Cypress 是一种现代化的测试自动化工具,因其易于安装、具有对各种报告的内置支持以及编写单元、API 和端到端测试的能力而广受欢迎。
Cypress支持几乎所有的现代架构开发框架,比如Angular、React Native、Vu,以及MVC框架等等。
本文将讨论如何使用Cypress测试React Native应用程序。
什么是React Native应用程序?
React Native是一个基于JavaScript的开源框架,支持使用相同代码库在Android、iOS和Web应用等多个平台上构建不同类型的应用程序。
React Native允许人们访问本地视图、API和组件。因此,开发将更快,更高效。
构建React应用程序
Expo框架帮助构建 React Native应用程序。它支持基于相同代码库构建的Android、iOS和Web应用程序。Expo在Github中列出了很多有用的例子。
使用Expo,你可以构建一个简单的React原生应用:
1. 使用npm安装expo: npm install expo
2. 使用命令创建原生应用: npx create-react-native-app –template
3. 使用参考:
- 安装 expo cli运行你的应用程序: npm i -g expo-cli
- 进入app目录,并输入命令: npm run web
- 在浏览器窗口中启动应用程序,访问地址: http://localhost:19006/
- 如果你使用了一个空白的 React 项目模板,它应该如下图所示,是一个简单的页面。
注意:端口可能会发生变化,运行命令后检查控制台的日志。

下面,我们使用一个空白的项目模板创建一个React应用程序,包含最基本的代码。 App.js 是主要的源代码,如下所示:
import { View, Text } from "react-native";
export default function App() {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}
>
<Text>Universal React with Expo</Text>
</View>
);
}
这样做是为了在设备上设置 React 应用程序。
如何用Cypress执行React应用程序测试
Cypress教程提供了关于设置Cypress的详细指南。
我们至少要做到以下几点:
1. 安装Cypress: npm install cypress
2. 打开Cypress 项目: npx cypress open
此时Cypress创建了目录的所有基本结构。
参考例子:
Expo my-react-app 访问地址是 http://localhost:19006/ ,所以我们需要访问这个地址来测试我们的应用程序。
我们之前创建的expo应用程序只有一组文本: “Universal React with Expo”. 我们使用一个简单的Cypress脚本来验证。
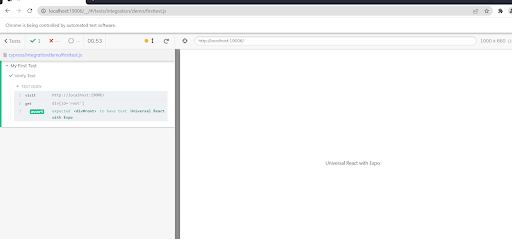
在你的项目目录中,创建 firsttest.js文件,并添加Cypress脚本来验证:
describe('My First Test', () => {
it('Verify Text', () => {
cy.visit('http://localhost:19006/');
cy.get("div[id='root']").should('have.text', 'Universal React with Expo');
});
})

在上面的代码中,我们正在访问到我们的本地网站,并验证文本是否存在。
使用React Native和Cypress验证API调用
大多数React Native应用都在内部调用API接口,所以我们也可以用Cypress来验证。
假设我们有一个React应用,它有一个API调用。
import React, { useEffect, useState } from 'react';
import { ActivityIndicator, FlatList, Text, View } from 'react-native';
export default function App() {
const [isLoading, setLoading] = useState(true);
const [data, setData] = useState([]);
useEffect(() => {
fetch('https://reqres.in/api/users?page=1')
.then((response) => response.json())
.then((json) => setData(json.data))
.catch((error) => console.error(error))
.finally(() => setLoading(false));
}, []);
return (
<View style={{ flex: 1, padding: 24 }}>
{isLoading ? <ActivityIndicator/> : (
<FlatList
accessibilityLabel="users"
data={data}
renderItem={({ item }) => (
<Text testID="user" >{item.id}, {item.first_name}, {item.email}</Text>
)}
/>
)}
</View>
);
};
上面的代码调用API https://reqres.in/api/users?page=1 返回一组JSON值。我们应该能够断言body和status等的内容。
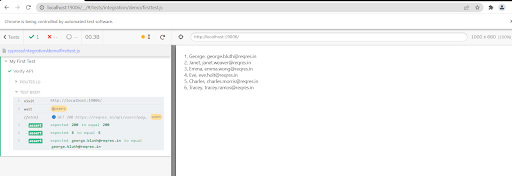
在React Native应用中验证API调用的Cypress脚本
describe('My First Test', () => {
it('Verify API', () => {
cy.intercept('*/users?*').as('users');
cy.visit('http://localhost:19006/');
cy.wait('@users').then(({response}) => {
expect(response.statusCode).to.eq(200)
expect(response.body.data.length).to.eq(6)
expect(response.body.data[0].email).to.eq('george.bluth@reqres.in')
})
});
})
在上面的代码中,我们使用Cypress Intercept特性,等待API加载。然后我们从API中获取响应,并在测试中验证它:

这样我们就可以在Cypress中测试React原生应用。此外,我们还可以设置Viewport并将其更改为不同的设备分辨率,以便测试移动Web应用程序。
原文标题:Test React Native Apps With Cypress,作者:Ganesh Hegde