昨天在看webstorm的更新日志时,发现它添加了对Volta的集成,第一眼看到时比较好奇这是个啥,于是就第一时间上手体验了一波。

经过一番摸索后,知道了它的作用以及解决了哪些开发痛点,本文就跟大家分享下这个强大的JavaScript工具管理器Volta的安装与使用,欢迎各位感兴趣的开发者阅读本文。
环境搭建
Volta使用rust开发,没有任何外部依赖项,安装起来特别容易。
在macos与linux系统上安装
打开终端,执行如下所示的命令:
curl https://get.volta.sh | bash
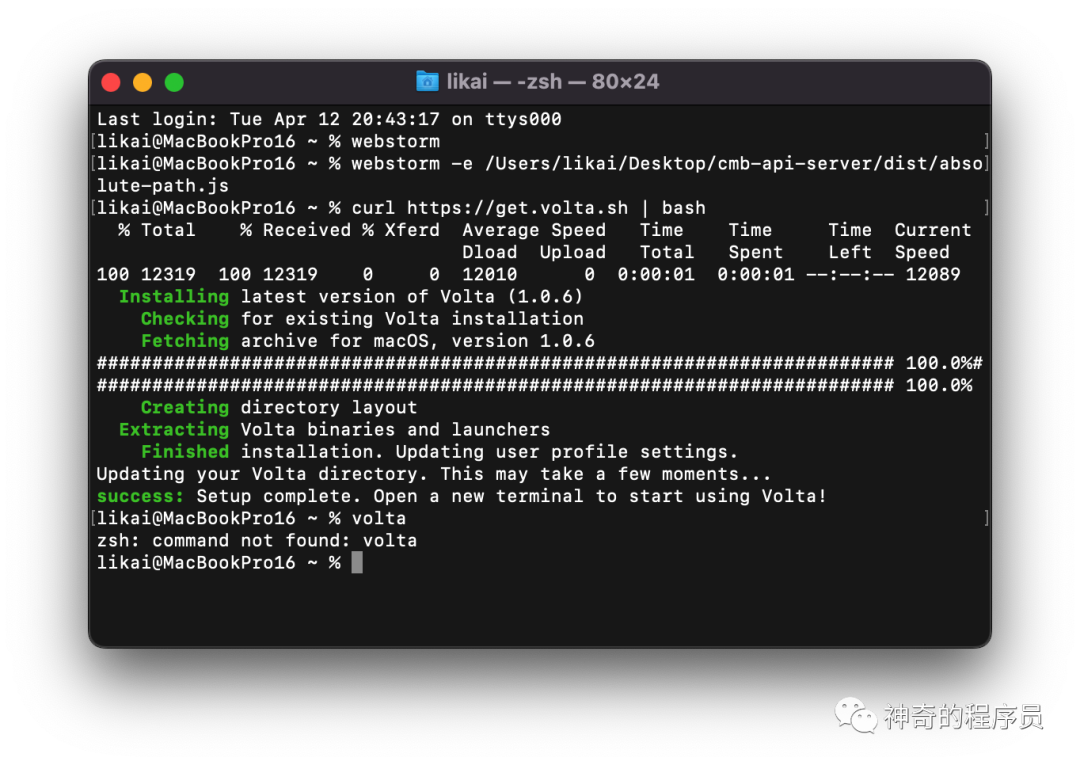
安装成功后的界面如下所示:

image-20220412221024653
细心的开发者可能已经发现,安装完成后volta命令还无法使用,这是因为添加到环境变量中后,还未生效,我们需要执行如下所示的命令来让其生效:
source ~/.bash_profile
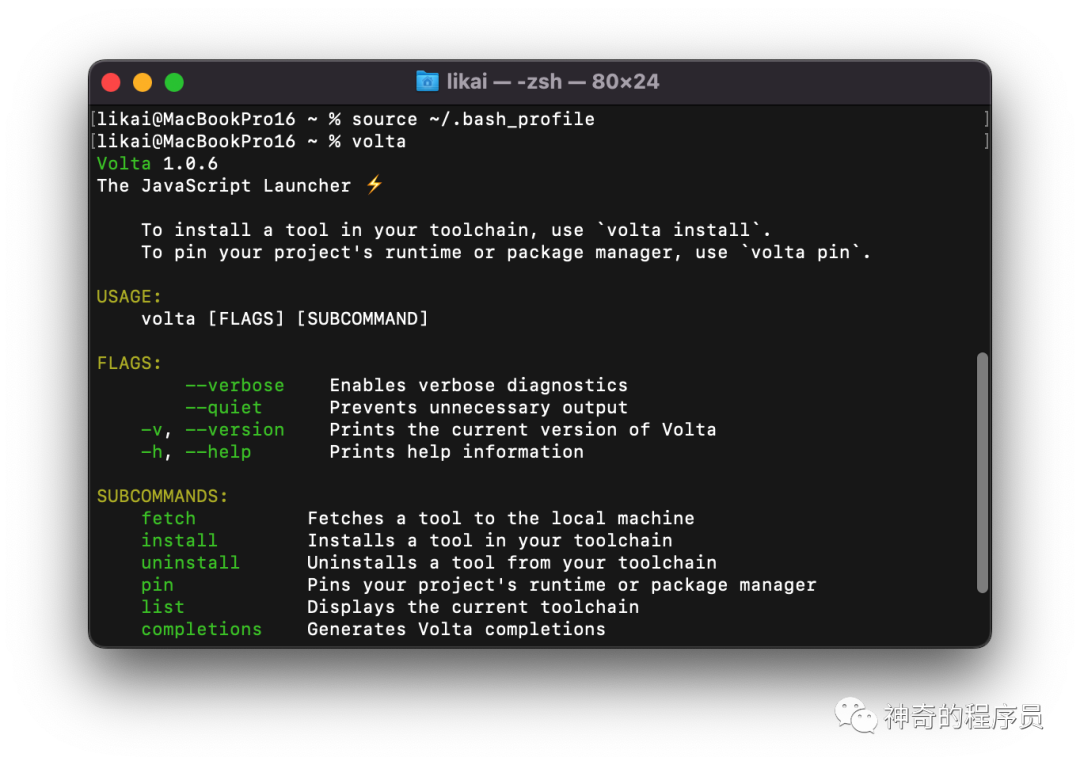
最后,我们再次执行volta命令它就可以正常使用了。

image-20220412222000931
在Windows系统上安装
在Windows上安装需要下载: volta安装包,按照提示安装即可。

image-20220412222601999
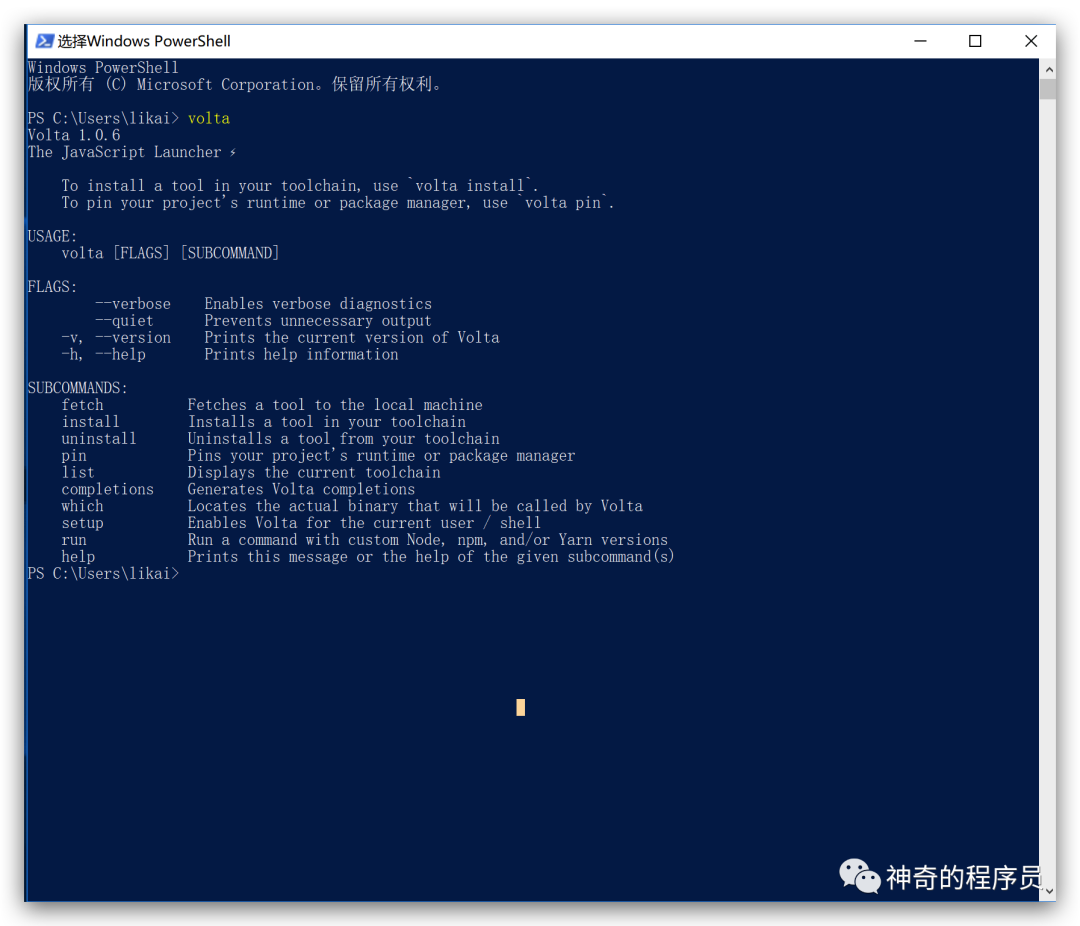
一直点next即可完成安装,我们打开cmd或者powershell执行volta指令来验证下是否生效,如下所示:

image-20220412222945842
使用场景
环境搭建完毕之后,接下来我们看下它的使用场景。
在项目中管理全局JS包版本
对于前端开发者来说,打交道最多的就是Node与各种包管理工具(yarn、pnpm等等),此时你作为一个团队的技术领导,想统一团队成员电脑上安装的软件包版本,通常做法就是将运行项目所需的版本号写进README.md文件中,团队成员自己来安装对应版本的软件。
这种方法显然是不爽的,当有多个项目时,每个项目依赖的 node版本 都不一样,就需要每次打开项目看下该项目的版本号,手动去切换 node版本 ,降低了开发效率。
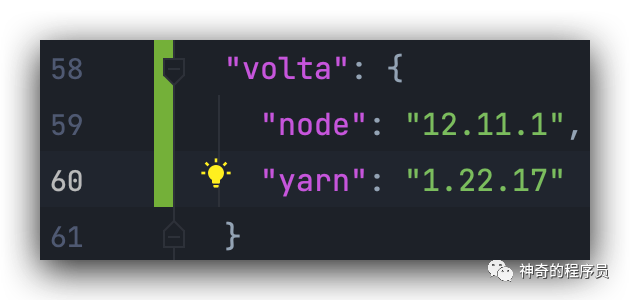
volta的出现解决了这个痛点,你只需要在项目的package.json中添加volta字段,写上版本号如下所示:
"volta": {
"node": "14.16.0",
"yarn": "1.22.17"
}
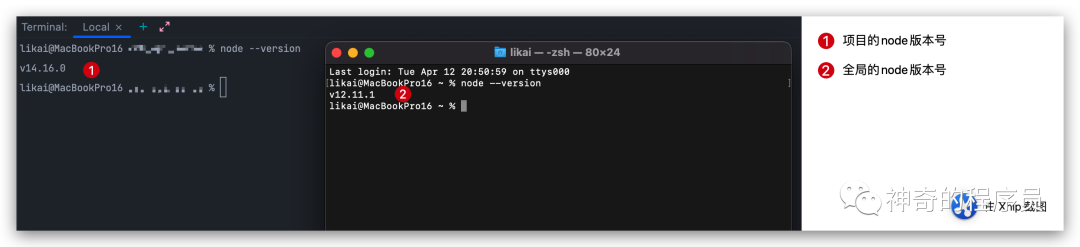
团队成员只需在他的电脑上搭建好volta的环境,启动项目即可顺利完成版本的切换🤓,如下图所示,我们分别在项目根目录和全局位置的终端执行了node --version,得到了不同的结果,就证明版本已经切换成功了。

image-20220412232649661
更多用法
在官方文档中,它还提供了更多的使用方法,你可以用它来充当你系统的JS包版本管理平台,用它来管理node、typescript、nest等等一系列基于JS开发的包。
我们最常用的就三个命令:
(1) install 安装一个包,使用方法如下:
# @用于指定版本号,可忽略,忽略的话则默认安装最新版本
volta install node@12.11.1
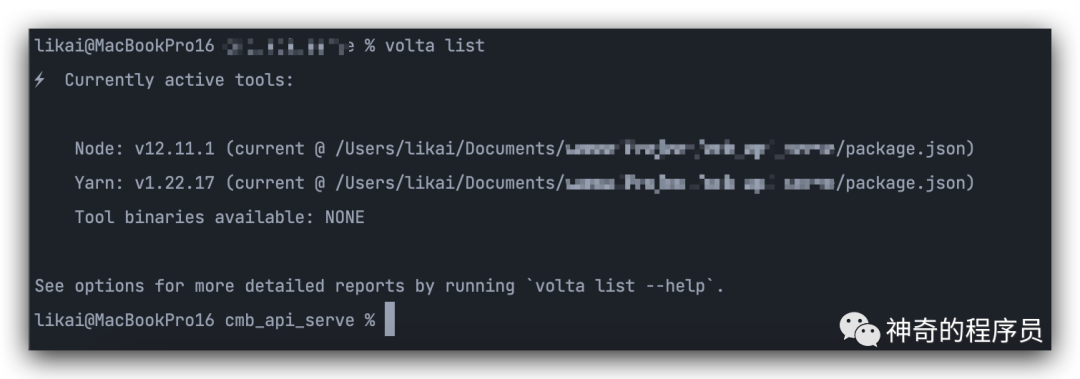
(2) list 显示当前项目使用的全局JS包版本号,使用方法如下:
volta list

image-20220412234457717
(3) pin 切换package.json中写的包版本号,使用方法如下:
volta pin node@12.11.1

image-20220412234333745































