什么是代码块?
代码块是几行代码。它们可能含有提取数据集的函数、自动执行任务的脚本或数据操作类。您可以共享几行代码以便高效地解释,而不是共享整个项目。
为什么我们共享代码片段?
共享代码块有助于您的项目演示、在社交媒体上获得吸引力、创建交互式数据报表以及撰写博客。
我们如何共享?
许多DevOps平台提供代码共享服务,比如GitHub、Gitlab、Kaggle和Colab。我们还将了解Deepnote、Carbon和Google Addon之类的新服务以改进我们的工作流程。
- Deepnote
Deepnote提供嵌入块的共享,这包括显示代码和Jupyter单元(又译单元格)输出的选项。嵌入块是我最喜欢Deepnote的地方之一;我将它用于Medium博客、WordPress网站、创建Google Docs演示文稿以及创建发布在社交媒体上的帖子。简而言之,这是我共享代码片段的首选工具。
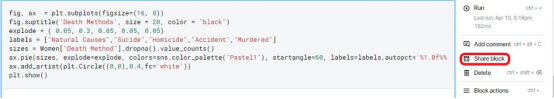
要共享代码,只需点击特定的Jupyter单元,然后点击共享块按钮。

图1
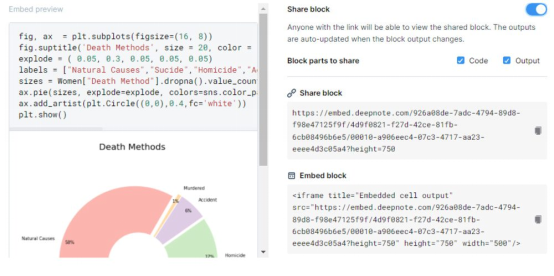
在共享块选项中,您可以选择要包含的部分以及要粘贴的链接类型。一些网站只适合使用嵌入块代码,一些网站适合使用共享块。

图2
嵌入代码块显示了有关印度女名人死因的Python代码和甜甜圈图。
fig, ax = plt.subplots(figsize=(16, 8))
fig.suptitle('Death Methods', size = 20, color = "black")
explode = ( 0.05, 0.3, 0.05, 0.05, 0.05)
labels = ["Natural Causes","Sucide","Homicide","Accident","Murdered"]
sizes = Women["Death Method"].dropna().value_counts()
ax.pie(sizes, explode=explode, colors=sns.color_palette("Pastel1"), startangle=60, labels=labels,autopct='%1.0f%%', pctdistance=0.9)
ax.add_artist(plt.Circle((0,0),0.4,fc='white'))
plt.show()- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
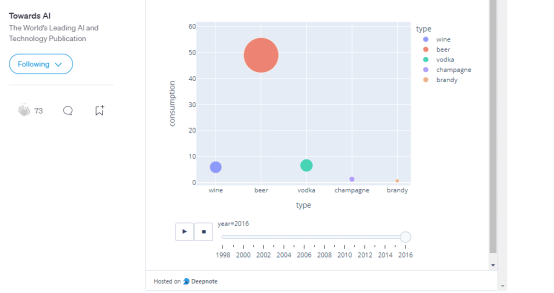
我们还可以在博客中添加交互性,让读者可以使用不同的选项。下面的Gif来自介绍每年酒精饮料消费量的Towards AI博客。我们可以播放动画,将鼠标悬停在上面以查看确切的数字。

图3
Deepnote嵌入单元不仅限于创建图表或交互式图。我们还可以使用Plotly来创建整个仪表板,并在互联网上共享。
- Kaggle
Kaggle也提供嵌入单元的共享,但它有几个限制。要共享Jupyter单元,需要公开您的Kaggle Notebook,嵌入链接适用于较少的网站。它不适用于Medium或WordPress。您需要对网站进行大幅更改才能使其正常工作。
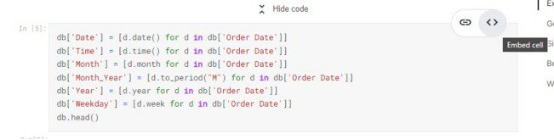
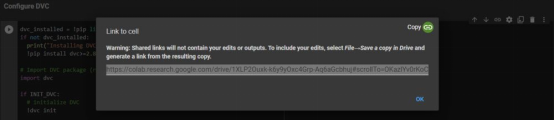
进入到您要共享的单元,然后点击嵌入单元选项。也可以直接链接单元,但该链接会将您重定向到该笔记本。

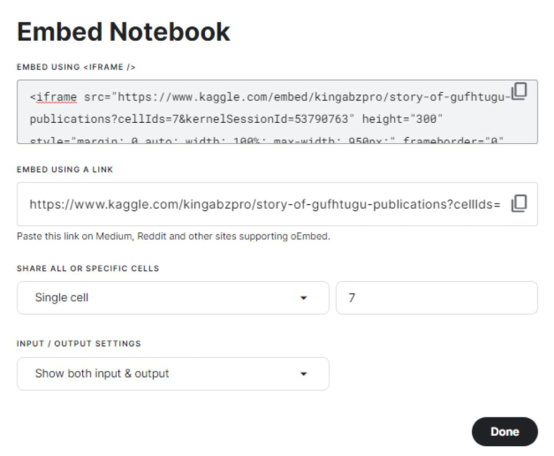
图4
嵌入笔记本选项含有我们可以用来共享单个单元或整个笔记本的各个选项和链接。

图5
- Colab
Google Colab仅提供链接共享,可将您带到公开共享的笔记本和特定单元。它适用于处理庞大笔记本、希望传达有关特定代码块的信息的人。

图6
- GitHub Gist
GitHub Gist是许多开发人员和工程师使用的代码共享工具。您会找到含有GitHub Gist的机器学习教程,这些教程解释了模型架构或模型训练。
GitHub Gist的加载时间更短,可以与任何博客或网站集成。缺点是您无法共享代码的输出。首先,您需要通过粘贴代码然后复制嵌入链接来创建gist,如下所示:

图7
代码块看起来很干净,带语法高亮显示和干净的格式。
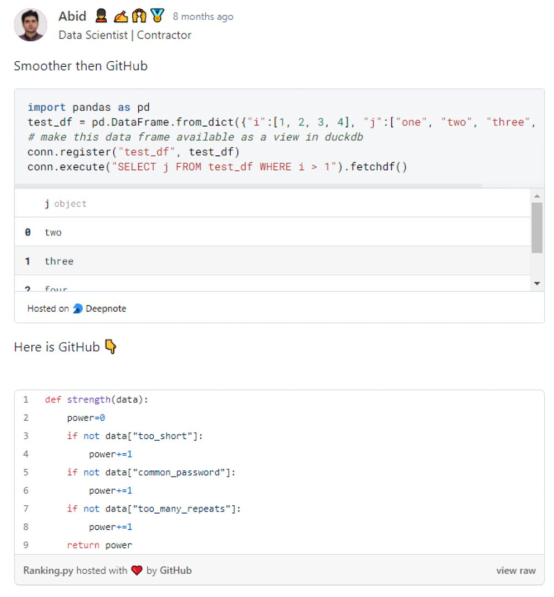
作为比较,我们可以看到Deepnote单元和GitHub Gist。它们看起来都干净,有语法高亮显示功能,颇具交互性。

图8
- Carbon
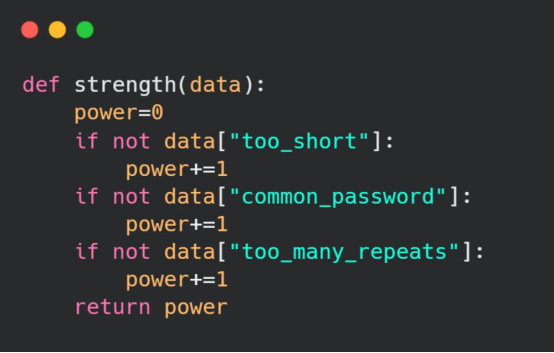
Carbon是一款在线工具,用于创建外观漂亮的代码块图像。它被社交媒体影响力者、数据科学家和数据教育者所使用。Carbon是我与更广泛的受众共享代码的首选工具。Carbon为您提供各种主题选项、不同语言和版本选项,以创建适合您的代码块。代码块的输出格式为 PNG或SVG。

图9
Carbon准确地高亮显示语法,以提供良好的可读性。它没有任何限制。您甚至可以在Instagram上共享,或将代码块设置为您博客的封面照片。

图10
- GitLab Snippet
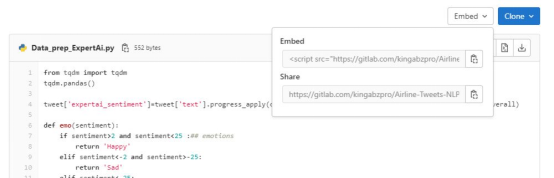
GitLab Snippet类似GitHub Gist,但不是进入到另一个网站。我们可以在项目内创建代码片段,并与整个团队共享。同样,您可以在Medium博客、网站、社交媒体应用软件上使用片段。在我看来,GitLab提供了完整的开发者生态系统,一切都可以从项目内来享用。

图11
- Google Docs Add-on
Google Docs Add-on代码块提供了多个颜色主题的语法高亮显示。它在选项方面酷似Carbon,但不是创建图像,而是在Google Docs内改变您的字体。我用它来创建教程、编写报告以及为博客创建草稿。您的编辑看到代码高亮显示后会相当惊艳,因为它改善了您的视觉演示效果。

图12
原文标题:New Ways of Sharing Code Blocks for Data Scientists,作者:Abid Ali Awan


























