
在工农业生产中,变频器有着广泛和深远的应用,变频器的控制除了本地操作面板和按钮,旋钮控制外,更多是通过上位机来进行远程操作和监控。
2022年3月30日,OpenHarmony 3.1 Release及配套南向开发工具DevEco Device Tool 3.0 Release发布,3月31日发布了OpenHarmony首款北向应用开发工具 DevEco Studio 3.0 Beta3 for OpenHarmony,支持API 8和API 9,具有以下能力特点:
- 支持一站式的信息获取平台。
- 支持可视化的界面UI开发。
- 双向、极速的UI预览。
- 全新的编译工具Hvigor,实现OpenHarmony应用/服务的一键自动化构建。
- 支持全自动化的应用签名机制,一键生成签名信息,签名过的HAP可以安装到真实设备上运行。
- 高效的代码编辑,提供代码高亮、代码折叠、代码格式化等各种常用技巧,同时支持联想补齐、代码跳转、代码校验等,实现代码的高效编辑。
- 预览器支持双向、极速UI预览,实现了应用开发过程的可视化。
- 丰富的代码调试调优能力。
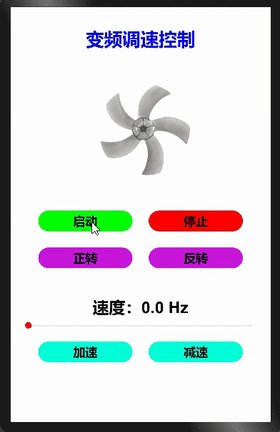
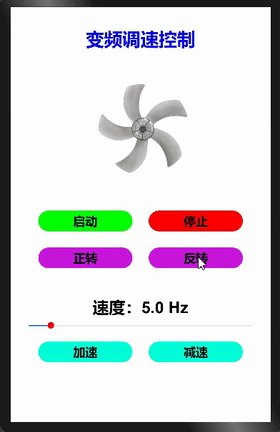
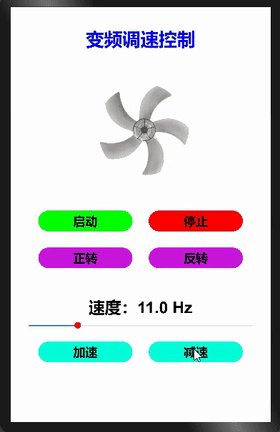
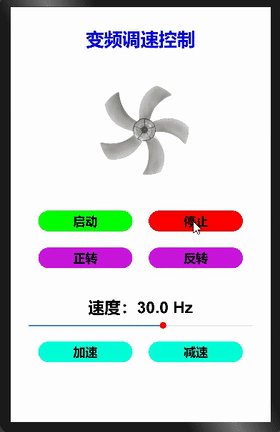
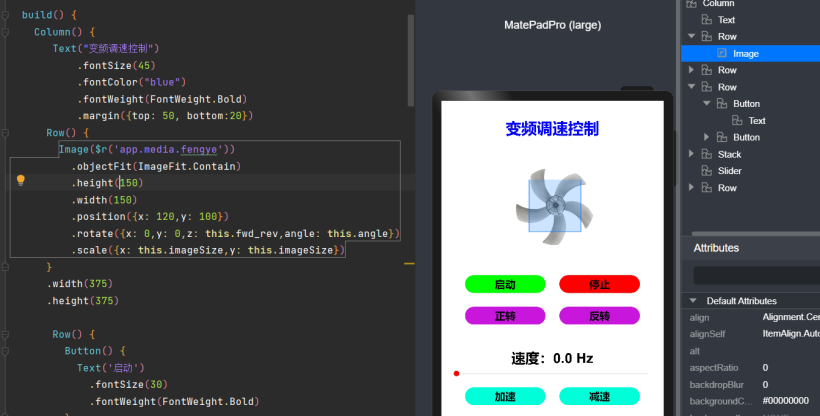
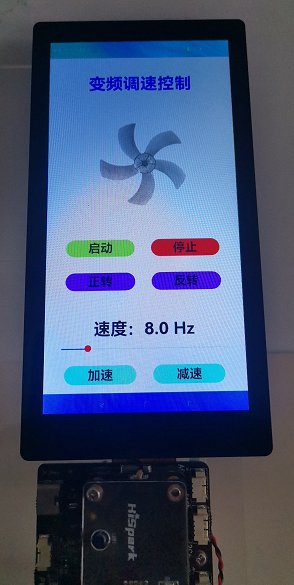
让我们用DevEco Studio 3.0 Beta3 for OpenHarmony,开发一个变频器控制的界面,实现常见的启停,正反转,加减速功能,模拟器效果如下。

预备
Hi3516开发板,烧录好OpenHarmony 3.1 Release标准系统,参考1,参考2
2.安装OpenHarmony专用开发工具DevEco Studio 3.0 Beta3 for OpenHarmony官网文档
创建工程
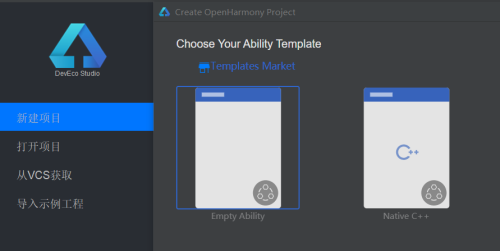
打开应用,点击新建项目,弹窗选择“Empty Ability”后点击"Next"

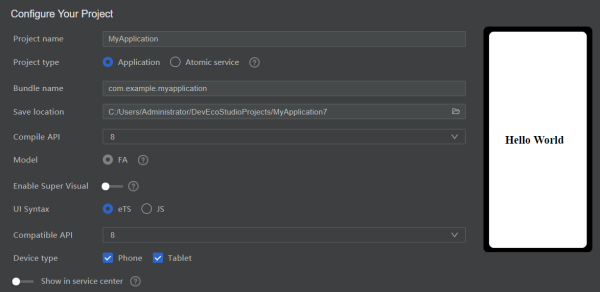
弹出的工程配置里全部默认,点击“finish”完成eTS工程创建。

默认API 8,也可以选择API 9,在3516开发板上测试正常运行
如果点选“Enable Supper Visual",会创建一个低代码可视化工程。
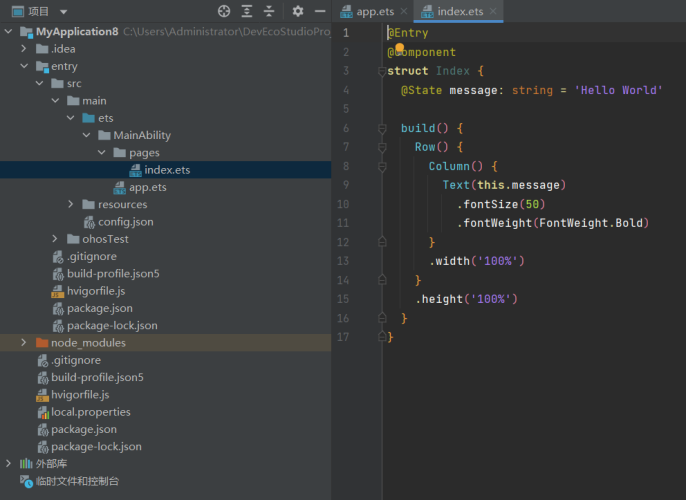
工程结构如下
- index.ets:用于描述UI布局、样式、事件交互和页面逻辑。
- app.ets:用于全局应用逻辑和应用生命周期管理。
- pages:用于存放所有组件页面。
- resources:用于存放资源配置文件。

首次使用会显示“信息中心”,后续可以在帮助菜单下选择“信息中心”。
图片,代码,自动签名,联机调试
将工程中使用到的图片,添加到resources -> base -> media目录下。

编辑代码,打开预览器的双T,可以实时双向预览。


完整代码在codelabs的SliderApplicationEts基础上修改而成。
@Entry
@Component
struct Index {
@State private speed: number = 0
@State private lastspeed: number = 1
@State private imageSize: number = 1.5
@State private fwd_rev: number = 1
@State private angle: number = 0
@State private interval: number = 0
build() {
Column() {
Text("变频调速控制")
.fontSize(45)
.fontColor("blue")
.fontWeight(FontWeight.Bold)
.margin({top: 50, bottom:20})
Row() {
Image($r('app.media.fengye'))
.objectFit(ImageFit.Contain)
.height(150)
.width(150)
.position({x: 120,y: 100})
.rotate({x: 0,y: 0,z: this.fwd_rev,angle: this.angle})
.scale({x: this.imageSize,y: this.imageSize})
}
.width(375)
.height(375)
Row() {
Button() {
Text('启动')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({ left: 20 ,right: 20 })
.width('40%')
.height('5%')
.backgroundColor('green')
.onClick(() => {
this.speed = this.lastspeed
})
Button() {
Text('停止')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({ left: 20 ,right: 20 })
.width('40%')
.height('5%')
.backgroundColor('red')
.onClick(() => {
this.speed = 0
})
}
Row() {
Button() {
Text('正转')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({ top: 40,left: 20 ,right: 20 })
.width('40%')
.height('5%')
.backgroundColor('#ffc916dd')
.onClick(() => {
this.fwd_rev = 1
})
Button() {
Text('反转')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({ top: 40,left: 20 ,right: 20 })
.width('40%')
.height('5%')
.backgroundColor('#ffc916dd')
.onClick(() => {
this.fwd_rev = -1
})
}
this.DescribeText('速度:',this.speed * 5)
Slider({value: this.speed, min: 0, max: 10,step: 0.2,style:SliderStyle.OutSet})
.showTips(true)
.blockColor(Color.Red)
.onChange((value: number,mode:SliderChangeMode) => {
this.speed = value
this.lastspeed = this.speed
clearInterval(this.interval)
this.speedChange()
})
Row() {
Button() {
Text('加速')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({ top: 20,left: 20 ,right: 20 })
.width('40%')
.height('5%')
.backgroundColor('#ff00ffd9')
.onClick(() => {
this.speed += 0.2
if (this.speed >= 10) {
this.speed = 10
}
this.lastspeed = this.speed
})
Button() {
Text('减速')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({ top: 20,left: 20 ,right: 20 })
.width('40%')
.height('5%')
.backgroundColor('#ff00ffd9')
.onClick(() => {
this.speed -= 0.2
if (this.speed <= 0) {
this.speed = 0
}
this.lastspeed = this.speed
})
}
}
.margin({left: 30,right: 30})
}
speedChange() {
var that = this;
that.angle = 0;
this.interval = setInterval(function () {
that.angle += that.speed
}, 15)
}
onPageShow() {
clearInterval(this.interval)
this.speedChange()
}
@Builder DescribeText(text:string, speed: number) {
Stack() {
Text(text + speed.toFixed(1) + ' Hz')
.margin({ top: 70 })
.fontSize(40)
.fontWeight(FontWeight.Bold)
}
}
}
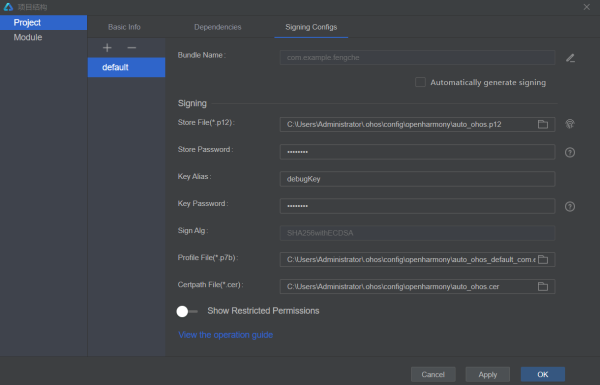
连接真实设备前,IDE提供了自动化签名功能。依次点击“文件——项目结构——Project——Signing Config",弹窗中勾选“Automatically generate signing”后,等待签名完成,点击“ok”。

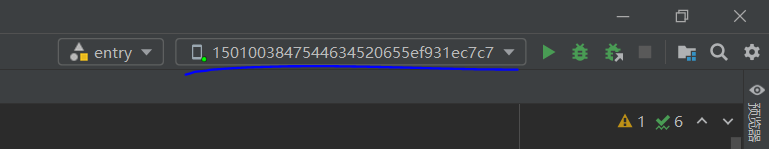
用usb线连接电脑和3516开发板,开发板启动完成后,后自动连接到DevEco Studio 3.0 Beta3 for OpenHarmony。

同时在Windows系统的设备管理器里,会显示通用串行总线设备-HDC。

点击设备“运行”按钮,同时完成工程编译和下载到开发板。效果如下:

OpenHarmony已经建立了完整的开发工具链,它的生态会越来越强大。




































