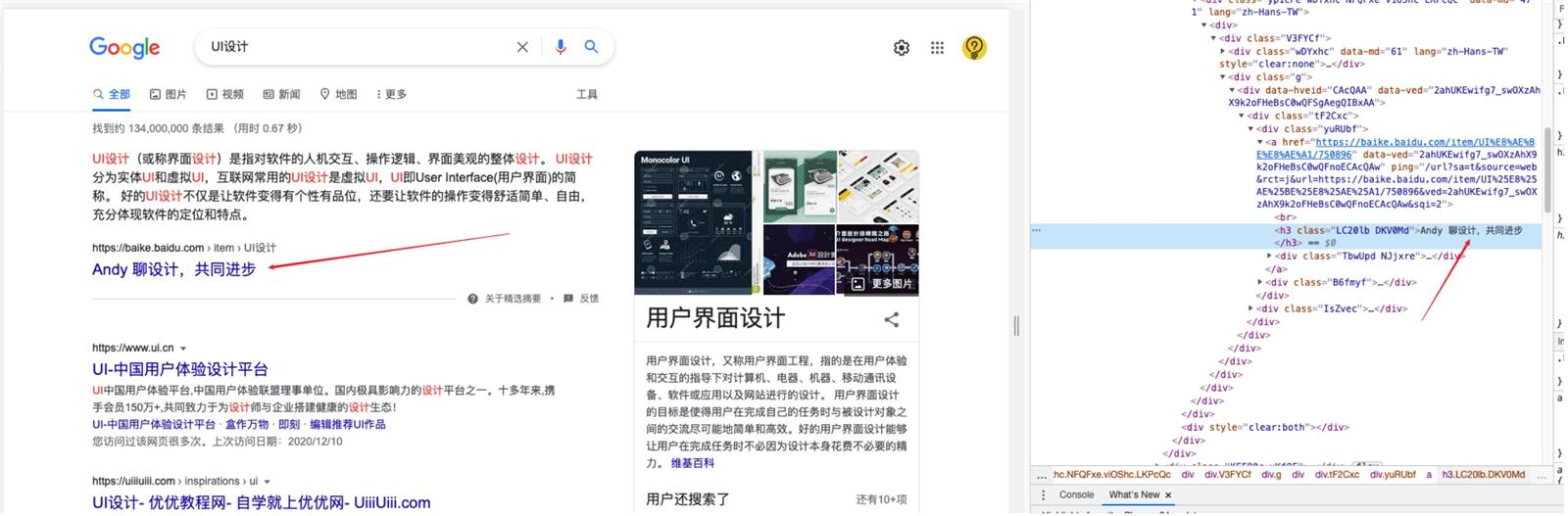
第二步:点击右上角的小箭头,再移动到左侧页面寻找你想查看的任何元素,比如“UI 设计_百度百科”,鼠标移上去时就可以看到基础的元素属性了。


第三步:单击刚刚要选择的元素“UI 设计_百度百科”,在右侧就会自动定位到对应的代码,双击可以自己随便打字,按 enter 立即生效,有时候测试文本极限值的时候用这个方法就不用再打开 sketch 敲文本了。

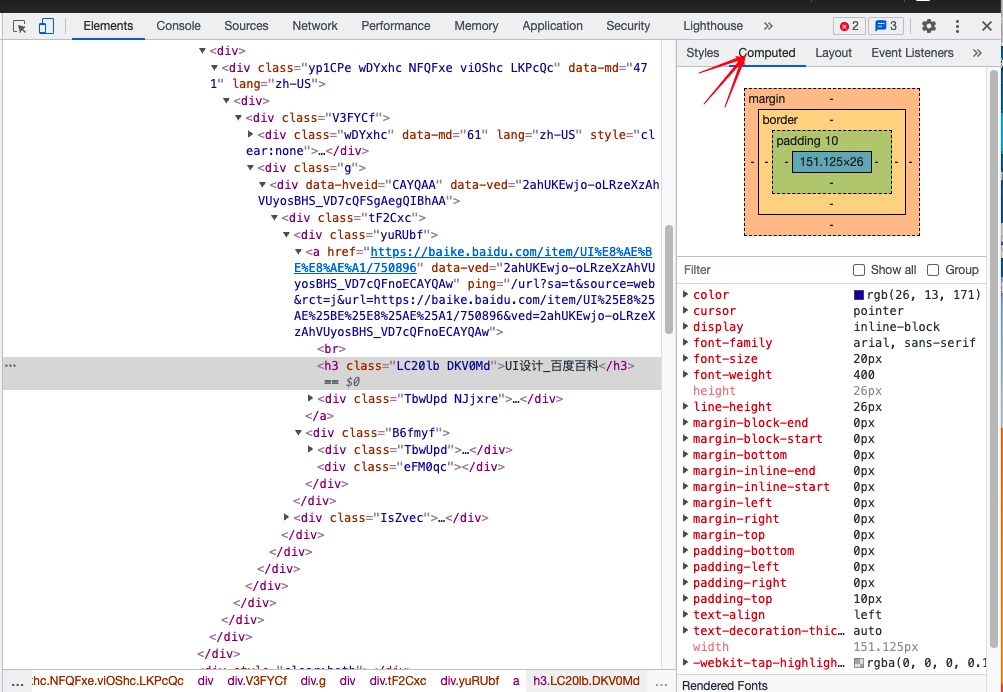
第四步:定位元素,设计试错。重头戏来了,还是选中刚刚的“UI 设计_百度百科”为例,点击代码块右上角的“Computed”,很好,现在映入眼帘的这个大色块就是传说中的盒模型了。简单理解就是前端在实现时,每个元素都用类似于盒子的这种模式一层套一层实现的,没错,你也可以理解为套娃。

鼠标移动到对应的某一层,就可以看到每一层对应在界面的哪个位置。比如这里的 padding 就是对应左侧界面的绿色条高度:10px。

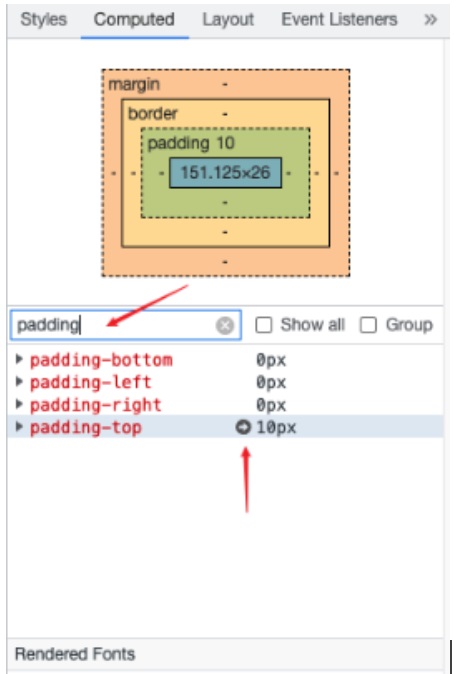
那快速试错又怎么理解呢?比如我们现在想调整“UI 设计_百度百科”上面的间距,点击下方的“Filter”,输入 padding 就可以看到这个数值了。

点击箭头直达修改路径,双击修改直接生效。

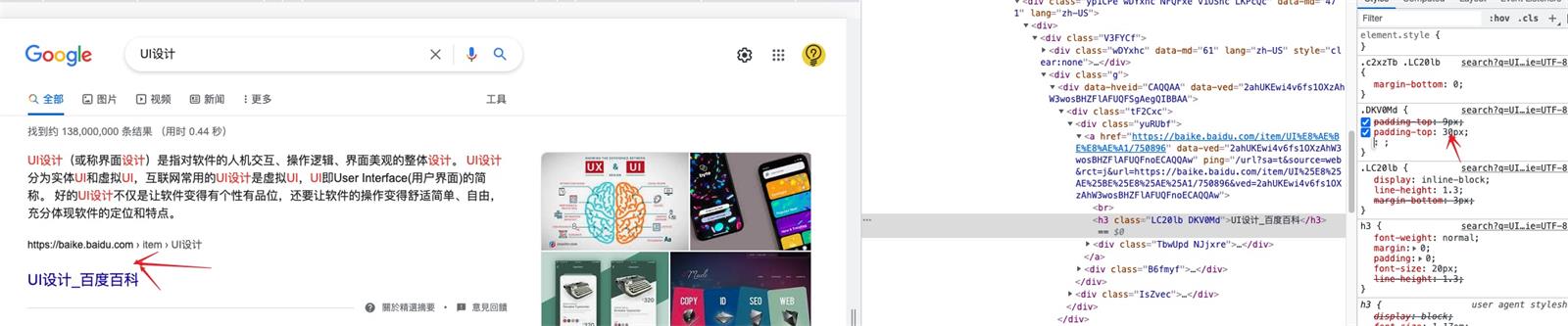
要改其他的属性同理。这样就避免了请开发大爷帮忙,也省去了用软件去调整试错设计效果了。
当然这只是很小的一个例子,应用在各种场景后会有很多新发现的,就比如某些在线设计的网址可以用这种方式拿到原始图片,大家可以自己多去尝试。
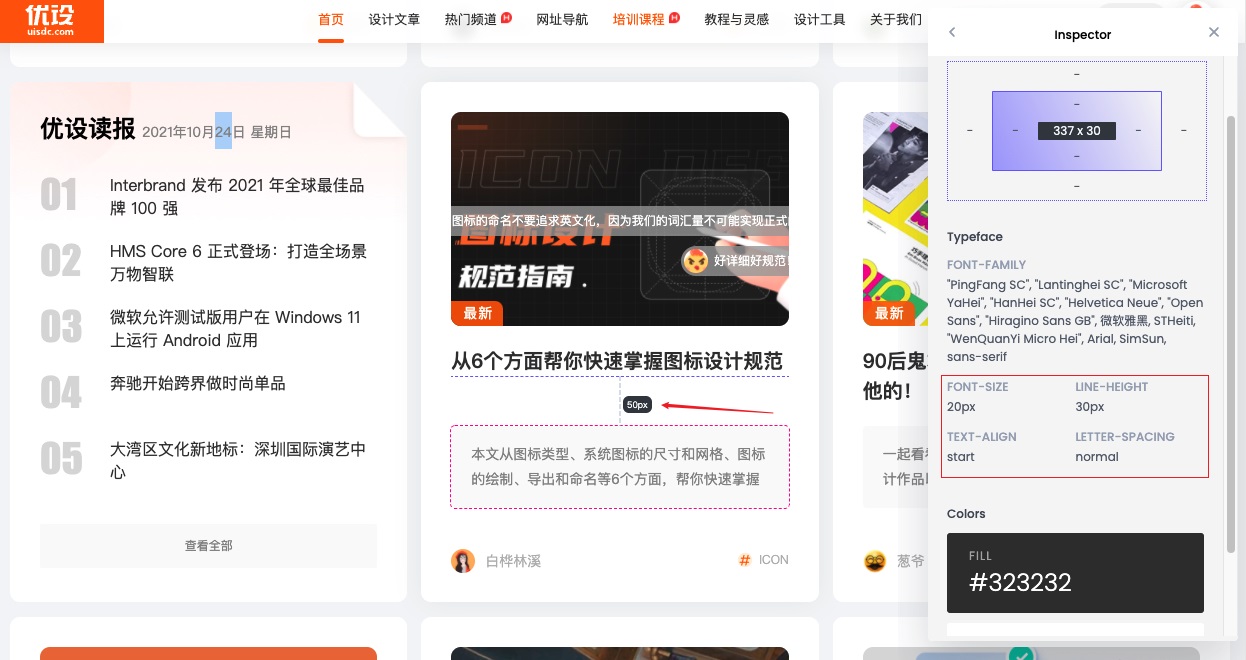
走查神器:CSS Peeper
CSS Peeper 是一款 Chrome 浏览器插件。主要用来辅助走查,如果你是得了看到代码就头疼的病,F12 审查也帮不了你,那这款绝对是你的最佳良药了。
1. 快速查看元素属性以及间距。字号、行高、色值、字重、元素间距,哪里不懂点哪里,验收原来还可以如此轻松。

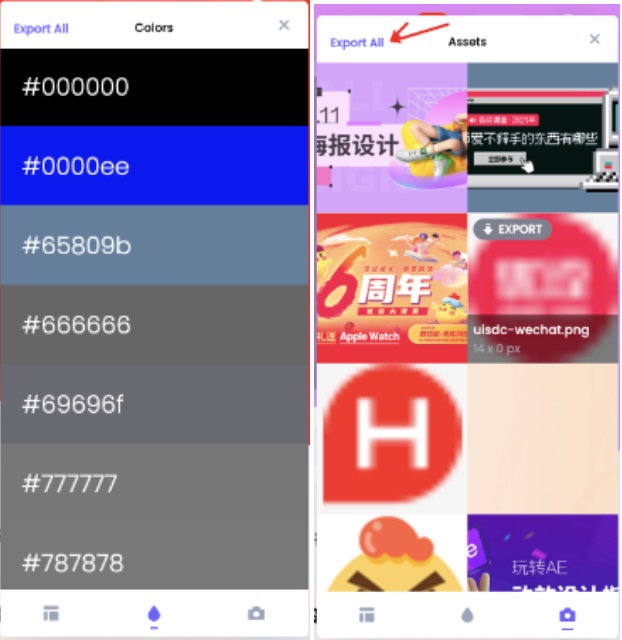
2. 预览网页所有色值。只要有不按规范的基本无所遁形,全站色值给你扒过来,查颜阅色,我是专业的。
3. 一键下载网站图片素材。下载图片什么的那是信手拈来,图标 banner 任意素材,只要你是图,我就下的来。

就问你香不香吧。
以上两款都可以帮助我们快速的验收,回归主题,这一节主要提到的是了解前端基础常识,其实主要还是为了更好的交接,说到这就顺带提一下设计交付的小技巧:
1. 除了交付静态图外,还要带上交互说明。比如基础的字段极限值、图标的 hover、禁用状态、适配方案等等,这些是产品不一定考虑的到的,在设计执行过程中可以另起一个画板一并写下来,避免开发时的频繁沟通。
另外涉及微交互/难实现或难描述的样式,都可以拿现成已上线的成品给到开发去做参考,直接调用代码、学习或改动都可以增加他们的效率或者提高他们去做的意愿。毕竟说再多不如见一面,动态效果总比文案描述要容易理解,不是所有开发都能够看一眼静态图就知道怎么实现。
2. 设计稿完成后在交付开发时要有一次正式的交接,也可以带上测试,大概阐述一下设计稿的一些还原、交互难点以及注意点,毕竟还未正式介入开发,若有问题可以及时处理。小的问题一般在开发执行时才会碰到,到时再给到设计支持就行了。
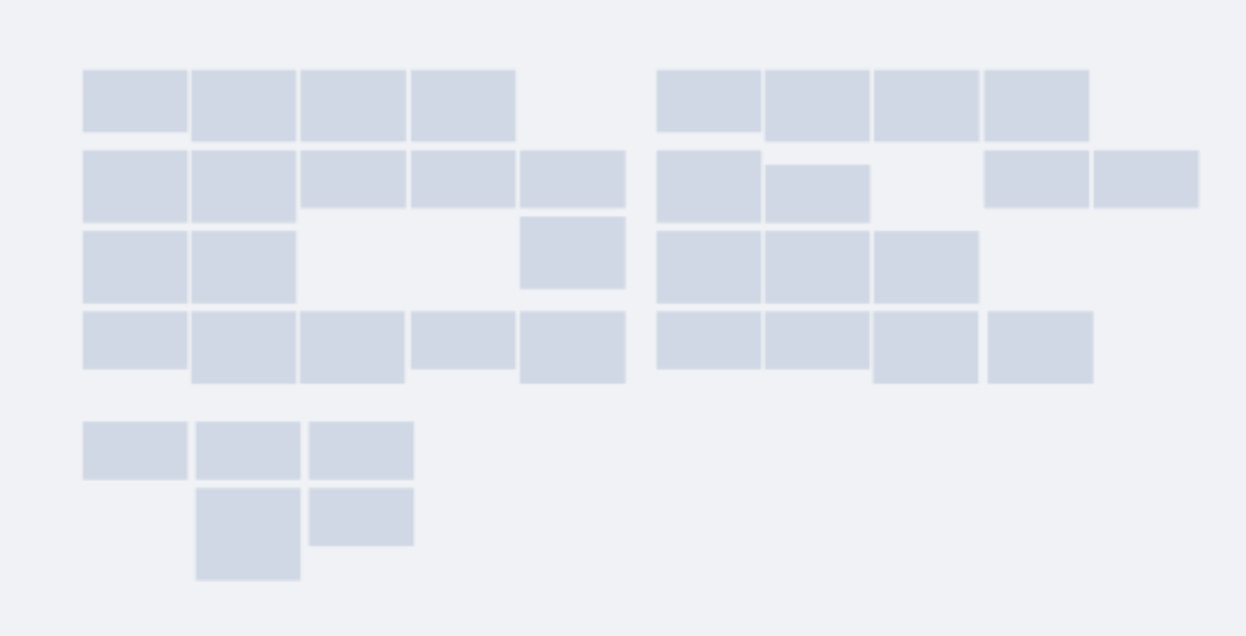
3. 注意标注平台的设计稿布局和分组。先给大家感受一下普遍的在线平台设计图,包括但不限于蓝湖、慕客、Codesign 等。

很多时候画布一多,设计稿全堆一起,就算是设置好对齐,隔开间距,但还是遭不住一多就难以定位的问题。就算是产品自带的分散功能也没办法解决。
开发一点进来,我是谁?我在哪?我要点哪里?图一多就乱难免会引起一定的不适感。
那么有什么解决办法吗?
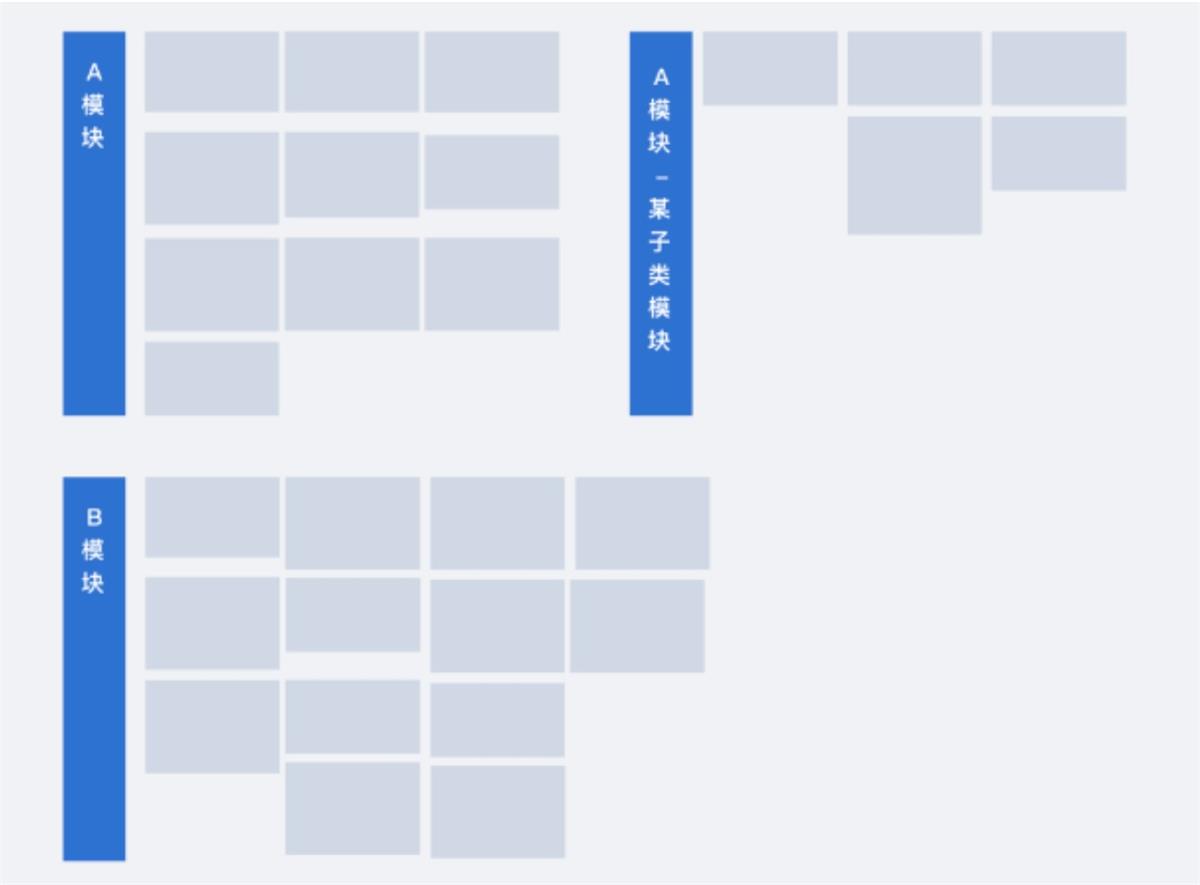
这个时候可以把设计稿按类别/模块整理清楚,一个模块的设计稿尽量不要超过 10 张,多了就考虑建一个子类别,另外要多建一个画板做好分组。同时平台自带的分组功能也要应用上,设计稿的命名也要准确便于利用搜索去定位。
最后就是按版本建立大的文件夹存放设计稿。切忌所有的稿都放在一个画布里,多了不方便找是其次的,卡到想你锤烂屏幕的心才是最难受的。

既然一直谈体验,那么看稿的开发就是我们的核心用户了,好的阅览体验说不定能带来更高的代码效率呢。千万不要小看这些细节,都是一些小事情,无外乎命个名以及拖动拖动画板,耐心一点也就几分钟的事。这些都是个人能力与专业的体现。
3. 建立走查机制
前面讲的都是基于个人角度出发,而建立走查机制有点偏团队侧了。将走查纳入整个产品设计流程的一部分,提测后就可以进入走查阶段了,过程中需要记录并与开发沟通修改还原问题。
一来可追溯防背锅(你懂的),二来让还原的问题有沉淀,方便我们去记录和复盘。

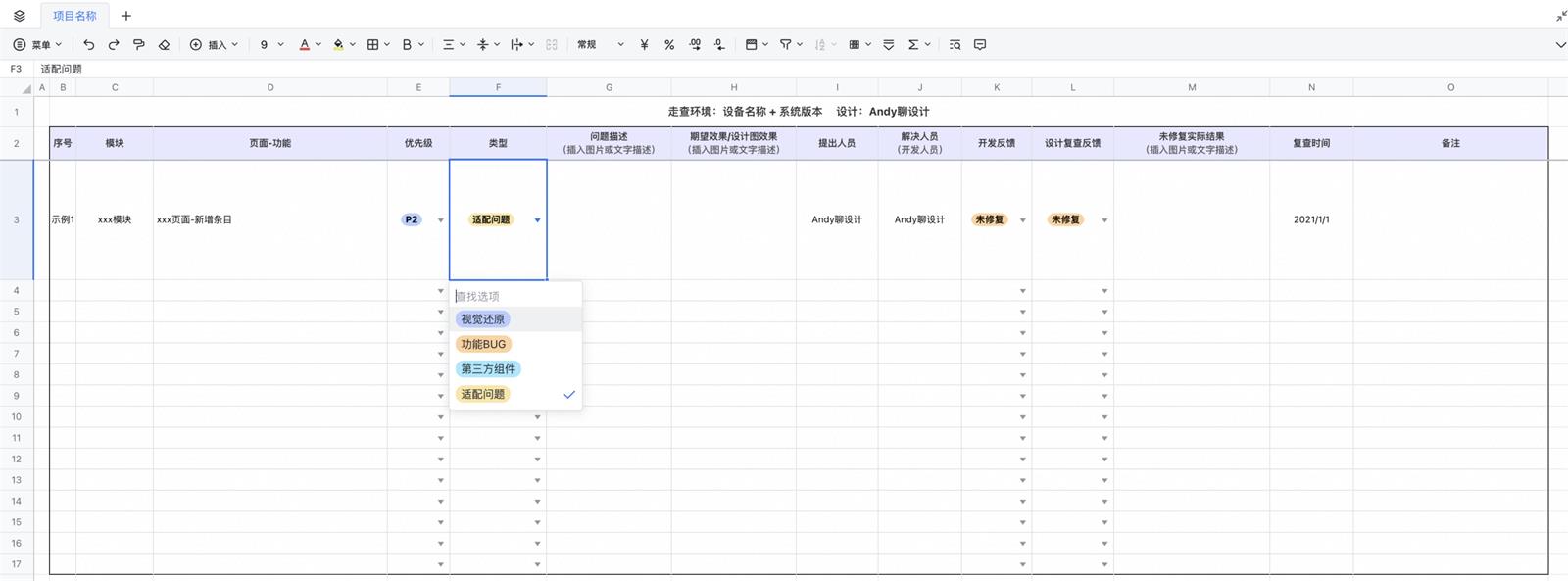
类似这样的表格模板,因为各个团队大小和工作模式都不一样,所以字段会有所差异,有的也有产、设、测共同维护的表。这个可以按实际情况参考这个模板适当增加删减,另外走查时除了视觉类的,也可以通过交互自查表去做一些验证,查缺补漏。

其中特别注意的一点就是走查反馈尽量写的细致一些。比如截图后在图片上带上箭头指向,同时配合文字填写在“问题描述”那一列里,是间距差了还是不对齐等等,有色值给错的就把正确的色值也标注上。
最后,就算存在赶时间赶项目的情况,也要有基础的设计底线,有些原则性的内容不能随意更改,比如通用的设计准则、一致性等,设计师需要根据实际情况把握好这个平衡点,对走查内容做筛选沉淀。
4. 提升设计在团队的影响力
这里的“设计”不仅是指设计师本人,还可以引申到具体的设计输出、设计团队等一切跟设计相关的人和事务。
比如做一些设计知识分享、设计团队(或个人)项目的复盘总结,让结果呈现更加的专业化,期间还可以引入用户的声音、用户研究结论、数据分析等。这些都是建立信任、提高影响力的方式,长期执行下来会带来很大价值的。
5. 培养开发的用户体验意识
开发的设计意识越高,设计落地自然就越顺畅。一方面通过上面提到的技术分享耳濡目染,不断提高开发侧的设计认知。
另一方面相关考核可以把开发侧的用户体验因素权重提高。比如,稳定性、性能、系统资源占用与消耗、bug 数、bug 解决率等,同时在招聘时也适当做一些筛选。再者就是常说的界面还原度了,视觉、交互动效与优化等,可以通过验收次数等来做一定的量化。
不过要达到这一点比较难,尤其是刚建立的小团队。过程涉及多方协作,还要具体看开发侧的认知和配合情况,需要基于人和现有的工作流去建立起设计共识,因此还是得细水长流,逐个攻破。
结尾
以上提到的种种是对开发不配合,设计难还原等相关问题的思考,经验有限,不一定能解决所有情况,具体的落地也会因人而异。如果实在接受不了也改变不了现状,在实力允许的情况下大不了就换咯,大团队在流程上肯定要更规范和成熟的。
我也遇到过很贴心的开发小哥,他甚至可以与你一起探讨解决方案,视觉还原什么的都是基操,压根不用你担忧。这种的开发只能说是可遇不可求了,碰到了一定抓住好好珍惜~






























