
不忘初心
从 Strve.js 正式发布到现在已经将近半年了,收到很多建议,也收到很多赞扬,谢谢大家!平时抽空的时候,我也在不断地完善这个框架,希望可以更加的健壮。
我提到很多次,大家也经常问我。为什么要开发这个框架?你的初衷是什么?其实,我的动机特别简单,完全受 JSX 语法的影响。刚接触 JSX 语法的时候,就被它那种魔法深深地吸引住了,可以在 JS 中写 HTML。所以,我就想我自己可不可以也搞一个类似 JSX 语法的库或者框架呢!一方面可以锻炼自己的代码能力,另一方面体验开发框架的整个流程,也方便我以后更全面的学习其他框架(Vue.js、React.js 等)。
我刚开始开发 Strve.js 时,借鉴了一个迷你 JSX 的库,但是做着做着就觉得做不下去了。感觉还是偏离了方向,我决定用简单的方式去实现我所想要的效果。
在 JS 中可以写 HTML,除了借助 Babel 来转译 JSX 语法外,还有一种就是利用 ES6 语法中 的模板字符串。利用模板字符串可以做到直接渲染到页面中,如果是改变数据的话,也能实现。但是问题是,它并不那么灵活,并且需要操作大量 DOM 节点。
减少操作真实 Dom 带来的性能代价,目前合理的方案是利用虚拟 Dom,将 HTML 标签对象化,转化成一个 JS 对象。最后利用 Diff 算法进行新旧 Dom 对比,来更新差异。虽然这样也会操作真实 Dom,但是比起之前的量级少了太多。
虚拟 Dom 的量级也得控制一定范围,不然计算量太大,页面也会卡顿。Vue2 相比于 Vue1 引入了虚拟 Dom,组件内利用虚拟 Dom 来进行更新数据,把虚拟 Dom 的量级控制在组件级别;而 React.js 则引入 Fiber 架构,借鉴了操作系统时间分片的概念,利用空闲时间计算 Diff。所以,针对于 Strve.js,如果引入虚拟 Dom 的话,虚拟 Dom 的量级必须在考虑范围之内。
Strve.js@3.x之前的版本都没有解决虚拟 Dom 量级的问题,都是全量的对比。另外,如果想操作 Dom,必须要为其创建一个 Dom 对象,绑定到虚拟 Dom 上,这样才能调用 Dom API,之前的版本都是为每一个 Dom 节点都创建一个 Dom 对象,一些静态节点没有必要,还有它也不会进行 Diff 算法。
Strve.js@3.1.0是 3.x 正式版本中第一个版本,也是之前 2.x 版本之后的第一次重大升级。算是给自己在 2022 年第一个礼物吧!之前听过尤大的一次分享,他说:“做开源从 90%到 100%这个过程中,是特别难的”。是的,这次我亲身体会到了。Strve.js 我会继续维护下去,但是我不会逼自己去一定要做成什么样,保持一颗初心就够了。
Strve.js@3.1.0升级了什么
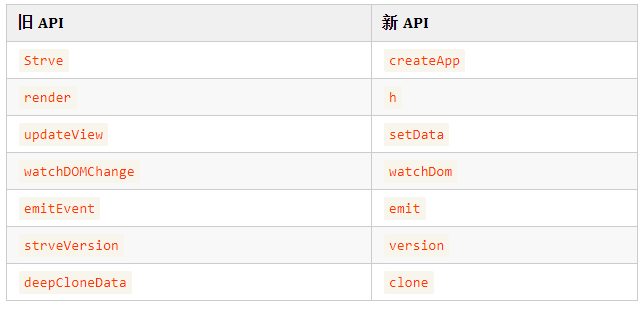
这次大方面一方面是修改了 API,更简短也容易记,减轻了心智负担;另一方面是上面提到了 Diff 算法的优化。
以下是更新日志:
- 修改 API:

- 调整createAppAPI;
- useFkey标记改为useFirstKey;
- 添加标记$key、$name;
- 加入组件标签、空节点标签;
- 调整setDataAPI;
- 优化 Diff 算法;
- TypeScript 重构代码;
官方文档又更新了
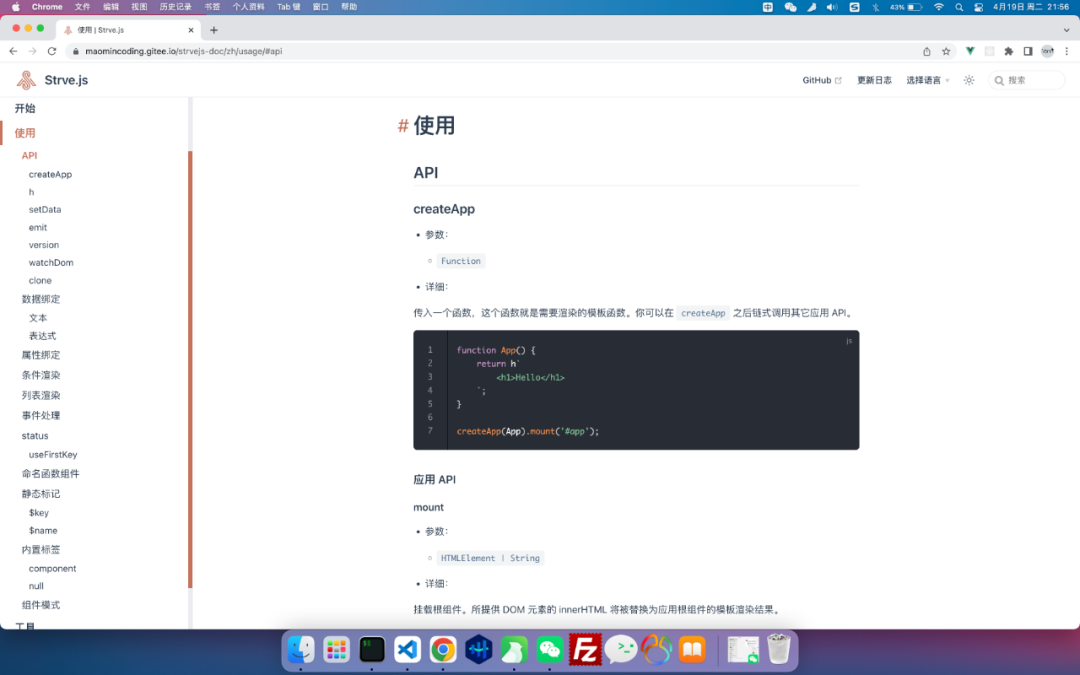
此次对文档内容进行了大的改动,主要是对使用项。

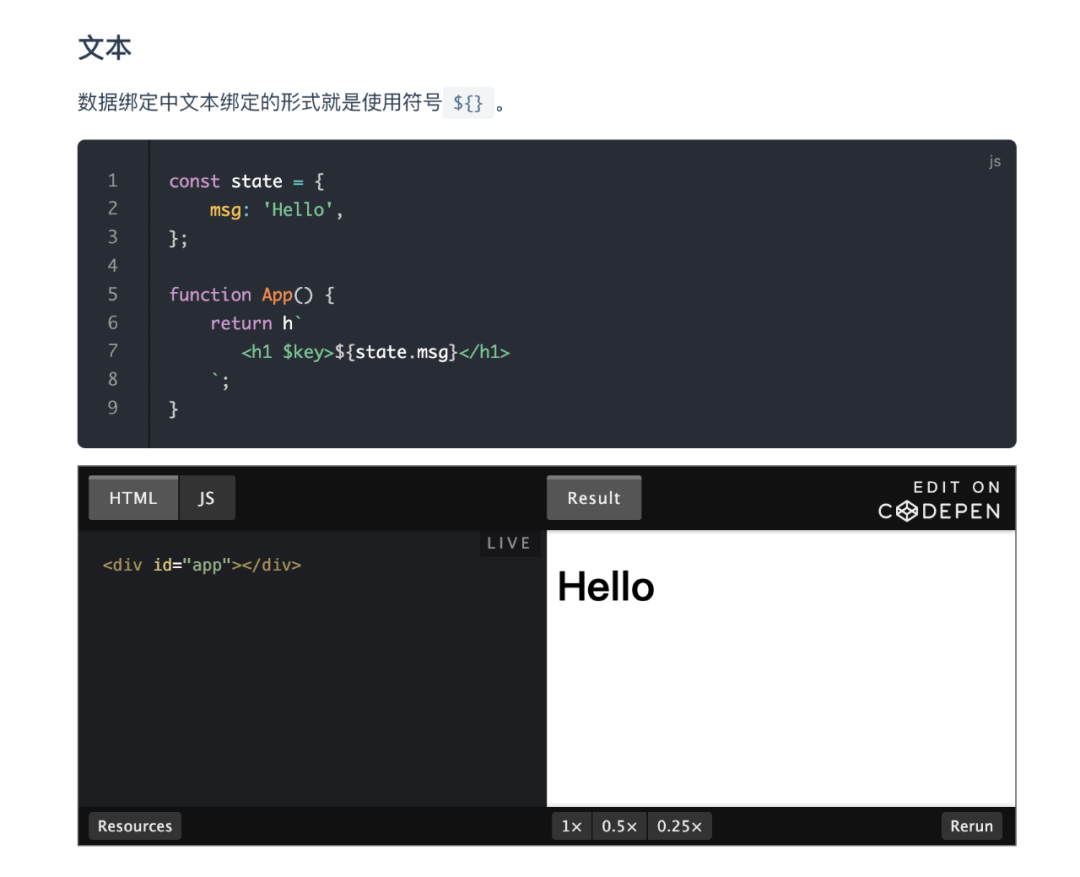
除了对文档中内容的改写,还加入了实时代码的功能,你可以在线编辑代码,看到自己想看到的效果。

Strve Router 也更新了
Strve Router 这次更新也算是大版本升级,升级到 2.1.0,可以通过下面这个示例简单了解下 Strve Router。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>strve-router</title>
</head>
<body>
<div id="app"></div>
<script type="module">
import {
h,
createApp,
setData,
} from 'https://cdn.jsdelivr.net/npm/strvejs@3.1.0/dist/strve.esm.min.js';
import {
initRouter,
linkTo,
} from 'https://cdn.jsdelivr.net/npm/strve-router@2.1.0/dist/strve-router.esm.js';
class Home {
constructor() {
this.state = {
count: 0,
};
}
useAdd = () => {
setData(() => {
this.state.count++;
});
};
goAbout = () => {
linkTo('/about');
};
render = () => {
return h`
<button onClick=${this.goAbout}>goAbout</button>
<h1 onClick=${this.useAdd} $key>${this.state.count}</h1>
`;
};
}
class About {
constructor() {
this.state = {
msg: 'About',
};
}
render = () => {
return h`
<button onClick=${this.goHome}>goHome</button>
<h1 onClick=${this.useChange} $key>${this.state.msg}</h1>
`;
};
useChange = () => {
setData(() => {
this.state.msg = 'Changed';
});
};
goHome = () => {
linkTo('/');
};
}
const router = initRouter(
[
{
path: '/',
template: [Home, 'render'],
},
{
path: '/about',
template: [About, 'render'],
},
],
setData
);
function App() {
return h`
<div class="main">
${router.view()}
</div>
`;
}
const app = createApp(App);
app.mount('#app');
</script>
</body>
</html>
其他详情更新
还有很多更新,详情内容可以访问下面官方文档地址:
https://maomincoding.gitee.io/strvejs-doc/zh/。

































