
【本期看点】
- 让你意想不到的 PNG 工作方式。
- 详解 MPEG 十八代隐秘关系。
- AV1 | H.266 王座之战,谁才是最终赢家。
- 不妨走走未曾设想的医学道路。
- 细胞神经网络也可以很疯狂。
- 懂了!原来这就是人眼视觉系统(HVS)。
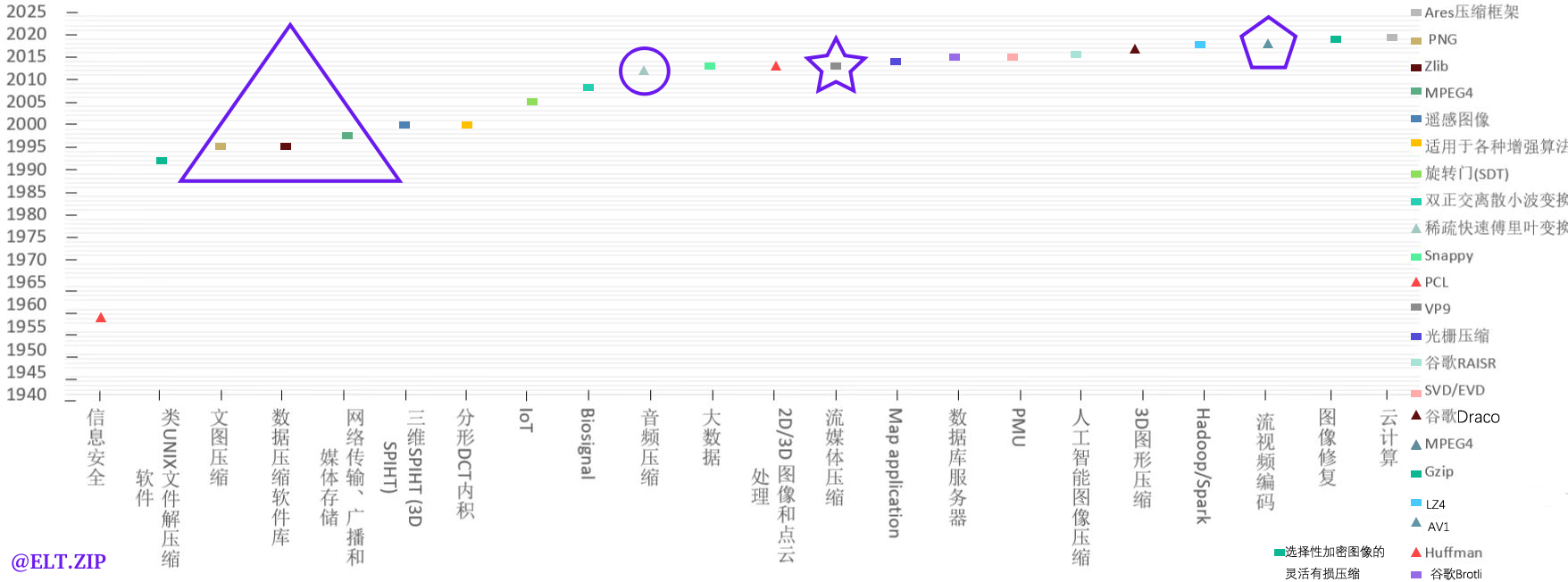
【技术DNA】

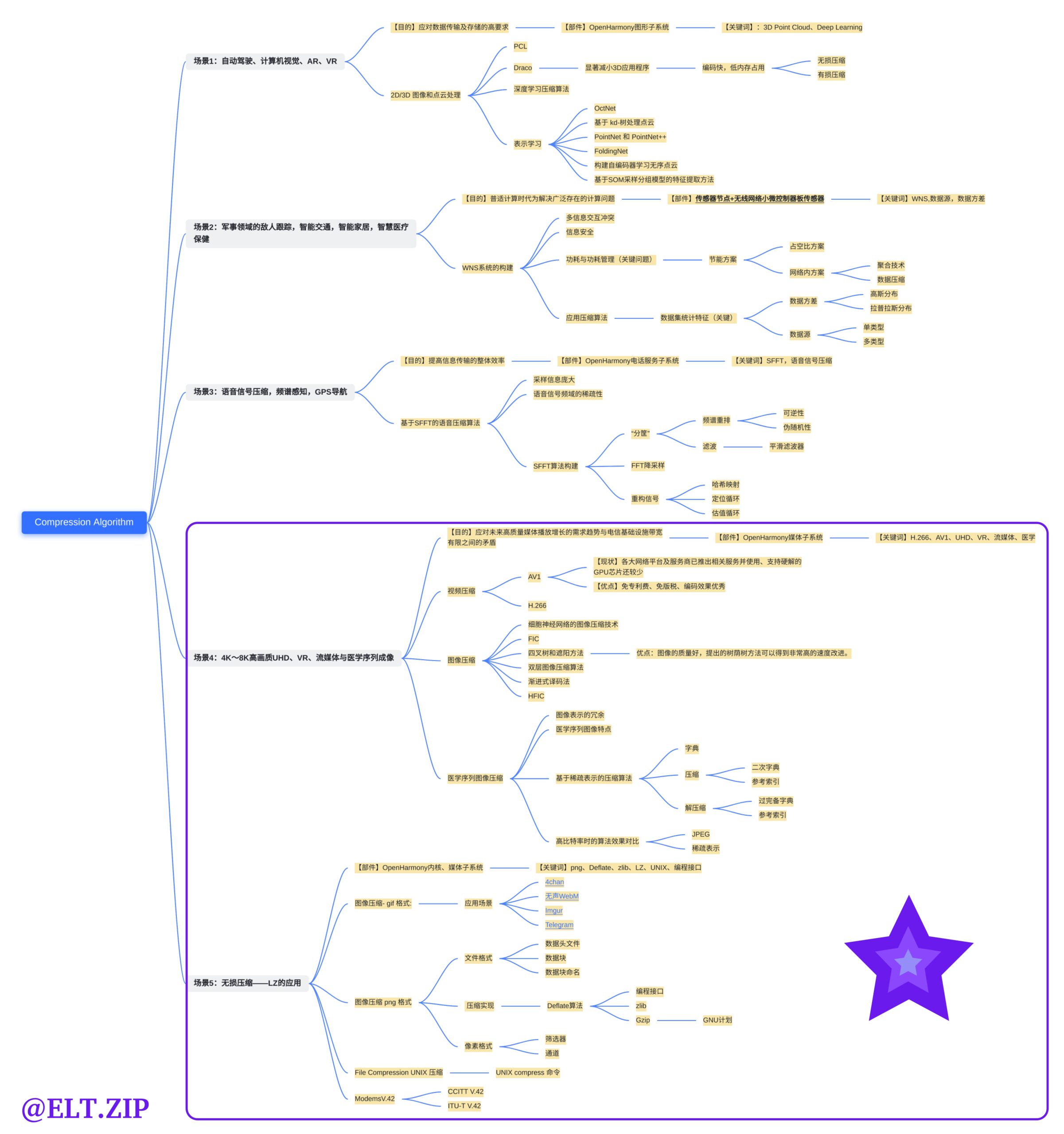
【智慧场景】

无损压缩
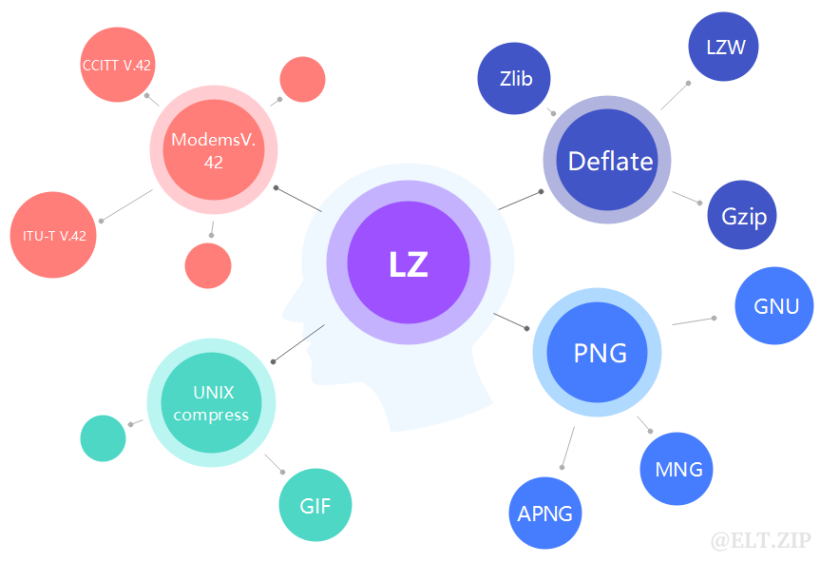
LZ 编码的应用
概述

最流行的 LZ 算法实现是最初由 Phil Katz 设计 的 deflate 算法。Deflate 是一种无损数据压缩算法,使用 LZ 算法和霍夫曼编码的组合,它是由 Jean-loup Gailly 和 Mark Adler 开发的流行 zlib库 的一部分。 Jean-loup Gailly 也在广泛使用的 gzip 算法中使用 deflate。deflate 算法也被用于 PNG 图像格式。
历史
1. UNIX compress 命令
是 LZW 最早的应用之一。字典的大小是可以适应的。我们从大小为 512 的字典开始。 这意味着传输的码字长度为 9 位。一旦字典填满,字典的大小将增加一倍,达到 1024 个条目。此时传输的码字有 10 位。字典越填越大,其大小逐渐增加一倍。通过这种方式,在编码过程的前一部分,当字典中的字符串不是很长时,用来编码它们的码字也会有更少的位。码字的最大大小 bmax 可由用户到 9 到 16 之间,16 位是默认值。一旦字典包含 2bmax 条目,压缩就成为一种静态字典编码技术。此时,算法监视压缩比。如果压缩比低于阈值,则将刷新字典,并重新启动字典构建过程。这样,词典总是反映了源的地方特征。
2. 图像压缩 png 格式

它是如何工作的?
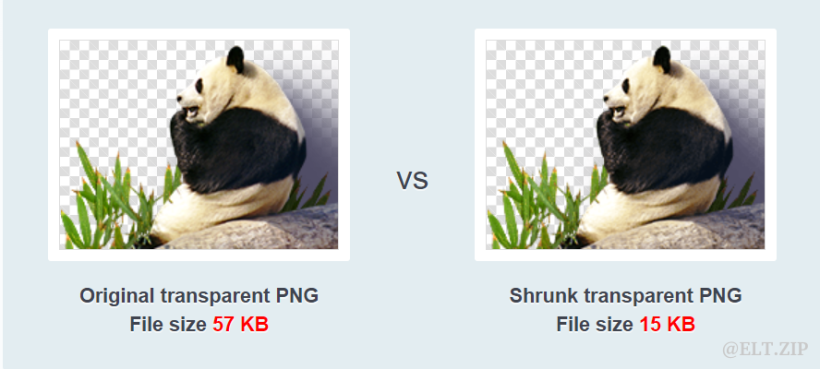
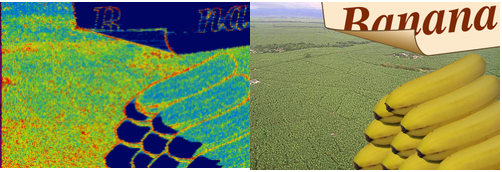
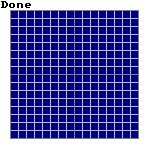
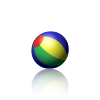
- 好问题!上传 PNG(可移植网络图形)文件时,图像中的相似颜色将组合在一起。这种技术称为“量化”。通过减少颜色数量,24 位 PNG 文件可以转换为小得多的 8 位索引彩色图像。所有不必要的元数据也被剥离。结果更好的PNG文件,100%支持透明度。
- 在上图中,文件大小减小了70%以上。我有极好的视力,但也无法发现差异!使用优化的图像来节省带宽和加载时间。


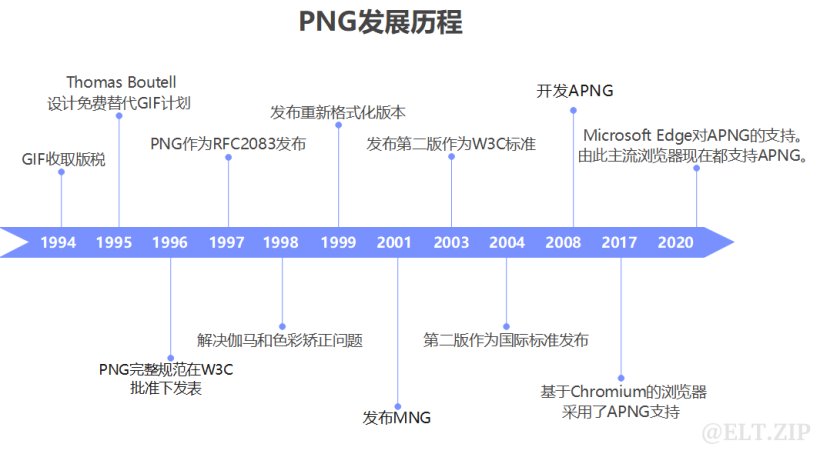
PNG 标准是在互联网上开发的第一个标准之一。它的开发动机是 Unisys(它已经从 Sperry 那里获得了 LZW 的专利)和 CompuServe 在 1994 年 12 月的一项声明,他们将开始向支持 GIF 的软件作者收取版税。这一声明导致了数据压缩领域的一场革命,而这场革命正是 Usenet 压缩组的核心。社区决定开发一个无专利的 GIF 替代品,三个月内,PNG 诞生了。(了解更多关于 PNG 和软件的详细历史,请访问由 Greg Roelof 维护的 PNG 网站http://www.libpng.org/pub/png/。)
创建 PNG 格式的动机是,1994 年 12 月 28 日,Unisys 获得了 Unisys 颁发的专利,即图形交换格式 GIF 中使用的 Lempel–Ziv-Welch (LZW) 数据压缩算法。该专利要求所有支持GIF的软件支付版税,导致Usenet用户的批评。
其中一位是Thomas Boutell,他于1995年1月4日在Usenet新闻组"comp.graphics"上发布了一个前身讨论线程,其中他设计了一个免费替代GIF的计划。流行的JPEG查看器QPEG的作者 Oliver Fromme 提出了 PING 名称,最终成为PNG,便携式网络图形(PNG)格式旨在取代较旧,更简单的 GIF 格式,并在某种程度上取代更复杂的 TIFF 格式。PNG is Not GIF.
后来实现的其他建议包括Deflate压缩算法和24位颜色支持,GIF中缺乏后者也激励团队创建他们的文件格式。该小组后来被称为PNG开发小组,随着讨论的迅速扩大,它后来使用了与 CompuServe 论坛相关的邮件列表。[2][8]
.png
PNG的完整规范于1996年10月1日在W3C的批准下发布,后来于1997年1月15日作为 RFC 2083 发布。该规范于1998年12月31日修订为1.1版,解决了伽马和色彩校正的技术问题。1999年8月11日发布的1.2版增加了该块作为规范的唯一变化,1.2的重新格式化版本于2003年11月10日作为W3C标准的第二版发布[9],并于2004年3月3日作为国际标准(ISO/IEC 15948:2004)发布。[10][1]
iTXt
虽然GIF允许动画,但决定PNG应该是单图像格式。
2001年,PNG的开发者发布了多图像网络图形 MNG 格式,支持动画。MNG实现了适度的应用程序支持,但在主流Web浏览器中还不够,并且在网站设计者或发布者中没有使用。
2008年,某些Mozilla开发人员发布了具有类似目标的动画便携式网络图形 APNG 格式。APNG 是一种基于 Gecko 和 Presto 的Web浏览器本机支持的格式,也常用于索尼 PlayStation Portable 系统上的缩略图(使用正常的PNG文件扩展名)。
2017年,基于 Chromium 的浏览器采用了 APNG 支持。2020年1月,Microsoft Edge 开始基于 Chromium ,从而继承了对 APNG 的支持。有了这个,所有主流浏览器现在都支持 APNG 。
图像压缩 gif 格式
图形交换格式(GIF) 是由 Compuserve 信息服务公司开发的,用于对图形图像进行编码。它是 LZW 算法的另一种实现,非常类似于 Unix 中的 compress 命令。

GIF图像使用 Lempel-Ziv-Welch(LZW) 无损数据压缩技术进行压缩,以减小文件大小而不会降低视觉质量。虽然 GIF 不是作为动画媒介设计的,但它在一个文件中存储多个图像的能力自然建议使用这种格式来存储动画序列的帧。
为了便于显示动画,GIF89a规范添加了图形控制扩展(GCE),该扩展允许以时间延迟绘制文件中的图(帧),从而形成视频剪辑。动画 GIF 中的每个帧都由其自己的 GCE 引入,该 GCE 指定在绘制帧后等待的时间延迟。默认情况下,动画仅显示一次帧序列,并在显示最后一帧时停止。
为了使动画能够循环播放,Netscape 在 20 世纪 90 年代使用应用程序扩展块(旨在允许供应商将特定于应用程序的信息添加到 GIF 文件中)来实现 Netscape 应用程序块(NAB)。

这个块放置在动画帧序列之前,指定帧序列应该被播放的次数(1到65535次)或它应该连续重复(0表示永远循环)。对这些重复动画的支持首先出现在 Netscape Navigator 2.0 版本中,然后扩展到其他浏览器。大多数浏览器现在都能识别并支持NAB,尽管它并不是GIF89a规范的严格组成部分。
场景
2014年4月,4chan 增加了对大小小于3MB、长度小于2分钟的无声 WebM 视频的支持 [70][71],2014年10月,Imgur 开始将上传到该网站的所有GIF文件转换为视频,并为HTML播放器的链接提供带有扩展名的实际文件的外观。[72]73
聊完了GIF,我们再回到PNG。

压缩
PNG 使用 2 级压缩过程:
- 预压缩:过滤(预测)
- 压缩:放气
过滤
在应用 Deflate 之前,通过预测方法转换数据。当前 PNG 规范中只有一种筛选器方法(表示为方法 0),因此在实践中,唯一的选择是将哪种筛选器类型应用于每行。对于此方法,筛选器根据先前相邻像素的值预测每个像素的值,并从实际值中减去像素的预测颜色。

放气
PNG 使用 DEFLATE,这是一种非专利的无损数据压缩算法,涉及LZ77和霍夫曼编码的组合。许可DEFLATE实现,如 zlib ,是广泛使用的。
与具有有损压缩的格式(如 JPEG)相比,选择高于平均值的压缩设置会延迟处理,但通常不会导致文件大小明显变小。
编程接口
Deflate可以免费在很多编程语言中使用。C语言通常使用zlib库。C++语言可以使用7-Zip/AdvanceCOMP。Java语言包含在标准库java.util.zip中。Microsoft .NET Framework 2.0包含在System.IO.Compression命名空间中。
- PKZIP:该算法最早的实现。
- zlib / gzip:标准参考实现(standard reference implementation),由于其公共可用性,得到了及其广泛的使用。
- Crypto++:C++开源实现。
- 7-Zip/AdvanceCOMP:Igor Pavlov的C++开源自由实现
- PuTTY: 一份单独实现
- Hyperbac:C++与汇编实现
- Zopfli:Google的C实现
衍生产品
MNG

PNG 本身不支持动画。MNG 是 PNG 的扩展,MNG 共享 PNG 的基本结构和块,但它要复杂得多,并且具有不同的文件签名,这会自动使其与标准 PNG 解码器不兼容,这导致 MNG 几乎不支持或大多数 Web 浏览器或应用程序。
APNG
MNG的复杂性导致了Mozilla基金会开发人员提出APNG。

它基于 PNG,支持动画,比 MNG 更简单。今天,APNG 格式目前被所有主要的 Web 浏览器广泛支持。在 Firefox 3.0 及更高版本,Pale Moon(所有版本)中支持APNG,最新版本的 Opera 支持 APNG,因为引擎已更改为 Blink、iOS 8 和 Safari 8 for OS X Yosemite 上的最新版本的 Safari,它们使用支持 APNG 的 WebKit 引擎。Chromium 59.0 增加了对 APNG 的支持,紧随其后的是谷歌 Chrome 浏览器。Microsoft Edge 现在通过基于 Chromium 的新引擎支持 APNG。
有损压缩
有损压缩即指原始信息序列中的一些信息丢失的压缩,这便意味着原始信息一经有损压缩过程操作后,不能再由生成的序列重新还原而得到。在此之前,多数朋友潜意识里可能会默认有损压缩的意义是相比无损压缩,为了实现更好的压缩比,致使对相同源数据操作后,得到的结果质量相对会更差。其实呢,并非如此——举个常见的例子:对同一元图像,对其均按100%质量存储,得到的jpg格式大小可能是4M左右,而png格式大小却达到了40M。

那么,jpg相比png少的几十M大小的数据究竟是什么呢? 其中,除舍弃的部分人眼不可察觉的颜色位之外,还包括大多数要还原回元图像所需的必需数据。因此,信息丢失并不意味着输出质量降低。但,大多数有损压缩技术的使用方式高度依赖于被压缩的媒体,就像音频的有损压缩与图像的有损压缩十分不同。
多媒体场景中的图像视频压缩
多媒体图像如今已然成为日常生活中不可获缺的组成部分。图像中编码的信息量是相当大的,即便带宽和存储能力方面有了长足的进步,但若不对图像进行压缩,许多应用的成本仍然会较高。
JPEG和相关的MPEG格式是多媒体压缩的典型范例,它们均在实践中被广泛应用,同时也使用了诸如Huffman码、算术编码、游程编码、标量量化等技术。
其中,JPEG用于静态图像,在网络上被作为摄影图像的标准;MPEG是基于JPEG的一种变体,用于视频编码(每一帧都使用JPEG的变体编码)。二者均为有损格式。
发展进程
目前,视频编码方式主要分为三大系列:
H.26x系列(由ITU[国际电传视讯联盟]主导),包括H.261、H.262、H.263、H.264、H.265、H.266…

MPEG系列(由ISO[国际标准组织机构]下属的MPEG[动态图像专家组]开发),包括MPEG-1、MPEG-2、MPEG-4、MPEG-7、MPEG-21…

其他系列,包括AMV、AVS、Bink、CineForm、Cinepak、Dirac、DV、Indeo、Video、Pixlet、RealVideo、RTVideo、SheerVideo、Smacker、Sorenson Video、Theora、VC-1、VP3、VP6、VP7、VP8、VP9、WMV…
基础格式
① JPEG
JPEG是联合摄影专家组开发的图像压缩标准,目的是在不影响图像质量的情况下尽可能减少自然的、像照片一样的真彩图像(每个像素值都分成R、G、B三个基色分量,每个基色分量直接决定其基色的强度)的文件大小,但它不能很好地处理双层(黑白)图像,也不能处理伪彩色图像(将实际是索引值的每个像素值作为色彩查找表CLUT中相应项的入口地址,再根据该地址查找出实际R、G、B的强度值)。JPEG在“连续色调”图像上效果最好,若是有许多跳跃的色值则效果不太好。
基本步骤
颜色空间转换:
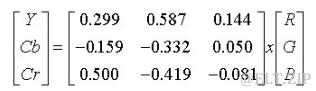
若颜色分量是独立不相关的,便可以获得最好的压缩效果。因此,这一步主要是通过线性变换将RGB分量转换为信息集中分布在亮度而非色度上的YCbCr分量模式。

色度采样(可选):
利用YCbCr的特性,去除一些Cb和Cr元素,即可在这一步取得初步的压缩效果。如,将RGB为4:4:4的格式转换为YCbCr为4:2:2的格式,便获得了压缩比为 12/8=1.5 的压缩效果。
离散余弦变换(DCT):
这一步,将YCbCr的每个分量转换成一个领域表示,以便后续操作。
量化:
JPEG编码简单将频域中的每个分量除以一个常量,经过一番四舍五入。结果是,许多高频的分量被四舍五入为了零,其余大部分分量则变成了较小的正数或负数,只需要更少的位进行存储。因此,整个过程中主要的有损操作都在这一步完成。
熵编码:
详见《轻翻那些永垂不朽的诗篇》中相关内容。
② MPEG
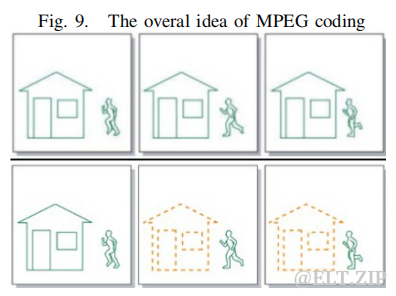
MPEG全称动态图像专家组。理论上,因为视频流是离散图像序列,MPEG则使用这些连续帧之间的特殊或时间关系压缩视频流。基于之前许多方法,可见,一种技术越能有效利用一段数据中的某些关系,数据压缩的效果便越好。
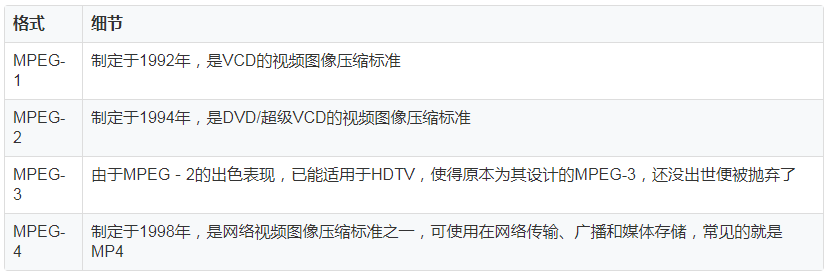
MPEG标准主要有五个,MPEG-1、MPEG-2、MPEG-4、MPEG-7及MPEG-21。其委员会组建于1988年,专门负责为CD制定视频和音频标准。第一个公开标准是MPEG-1, ISO/IEC 11172,于 1993 年首次发布。
MPEG算法只对视频帧序列的新生部分和运动部分的信息进行编码,如下图三个序列中的小人便是MPEG编码压缩时需要考虑的范畴。

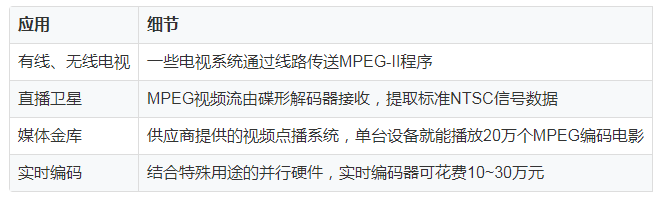
基本应用

下一代格式
随着互联网的数字视频消费的持续增长,包括UHD、VR和流媒体等服务,以及社交网络的视频分享,电信基础设施的可用带宽正在接受挑战。AV1和H.266是新一代视频格式,将被广泛应用从而应对以上问题。
③ AV1

开放媒体联盟(AOMedia)于2015年成立,作为一个开发开放、免版税的多媒体交付技术的联盟。其在2018年发布了第一个视频压缩格式AV1,《AV1 Video Codec | Alliance for Open Media》,比其前身VP9的压缩能力增强了约30%。AV1格式已经得到了许多网络平台的支持,包括安卓、Chrome、微软Edge和火狐,以及多个基于网络的视频服务提供商,包括YouTube、Netflix、Vimeo,已经开始大规模推出AV1流媒体服务。

优点
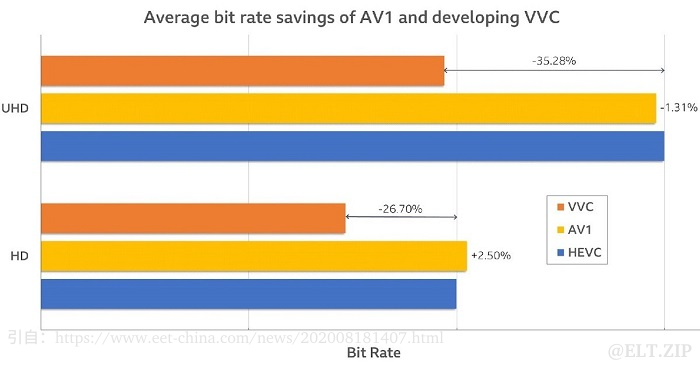
- 免收专利费。
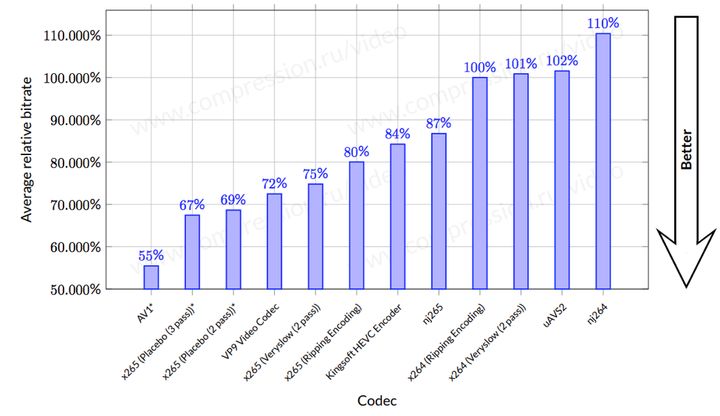
- 与VP9和H.265相比,有着明显的编码效率提升。

Source: Graphics & Media Lab Video Group, Moscow State University。
从图中可以看到,相较于VP9与H.265,AV1编码效率有近30%的提升。
编码质量测试
为了验证AV1的编码效果,使用Youtube提供的分别为480p、720p、1080p、4K的VP9编码格式和480p、720p、1080p的AV1编码格式视频样本进行测试。
由于目前支持硬解AV1编码的GPU芯片较少,只能依靠软解,因此在实际测试AV1视频播放时较为卡顿。


上图分别取自1080P分辨率下AV1与VP9的表现效果。可以看出,AV1比VP9拥有更好的清晰度。
结论
对比VP9,AV1拥有更好的编码效率,其普及对于流视频具有重要意义,用户可在带宽及消耗流量不变的情况下观看画面质量更清晰的视频。
④ H.266

简称 H.266 的通用视频编码(Versatile Video Coding,VVC),由德国弗劳恩霍夫海因里希赫兹研究所(Fraunhofer HHI)于2020年7月正式发布。
该新一代MPEG视频标准由国际电联(ITU-T)和国际标准化组织(ISO)联合开发,过去三年,包括苹果、爱立信、英特尔、华为、微软、高通、索尼等在内的企业,一直在努力推动这项新技术的发展。
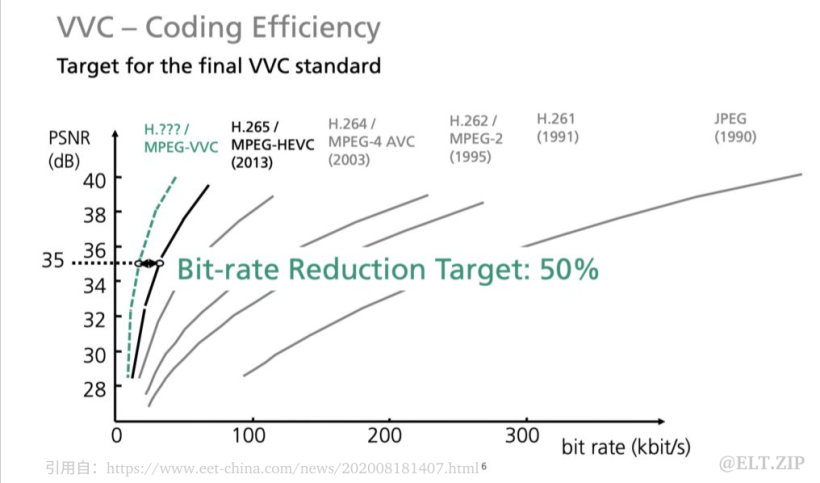
与简称 H.265 的高效视频编码(High Efficiency Video Coding, HEVC)前身一样,H.266有望将视频文件的比特率和大小降低 50% 左右,同时不会在视觉保真度上产生明显的差异,主要面向4K、8K服务。简单来说,基于H.265编码的一段90分钟UHD 4K视频需要10GB左右,而基于 H.266 则仅需5GB。

与AV1的争夺战
随着全球互联网视频需求的增长,MPEG 正在推动 H.266 / VCC 及其它两个标准的发展。其中 MPEG-5 Part 1又被称作基础视频编码(Essential Video Coding,EVC),由华为、高通、三星等企业牵头制定;Part 2又被称作低复杂度增强视频编码(LCEVC)。在2020年5月,EVC)编码标准正式被提升为最终国际标准(FDIS)状态。
因此,MPEG 的此番发力,与免专利费的 AV1 开放标准所带来的强大竞争有直接关系。
英国广播公司(BBC)研发部门去年进行的初步测试显示,VVC 的成绩很是鼓舞人心,因为新标准较 HEVC 和 AV1 节省了大量的比特率,尤其是在 4K UHD 文件的支持上。