
前言
HarmonyOS在去年年底已经更新了API7,最大的更新就是基于TS扩展的声明式开发范式的方舟开发框架,初步尝试还不错,所以仿写了一个DecEco-Studio里面的一个金融首页界面,为后面的公司业务铺路,同时也测试一下ETS是否适合金融界面的开发。
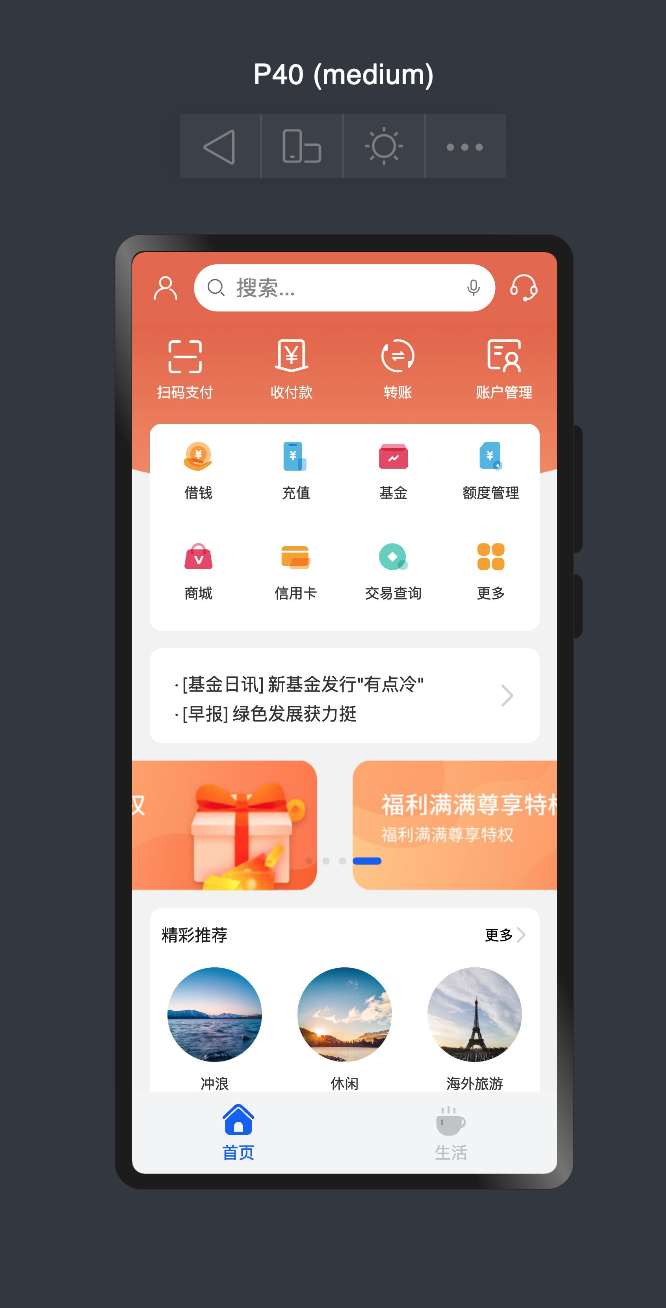
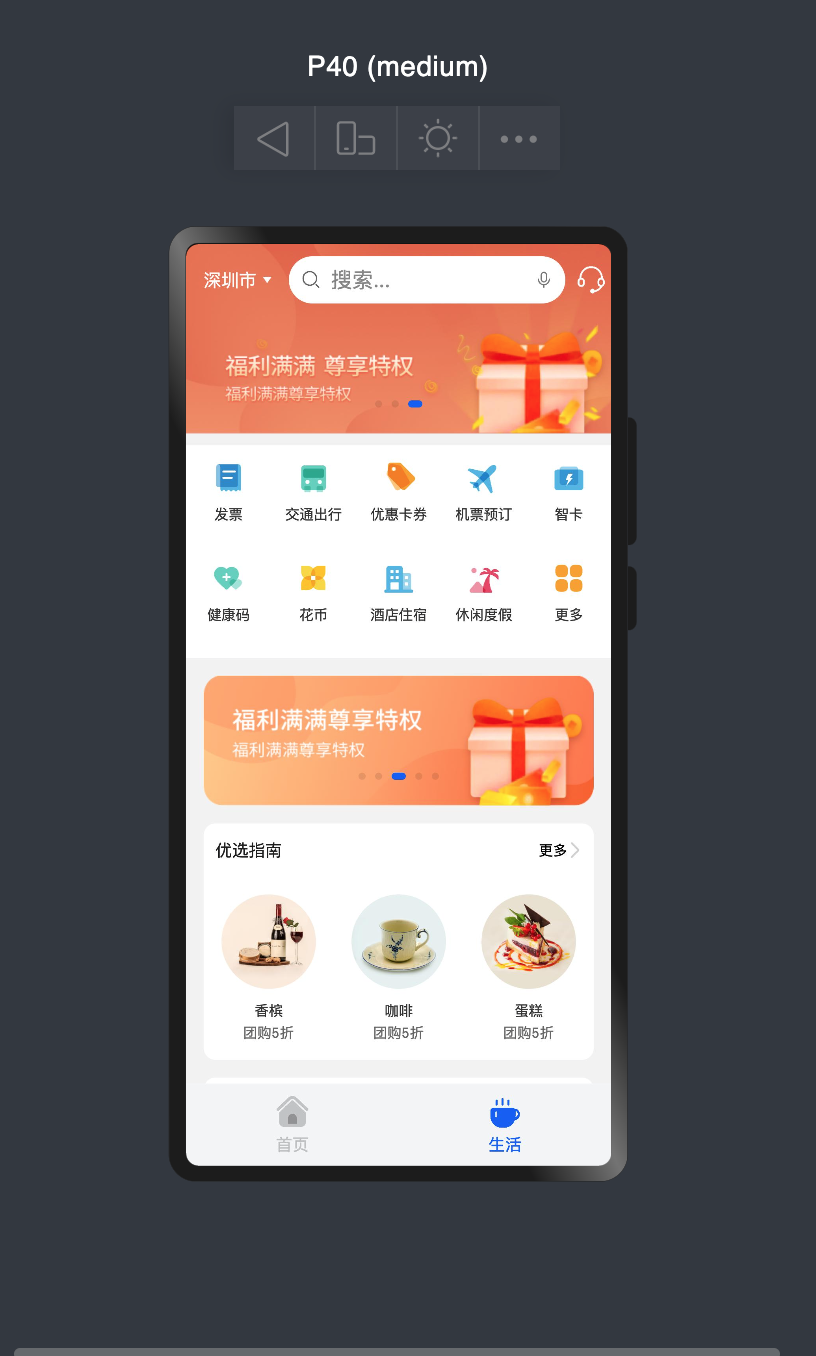
界面效果


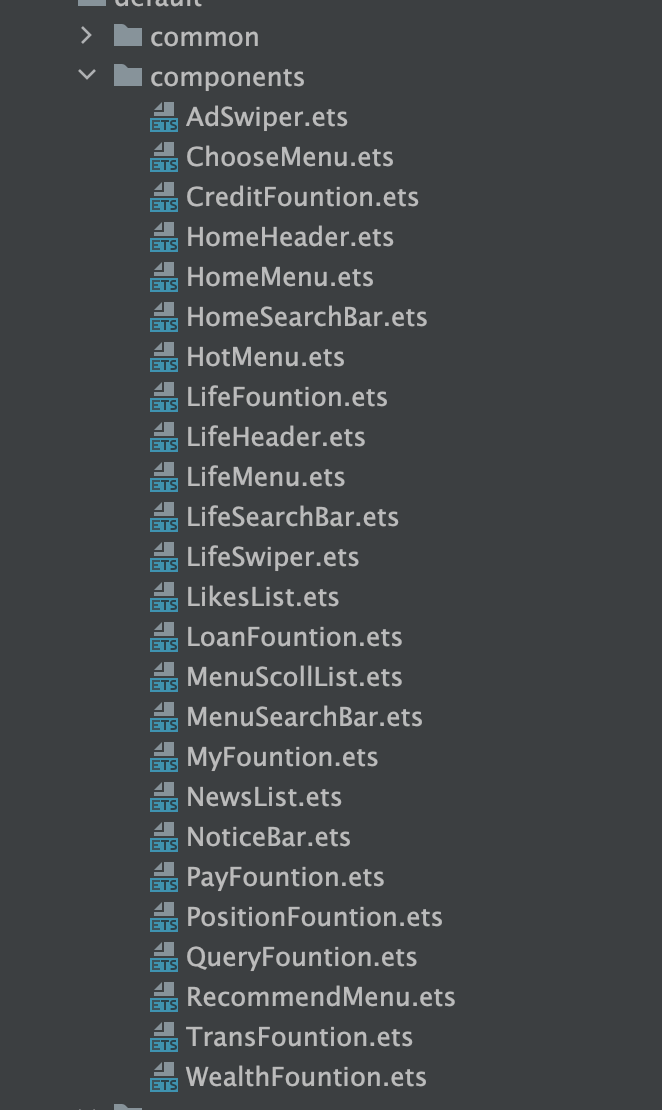
界面架构
这是一个包含底部两个Tab的界面,每个界面都含有搜索、轮播、菜单等业务模块,所以界面实现我们一步一步来,先实现Tabs,再拆分成两个ETS界面,每个界面进行业务模块拆分。
搭建框架
ETS里面有丰富的组件,但是内置的Tabs组件并不支持图片,所以只能自定义一个Tabs。因为在底部且固定,所以要使用Stack布局,两个ETS界面在上面显示。
import MinePage from './MinePage.ets';
import HomePage from './HomePage.ets';
@Entry
@Component
struct Index {
@State tabIndex: number = 0;
private tabSelectColor: string = "#095AF8";
private tabColor: string = "#BFC0C2";
build() {
Stack({ alignContent: Alignment.BottomStart }) {
if (this.tabIndex == 0) {
HomePage()
}
if (this.tabIndex == 1) {
MinePage()
}
Divider().color("#F5F5F5")
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceAround }) {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image(this.tabIndex == 0 ? "/common/images/main_click.png" : "/common/images/main.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("首页")
.fontColor(this.tabIndex == 0 ? this.tabSelectColor : this.tabColor)
.fontSize(14)
.margin({ top: 3 })
}.onClick(() => {
this.tabIndex = 0;
})
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Image(this.tabIndex == 1 ? "/common/images/life_click.png" : "/common/images/life.png")
.objectFit(ImageFit.Fill)
.width(30)
.height(30)
Text("生活")
.fontColor(this.tabIndex == 1 ? this.tabSelectColor : this.tabColor)
.fontSize(14)
.margin({ top: 3 })
}.onClick(() => {
this.tabIndex = 1;
})
}.width("100%")
.height(70)
.backgroundColor("#F3F4F6")
}.width("100%").height("100%")
}
}
以上代码呢实现逻辑其实很简单,就是底部固定布局实现了自定义的Tabs,然后判断当前处于界面,更新底部图片、颜色和界面切换。
界面实现
通过图片会发现,界面有很多业务模块组成且铺满一屏,外面肯定要有一个Scroll。整体代码堆在一个ets文件有点不优雅,每个业务模块都由一个ets封装一个组件实现比较美观。

然后业务模块组件整体放在界面里面。
import HomeSearchBar from '../components/HomeSearchBar.ets';
import HomeHeader from '../components/HomeHeader.ets';
import RecommendMenu from '../components/RecommendMenu.ets';
import NewsList from '../components/NewsList.ets';
import AdSwiper from '../components/AdSwiper.ets';
import NoticeBar from '../components/NoticeBar.ets';
@Component
struct HomePage {
private scroller: Scroller = new Scroller()
@State homeOpacityNumber: number = 0
build() {
Stack({ alignContent: Alignment.TopStart }) {
Scroll(this.scroller) {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Start, alignItems: ItemAlign.Start }) {
HomeHeader()
NoticeBar()
AdSwiper()
RecommendMenu()
NewsList()
}
.width('100%')
.backgroundColor("#F2F2F2")
}
.width('100%')
.margin({ top: 60 })
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.Off)
.onScroll((xOffset: number, yOffset: number) => {
console.info(xOffset + ' ' + yOffset)
this.homeOpacityNumber = (this.scroller.currentOffset().yOffset) / 100;
})
HomeSearchBar({ opacityNumber: this.homeOpacityNumber })
}.width("100%")
.height("100%")
}
}
export default HomePage
这样的话布局和业务模块就很清晰了,每个模块直接相互之间不会影响,这样可能会影响包体积,但是代码结构和逻辑会更清晰。
由于篇幅有限,暂不展开每个业务模块组件的具体实现,后面会针对每个组件实现一一展开。
总结
ETS开发界面还是比较爽的,整体开发效率不输Vue或者React等前端框架,而且对hap的体积(未来要上架原子化服务)影响不是特别大,未来是完全可以考虑应用到公司的业务开发中,期待HarmonyOS3.0!





































